作为体验设计师,你真的会写交互说明文档吗?
交互说明文档是体验设计师连接上游产品经理,对接下游UI(如有区分交互和UI)和开发的重要资料,是对功能需求涉及场景的梳理和页面交互行为的说明。
一般团队仅需要静态交互说明文档,部分场景下也需要可操作的交互demo。具体需要依据团队或功能需求进行及灵活处理。
所以,一份足够完整和详细的交互说明文档可以减少沟通成本及信息不对称。
一、谁需要看交互说明文档?
1. 产品经理
首先不同公司,不同团队产品经理与交互设计师或UE设计师之间的配合输出物是不固定的。
- 有的公司产品经理输出比较仔细会连带原型及说明一起出了,找交互开会更多是想要从体验层发觉存在的可能问题;
- 有的存在各种原因情况下,可能就是一句话给到交互,交互需要从功能规划、信息架构、原型说明一起搞了。
- 还有比较正常的流程就是产品搞PRD,交互搞交互文档,彼此之间的逻辑可以互相印证。
2. UI设计师
不同公司团队,岗位名称不同或职责不同,需要输出UI界面稿的可能是UI也可以是视觉设计师。
作为交互设计师的下游,他们有时候也需要较早的介入需求沟通之中,提早避免后期可能存在的问题出现。
3. 前端工程师
前端团队如果不看交互说明文档,那一般就需要以PRD文档为主,这个的话,需要看公司团队的流程是怎样的!
一般而言,还是建议前端团队看交互文档,毕竟页面实现和相关规则取值,交互文档一般都会涉及。
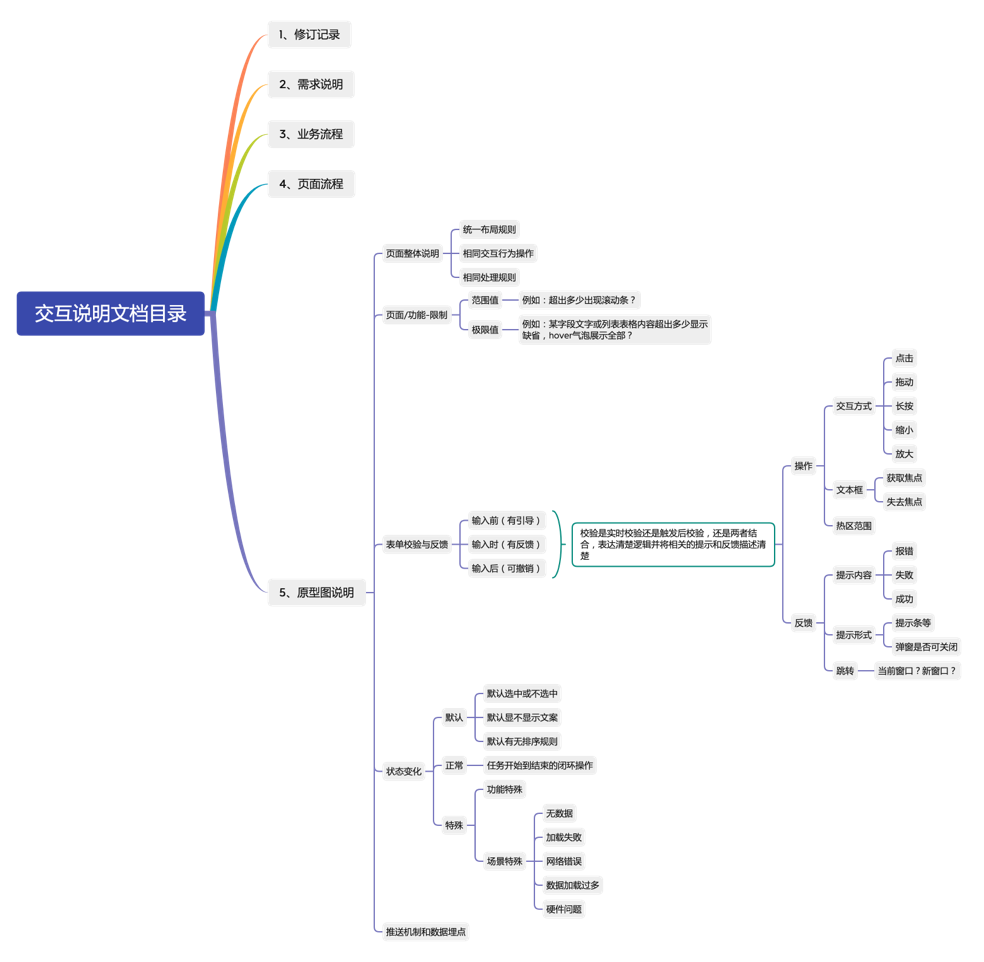
二、交互文档包括哪几部分?

1. 修订记录
修订记录的目的不仅仅是让我们的交互说明文档显得更为专业,更为紧要的是帮助团队或其他协作人员了解你修改的模块是什么,避免浪费时间一个个去确认细节的调整点。所以,建议输出说明文档的时候,建议保留。

2. 需求说明
需求说明的目的在于解释当前交互设计的业务背景,阐述交互或体验设计师需要关注解决的痛点是什么。同时,也可以减少其他协作设计师不必要的沟通,提升协作效率。

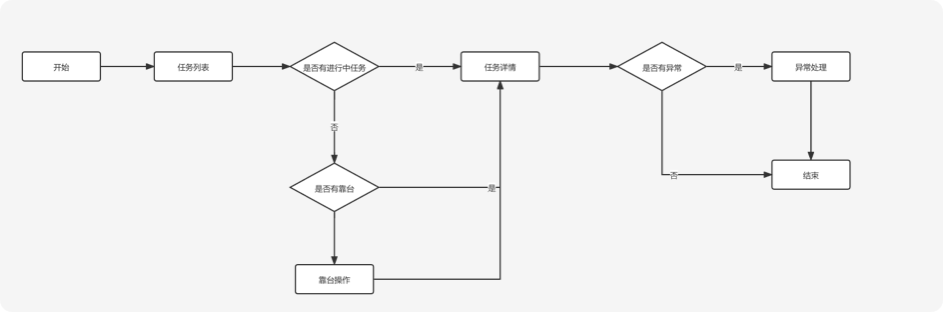
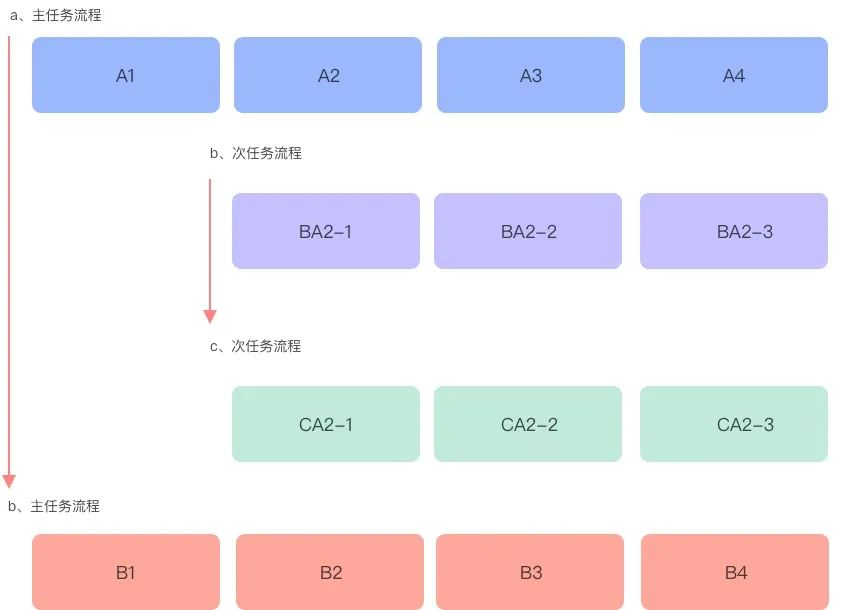
3. 业务流程
业务流程涉及当前需求或当前功能模块的业务操作闭环。分任务分环节的梳理清晰用户的操作细节。(业务流程图:用来描述业务流程的,通过一些特定的符号和连线来表示具体某个业务的实际处理步骤和过程,详细地描述任务的流程走向)

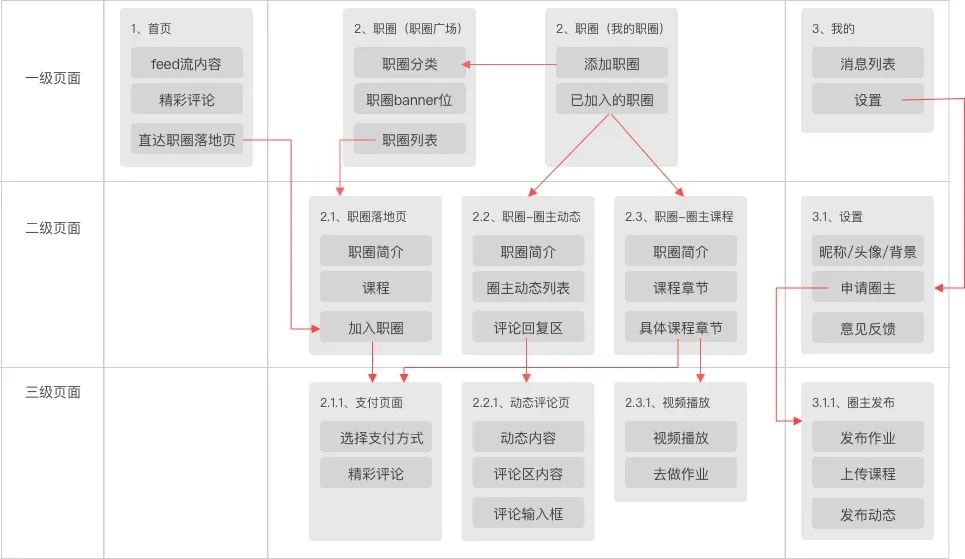
4. 页面流程
页面层级之间的信息连接关系。这个部分的信息内容可以在进行交互方案设计过程中,同步进行。

(案例来源网络,侵删)
5. 原型设计
1)原型交互展示整体逻辑

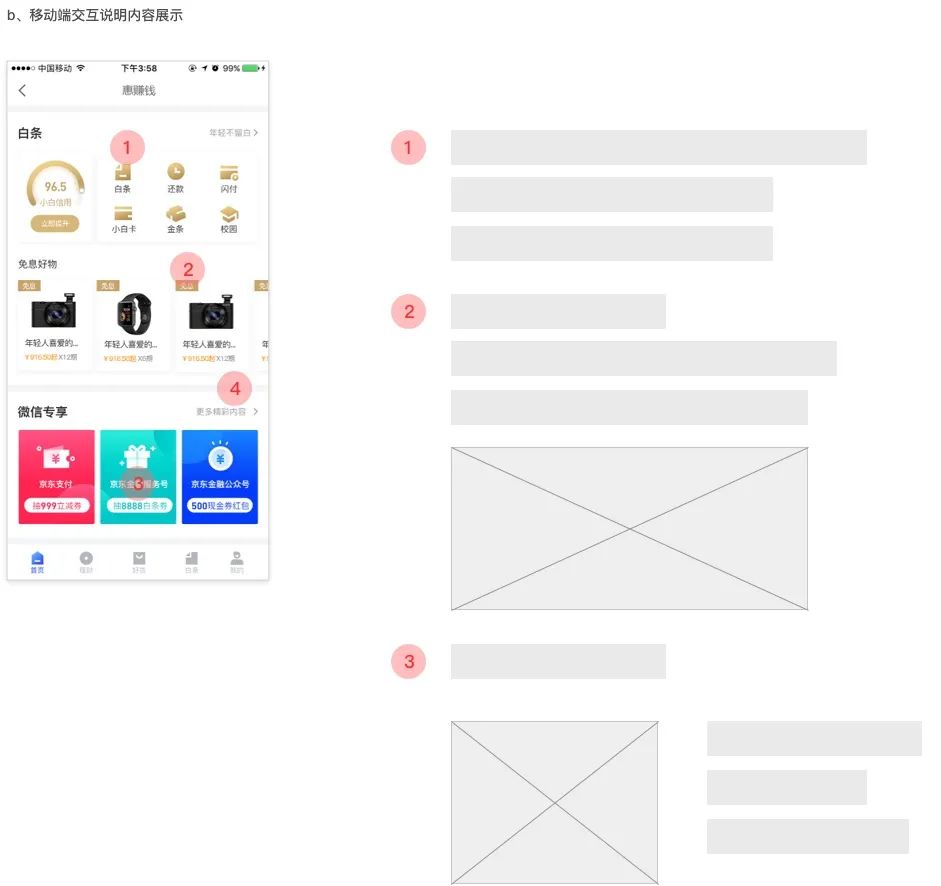
2)页面交互说明方式
依据设备端的不同,交互设计文档输出展示也略有差异。一般移动端(手机、手表、AR)交互设计说明偏向左右结构,左图右文的方式;而WEB端(客户端、大屏、智能设备等)偏向上下结构,上图下文。
主要目的都是为了方便上下游协作人员等查看和理解。部分项目,还需要把整个流程融合到页面流程中,就是方便和其他协作人员之间降低沟通成本。


限于篇幅以及自己当前所处行业问题,其他关于埋点侧的东西暂不进行阐述。后续会针对电商领域案例有针对的聊聊自己对于埋点的理解!
三、你认为怎样的交互文档是优秀的?
一份比较好且规范的交互说明文档,不仅可以彰显自己的专业能力,而且还可以帮助团队提升工作协作效率。那怎样的文档才算是一份比较好的交互说明文档呢?
这个标准我也不是很清楚,只能依据当前和不同团队协作过程中取得的效果来说说自己的一点点看法。
认知一致的业务目录我们在输出交互说明文档的过程中,尽量不要去变动产品PRD的说明思路,所涉及的交互功能设计方案也尽量与业务流程保持一致,非必要不变动,变动必提前同步同团队及协作团队。这样可以降低上下游的学习和认知成本,目录的一致也可以给自己做交互文档有一个清晰的规划思路。
描述简洁明了,言简意赅我们的交互说明不是越多越好,文字多并不代表一定专业。阐述内容时,首重逻辑梳理,其次再是流程节点,最次才是文字描述。而且在这个过程中,还需要明确一点,如果可以用控件元素进行说明的,就不要再赘述一些文字内容了。
模拟真实环境,数据尽量保持逻辑性关于这一点很多人恐怕都会忽略掉,只是交互稿而已,干嘛搞那么麻烦呢?但是对于数据模拟的真实性或起码保持数据逻辑的真实性,一方面可以将场景尽量还原更加贴近真实环境,另一方面,也可以方便下游开发更快理解页面逻辑顺序,减少沟通协作成本。
公共组件相关的说明,统一说明展示交互说明文档中会涉及重复的组件模块,这个时候,如果我们复制粘贴之后,虽然工作量不大,但是会产生两个方面的后果:
- 对下游人传递的信息就会不明确,两处的说明到底有无不同?
- 如果要进行修改,所有涉及的部分都需要进行更新,会耗费不必要的时间和精力。
为了降低团队协作成本,所以,涉及多模块或多页面公用相同组件的,最好是在一个地方进行统一说明,涉及相关说明的加一个跳转链接进行展示相关的使用细节。
最后的一个小分享,我们在进行初次交互设计评审或者二次交互设计评审之后,依据公司或团队协作方式的不同,一定要及时将更新后的设计稿同步到上下游,不仅仅是项目协作涉及的同学,必要时如果是邮件就抄送一份各利益相关人上级一份,如果是OA办公协作软件,就最好在项目协同群把他拉进群并@他,确保更新后的信息同步到位。
具体缘由,各位应该都是心知肚明的!
本文作者 @赚图记
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
