Axure仿制的羊了个羊,没通关的可以来通关
国庆假期没出去玩,在家用Axure仿制了一个羊了个羊小游戏。对各位来说,这东西的实用价值为0,可能有一些趣味性,感兴趣的小伙伴可以点击玩一下。交互尽可能地1:1复制,但通关难度比小程序版的低一些。
点击玩一下:https://6qdurk.axshare.com/
制作过程也不复杂,主要是以下几个需要实现的点:
一、小图标点击消失,并同时移动到下方的槽位
实现思路:
第一步:给每一个小图标编号,比如1代表小火苗图标,2代表玉米图标,以此类推。
第二步:下方槽位大家应该能猜到:是一个中继器,中继器的数据设置成class和sort两列(这个后续会用到)。中继器中的元素是一个拥有多种状态的动态面板,每个状态对应一个小图标。比如状态1对应的小火苗图标,状态2对应的玉米图标。然后根据class中的数据来显示对应状态的小图标。
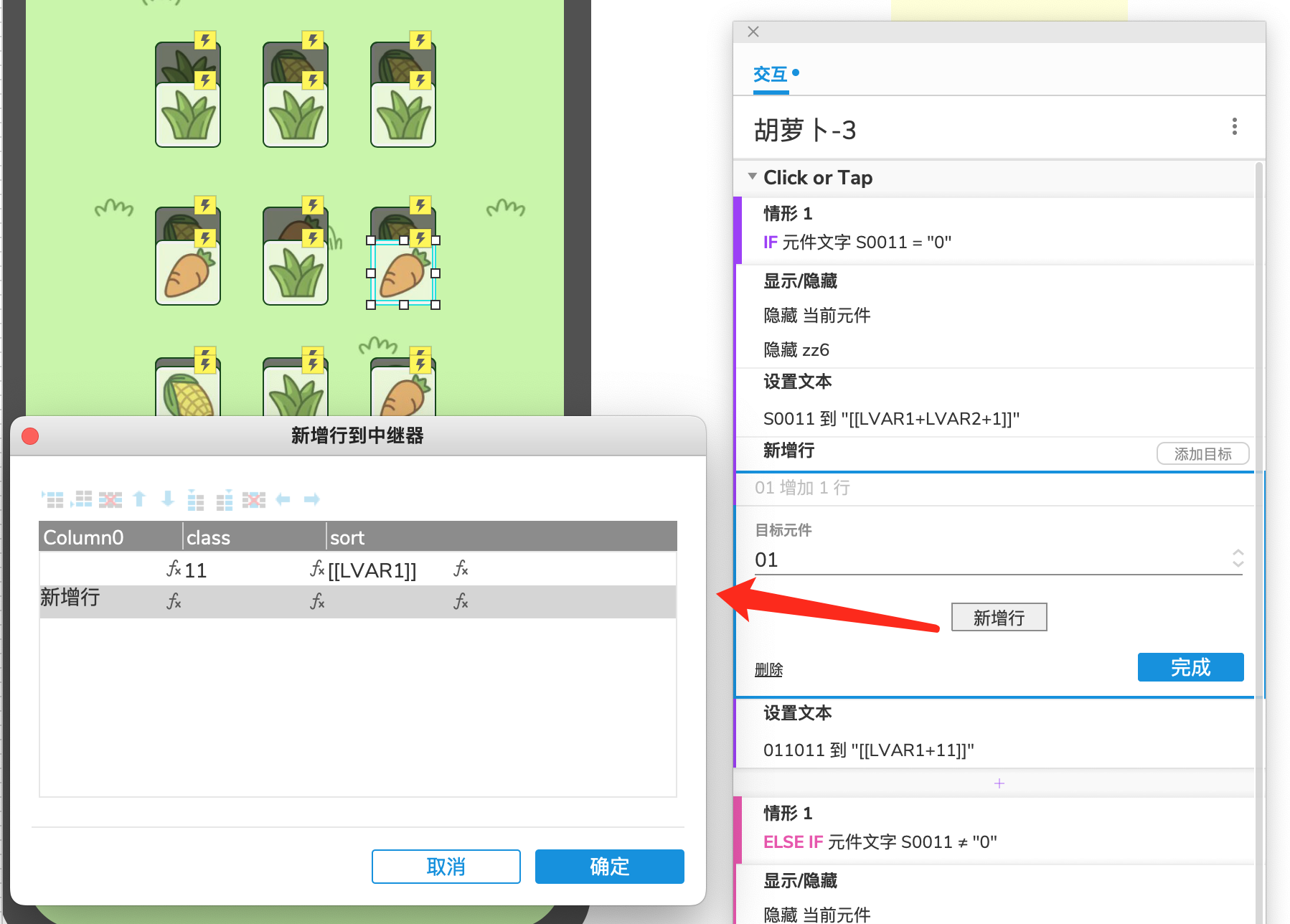
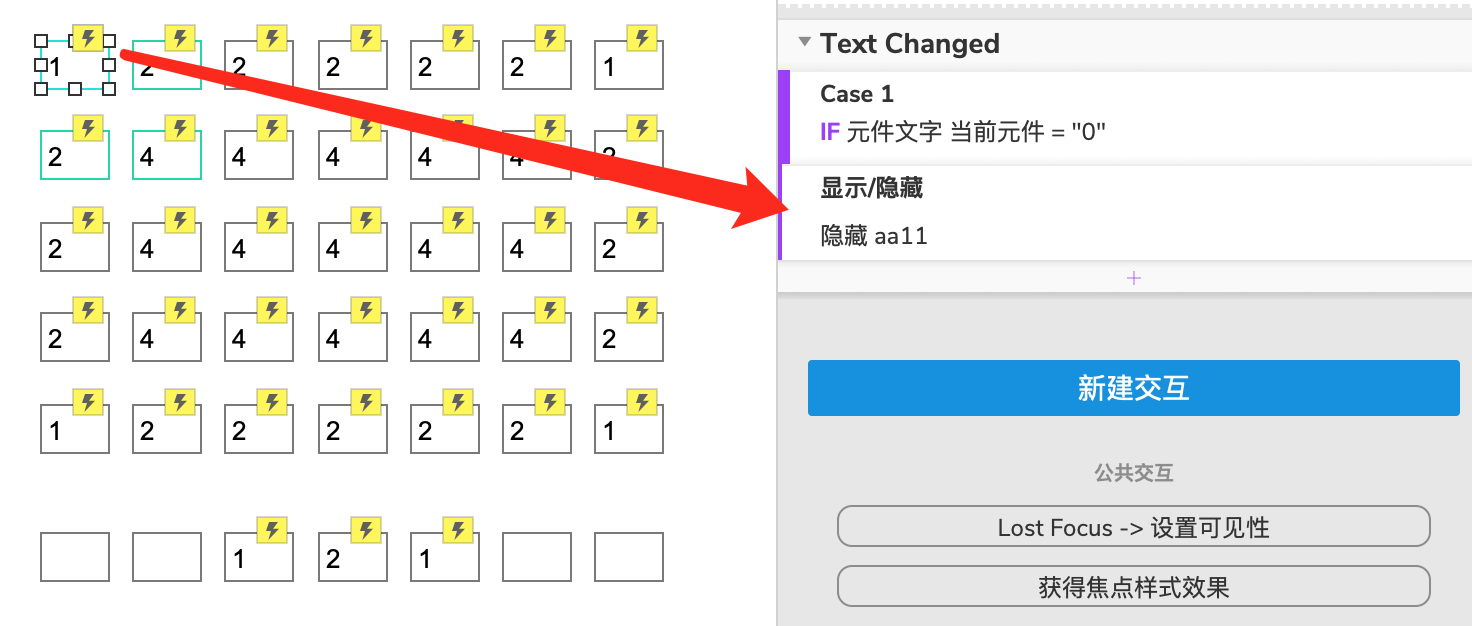
第三步:点击小图标后,隐藏这个小图标,同时给中继器增加一行,增加的这一行class数据就是点击的这个小图标的编号。比如下图点击的胡萝卜,胡萝卜的class编号是11。

这样就可以实现点击上方的小图标后,小图标消失,并移动到下方槽位的效果。
二、下方槽位累计三个相同图标后,会自动消失
实现思路:
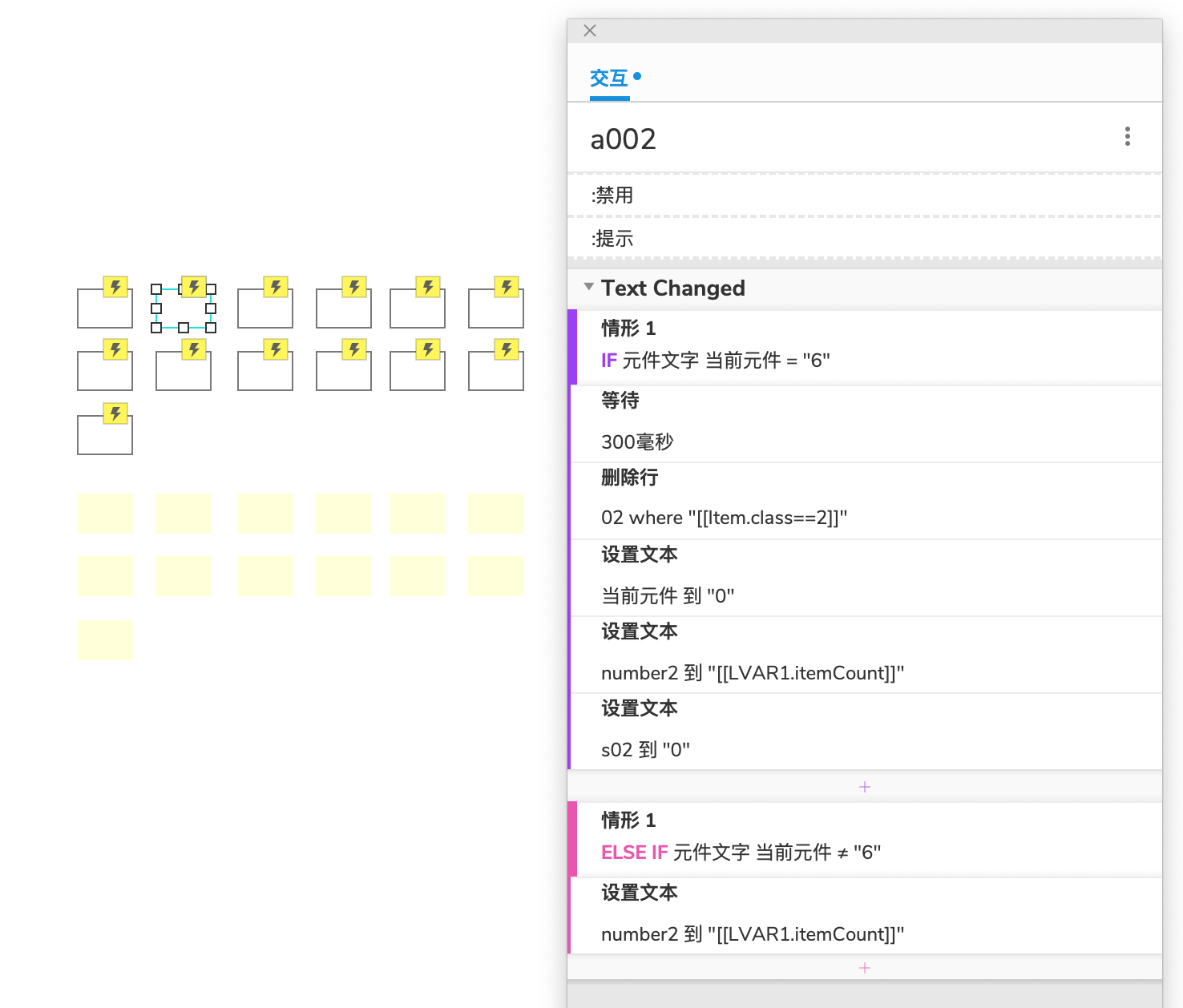
第一步:为每种图标新建一个对应的文本框,每点击一次小图标,文本框的文本就增加图标对应的编号。比如玉米图标的编号是2,点击一次玉米,玉米文本框的文本就增加2。点击三次玉米图标,文本就是2+2+2=6。
第二步:当玉米文本框的文本到达6后,就说明下方槽位有3个玉米图标。
第三步:确定槽位有3个玉米后,删除中继器中的class=2的行,也就是三个玉米图标。

这样就实现了有三个相同图标后自动消失的效果。
三、下方槽位相同图标排序在一起,而不是穿插排序
玩家依次点击玉米,火苗,玉米三个图标,槽位中需要的效果是:玉米-玉米-火苗,而不是玉米-火苗-玉米这样的穿插效果。也就是说要保证相同的图标排列在一起。这个就要用到中继器的排序。也就是上文中sort数据的作用。
制作步骤:
第一步:为每种图标新建一个对应的文本框用作排序,文本框数据默认为0。
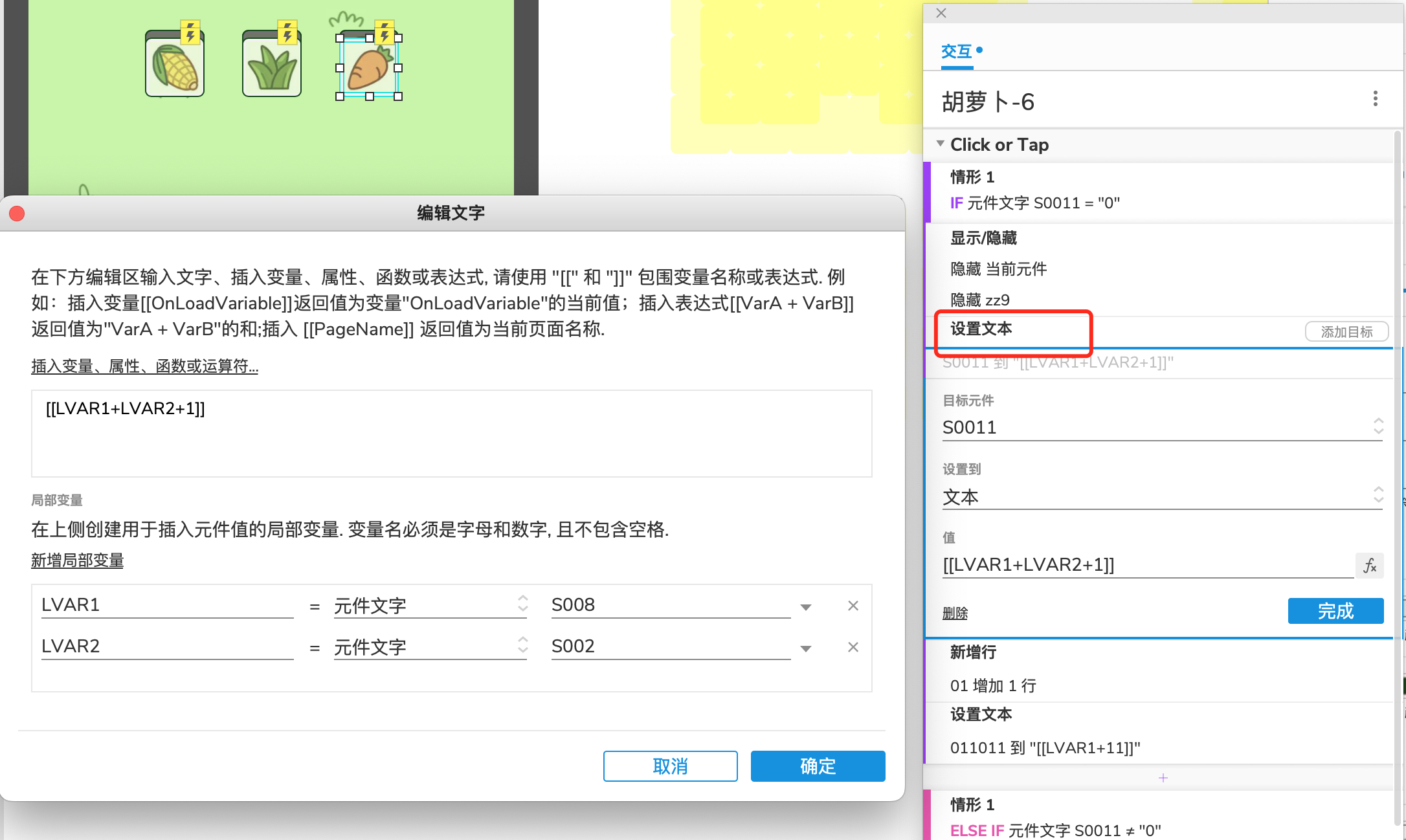
第二步:点击某个图标后,设置对应的文本框数据为所有图标的文本框之和。这样就能保证后来点击的图标排序值比前面的大。这样后来点击的就会排在后面。
第三步:点击某个图标后,如果对应的排序文本框的数据不等于0,说明下方槽位已经有了对应的图标。增加行时将排序文本设置成sort值,这样就能保证与已经存在的图标sort值是一样的。

这样它们就排列在一起了(这一步逻辑有点绕,看不懂没关系,不影响整体效果,可以继续往下看)。
四、上层的图标会盖住下层的图标,点击上层的图标,下层被压住的图标会点亮

制作思路:
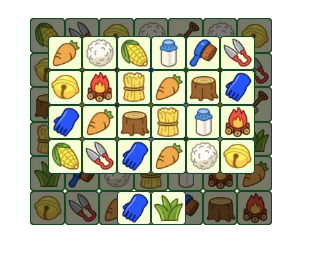
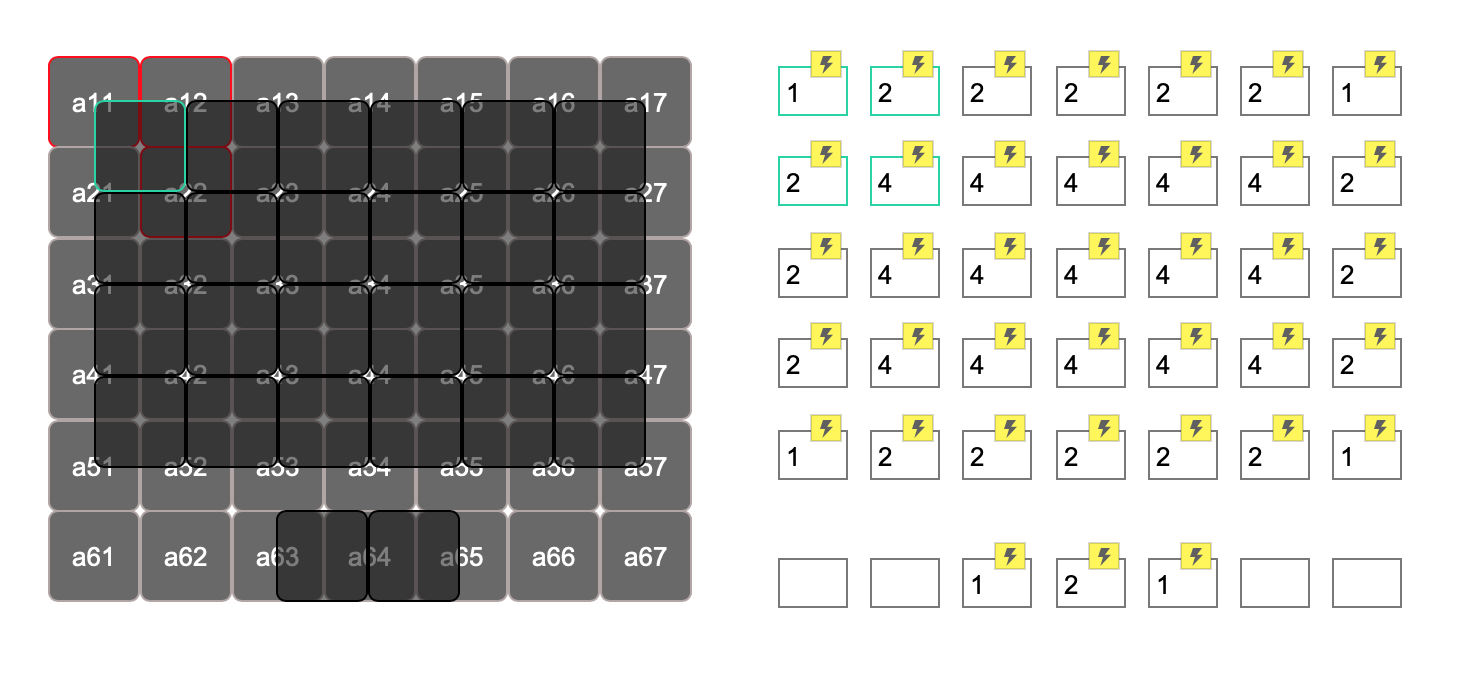
这个需要梳理出来上下层的关系。以下图为例,a11图标会被1块上层图标压住,a12被2块压住,a22被四块图标压住。对a11来说,上层这一块图标消失后,就可以被点亮。对a22来说,上层的四块图标都消失后,才可以被点亮。
我们给每一个下方图标设置一个对应的文本框,文本框中对应的是压住自己的图标个数。上方的图标每消失一个,文本框数字就减少1,当文本框为0时,就说明上方图标都消失了,下方图标也就可以点亮了。

制作步骤:
第一步:给被压住的图标增加一个半透明遮罩。
第二步:为被压住的每一层图标新建一个对应的文本框,文本框默认数字为压住自己的图标个数。比如a11是1,a22是4。
第三步:点击上方图标,图标隐藏的同时,将被该图标压住的下层图标对应的文本框都减1。比如上图中,绿色边框的图标点击后,会将a11、a12、a2
a22四个文本框的数字减1。
第四步:当对应的文本框数字为0时,隐藏半透明遮罩。

五、槽位到达7个后,游戏结束
实现思路:
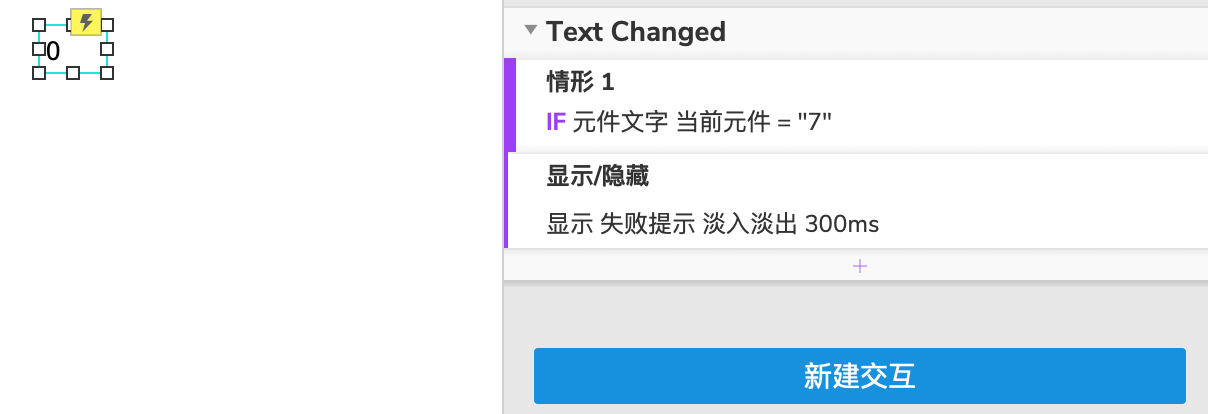
中继器行数到达7个之后,就代表槽位已满,及代表游戏结束。可以显示结束弹窗提示。

六、上方图标全部消失后,游戏通过成功
实现思路:
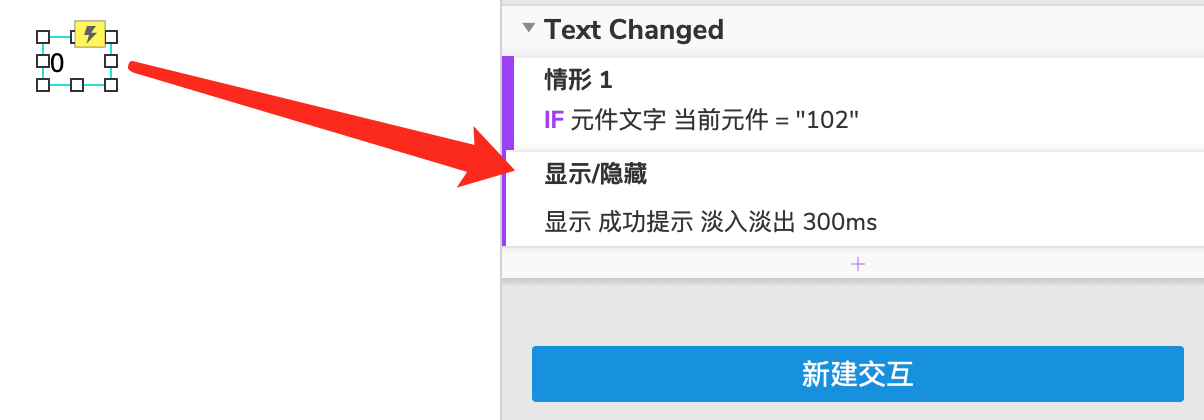
先确定上方有多少个图标,然后新建一个文本框,默认数字为0。每点击一个图标,文本框中的数字就加1,当文本款的个数为图标个数时,说明上方图标全部消失,即代表通过成功。

小结
实现这个游戏的功能,主要用到中继器和文本框的“文本变化”属性,了解一些中继器功能的小伙伴理解起来会很容易。在小程序中被这个游戏“嫌弃”的小伙伴,可以来这个体验一下通关流程。希望可以为节后7天连续作战的你带来一点点小欢喜。
作者
原木森林。专注于用户增长相关的逻辑、方法和案例分享。
本文
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
