大厂方法论系列:评论功能交互设计精讲 (知识点汇总)
评论区是一个神奇的地方,它可以拉近用户间的关系,也能增强用户与产品的联系。
那么好的评论区该如何设计?本篇文章将通过三个维度、九个考量点对评论区的设计进行拆解。

▲评论区设计的三个维度&十个考量点
一、从产品维度定义评论区类别
当拿到构建评论区的需求时,别着急出方案,先看看自己的产品是什么类型、适合什么样的评论区;
公众号的评论是被作者选择性地“晒”出,生鲜超市类app的评论区是只能看不能回;
产品类型不同、其评论区类别也不一样。
这里有三种评论区类型供大家选择:

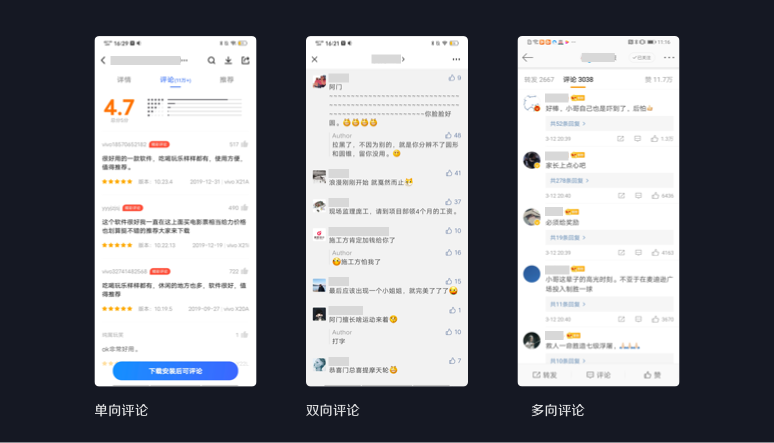
▲从产品维度看评论类别
1. 单向评论区
单向评论偏向于让用户发表自己的观点,重点在评论内容本身的浏览上,用户与用户之间不可互动。
如应用商店、外卖app的内容详情页中,评论内容是用户后续行为:下载应用、下单外卖的影响因子之一。
2. 双向评论区
双向评论多应用于作者与用户之间的留言互动中。
如公众号的文章留言区,用户发表观点、作者可选择性地进行回复。
双向评论更强调作者、读者之间的关系,整个评论区(留言区)的互动性不强;
3. 多向评论区
多向评论区顾名思义,用户可以在评论区发表自己的看法、也可与他人进行交流互动,这在社交app上、新闻资讯app等较为常见;
设计师需要根据自己的产品特性,在设计之前,先来选取最适合的评论区类型。
二、“看评论”时的五个设计考量点
在确定了评论区类别之后,就可以去设计用户“看评论”的体验了。
这里可以通过以下五个考量点来分析:
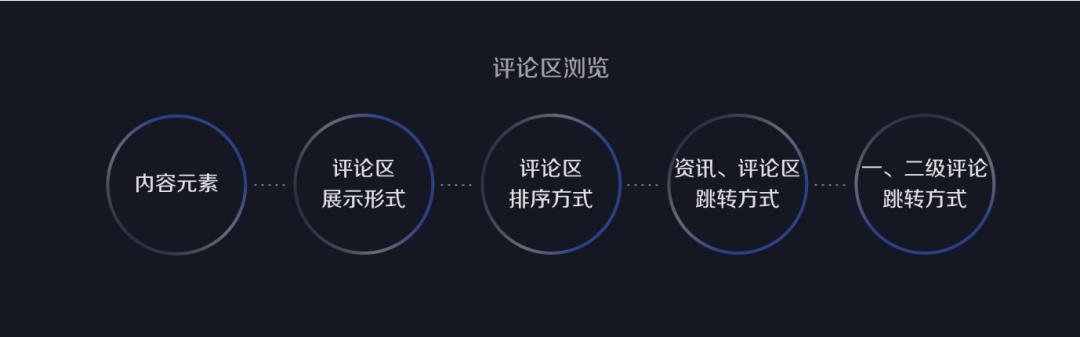
- “用户看到了什么”——关系着评论区内容元素、展示形式、排序方式的呈现;
- “用户怎么看到的”——同正文与评论区间跳转方式、以及一级二级评论的跳转方式有关。

▲“看评论”时的五个设计考量点
1. “看评论”之内容元素
评论区内容元素主要分为两部分,评论区入口+信息展示:
- 评论区入口——通常是评论icon、评论量数字、“评论“二字说明,设计师按照产品的调性直接设计即可;
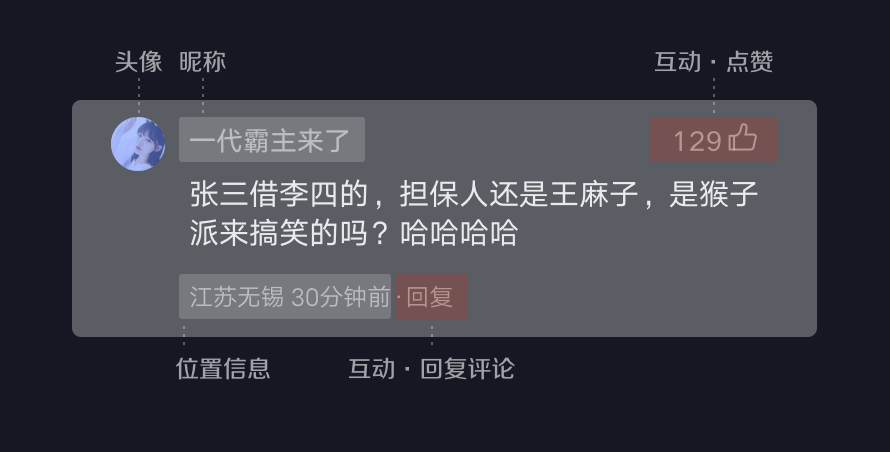
- 评论区信息展示——分为说明类信息(e.g.评论内容)和互动类信息(e.g.点赞、回复)。
设计时需注意各类信息展示的位置,以确保信息看起来动线流畅、用户操作起来移动距离最小。

▲“看评论”·评论区内容元素之信息展示
2. “看评论”之评论展示形式
app评论区常用的大致有四类展示形式——主题式、平铺式、盖楼式、引用式,这些“XX式”是什么意思,又适合在什么场景下用呢?
(1)主题式
如下图,用户对正文内容发表的一级评论在上,他人的回复则折叠在下方。
因为一级评论通常以热度的形式排列,所以“主题式”可使优质评论获得更多的曝光,更容易吸引其他用户查看、并参与讨论中去。

▲“看评论”·评论区展示形式之 “主题式”
(2)平铺式
对于“平铺式”的展示形式来说,评论和评论回复都处于同一个层级上,视觉上没有明显的层级区分;
以朋友圈为例,在熟人社交圈子中,大家评论回复的层级是相同的,朋友圈的用户可以通过时间的先后顺序直接浏览;
旧版某乎的精选评论页也为“平铺式结构”,当用户对某条精选评论感兴趣、进去详情页浏览时,只要从上往上依次阅读即可。

▲“看评论”·评论区展示形式之 “平铺式”
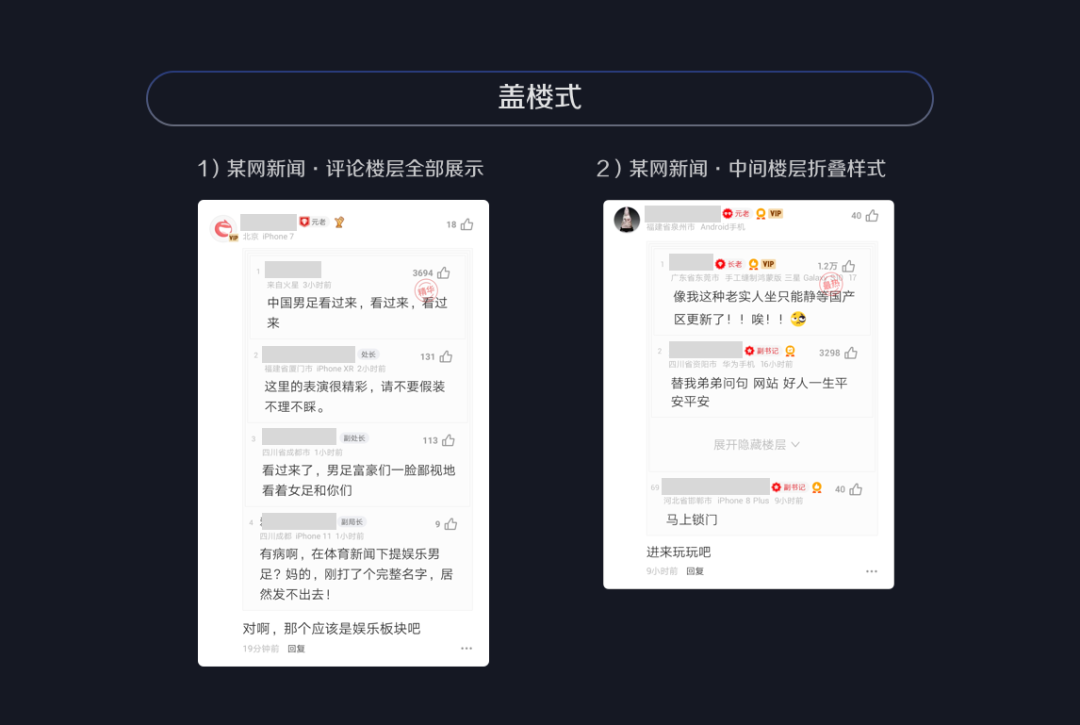
(3)盖楼式
如同字面意思,评论区用户之前的互动内容像在盖楼一样,一层一层向下堆砌。
应用盖楼式展示形式的典型例子就是某易新闻——用户可以按照楼层依次向下浏览。
虽然看得时候比较清晰,但因“盖楼式”的结构比较复杂、所占面积较大,在移动端上屏效会相对较低,可能影响用户的阅读效率;

▲“看评论”·评论区展示形式之“盖楼式”
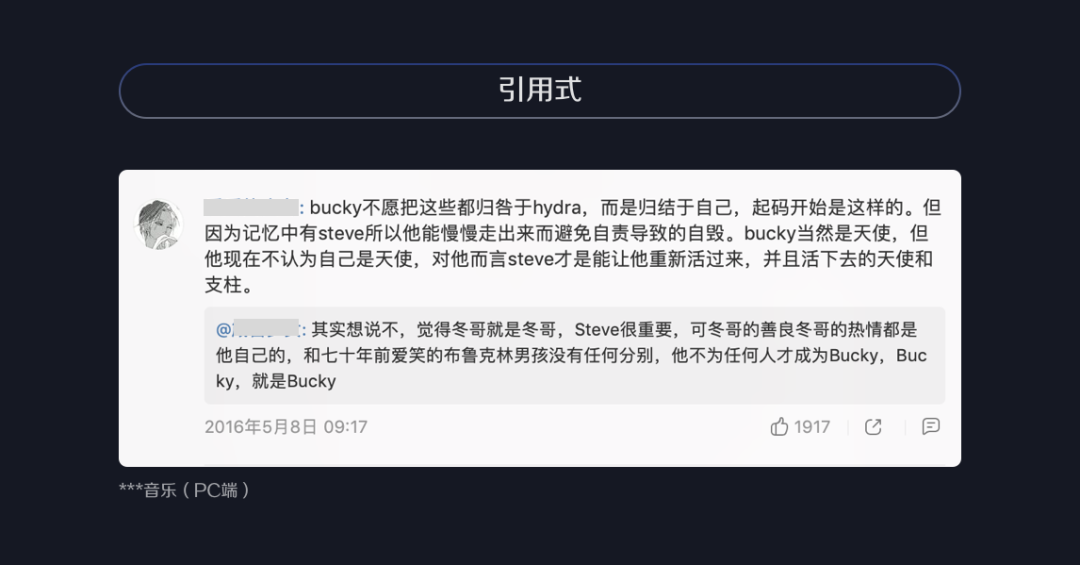
(4)引用式
从名称上大家可以理解,用户B回复用户A时,B的回复内容下方会显示A的评论内容。
“引用式”的好处时便于读者理解,但劣势同“盖楼式”一样,移动端使用该样式会影响用户的浏览效率,在PC端上会更为适用;

▲“看评论”·评论区展示形式之“引用式”
主题式、平铺式、盖楼式、引用式..展示形式虽然多样,大家可以根据自己产品的需要来选取合适的展示形式。
3. “看评论”之评论排序方式
不仅评论区的展示形式有四种,评论内容的展示顺序也有四种排序方式:
(1)评论按时间正序排列
按时间正序排列意为内容按照发布的时间由旧至新排列,其排列方式符合用户阅读时的逻辑顺序,用户可以通过时间线将大家的讨论内容串联起来,方便阅读、减轻了认知负担;
(2)评论按时间倒序排列
与评论正序排列相反,倒序排列会将新评论在上、旧评论在下,更适用于强调内容时效性的场景中;
(3)评论按热门程度排列
大家常看到的“精选评论”便是按照热门程度排列的——后台会计算出各条评论的“热度值”,衡量维度通常有评论的点赞数、回复数、或负反馈数等等。
为了避免马太效应,热门程度的排列公式中通常也引入“时间衰退因子”,这对强调时效性的资讯app来说比较重要;
(4)评论按混合式排列
混合式排列方式简单理解可为上方评论“按热度”——展示精选评论,下方评论“按时间”——展示最新评论;
这样排序使得用户既可以感受到热评的趣味性、专业性,也更有意愿来参与大家的讨论。
看完了这些,你的产品评论区适合什么样的排序方式呢?
4. “看评论”之正文、评论区的查看方式分析
讲完了用户“在评论区看到了什么”,那我们就再来讲讲用户“怎么看去看评论”。
首先是正文与评论区间的跳转,通常会用以下四种方式来实现:

▲“看评论”·正文、评论区的跳转方式
(1)锚点定位、跳转至评论区
这种是比较常见的交互形式——点击评论icon后,通过页面的锚点定位直接跳转至评论区;
待用户浏览完评论区内容之后,用户可再次点击评论icon返回至正文位置。
(2)上滑页面,评论区跟随在正文后
很多资讯app的评论区都跟随在正文尾部,在浏览完正文后,用户通过上滑页面便可以看到评论。
对于用户的行为路径来说,这种方式是符合用户先阅读、后查看讨论、参与讨论的逻辑。
但为了营收与数据,正文、评论区之间会夹杂了相关推荐与广告,会对用户的正常浏览造成一定的干扰。
(3)手势滑动、进入下一级页面查看评论
以某讯新闻为例,用户可以左滑直接进入评论页浏览;
手势交互的好处是便于用户操作,但也具有一些的小“缺点”。
如滑动进入下一级页面的操作是否符合用户认知、滑动手势是否在所有场景下都会适用等。
评论内容以弹层形式呈现:在用户点击评论icon后,评论区以弹层的形式弹出。
这是大多数视频类app常选用的,也是本次vivo浏览器评论区优化所采取的跳转形式。
从手机屏幕的空间利用上,“正文内容”处于二维的x、y轴上,评论区以弹层的形式在z轴空间里交互,提高了手机屏效。
从用户操作上来说,弹层的使用提高了操作效率,同时因弹层交互的普适性,用户的学习成本也较低;
从内容的底层逻辑上来讲,评论属于资讯详情的一部分,用户通过弹层来进行资讯的延伸阅读,这种分层交互也符合详情页浏览的逻辑结构。

▲“看评论”·评论区以弹层形式呈现
5. “看评论”之评论、回复间的跳转方式分析
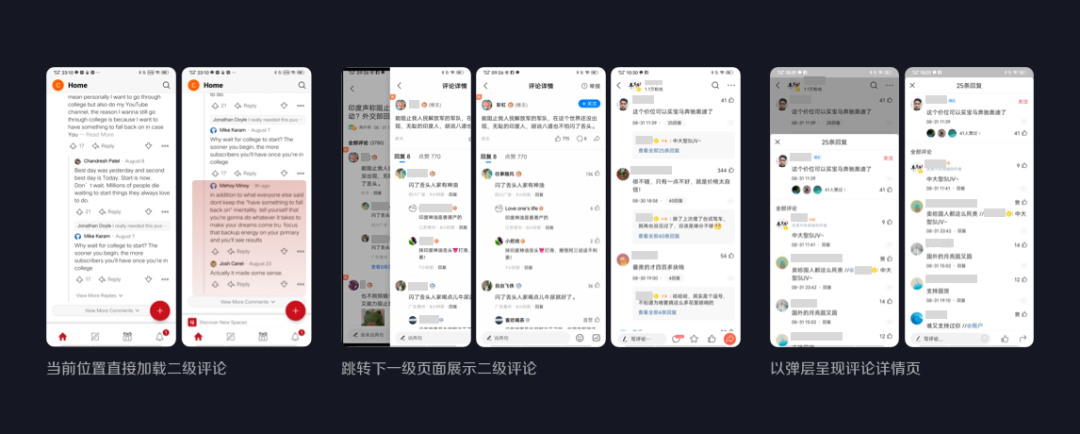
对于“用户怎么看评论”,除了“怎么查看评论区”,也还有“怎么查看评论与回复”;后者的查看方式整理后大概有下图三种:
在原位置直接展开更多“回复”:以美版某乎为例,其优势是操作成本、浏览成本都很小,弊端则是会影响到用户阅读下一条评论(屏幕滑动距离更长);
在下一级页面里再展示完整的“回复”,以弹层的形式来进行“回复”的完整呈现。

▲“看评论”·评论区展示形式之评论、回复间的跳转方式
根据以上五小考量点,大家可以根据自家的评论区特点及现状,选取合适的方式方法去做用户看评论的设计体验。
三、“评论互动”时的三个设计考量点
当完成了“看评论”的设计分析,那下一步就需要进行评论区互动时的设计分析啦。
大家可以通过以下三点来考量:功能支持、手势操作、评论输入。
“功能支持”以大家各自的支持产品功能为准,本文就不再赘述;这里就为大家简单讲解一下后两点的分析。
1. “评论互动”之手势操作分析
下面是对在不同类型的产品中,用户进行单击、双击、长按、滑动等手势操作反馈的整理:
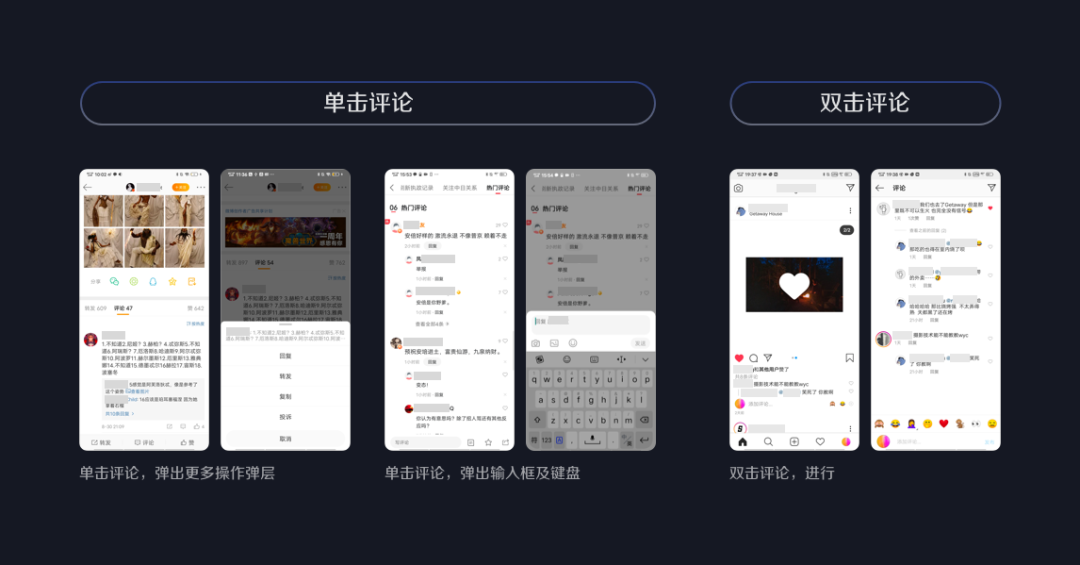
(1)单击评论区内容
不同类型的产品,单击评论区内容的操作反馈会有所不同。
如社交类app,除了“评论”,也有“转发”等其他与之同等重要的功能。
所以点击该类型产品的评论区内容时,会弹出“更多功能”弹层以让用户选择功能的使用;
对于新闻资讯类app,评论区是用户交流想法的地方,所以当用户点击评论内容,弹出输入框和键盘会更符合当下的用户预期,便于用户的操作使用。
(2)双击评论区内容
在社交appIG中,双击点赞的交互手势在产品的各个模块是通用的,用户自然而然就会有评论区“双击可赞“的认知。
然而其他产品中,“双击赞”可能并不具有通用性。
如果大家要在自己产品中选用双击手势的交互,可能要注意引导用户学习噢~

▲“评论互动”·手势操作分析之“单双击评论”
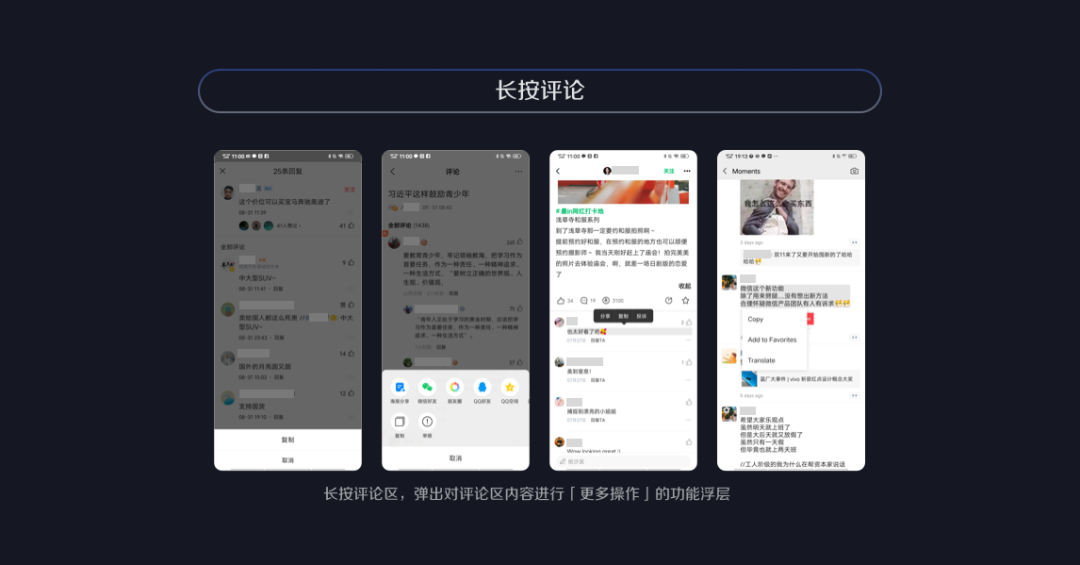
(3)长按评论区内容
通常情况下,长按是去使用评论区的更多功能。
如下图,用户长按评论区,可以进行复制、分享、负反馈、翻译等操作,以满足用户在评论区的期望型功能的使用。

▲“评论互动”·手势操作分析之“长按评论”
2. “评论互动”之评论输入分析
发评论路径分为了输入的“前、中、后“三阶段,大家设计时需注意以下三点:

▲“评论互动”·评论输入之三阶段
(1)输入前告知
评论框里的默认文案可以起到引导用户评论、提示评论用语等的作用。
如“说点什么吧”,可以促使用户去发表看法;
如“有爱评论,说点儿好听的~”,可以侧面提示用户要文明评论等。
大家可以结合自身的产品调性、设计目标,选择适合自己的文案风格;
(2)输入时协同
评论输入时,设计师需要考虑到不同场景下用户的评论诉求,提供合适的功能以提升用户的操作效率、使用体验。
如团购app发评论时,输入框会提供“环境”、“服务”、“菜品”等标签,既降低了用户评论过程中的难度,也使得评论多维度、更丰富。
同时,评论输入时大家也要注意异常场景下的防错设计,比方说误操作、键盘收起时,用户的编辑记录要帮他留下来喔;
(3)输入后反馈
发送评论后,产品需要给予用户明确的反馈结果,常见的有Toast反馈、评论区跳转定位等。
大家注意啦,做评论区跳转定位时要给文本背景一个颜色变化的提示噢,避免用户在茫茫字海中迷失~
四、总结
以上内容就是评论区设计时需要掌握的对产品类别、看评论、评论互动三大维度、总计九个设计考量点的阐述。
设计师们可以酌情参考文章内容,通过在各个考量点的打磨、创新、组合,打造适合自家产品的“最佳评论区设计”。
作者:姚姚姚阿姚,公众号:VMIC UED
本文作者@VMIC UED 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
