信息层级,没你想象的那么难
这篇文章从另外一种维度去阐述信息层级,个人认为有效地解决了自己大部分排版的问题。希望对大家有所帮助。
老规矩,先看目录,按需取用,已经将重点标记出来了。

01 写在前面
大家有没有遇到这样的问题,当你面对非常复杂的信息时,在进行信息整理设计时,往往会陷入比较纠结的场面,不知道怎么把这一堆信息进行比较好的排列。如果你刚好也有这部分疑问,这篇文章适合你继续阅读。

本篇文章会提供一种解决排列问题的简单底层逻辑,我们可以围绕这个逻辑去排布我们的页面,从而让整体排版变得更加清晰合理。
02 信息层级的作用
信息层级存在于我们目前看到的每一个画面。它本质上是信息组织的一种方式,通过信息的放大缩小和对应的位置,能够将复杂的信息分为不同的模块呈现在我们的视野中。

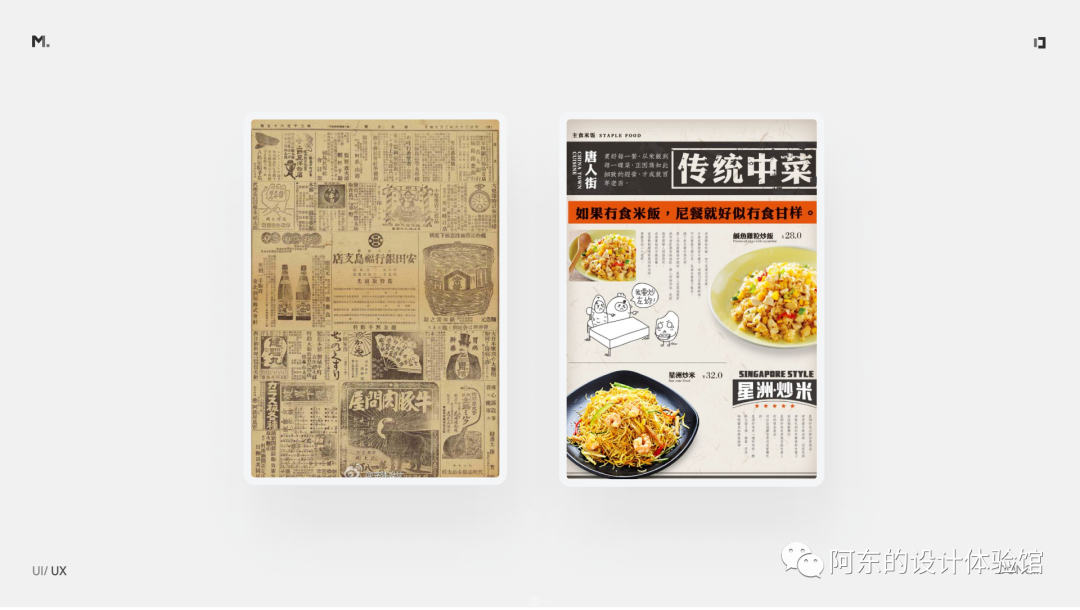
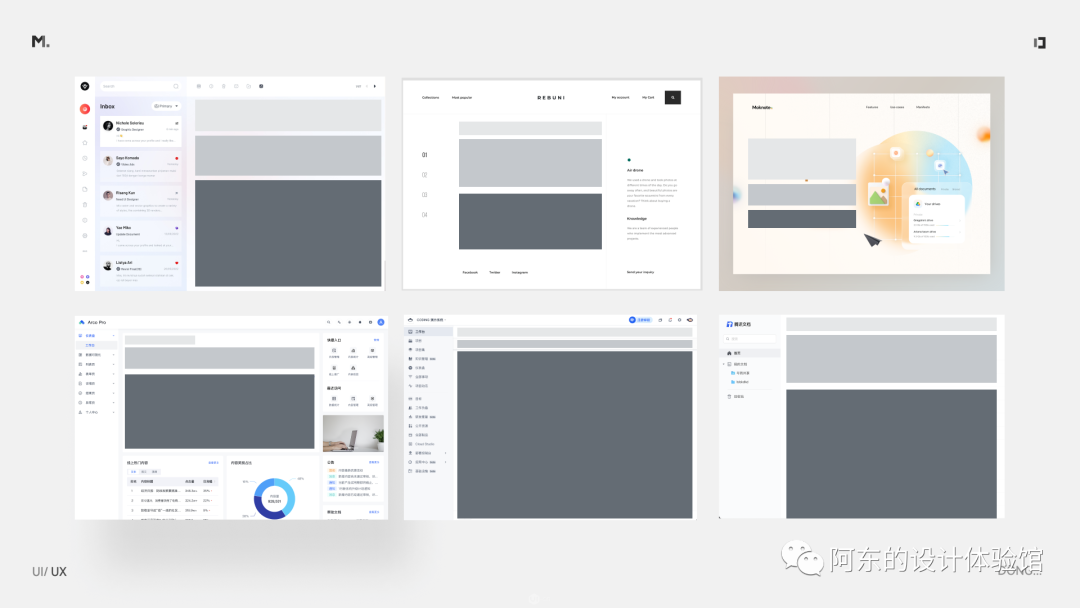
大家先简单看一下图中两个画面,你就能够直观感受到信息层级对于用户认知的作用。

不好的信息层级就像左图一样会让画面比较杂乱,难以进行视觉上的识别。而优秀的信息层级就像右图一样能够让我们快速且准确地识别出画面想要传递的信息。
因此信息层级的排列不仅影响视觉上的美观度,更影响人们在检索信息时候的效率。尤其是对于B端复杂场景,我们不仅需要考虑清晰传递业务价值,合理的信息层级划分也是提高产品体验的重要部分,好的信息层级则意味着更好的使用体验。
03 如何做好信息层级
既然信息层级对于使用体验比较关键,那么怎样做好页面的信息层级则显得尤为重要。而目前网上的资料也是参差不齐,我也曾为此类问题查阅了大量资料,想要找到一个简单高效的答案。

但目前查阅到的资料几乎都在讲排列的四个基本原则:对比、对齐、亲密、重复。不可否认的是这四个方法对于我们排布信息层级确实起到了很大的作用。但也阐述得太过宽泛,让人很难在实际中更有效地利用。

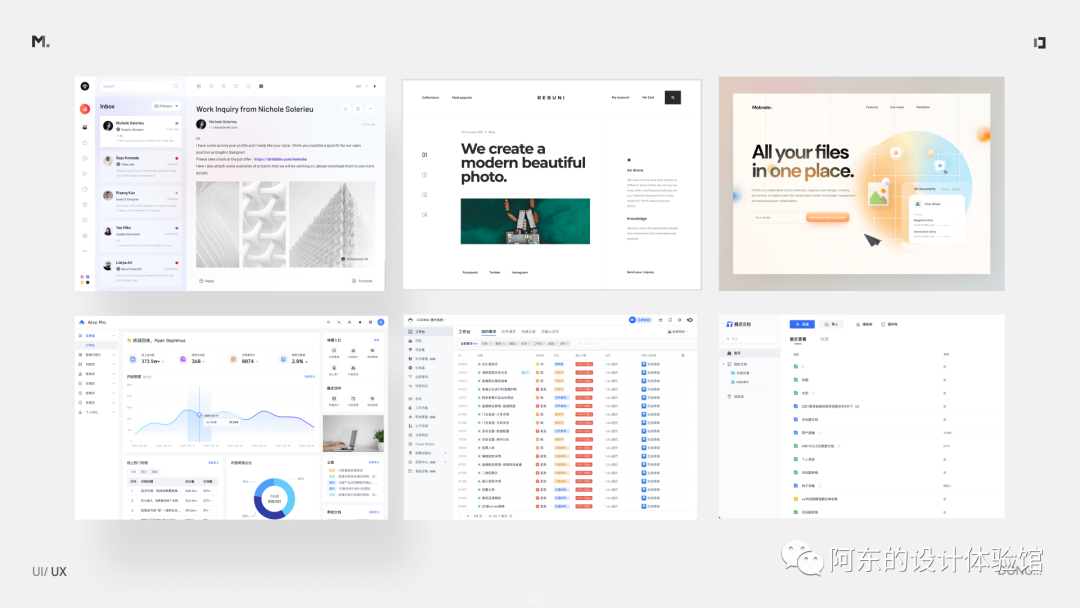
即使我对排版四个原则非常熟悉,在面对复杂层级排版时仍会面对困惑。因此我对目前页面上比较好的页面排版进行了进一步的探索:

经过线上页面与概念的整体研究发现,他们在遵循排版原则的基础上,本质上都存在一个简单的逻辑:那些优秀的页面设计都把主内容的层级控制在了三层左右,如下图所示。

因为三层左右的层级是最容易被用户感知,且视觉上不易混乱。超过三层后随着层级越多复杂性会相对增加。
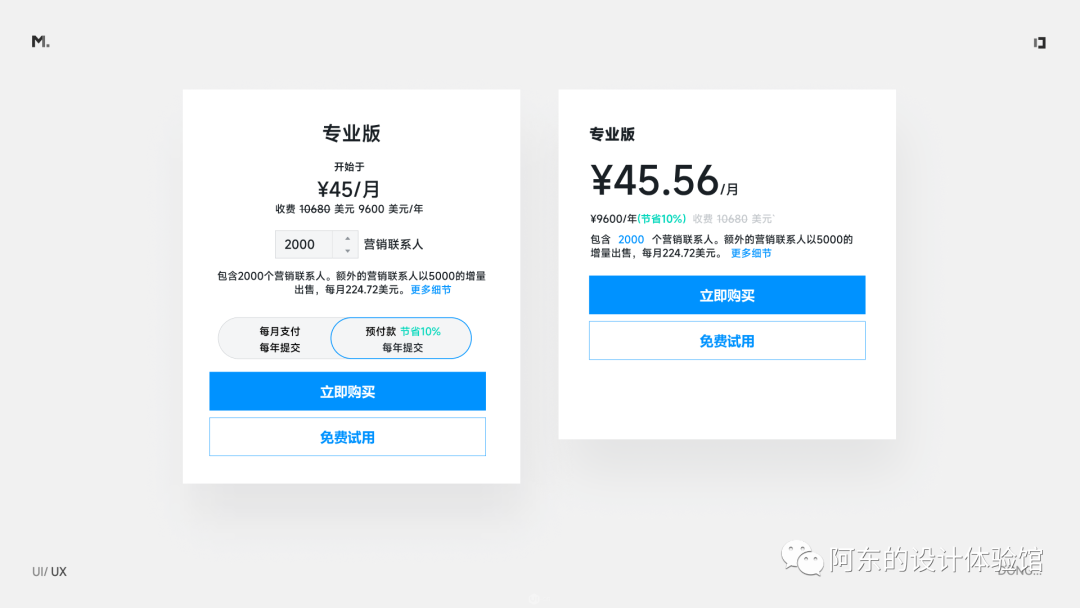
比如我们看下面这两个例子,左边层级因为特别复杂,造成用户获取信息效率变低,而通过层级的转换,我们可以将其变得更简单且易读。

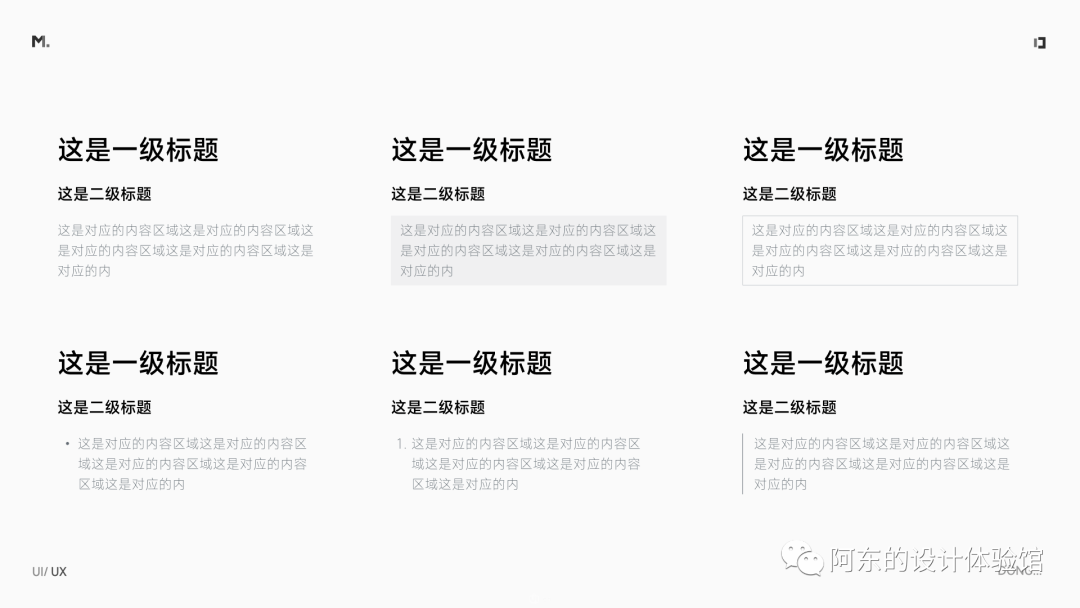
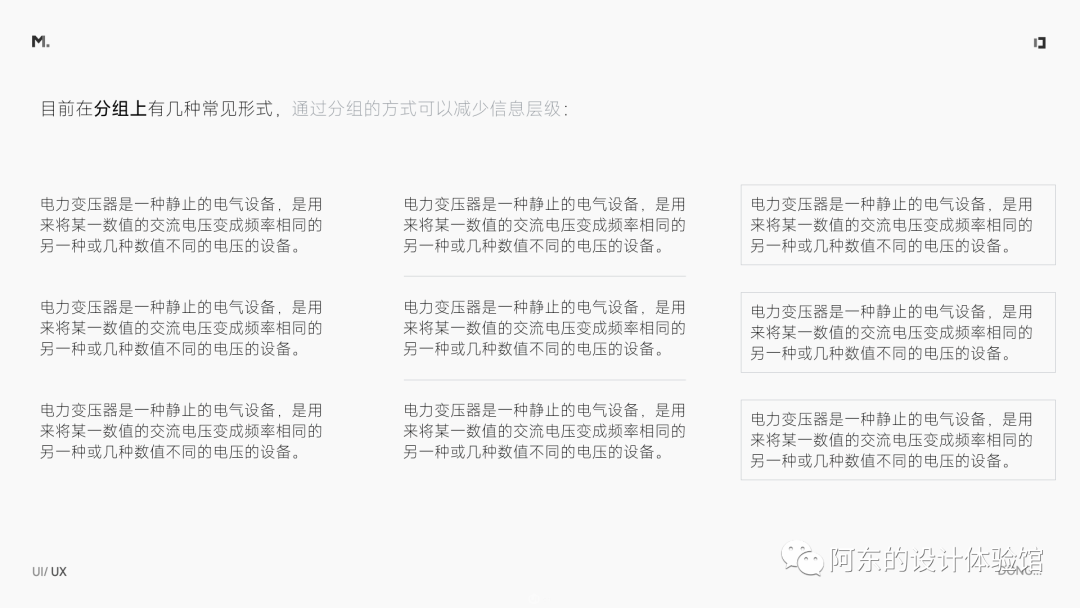
再举一个例子,我们在大部分场景见到的纯文字排版基本都离不开以下几种形式:

因此,我们需要在排版时需要首先思考一个逻辑:那就是尽量将我们的内容层级控制在三层左右。且这三层内有比较明显的对比关系。

有同学看到这肯定要问了,这个道理我也懂啊,可是在实际业务中大部分时间拿到的信息太多,根本做不到保持在三层以内。
别急,这篇文章的重点当然不是告诉你这么简单的道理,而是在面对复杂层级的时候,我们应该怎样去控制它的层级表现,从而让它在最终呈现上保持在三层左右,让用户获取信息的效率更高。

其实我们在实际中的大部分优秀页面,在本身的信息层级上可能都非常复杂,但我们可以通过一系列的方法,去减轻这种多层级的影响。
从而让我们的页面即使承载了很多复杂的信息,也能变得更加简单清晰。那我们接下来就阐述一下对复杂层级的处理方案。
04 信息层级前置处理
这可能是被很多人忽略的一点,就是信息的前置处理。我也曾遇到过某些信息很复杂导致排版很困难,但却忽略了这些信息是否真实地被需要。这就需要我们从源头上进行第一层的判断。

源头降低的本质就是判断我们当前所要呈现的信息是不是必要的。其实这也是在目前工作中遇到的场景,比如某些时候产品给到了我们很多信息,但我们并不一定会全盘接受,而是通过当前页面的业务场景去进行判断。确定每个信息的合理性,从而可以决定有些元素是否可以删减,提高整体信息设计的一致性。
1. 当前的所有信息真的需要存在于页面中吗,如果去掉某些信息有无影响
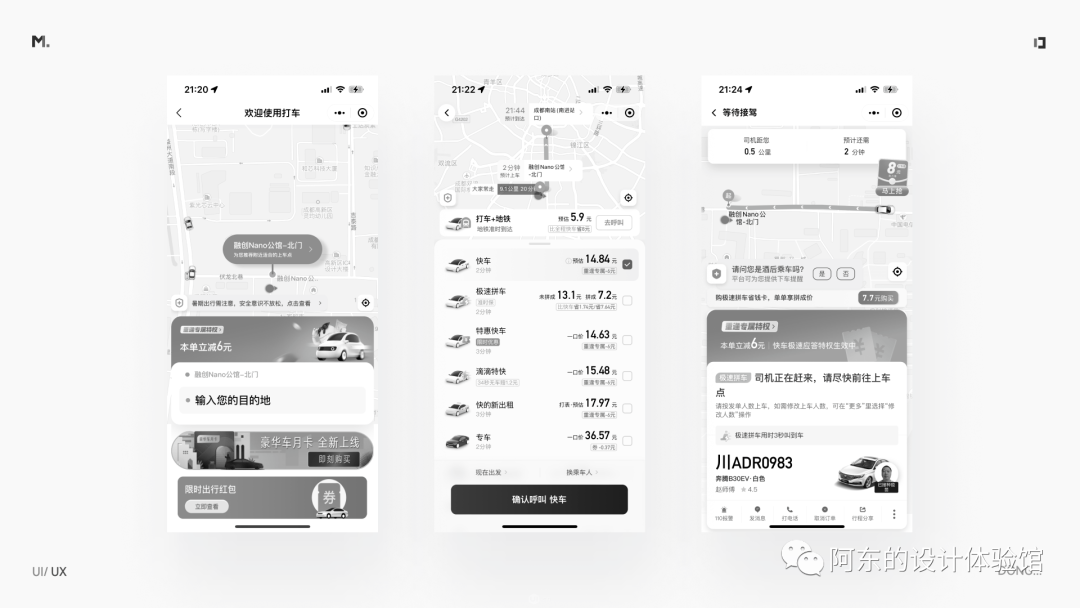
比如当你在进行打车的时候,当你输入目的地之前,一切其他的信息都无需呈现。当你输入目的地后。
车辆的相关信息和价格才会进行呈现,当你打车后,司机的相关信息才会进行呈现。这些都是按照用户的使用场景来进行对应的呈现。

2. 当前信息的重要程度是怎样的,对于某些不重要的信息是否可以通过隐藏的方式展现
当你拿到一堆信息,信息的重要程度就决定了我们需要将哪些信息作为主体,哪些信息作为次要辅助信息,哪些信息甚至可以收起或者省略。
比如当你浏览新闻的时候,标题永远是最关注的,而评论,作者,简介等都是可以忽略的信息。

上述两个问题的确认,会影响我们对后面的信息排布。因此我们需要在源头,比如去和产品或者业务沟通,弄清楚该信息呈现的缘由以及必要性,这样能够帮助我们最后理清楚信息层级。
05 信息层级排布处理
信息排布的本质是通过我们对信息进行排列上的调整,来将多余的层级融入到三层以内。从而让我们整体的页面显得更加简洁。

通过目前的实践总结,我觉得目前可以有以下五种方法来帮助我们更合理地安排信息层级。

1. 信息分组
信息分组是大家在设计时都能够想到的形式,分组能够将复杂的信息打散,从而降低页面整体的复杂度。比如我们常用的分组方式有三种方式:间距、分割线、卡片。

那么这三种方式有没有区分呢,VIVO设计团队曾经就这个问题展开过用户调研,但结果表示,如果纯粹从用户的角度来讲,对其变化感知不大。
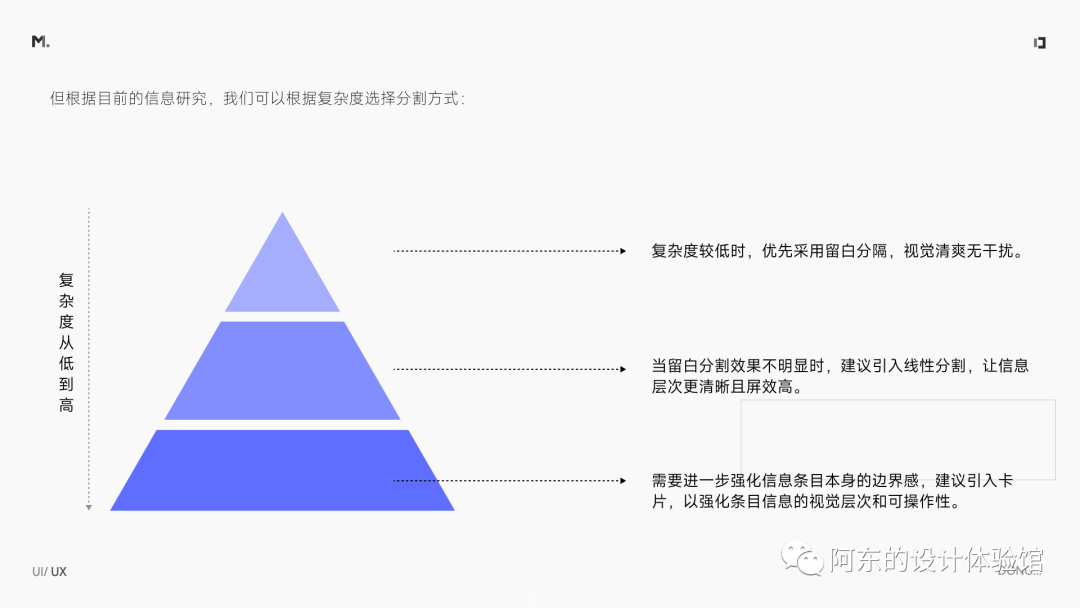
但这三种分割方式会影响我们在呈现信息时的整体视觉观感,因此我们可以根据当前信息的复杂度作出以下规则:

通过这三种场景的区别,我们可以根据信息复杂度更好地选择分割方式,让界面的表达清晰明确。
2. 利用组件拆分
组件其实是目前大部分设计师在进行信息排布时必备的部分,因此对于这部分设计师的熟练度也是最高的。而本篇想要强调的是,目前这几种组件对于我们信息层级的划分起到了比较重要的作用:树形结构、表格结构、步骤条、选项卡。
▍树形结构:对于有关联性的多层级非常适合,可以将复杂的层级结构进行收拢,从而能够显著降低信息的复杂度。
▍表格结构:对于信息多且关联性不大的复杂信息,可以聚合到表格来进行呈现,但表格的呈现方式不宜滥用,需要根据我们场景来进行选择。
▍步骤条:步骤条则对场景要求非常明确,我们可以将多个场景通过分布的形式进行呈现,从而减少当前页面的复杂度。
▍选项卡:选项卡更适合于同级的数据,对于同类型的结构可以更好地将页面进行拆分,从而让当前页面更简洁。

由于组件这一块大家的认知已经比较全了,在这里就不进行更深入的讲解了。如果有需要的同学可以通过浏览各大厂的组件文档去进行更细致的查阅。
3. 更改布局
通过改变布局的方式,我们可以将多层结构的样式通过拆分布局来将其控制在三层内。这句话什么意思呢,举个简单的例子:

从上图中你可以看出目前的层级较多,尤其是两层tab的叠加,视觉上就会显得稍微有点凌乱。我们可以通过将第二层tab换个布局,从上下结构变为左右结构,达到从视觉上简化层级的作用:

当然以上只是举了一个简单的例子。这里底层逻辑就是当遇到相对比较复杂逻辑时,我们可以考虑通过改变结构来减少其复杂度,比如上述的两栏结构,甚至三栏结构,从而让整体变得更加简洁。

4. 信息融入
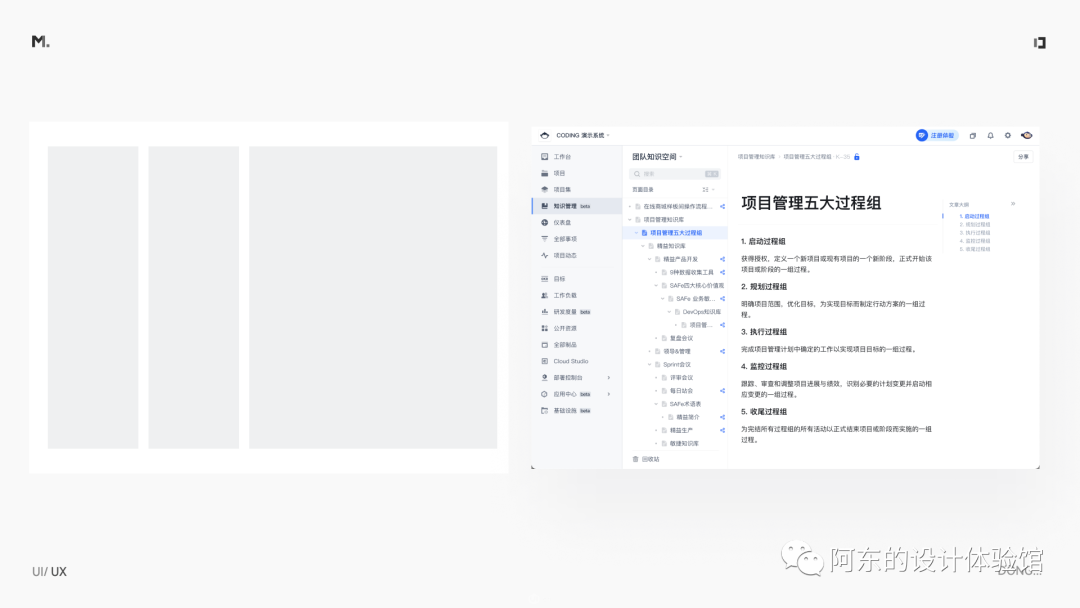
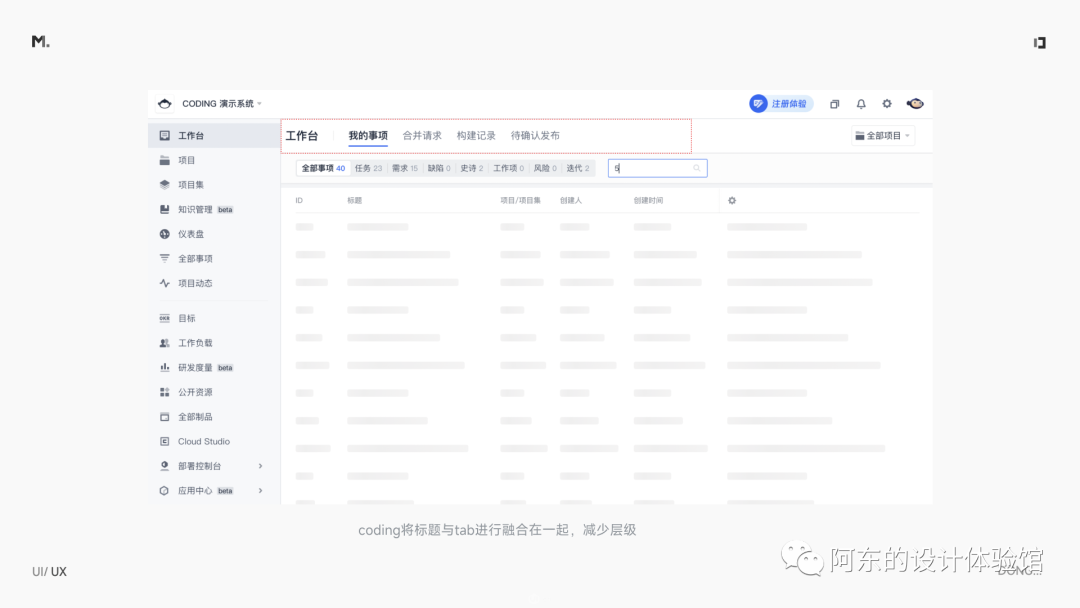
我们可以利用信息融入的形式来减弱其对层级的影响。信息融入从本质上讲就是将某两种层级信息通过不同的组合方式,让其融入到同一个层级中。比如我们看下面这一个例子,Coding产品设计中将标题与tab利用分割排列在一起,从而变为同一层级,这个时候就不会出现四层的复杂结构,页面还是保持三层结构,通过这种方式有效降低了页面的复杂度。

信息融入这个方法,当我们在进行B端布局时,用得比较多。比如我们最常见的标题、搜索和按钮等都放在同一行上。这样既能够节省视觉空间,还能够降低信息层级的复杂度。
但在进行信息融入的过程中,我们需要注意的是:如果放在同一层级会造成理解上的误解时,这个时候不要采用该方案。比如搜索框的位置,放在哪个层级决定了对应的搜索范围。
5. 信息弱化
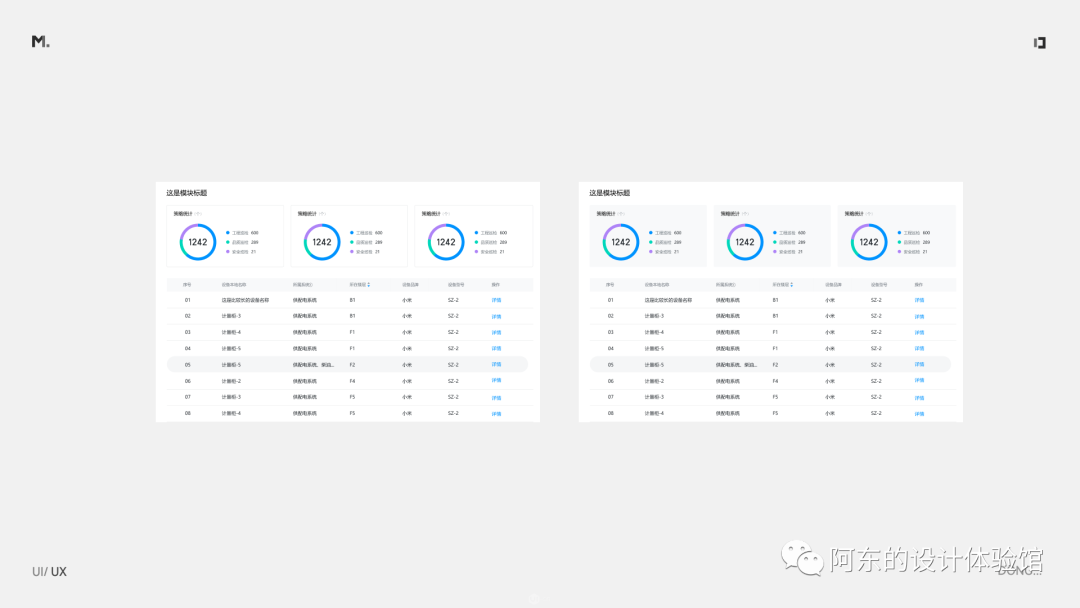
信息弱化的原则是,将某些超出层级的部分进行弱化。比如有5个层级,但其巧妙地将功能筛选融入到了当前的结构中,使得即使超过3层我们也不会觉得其特别复杂,我们再看一个例子:

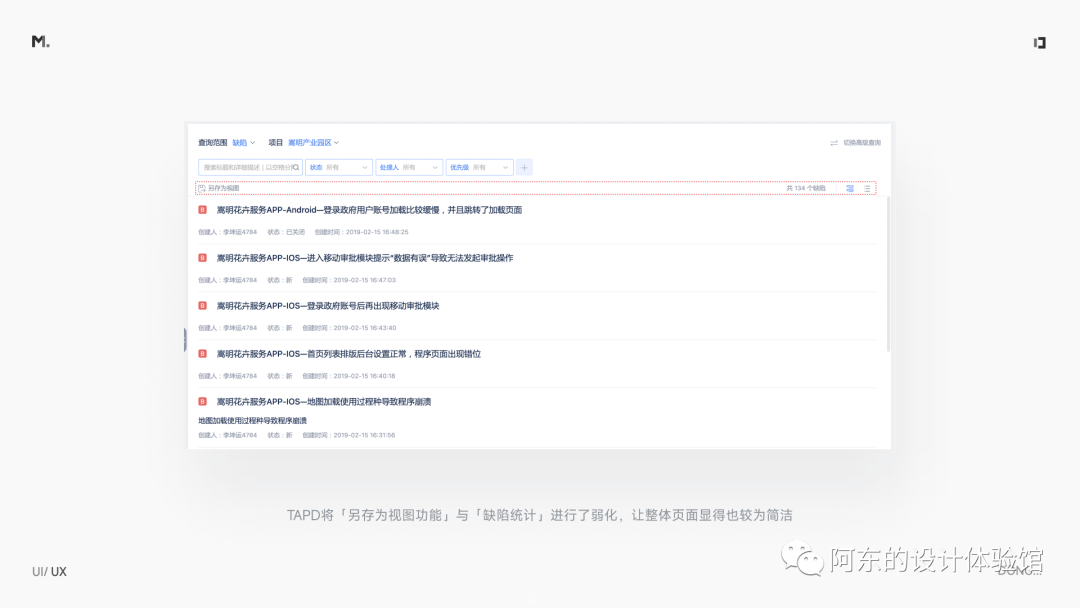
可以看到TAPD将「另存为视图功能」与「缺陷统计」进行了弱化,虽然还是有4种层级,但从视觉感知的层面上不会觉得视觉凌乱。
在很多时候,我们觉得信息混乱的原因,就是页面要素太多太花哨。比如工作中的一个小卡片,也就是利用信息弱化去减少画面的复杂度:

因此我们需要学会对信息分级,不重要的信息就进行弱化,这样整体的表述上会好很多。
通过上述5种方案:信息分组、利用组件拆分、更改布局、信息融入、信息弱化,我们可以将大部分层级过多的复杂信息简化在三层以内,从而让我们最终的页面呈现不会太过复杂,更容易被用户理解。
但不可否认仍会有更复杂的页面,即使缩减也仍有过多层级,那么这个时候就一定要记得最开始的从源头去追溯这些所有信息是否必要。
06 信息层级小细节
在研究的过程中,也总结了目前在进行信息层级排布过程中比较纠结的一些细节点,也分享给大家。希望对遇到相同问题的同学一些帮助。
1. 被忽略的沿着字的轴线对齐
大家对「对齐」并不陌生,它存在于我们的每个页面。但在对齐的过程中,我们可能会忽视一个小细节点,那就是沿着字的轴线对齐。比如下图两个例子:

在看见左图时,总觉得哪里会有点奇怪,但又不知如何表述。而右图看着就会相对更舒服。经过对比过后明显发现右边的图整体相比于左侧会更整齐,而这就是说的沿着字的轴线对齐。
这主要是由于相似原则引起的:那些明显具有共同特性(如形状、大小、颜色等)的事物会被我们的视觉组合在一起,即相似的部分在感知中会形成若干组。
而左侧因为标题字和底部字没有形成对齐,因此会显得更加凌乱一点。所以沿着字的轴线对齐会让我们在整体的页面呈现中显得更整齐。
2. 卡片是用线框还是背景
这是我平时在做设计呈现时也会纠结的一个问题。当你想用卡片来呈现视觉时,你有没有纠结过到底是用线框卡片还是背景色填充呢。

我就曾陷入这种纠结,但在去搜索查阅时,发现目前其实关于这块相关的资料,因此在大部分情况下都是由设计师自行决定的。但经过线上产品的调研发现,这块内容其实也包含着一定的规则:
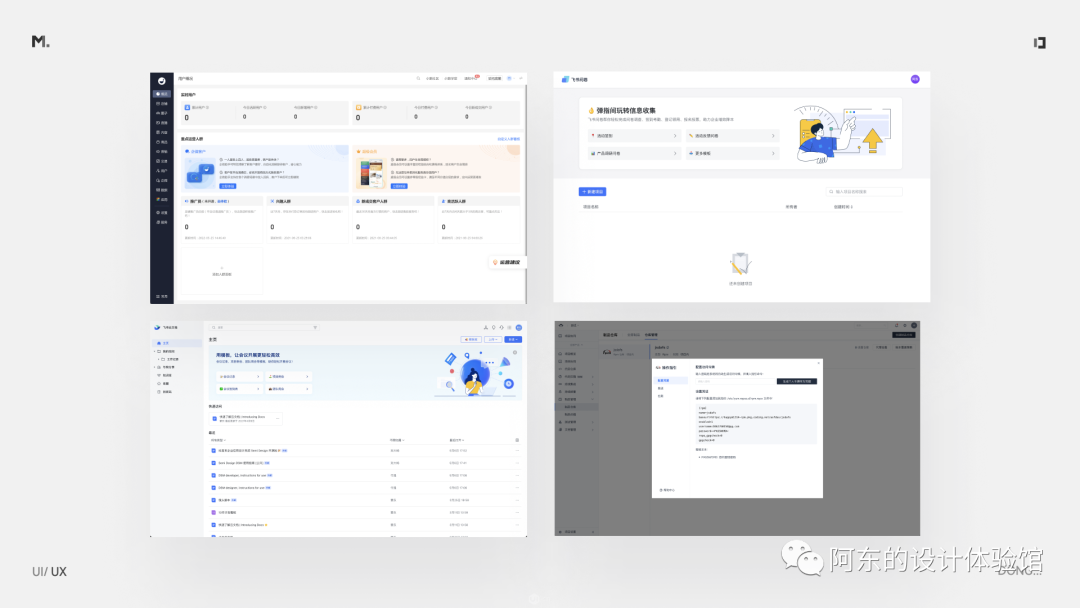
(1)取决于卡片的数量
对于卡片少的其实可以用色块来呈现,对于卡片多的可以考虑用线框来进行。这其实主要是从一个视觉的维度来进行呈现,举个简单的例子:

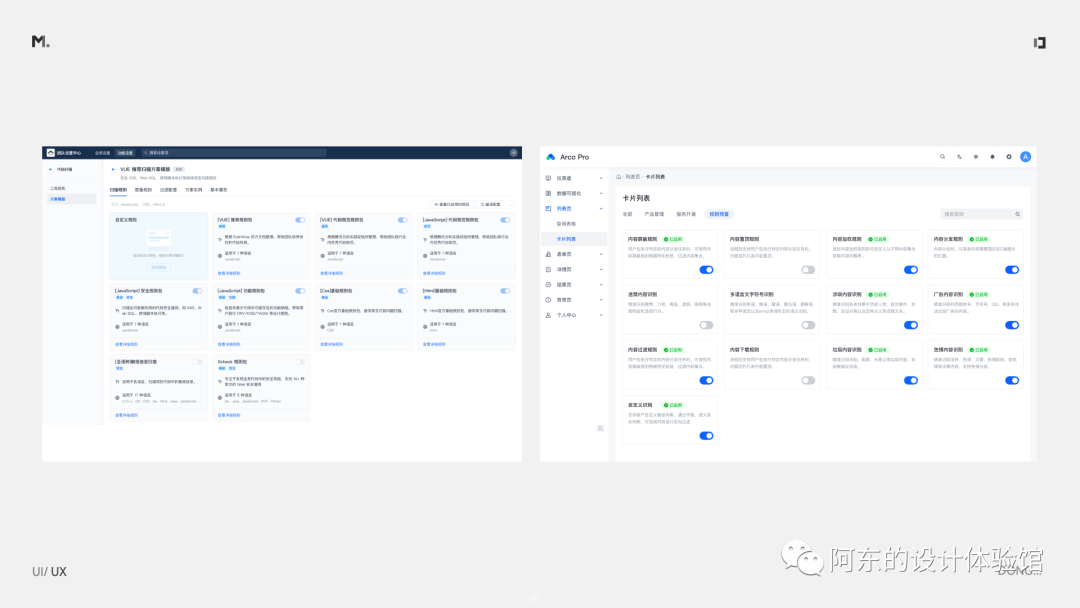
通过coding和飞书的卡片对比,你会发现卡片过多时线性设计会让页面显得更整洁和清新,色块设计就会让页面显得更厚重。右侧整体的呈现会显得更好一些。
(2)取决于页面的视觉重心
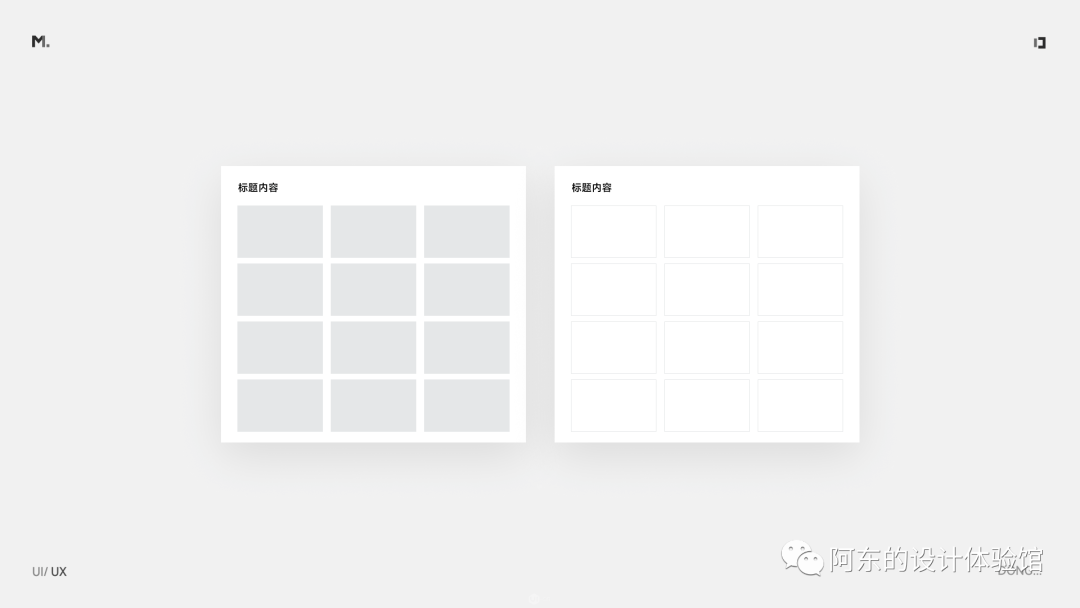
这里页面视觉重心的含义是当你整个页面都全是线框时,你可以利用色块的卡片来达到突出页面重心的效果,让整体页面没有那么单调,可以看到下图的例子,右侧的页面会相对更稳重一点。

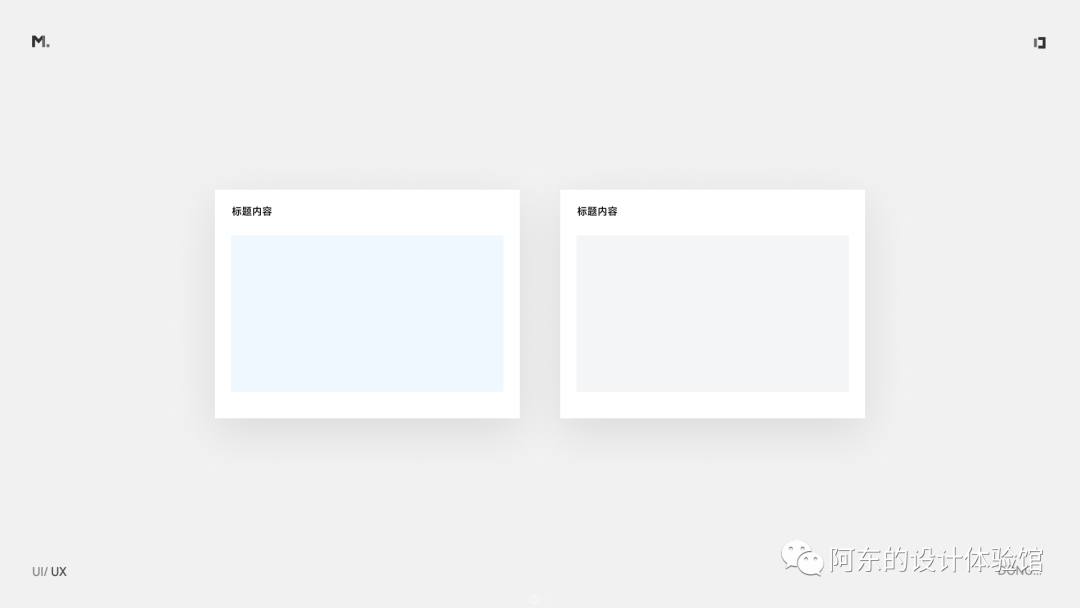
3. 底色用灰色块还是彩色块
在进行色块时,时常会纠结用灰色底还是彩色底来进行。那么这两者到底有没有界限的区分呢,我们应该何时使用这两种色彩呢。

我们先看一下案例:

可以看出目前这两种颜色的运用更多的是功能上的区分:
- 彩色背景更适用于「想要引起用户注意的界面」,比如一些功能引导或者营销性质的页面。从表现性质上来讲更重。
- 而灰色背景更适用于「利用灰色背景来区分层级关系」或者一些微弱提示的信息。从表现形式上来讲更轻。
所以我们可以根据当前的信息场景来选择合适的色彩,后面再面对时就可以不用那么纠结。
07 写在最后
本期的内容到这里就结束了。关于这期的信息层级内容,真正需要深入了解的是控制信息层级背后的方法。
很多时候我们看见的优秀页面并不是因为它本身就简单,而是通过我们合理的信息层级控制,让最终呈现上显得不复杂,这其实也是我们在实际工作中需要注意的很重要的一个点。
本文重点内容再回顾,当我们遇见复杂的信息层级时,需要分三步:
- 明确当前所有信息的必要性和重要分级,需要从源头去深入了解;
- 运用五个方法可以有效降低信息层级:信息分组、组件拆分、更改布局、信息融入、信息弱化
- 同时在运用过程中需要注意影响层级的小细节
以上是本文关于信息层级的另一种角度的描绘,虽然没有提及四大基本原则,但在实际运用中也是很重要的。最后,虽然进行了很多资料查询,但在在阐述过程中不可避免会有阐述不到位的地方,欢迎进行反馈。
本文作者 @蒙东东东
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
