Axure8.0教程:输入数值控制滑块
本次分享的的案例是Axure8.0制作的输入数值控制滑块,其效果为鼠标移动到蓝色条形时,显示滑动数值,其步进器默认值为滑动数值;当拖动椭圆滑块时,滑动数值以及步进器数值相应变化;当步进器的值变化时,滑动数值以及滑块做相应的变化。

预览及下载地址:https://5gx595.axshare.com
一、制作原型
1、拖入一个动态面板点击进入,拖入一个矩形命名为:b,设置其宽度:600px,高度:4px,颜色设置为:#E4E4E4;在矩形b上拖入一个矩形命,设置其宽度:450px,高度:4px,设置颜色为:#0000FF;在矩形上拖入一个动态面板命名为:a,点击进入拖入一个椭圆形,设置其宽度为:18px,高度:18px,颜色为:#0000FF,如图:

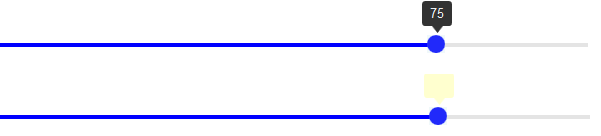
2、拖入一个矩形元件命名为:滑动数值,设置默人文字为:75,设置宽度:30px,高度:25px,颜色设置为:#000000;拖入一个矩形其形状设置为三角形,放置在滑动数值矩形下方,设置颜色为:#000000,滑动数值矩形和三角形组合命名为:1,设置为隐藏状态,如图:

3、制作步进器,拖入一个矩形,其上放置“减号”图片并组合一起命名为:减;拖入另一个矩形框,其上放置“加号”图片并组合一起命名为:加;在两个组合之间加入文本框,默认值为:75,如图:

最终设计如图:

二、交互设置
1、对动态面板a(椭圆滑块)进行交互设置
(1)鼠标移入时
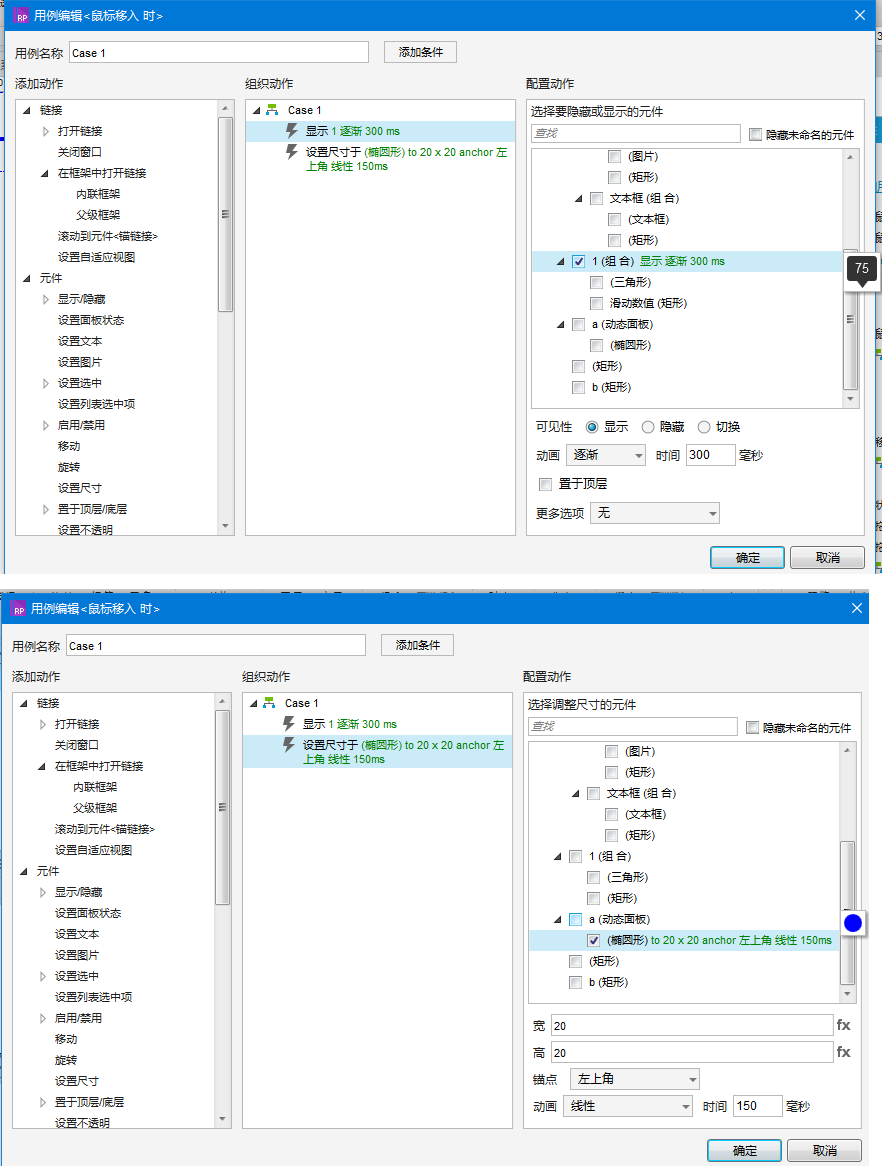
鼠标移入时显示组合”1″,并对椭圆形大小进行尺寸设置,如图:

(2)鼠标移出时
鼠标移出时判断蓝色矩形状态为:false,隐藏组合”1″并设置椭圆形大小为原来尺寸,如图:

(3)移动时
鼠标移动时设置组合”1″的移动状态为:跟随,如图:

(4)拖动时
鼠标拖动时,显示组合”1″,如图:

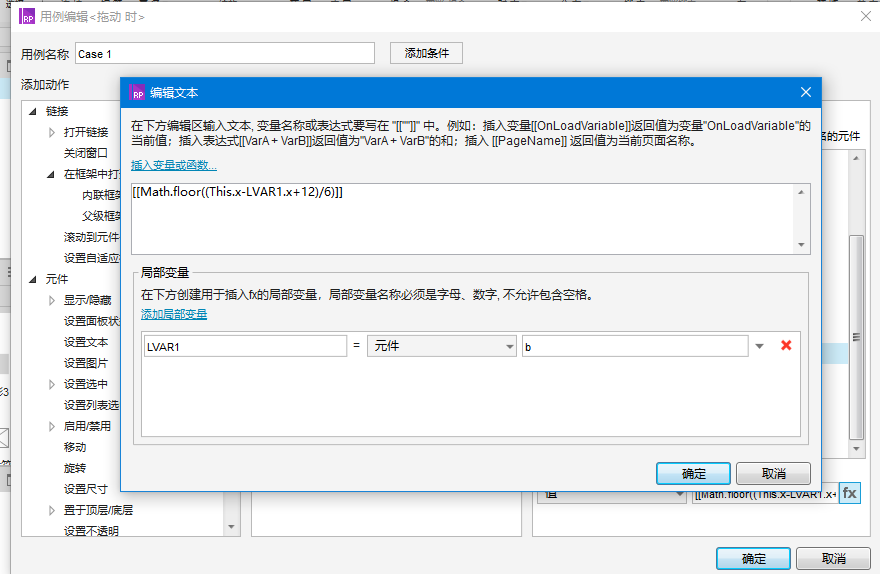
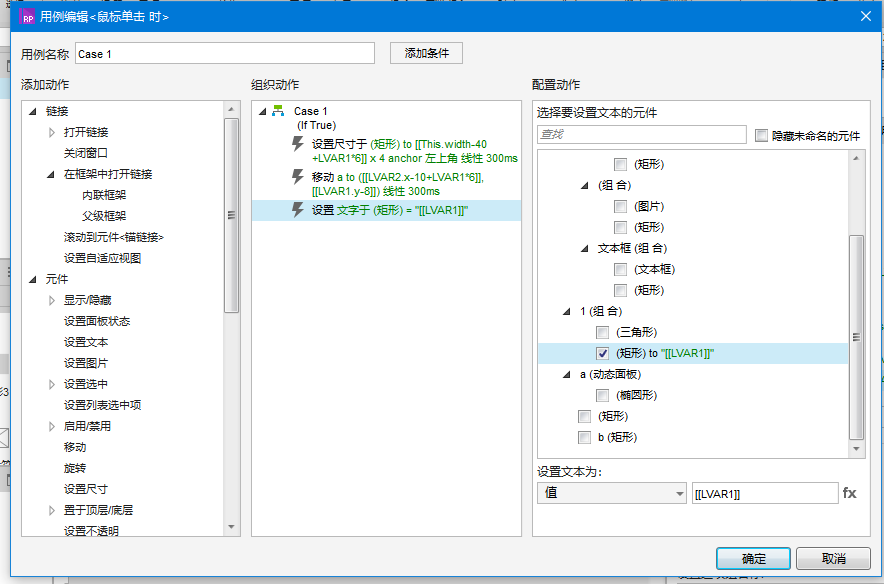
设置”滑动数值”矩形文字,如图:

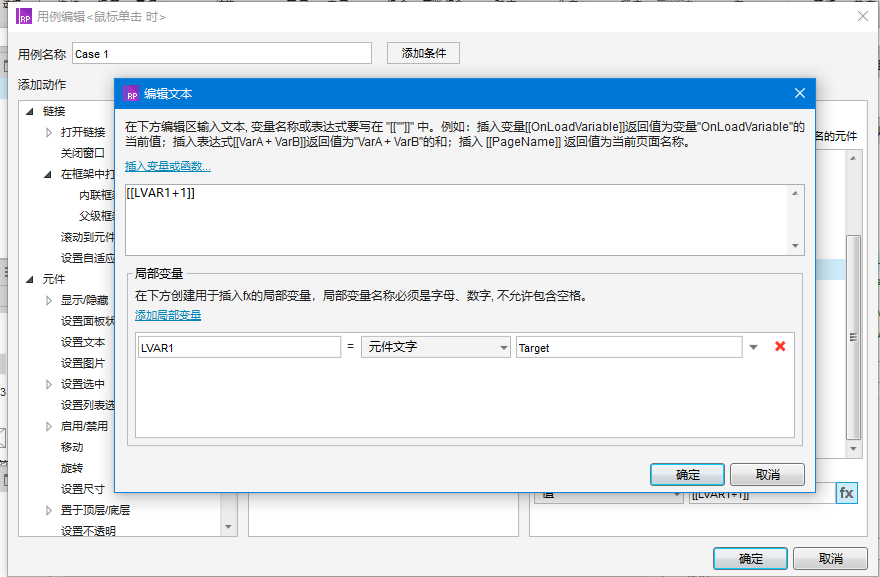
设置文本框文字,如图:

设置蓝色矩形状态为“true,如图:

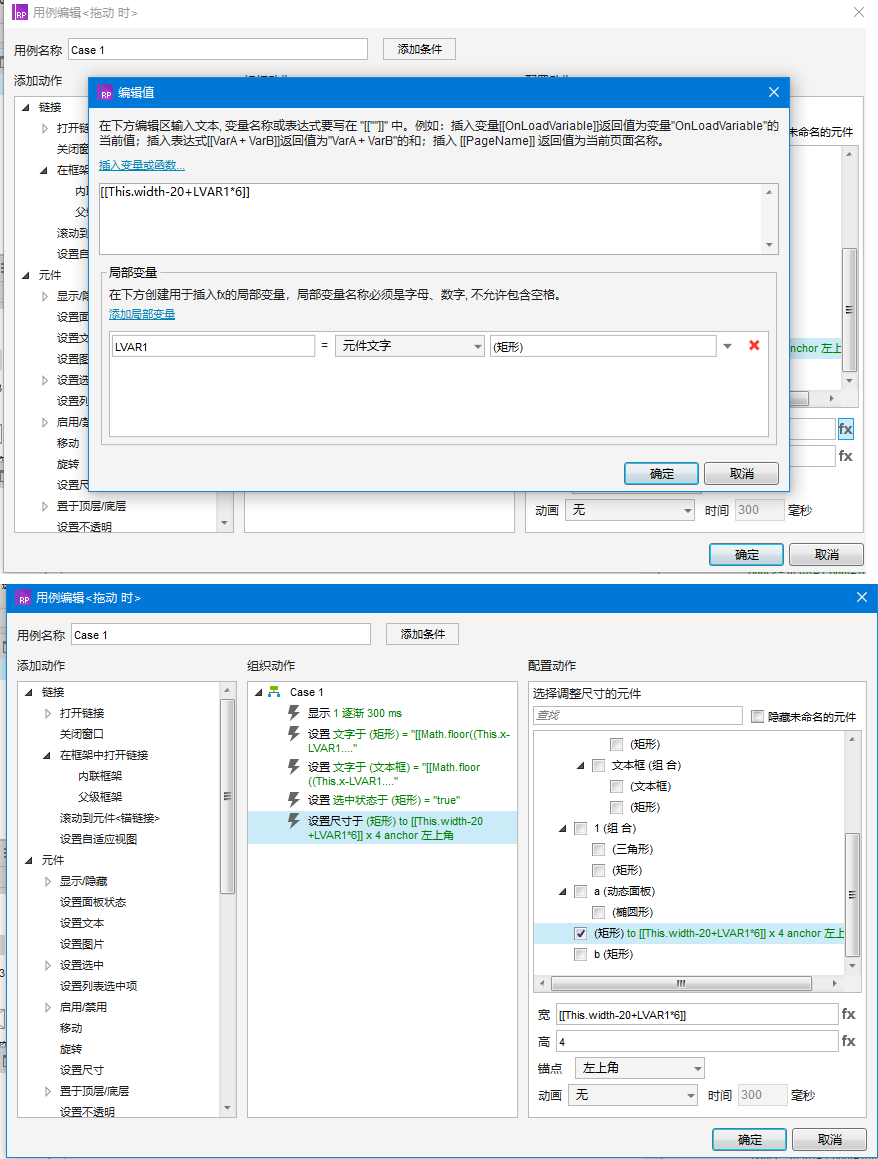
设置蓝色矩形尺寸,如图:

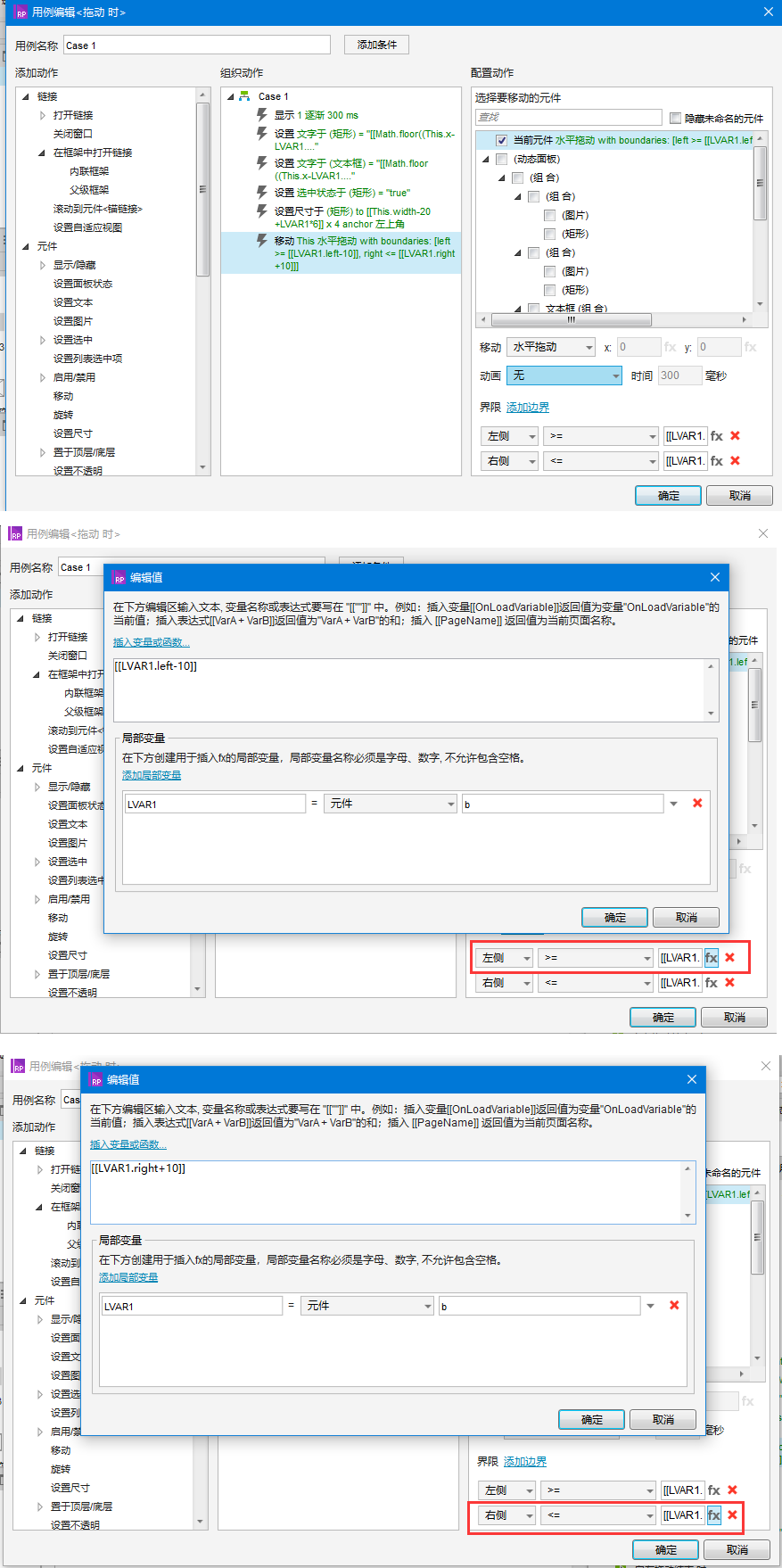
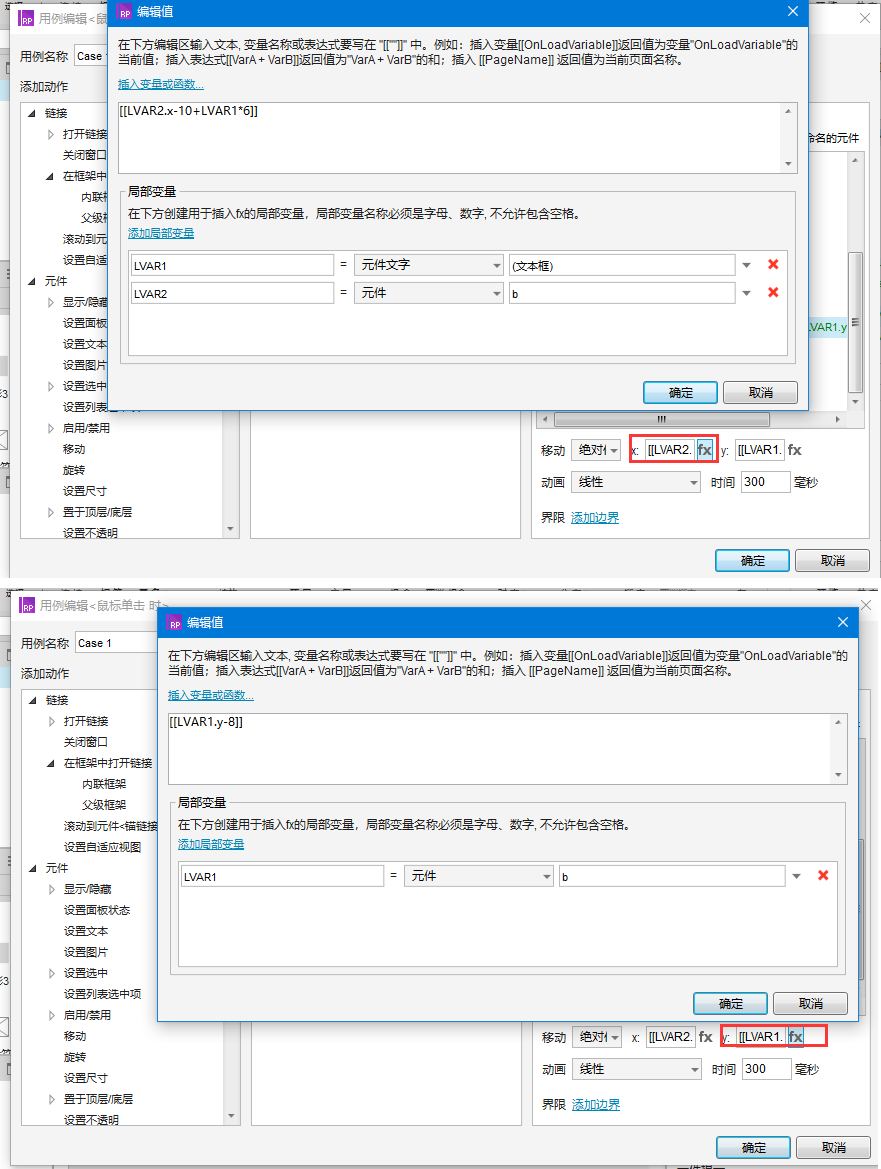
对动态面板”a”移动设置,如图:

4)拖动结束时
鼠标拖动结束时,隐藏组合”1″,设置蓝色矩形状态为:false,设置椭圆形尺寸为原来尺寸,如图:

2、对步进器进行设置
(1)对组合“减”进行“鼠标点击时”设置
判断文本框的文字是否大于0,如果大于0,设置文本框文字,如图:

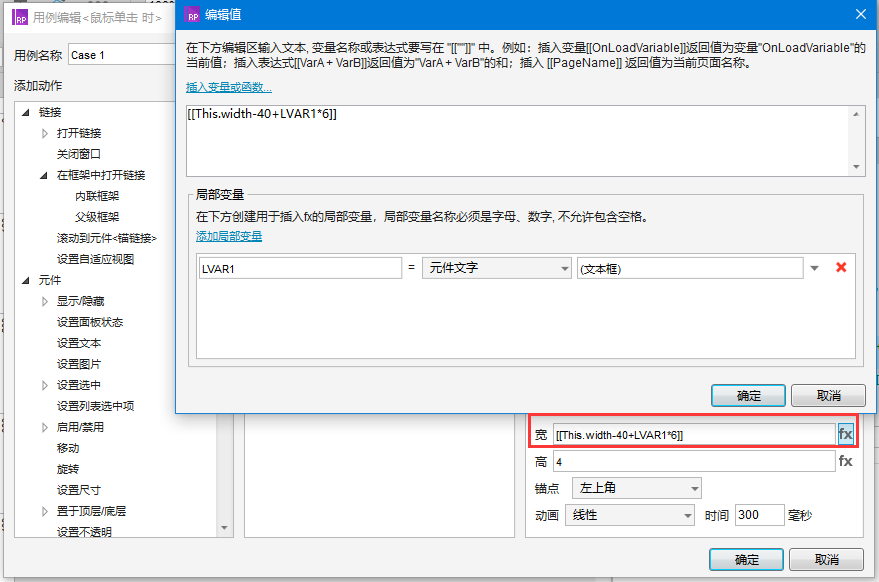
如果文本框的文字是否小于0,设置蓝色矩形尺寸,如图:

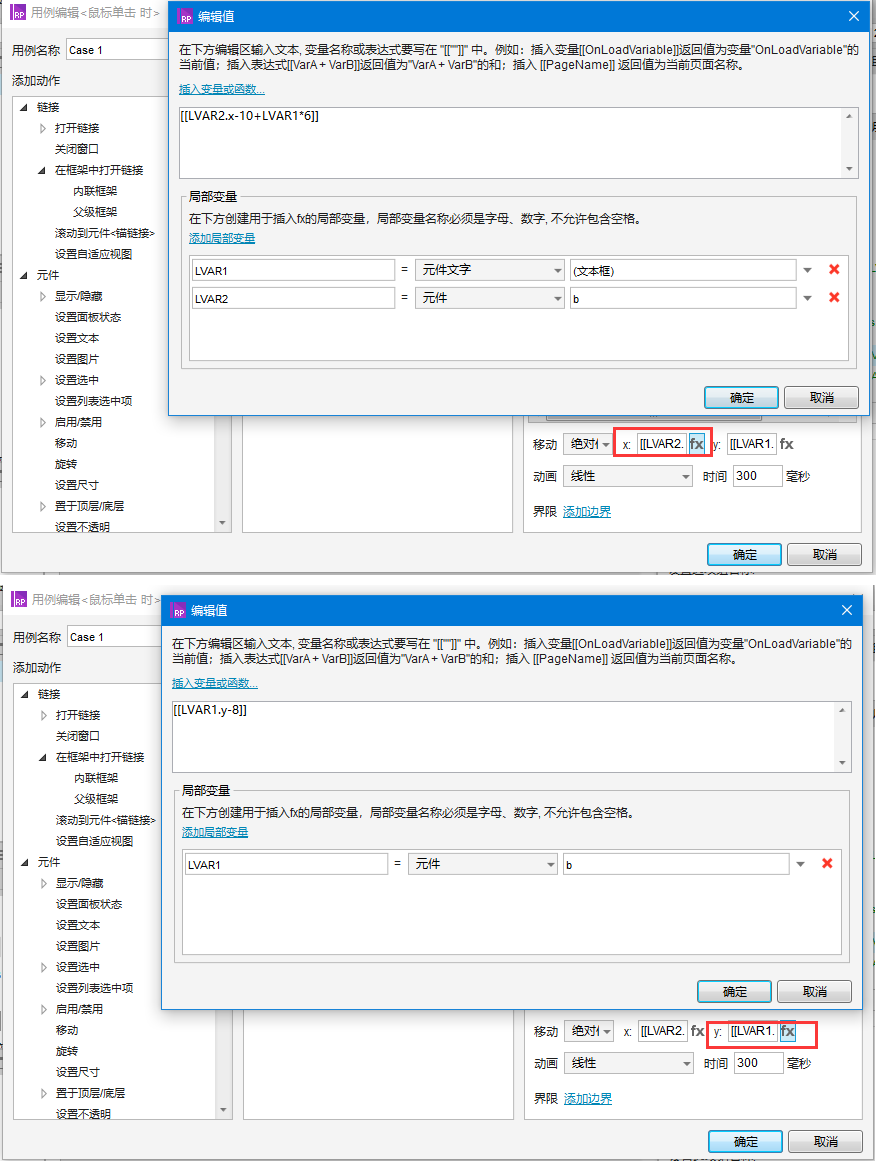
对动态面板”a”进行移动设置,如图:

对”滑动数值”矩形进行文字设置,如图:

(2)对组合“加”进行“鼠标点击时”设置
设置文本框文字,如图:

设置蓝色矩形尺寸,如图:

对动态面板”a”移动设置,如图:

设置”滑动数值”矩形文字,如图:

所有设置完毕。
本文作者@qianqianlu 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
