画图:我最喜欢的工作方法(没有之一)
一、价值:画图是学习成长的关键手段
我做产品经理,一直有一个习惯,自觉是一个非常好的工作方法,也一直向团队和其他同学安利这个工作方法。
就是画图。
- 把一个复杂的事情关系或冗长的文字,用图形化的方式表达出来;
- 把自己学到的一些知识,事后整理成一个图形存档;
- 给别人讲解一个事情时候,喜欢白板画图来表达;
- 阶段性梳理下产品架构图;
- 将一些做的事情的流程和框架画出来,分享给团队;
- ……
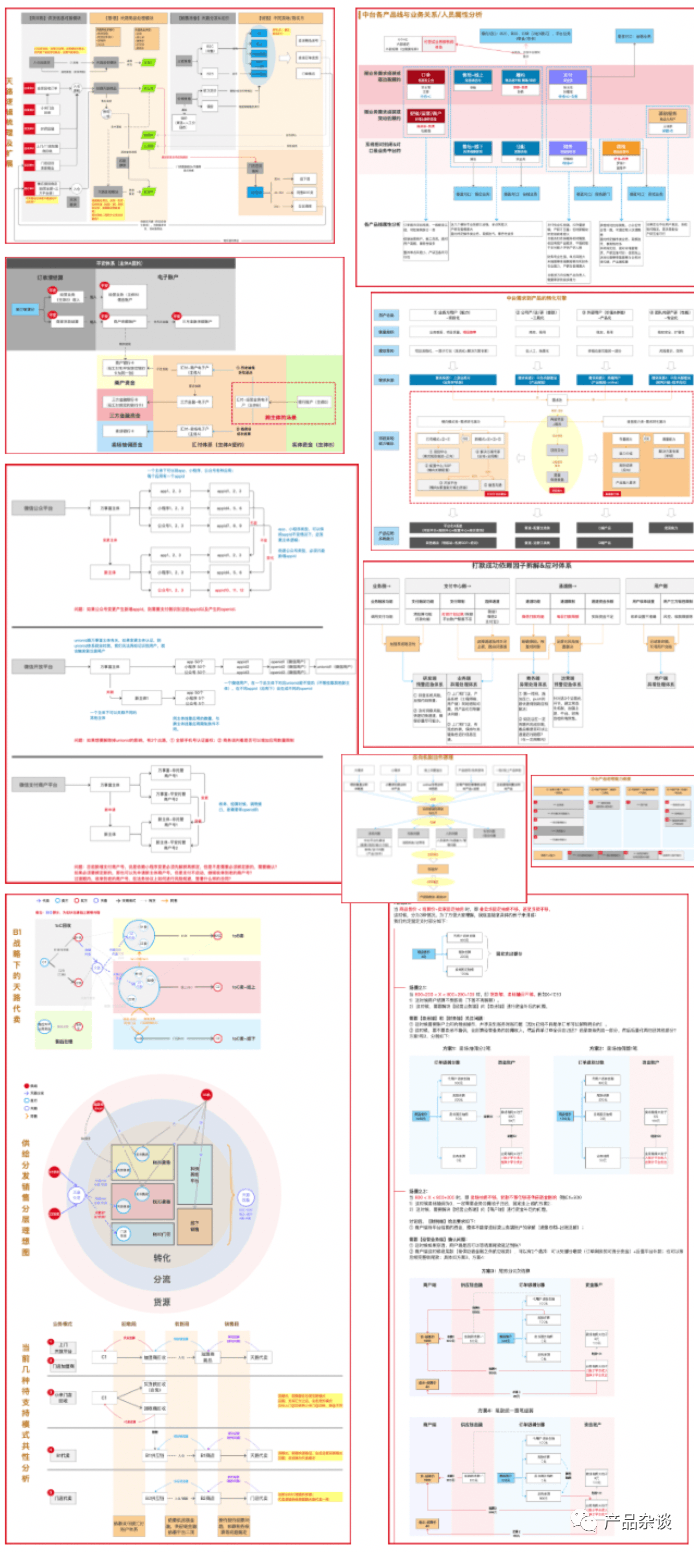
以下是我日常工作中画的部分图:

之前一直觉得这个方法很好,自己也很受用,但为啥好用,也没有非常体系的理论支撑。
就觉得这样的方式,对自己有个二次学习的过程能加深理解,另外传达给自己或别人阅读时能很清晰。
直到前一段时间,我看到一本书《费曼学习法》,才发现这个画图的方式其实是一个很有效的学习方法。
这本书,整体就讲一个核心的理论:学习的目的是输出,学习与应用是互为一体的,无法对外输出的学习就不能成为学习。
作者将整体学习的闭环,分为了以下5个核心步骤:
第一,确立你要学习的目标。找到和列出自己想要了解的知识,可以是一本书,也可以是一门技术,甚至是你能想象到的任何领域和事物。
第二,理解你要学习的对象。针对这个目标,准备好和筛选相关的资料,选择可靠和多个角度的信息来源,把这些内容系统化地归纳整理出来。
第三,以教代学,用输出代替输入。模拟一个传授的场景,用自己的语言把这些知识讲给别人,用以检查自己是否已经掌握了这些知识。
第四,进行回顾和反思。对其中遇到阻碍、模糊不清和有疑义的知识重新学习、回顾和反思。如有必要,可以重整旗鼓,进行再一次输出。
第五,实现知识的简化和吸收。最后,通过针对性的简化和整合,实现这些知识的内化和有效的应用。
读完之后,我发现画图这个形式,真的是一个能将5个关键点完美结合起来的手段。

既然画图这么有效,那么也肯定会有它work的一些原理。接下来,我们就尝试去剖析一下,这个方式的内在逻辑。
二、本质:一次高质量做功,多次低成本调用
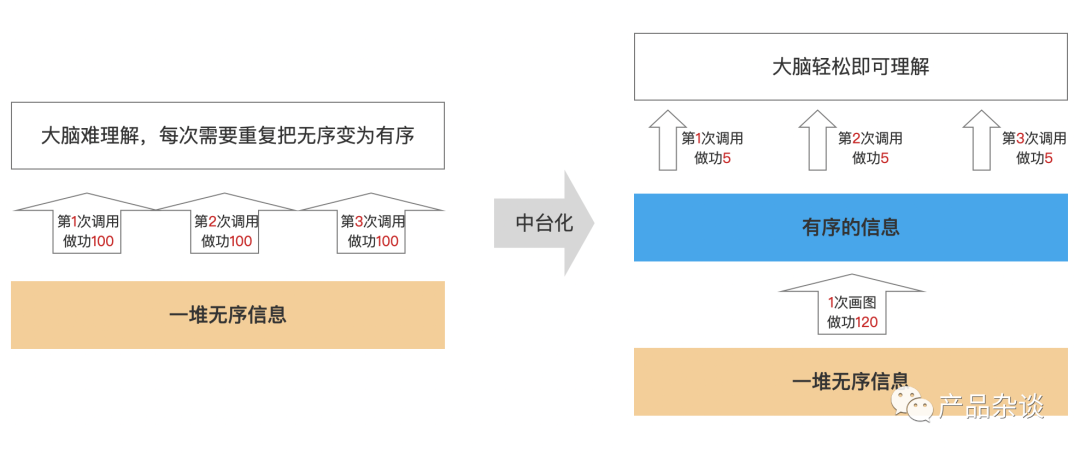
我们的大脑,在接受外部信息时候,有如下特征:它会尝试对输入的信息进行归类、归纳主体,并且偏爱有序有逻辑的东西,并且每次接受的信息数量最好是5-7个左右。
这样,大脑在理解接受信息时候就会变得轻松,并且还利于产生深刻的记忆。
而画图,其实就是将一堆无序信息重组为有序信息的过程。最后,利于图示化的效果,让大脑在提取信息时候,变得简单,能耗小。
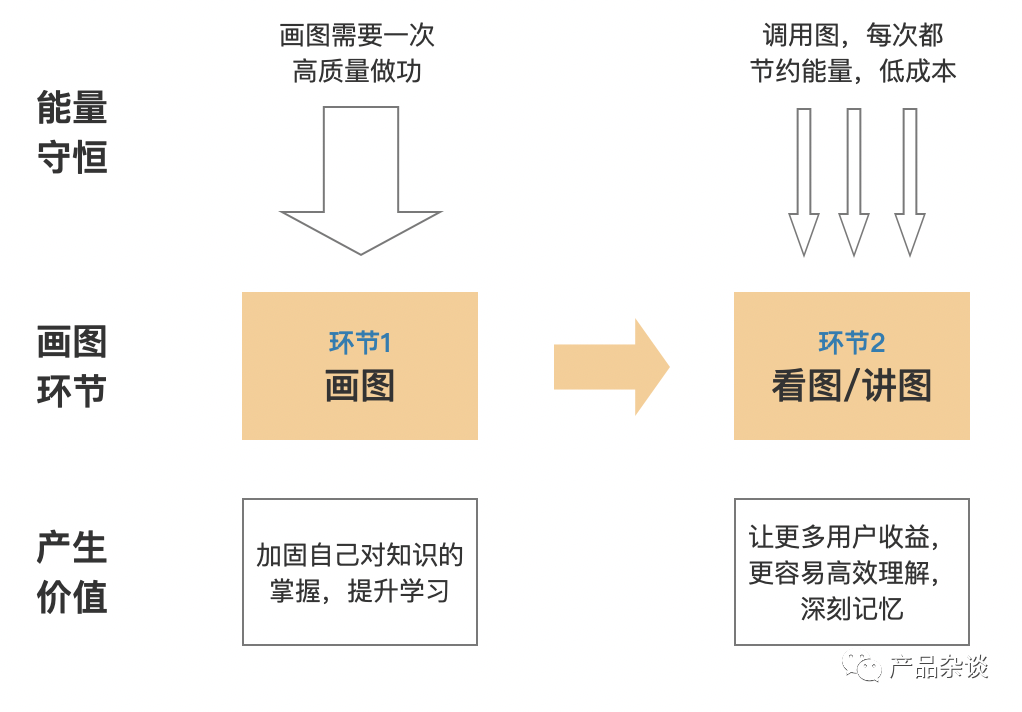
画图的整个过程,其实分别2个环节:一个是画图出来,另一个是看图或讲图的过程。
画图其实是比较需要耗费脑力的,你会需要很多信息分析、确认、结构化重组,创造价值本身就是要做功的。但是一次高质量做功之后,就能一劳永逸,后边每一次读取调用都是变得成本很低。
这个符合我自己的人生观,一切都是遵循能量守恒定律的,价值与正向做功成正比。

也符合我自己的中台理念,一次抽象沉淀,多次复用。

三、技能:画图的元素、逻辑与原则
以上讲的篇幅更多阐述了画图的价值。
接下来,我们就拆解下如何画图,画图的基本元素和原则。
我先将画图做个定义:画图是将不同元素内容按照一定逻辑关系组合,并最终图形化的过程。
接下来,我们分别讲下这3个关键词。
1)元素内容
元素内容,氛围元素实体和元素属性:
① 元素实体:常见有图形、线条、文字、图标等元素;
② 元素属性:主要是形状、颜色、大小/粗细/虚实/长短、方向等。
几乎所有的图,基本都可以由以上元素实体和属性组合而成。
2)逻辑关系
有了元素之后,就是需要体现它们之间的关系,这样大脑才能够产生有意义的理解。
我将常见的逻辑关系,归纳为3大类:
① 包含关系。即2个或多个子对象,是平级关系,且都归属于同一个父对象。其实就是金字塔原理中讲的结构化思维,思维导图是这个关系的表达方式;
② 顺序关系。即2个或多个动作在同一个事件流中,有先后次序或关联依赖关系的;最常见的表达工具就是流程图。
③ 对比关系。即2个或多个对象在同纬度的对比信息,例如大小、方位、颜色、高低、趋势等等。用来表达这种关系的工具有很多,axure、ppt、ps等。
按照自己的经验,这3种关系,分别应用都能解决一定的问题。但按照自己实践,更多我用到的画图,都是涉及到2种或3种关系组合应用的。
3)图形化原则
有了元素和关联关系之后,事情就完成了60分,及格线。剩余的40分,我认为才更加重要。
因为画图最终对调用看图的人来说,获取信息的难易程度,恰恰就是信息的展示效果。
产出一个结构分明的图,我认为有几个图形化原则,是必须要掌握的。
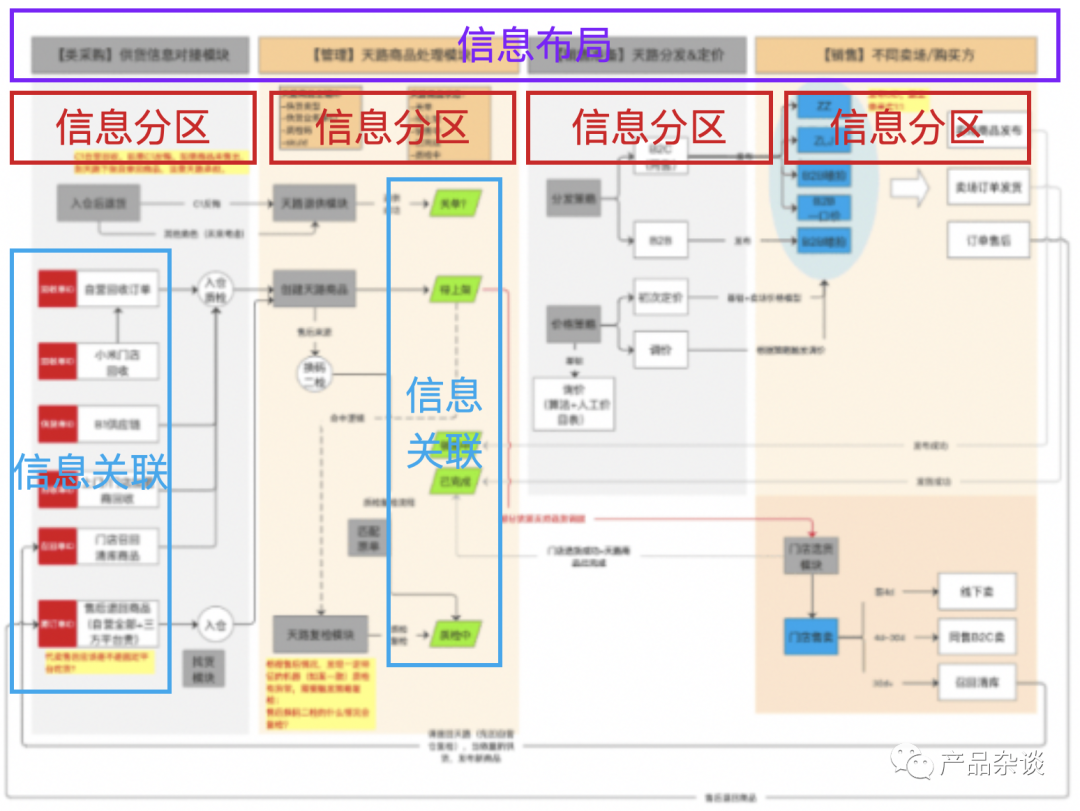
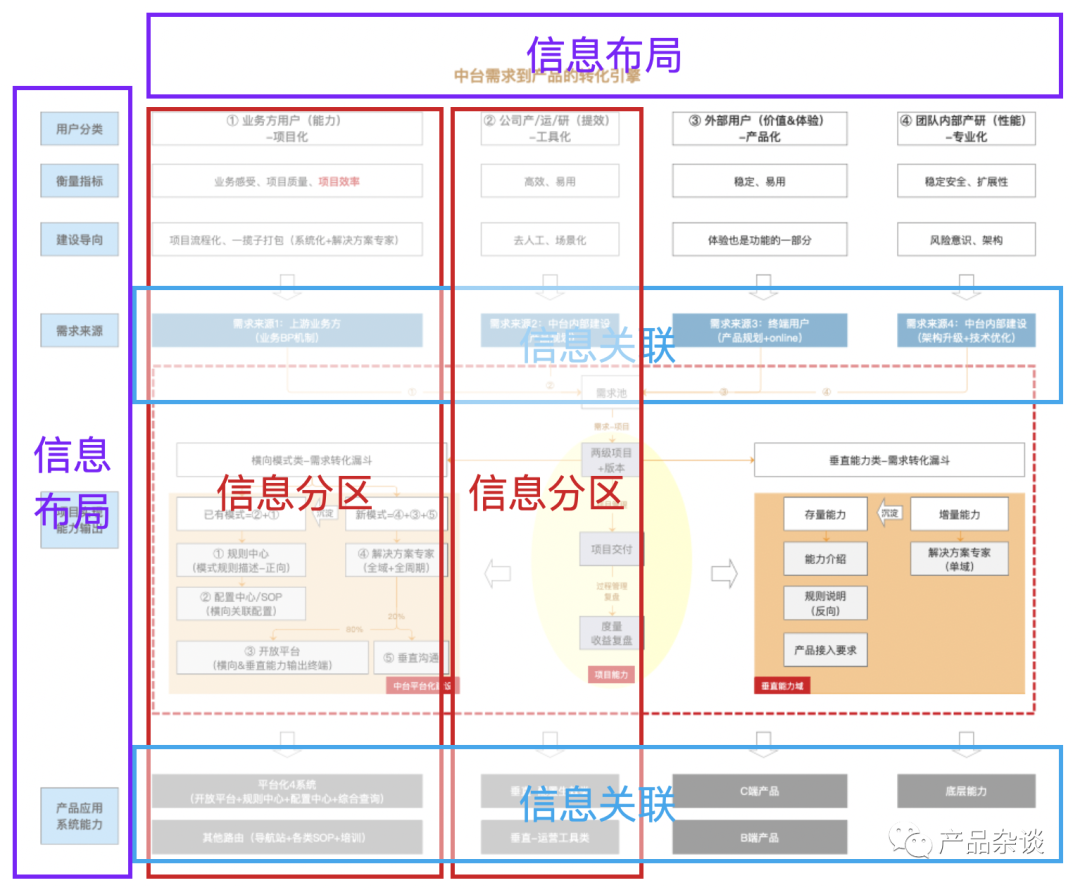
① 信息分区:善用线框、色块、分割线、编号,将更多信息变为更少数量(颗粒度粗)的视觉分区。
② 信息分层:善用文字大小、颜色深浅等凸显信息的重要程度,将信息分层。
③ 信息布局:信息的排版轮廓,整体上应该要体现出视觉整齐度,例如横向、纵向、同心圆等。
④ 信息关联:同类型、同纬度相关信息,理论上要用同样/相近填充颜色、字体大小、条线类型、区块形状等,提升视觉寻找的关联度。
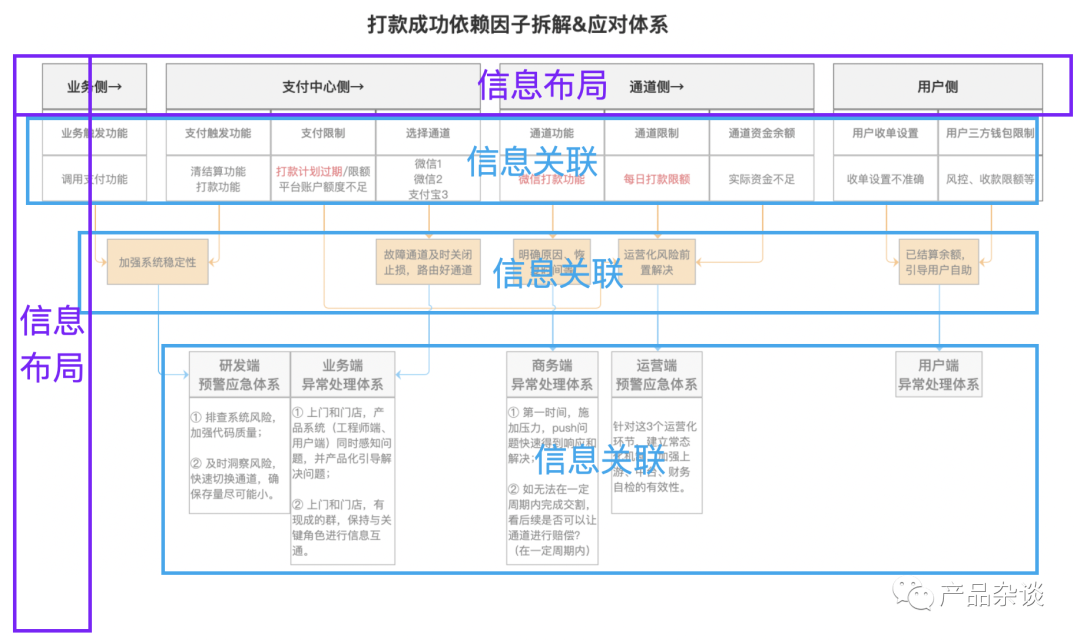
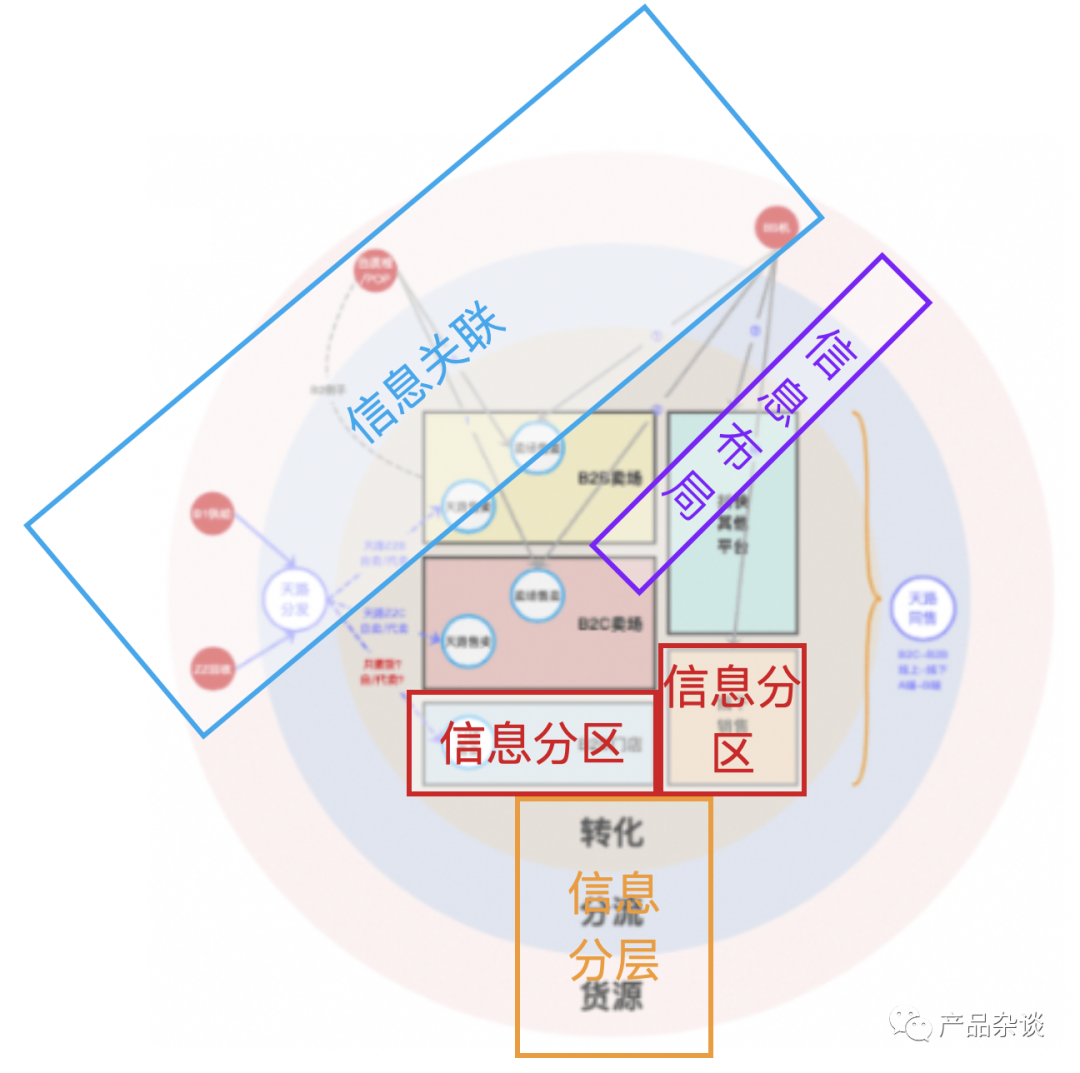
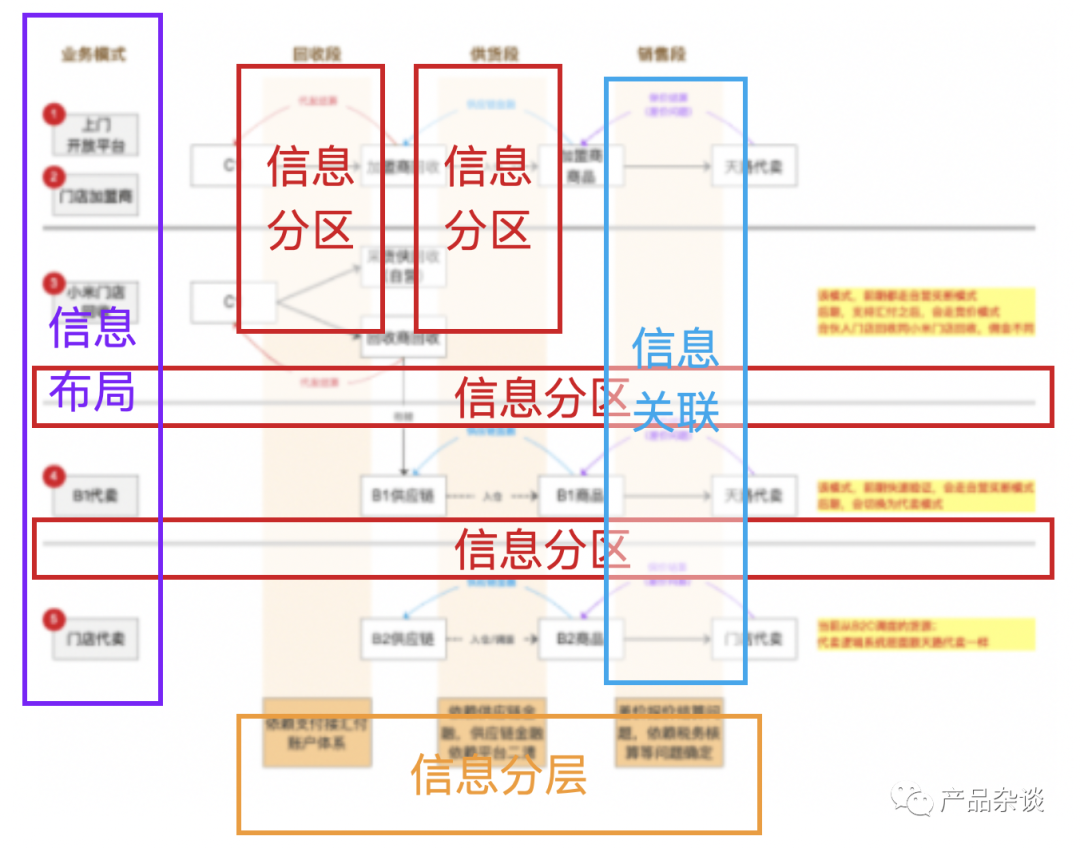
接下来解构几个我日常画的几个图,对应以上的原则做下对照(因为部分信息需要脱敏,可能会故意将图片虚化)。
案例1:

案例2:

案例3:

案例4:

案例5:

大家根据以上的原则,日常需要大量的练习,这样慢慢就能找到感觉。
后续慢慢就不需要刻意思考以上原则,自然画出来就会符合这些原则。
四、应用:画图需要有多用户的角度
通过以上画图技巧的解读和案例解析,大家不难看出来,画图从调用的角度来看,其实是对用户是非常友好的,这本质上其实就是同理心的体现。
你希望让看你图的用户更容易理解,信息传达更到位,你就要站在他的角度去考虑。
那大家都知道,作为产品经理,我们面对的用户有很多种,除了自己、还有业务、研发、老板。一个事情的阐述,对于不同用户,你也绝对不可能用同样的语言。
同理,画图时候也一样,你也要考虑看你图的这个用户,他关心什么信息,那么你就应该按照他的视图来输出。
所以,有时候,同样的信息,可能会有多张图来向不同用户展示与讲解,只不过角度和颗粒度不同罢了。
以上,就是我对画图这个事情的理解,希望对大家有所启发。
作者:减形简远,微信公众号:产品杂谈(life_pm)
本文作者@减形简远 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
