交互组件「弹窗」设计规范
一、说明
弹窗常用于中断用户当前操作对其作出补充,或中断用户当前操作对其作出反馈;其价值在于提示重点内容,完成业务流程的简单必要操作或给用户提供实时反馈。
弹窗的使用一定要克制,它带来视觉上的中断,打扰用户完成业务流程;再加上弹窗视觉面积较小,承载信息有限,应当尽量减少弹窗使用。
二、示例

三、设计要点
1. 注意通用原则
尽量减少使用:如要使用则一定要控制好频率、节点,控制好弹出的位置和大小;思考是否可以使用吸底、吸顶等形态的通知栏(snackbar)来替代,一定不要多层弹窗堆叠。
信息有效触达:信息类型上有文字、插图等,组织时从信息关联性、重要性、连续性等特性出发;通过背景分块、字体、字号、粗细的区别来实现,有时候甚至可以辅以局部微动效。
尊重用户使用习惯:比如:提供弹窗关闭按钮,作为安全措施;同时,提供体现便捷的交互手段,比如:点击蒙层区域隐藏弹窗、弹窗自动隐藏等。
重视氛围和体验:弹窗有很多中业务使用场景,针对有营销性质的弹窗,比如:应用欢迎弹窗、应用更新引导、重要活动通知、营销活动节点等;要通过插图、局部微动效等手段来打造体感。
2. 明确弹窗类型(按照业务功能)
1)欢迎弹窗
一般用于用户首次进入应用时的友好提示,这一场景需求当前主流应用都采用多屏投教模式来实现。
与欢迎弹窗相比,它可以承载更多信息,但不可避免的阻断了用户对应用的探索动机,并不符合各系统的设计规范。
一般当应用做较大程度的改版时使用,对于承载较少信息的欢迎场景,个人建议使用欢迎弹窗,更为凝练、简单、用户影响较小;只要氛围营造得到可以取得不错的效果。
欢迎弹窗一般只在用户首次进入应用时出现一次,不要与多屏投教一起使用。

2)通知弹窗
一般用于重要的系统公告、与用户密切相关的重要信息等内容的披露;比如证监会重要通知等、持仓个股的重要风险提示等。
对于通知弹窗,设计师要有心理准备:几乎不会有用户读完你在弹窗里罗列的信息内容。
在设计时,一方面需要使用信息组织以及排版技巧来尽可能提升阅读体验;另外一方面,要巧妙平衡业务风险与用户体验的矛盾,比如采用倒计时后按钮可用的交互模式来限制用户停留时长,进行合理风控。

3)反馈弹窗
用于就用户操作提供反馈,弹窗相比于其他的轻量级反馈组件如toast、hub、popover等,对流程的中断效应要大很多。
因此首先考虑其它轻量级反馈组件,只有当反馈需要引起用户更多情感共鸣或者反馈信息较多且重要;需要用户做出决策操作时再使用反馈弹窗,比如破坏性操作的二次确认等场景。

4)操作弹窗
当业务流程需要用户授权或作出决策、甚至输入简单、必要字段辅助业务时,常使用操作弹窗;比如业务需要系统授权调用位置信息,或签署必要的免责协议、完成抽奖等场景。
在设计时一定要先考虑业务场景需求,综合弹窗出现的流程节点以及信息承载能力,合理设计;避免弹窗承载超量信息带来操作困难,或出现在不必要的节点阻断流程;同时,一定要提供退出操作选项,给用户充足的掌控感。
重点说一下用户在弹窗中输入信息时需要注意的内容:
- 要明确弹窗只能承载轻量的信息输入,多内容的建议用表单页面。
- 考虑软键盘与弹窗一并出现,并使光标自动聚焦到第一个输入项。
- 软键盘类型根据输入内容做匹配。
- 考虑是否需要操作按钮,操作逻辑是否通过软键盘操作按钮实现。
这里举个简单的例子,用户输入手机号获取登陆短信前为避免机器人恶意操作,需要输入验证码,验证码何时出现最为合适?
还有一类拟物化的运营类操作弹窗,只是对弹窗皮肤进行了设计,营造了一定的氛围和体感,这里不做说明。

5)挽留弹窗
一般用于在用户离开某些业务流程时提示风险并挽留用户;比如,某些离开表单输入页面时,常用弹窗提示用户保存,并希望用户完成输入。
这样的设计打破了用户退出业务流程的路径预期,容易给用户带来产品不可控的体验,使用时要克制。
尤其不要在挽留弹窗中设置其它的流程触发按钮,用户点击后唤起一个莫名其妙的流程,被欺骗、戏弄的感觉会很强烈,不要为了短期数据带来用户流失。

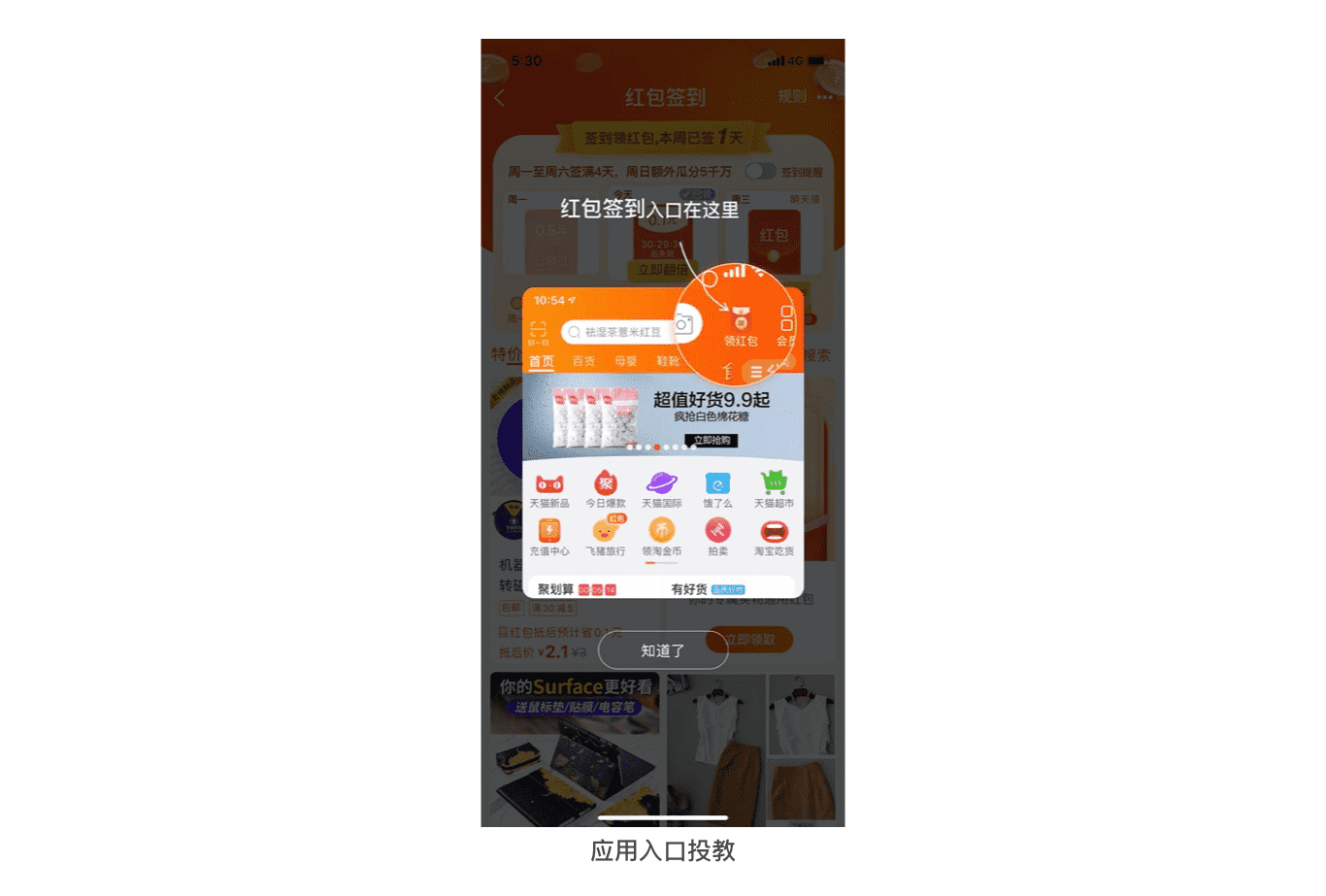
6)投教弹窗
投教弹窗一般用来用户教育,比如:系统改版后,提示用户新功能;或在用户离开某项业务时,提示业务固定入口位置。
设计时第一要根据需求灵活排布文案、插图等信息,可以在弹窗内做左右滑动操作;其次要注意弹窗出现的时机。

7)营销弹窗
营销弹窗的使用场景有明显的营销特质,比如引导用户发现新功能,引导用户评价应用或者用户的某一操作(订阅)有了重要的新反馈。
设计时,要注意策略化,只有与用户关联性、重要性很高的内容才能引导用户进入营销的业务功能中;而且在弹窗出现的时机也要有一定的设计,比如在用户查看某一只个股而投顾直播说到该股票时,用弹窗引导就能提升直播转化。
在周期性营销活动中,比如大奖结果公布,也可以在应用全局用弹窗形式通知用户、召回用户访问。

四、组成元素分析
1. 弹窗标签
弹窗标签可以明确弹窗业务主体,常在APP全局展示独立业务场景的弹窗中使用,用来说明弹窗来自于哪个相关业务。
标签也有益于品牌投教、氛围营造,视场景需求进行设计。
常见的有文字标签或Icon图标等。
2. 标题及附属标题:主文案、附属文案、装饰性文案
弹窗剥夺了用户对当前状况的掌控感,产生排斥心理,面积的局限也导致阅读体验较差,设计师要有心理准备——几乎不会有用户读完你罗列的内容。
因此凝练概括的标题文案、简短明确、主次有序的内容,才能够让用户快速获取信息、关闭弹窗、继续操作,尽可能降低业务跳出率。
根据阅读心理学,这里有几个原则需要注意:
- 使用直白表意的语句,不要人为制造词汇;
- 理解需要知识储备,人借助心智模型识别内容;人们偏好短行信息;
- 电子屏幕更难阅读,高对比度、大字体能提供帮助。

3. 遮罩
弹窗是一种模态组件,在用户和弹窗之间进行明确的交互之前,页面上的其他内容不能被点触操作。
遮罩提高了弹窗的页面层级,遮罩背景透明度的选择由弹窗需要用户付出的聚焦程度有关,越需要用户聚焦,遮罩越暗。

4. 操作按钮
根据弹窗场景,操作按钮可能由主按钮、辅助按钮、安全关闭icon等单独或组合使用,在某些营销场景下,也可能出现拟物化的按钮。
操作按钮要足够大且明晰,颜色选择突出品牌色,且区别主从按钮。
按钮文案要明确易懂或有“煽动性”,比如“取消自动定投”的弹窗操作文案,设计主按钮“确定”,辅助按钮“取消”,就容易产生歧义;考虑主按钮“确认取消”,辅助按钮文案“关闭”则可以避免。
安全关闭icon一般放置在弹窗下方,符合‘拇指定律’,容易触达。
5. 其它组件
可视情况,在弹窗中加入其它附属组件,比如:订阅提醒和操作,可默认勾选、投教内容、品牌宣传、氛围元素。

五、优化体验
1. 自动收起
减少用户操作,可以对弹窗自动收起的功能设计,比如“3s自动收下”,但是一定要用倒计时进行提示,提供足够的可见性来保证操控感。

2. 弹窗多级内容演示
某些营销场景下,可以在一个弹窗中整合多个内容;像Banner一样,这些内容卡片自动切换展示,也可以手动滑动查看。
注意后面的内容露出十分有限,只能给人同级内容很多的映像,滑动查看的概率很小,最好能有固定位置的入口承接。

3. 弹窗关闭后的引导
弹窗具有不可回溯的特点,且大概率用户不会仔细研究弹窗内容只想尽快关闭弹窗,进行自己的业务操作。
这时候针对某些场景,比如应用升级,可以设计一个固定位置的通知栏(snackbar)来继承用户在完成操作后的应用升级引导;又或者可以在页面设置固定位置浮层按钮,并在收起弹窗时用动效提示映射关系,方便用户再次查看。

本文作者 @崔宇雄
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
