“烘焙”你的用户体验地图
“烘制一张用户体验地图”
大家都听说过体验地图,这当然是个很好用的UX工具,但事实上,你用到它的时候才会发现这玩意儿让人焦头烂额。无从下手,建模的种类非常丰富,这导致想做个正确决定十分艰难,如果你在这方面经验不足,结果就是……即使已经有了很好的用例和场景供你研究,你也可能做出一套差强人意的用户体验地图,如果是面对不恰当的用例场景,你甚至什么都得不出……
但是别怕! 今天我要分享我个人的配方,来指导你烘焙一张体验地图或者用户旅程

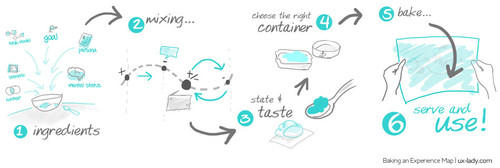
烘焙的基本步骤
就像烤蛋糕一样,我们有各种各样的配方来告诉你如何烘烤一张用户体验地图。今天我要告诉你一些基本的技巧,包括细分的步骤,来指导你如何从草图出发,创造一张体验地图。而且我可以保证,最后你一定能够拿到一个热气腾腾,非常美味的“体验地图”。
从最基本的开始,我们需要先预备一些基本的材料:
开始吧!
- 材料
产品或服务 1个, 用来建模(显而易见)
人物角色 1个。 你需要设计一个符合你产品目标人群的角色模型。设计两个角色或者更多也是可取的,但有时候,单一角色的旅程会更加深入有趣,对项目相关人员来说,他们暴露重要问题和机会的可能性也更大。
用户目标 1个。 在整个体验环节上,单一目标能够更好地引导用户行为。举个例子:在一个特定场景下,发生明确交互时用户目的是什么?她希望完成什么任务?
心理状态 1个 。 你需要为你的角色模型预先设定一种初始的心理状态作为出发点。这种心理状态在整个体验过程中会经历很多变化,在某些关键阶段的心理变化,你需要清晰的描述出来。
任务模型 (可选) 1个。 最好能预先设定一些任务模型,这能让整个绘制过程更容易一些。
场景 2-3个。 最好有多个合适可用的场景。当你做草图时你可能会发现其中一些场景比别的更有价值或者内容更充实。记住这点很重要,对你(或者项目负责人)来说,体验地图必须要贡献尽可能多的内容,应该多与你已经了解的产品信息。绘制漂亮的图形去说明一个没什么关联度(或者显而易见)的交互问题完全没有意义。场景必须有足够的代表性,能说明体验环节中的一种具体情况和目标。场景的描述必须清晰反应以下问题:用户目标是什么?它正忙着尝试解决什么问题或者有什么需要?他很着急吗?放松吗?他是一个人还是和别人在一起?
环境 1种。 有人会把环境和场景当做同义词,但我习惯把他们分开,这样你就可以在同样的环境中找到完全不同的场景。我个人感觉,环境的定义,来源于一个场景周围的以下因素,比如物理环境,设备或者平台限制,还有当交互行为发生时,物理空间,设备或者平台所处的位置:角色模型是在家里,公司,还是街上?使用的是桌面电脑还是手机?所用的设备或者平台有什么限制吗?
小提示: 开始之前的一些 准备工作
1-高质量的原材料是关键:记住,所有的原材料都应该来自于深入的研究和分析。
2-头脑中始终记住我们最终要达成的终极目标,图形化的演示稿要表现出整个体验流程的主要过程和关键交互,还有用户的需求和用户的感知。这意味着,最终使用体验地图的人,能够轻松的理解整个交互过程,也包括负面和正面的问题,并且能够据此做出产品或者商业决策。
3-你必须提醒自己牢记的第二件事:“你就是你正在设计的这个角色模型”试着无时不刻的提醒自己:面对这件事时用户的反应如何?她会做些什么?她会有什么感觉?
准备原材料……
定义一种初始心理状态: 根据你的角色,通过环境和场景来定义出一个最初的心理状态。
你需要把角色想象成一个没耐心的人,或者他是个要求严苛的家伙,你也可以设定两个不同身份背景和使用经验的角色模型,其中之一是个专家级用户,而他们在达成同样目标时,表现一定会大相径庭。对用户行为来说,环境是关键决定因素,将直接影响用户的注意力,态度和心情(或者也可以叫心理状态)。很多因素都会影响到用户的心理状态,比如用户的个性,身份背景和之前形成的使用经验,场景和环境,甚至体验过程中发生的小变化也都是因素之一。在用户体验地图中,你可以通过一些细致的表现方式来反映用户的心理状态,通过多种变化的因素来描述……像是注意力,动机等等……或者用一种简单的方式来表明心情状态……使用表情或者颜色去表达。复杂程度取决于你愿意花多少精力在这上面。
使用任务模型来确定触点: 利用任务模型,大致标记出系统和用户行为的接触点。如果你没有准备好的任务模型,就直接跳过这步,开始路径草图的绘制的同时你也可以确定触点。
- 结合……画一个路径图
毫无疑问这是最重要的一步,如果你做的不够好将导致结果非常不理想或者有缺陷。在这步中,我建议直接在纸上或者白板上绘制,这让你能够更快的记下想法。
注意:目标是找到所有可能的触点,确定可能产生的影响和角色的情绪反应-有声思维在这能够有所帮助。
根据预先编好的脚本来进行第一个场景的角色体验模拟,对赋予角色的性格,目标,情景和背景内容都要牢记在心。这时候你得像个演员,聚焦在你正在表演的角色上面——这能让角色的特性栩栩如生。针对一个流程,绘制图表(包含表情等整套元素)并标明关键的触点。
完成后,如果你觉得这个角色和场景并不自然,那就从头再来一次,以便纠正整个用户行为路径图。你可能需要重新标注这张图很多次,但是比起只做一次就草草了事,这会得到更佳的结果。
沿着路径图重复足够多的尝试。 每次你回到那条线上的时候,你就会在地图上添加一些不同的标注和元素。
这是一个实验版本草图的完整流程(每个点代表一段新的路径)

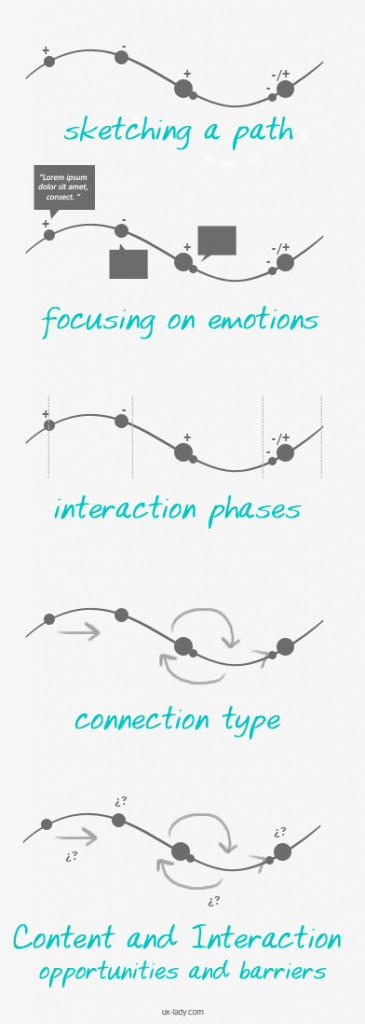
路径图所承载的内容
如何根据草图绘制用户体验地图呢
a- 起草: 找到触点。 无论用户在这个场景中,情绪和想法的表现是正面的还是负面的,你都需要指示清楚——再强调一次,使用有声思维的一些技巧能够获得不少帮助。在这一步的最后,你需要使用“兴奋点”和“痛点”来结束标记。另外,如果你不是根据一个固定的任务流程来标记这些触点,就需要在这一步里定义不同的交互阶段,这能帮你整合所有内容以便进一步研究时使用。
b- 更深层次的挖掘情绪和想法。 基于你的模拟角色,试着探寻其情绪和想法背后的需求。你可以添加上第一人称叙述的用户“评论”和想法。
c- 确定不同阶段的交互流程。 把整个体验过程分离为符合逻辑的不同阶段。
d- 确定所有的交互前后链接的方式。 在不同的触点之间进行链接和描述
接下来,努力找出这些触点背后的改进机会或者服务门槛 :
e- 利用2-4点来指出内容方面的改进空间。路径图中得内容信息或者层级关系是否可以改进 ?(比如,用户是否需要对交互行为没有指导意义的内容?我们在整理内容架构时,是不是应该换一种方式,根据流程中信息与用户的关联度来排列? )
f- 利用2-5点来找出交互方面的改进空间。 基于整个体验过程,交互流程是否可以被改进? (比如,把一种简单直接的交互方式改为可控的可评价的交互方式是否更好? )
这是找到高价值改进点的好时间,很有可能牵涉到整个任务流程的调整。
小提示:使用有声思维并且时刻记笔记,试着构建一个清晰并且有真实感的对话,或者为每一段都做个声音记录。 这能帮你保持角色模型,环境和场景的精确度。不同的对话要分开做,这能让你更容易的将整个认知过程分离成清晰的步骤和段落。
不要为了体现出你头脑中某个自以为重要的想法,而硬性调整整个路径图。如果自然而然的跟随整个用户路径,你最终会为结果感到惊讶。记住,体验地图并不仅仅是个图形化的演示稿,表达出你对产品了如指掌,它应该是一个帮你深入理解产品并产生新发现的工具。
最好的表达形式是时间线,后面几段内容中你会了解到,所有的视觉内容(比如布局)都可以根据需要变化。
让半成品“出炉”并品尝 …
- 分析,讨论和测试
现在停止混合各种信息,让半成品“出炉”然后观察: 最终的流程是否足够自然? 这套地图中的信息是不是与所有的产品要素都有关联?如果你是UX团队的一员,现在是你分享自己草图的绝佳时机。让大家了解角色的目标,初始的心理状态和角色的详细信息,让所有人根据这个系统重新描绘整个流程。之后,演示你的草图,同时和大家讨论一下所有这些草稿的主要区别。做出必要的调整。
无论何时,如果有可能的话,在设计最终版本之前,用同样的目标和场景,对一群符合虚拟角色的真实人群做一下 测试, 做出必要的调整。
选择餐盘
- 为体验地图选择正确的排版方式
最终为你的体验地图选择最好的餐盘吧。这是得到最终结果前的关键一步,,体验地图是不是做的好,信息的清晰程度,很大程度上取决于你所选择的板式和图形元素。
你可以在我的另一篇文章中找到更多关于不同板式的信息 体验地图,用户旅程,更多有趣的东西。
在这次的配方里我使用了最经典的时间线板式,可以水平展示也可以纵向展示。
烘焙
- 把所有元素放到一起

是时候开始整合了,将第2部之后的所有内容都汇聚起来,形成协调的一体。下面,你可以看看我自己如何使用时间线板式来组织这些元素的。

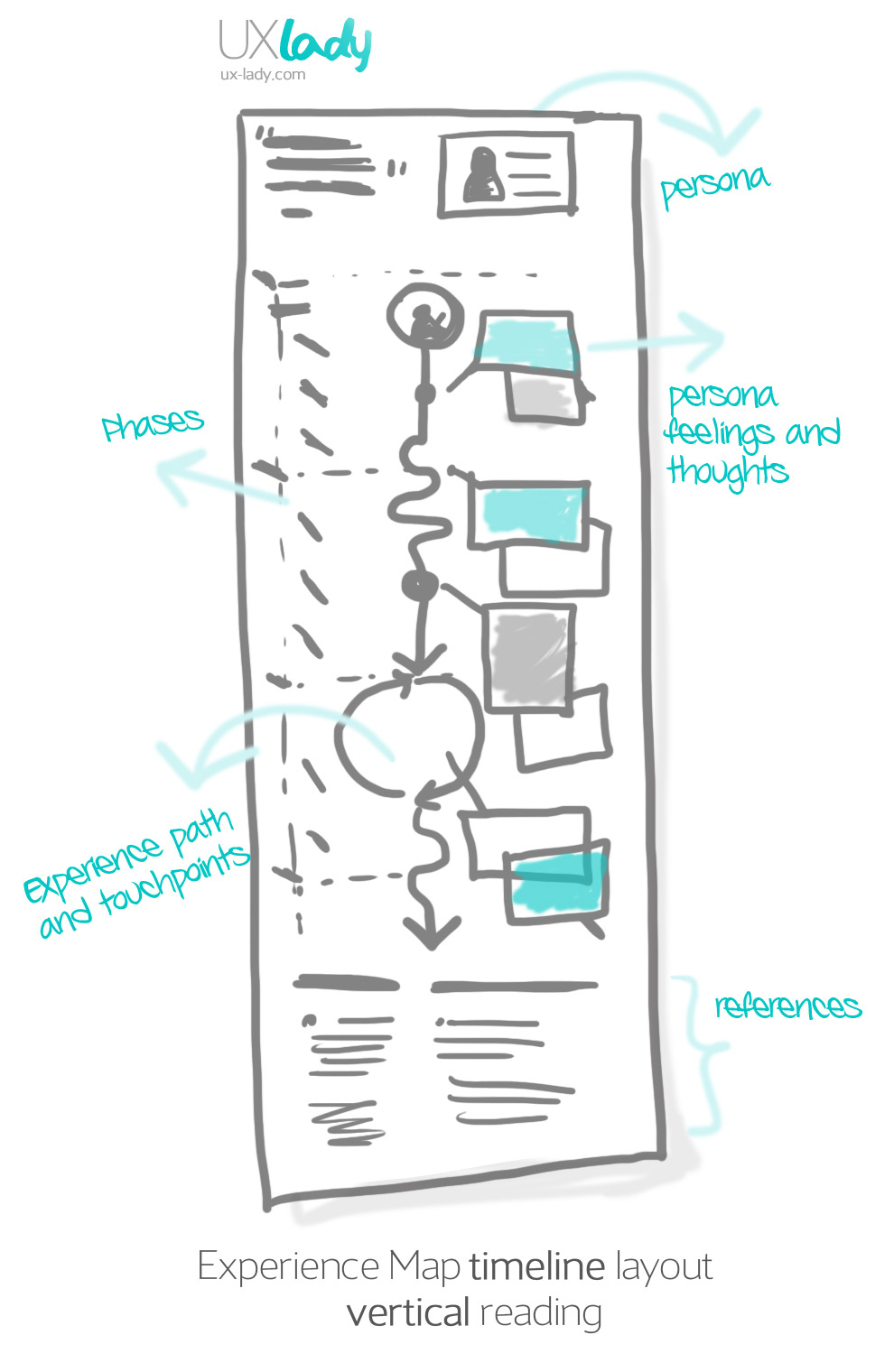
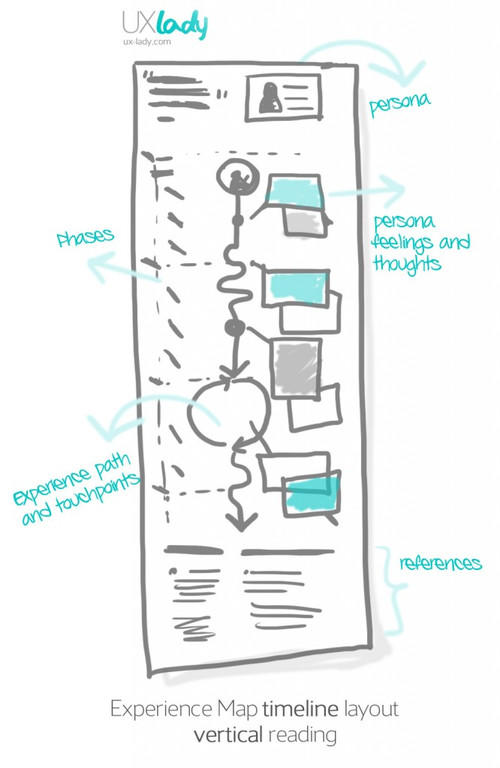
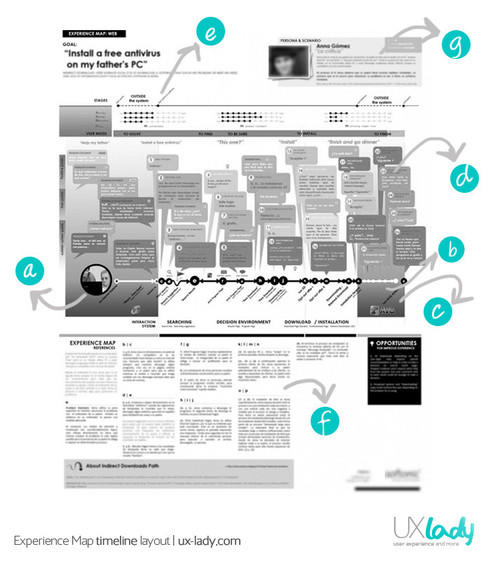
以时间线为主的用户体验地图形式
如何制作体验地图和用户旅程
a- 体验路径图,触点和交互链接方式。
b- 产品(或服务)中的交互和行为。
c- 包括产品(或服务)的外部策略。
d- 用气泡消息来承载角色的有声思维,以此表述用户在交互体验中的感受(感觉和想法)。
e- 用图表描绘了不同的心理状态和心情(根据我制作这部分时投入的精力,有时可能会用一些表情)。
f- 在底部我会为所有的触点添加一些想法,笔记,也包括参考,来描述改进机会和痛点。
g- 最顶部我会简述供他人参照的角色模型
下面这个指南展示了我如何用一个时间线版式为上述元素进行布局:

- 公布并测试
是时候公布了 :)。当你公布体验地图时别忘了包含角色细节和产品(或服务)的基本信息相关链接(版本号,测试平台或者浏览器等等)
最后记得确保你的用户体验地图即时更新。
文/bluejazz
翻译:David Lee
关键字:体验, 地图
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
