电商平台首页搜索功能交互设计研究
本文章中主要以淘宝、京东、拼多多三个电商平台搜索功能的交互设计不同进行分析。文章的结构不从搜索组件拆分进行分析,而是以用户使用首页搜索功能的任务流程进行分析。主要分为搜索前、搜索中、搜索后。
一、搜索前
淘宝:
在淘宝首页,搜索功能在订阅和推荐tab下,搜索组件中包含有扫一扫、推荐搜索词、淘宝拍照和搜索按钮,其中搜索按钮设计为主按钮。搜索推荐词轮播展示,时间间隔大概为3秒,推荐词内容和用户之前和当下浏览内容相关进行推荐。
京东:
在京东首页,搜索功能在首页和附近tab下,搜索组件中有搜索icon、搜索推荐词、拍照、扫一扫,搜索推荐词轮播展示,时间间隔大概为3秒,推荐词内容和用户之前和当下浏览内容相关进行推荐。整个搜索组件会在用户向下滑动浏览内容时向上移动,缩小展示空间,和京东icon、活动、消息位于置顶导航栏。
拼多多:
在拼多多首页,搜索框置顶,其中包含搜索icon、搜索推荐词、拍照。推荐词内容不进行轮播展示,进行单一推荐内容。推荐词内容默认展示上上次浏览商品相关内容。
搜索前总结:
淘宝首页搜索功能权重最高,表明使用淘宝的用户使用搜索功能的占比更大,同时作为主按钮的搜索按钮可以直接点击进入推荐结果页,在减少用户操作步骤的同时,展示了淘宝对千人千面内容分发的自信。可通过搜索功能直达的页面有搜索结果页、淘宝拍照页面、扫一扫页面、搜索页。
京东首页搜索功能权重次之,京东搜索功能可直达的页面有拍照页面、扫一扫页面、搜索页。
拼多多在首页弱化搜索功能,可直达的页面有搜索页、拍照页面。
淘宝和京东使用推荐词轮播展示的形式也更能增加用户的点击率,原因是人体的眼睛中视感细胞更容易受到移动元素的吸引,吸引用户后,内容满足用户心理预期或好奇心就有可能提高点击率,从而完成转化率的提升。

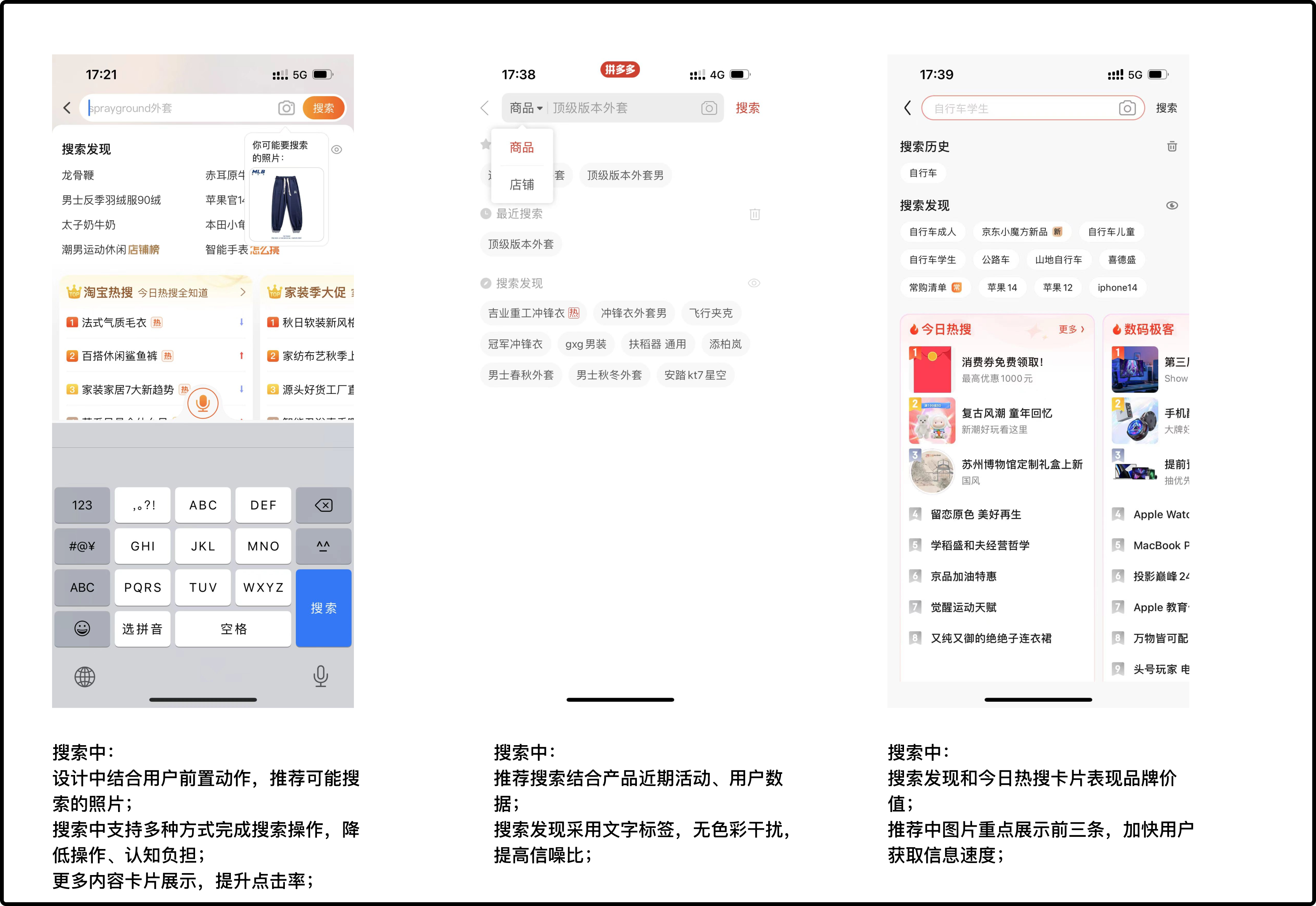
二、搜索中
淘宝:
点击搜索框进入,可搜索的方式有键盘输入内容、点击历史搜索、点击搜索发现、点击淘宝热搜、点击拍照搜索、点击语音输入。在搜索页面,会出现近期最后浏览内容推荐图片,点击任意处可消失。单击搜索页面下部分卡片可进入全网热搜排名榜,其中Tab分类有淘宝热搜、家装季大促、时髦穿搭、人气美妆、吃货星人、二次元、新趋热点。
京东:
点击搜索框进入,可搜索的方式有键盘输入、语音输入、点击搜索历史、点击搜索发现、拍照搜索、点击今日热搜卡片。点击今日热榜进入京东热榜,其中Tab分类有今日热搜、数码极客、家庭洗护、热门手机、焕新家电、吃货清单、时髦穿搭、亲子乐园、珍味寻鲜、图书文教、花花草草。
拼多多:
点击搜索框进入,可搜索的方式有键盘输入内容、语音输入、点击猜你想搜、点击最近搜索、点击搜索发现、拍照搜索。搜索框左侧可点击下拉分类选择,分类有商品和店铺。
搜索中总结:
淘宝和京东最大程度的降低用户输入成本。产品使用多种触达方式、多种触达内容,减少用户操作和记忆负担。
此前用户大多使用搜索功能都是有精确目的,现在用户可以通过搜索功能跳转到多种商品界面,商品和用户链接的方式更加多样化,用户进行搜索过程中,出于兴趣和好奇心完成转化的可能性也变得越来越高。

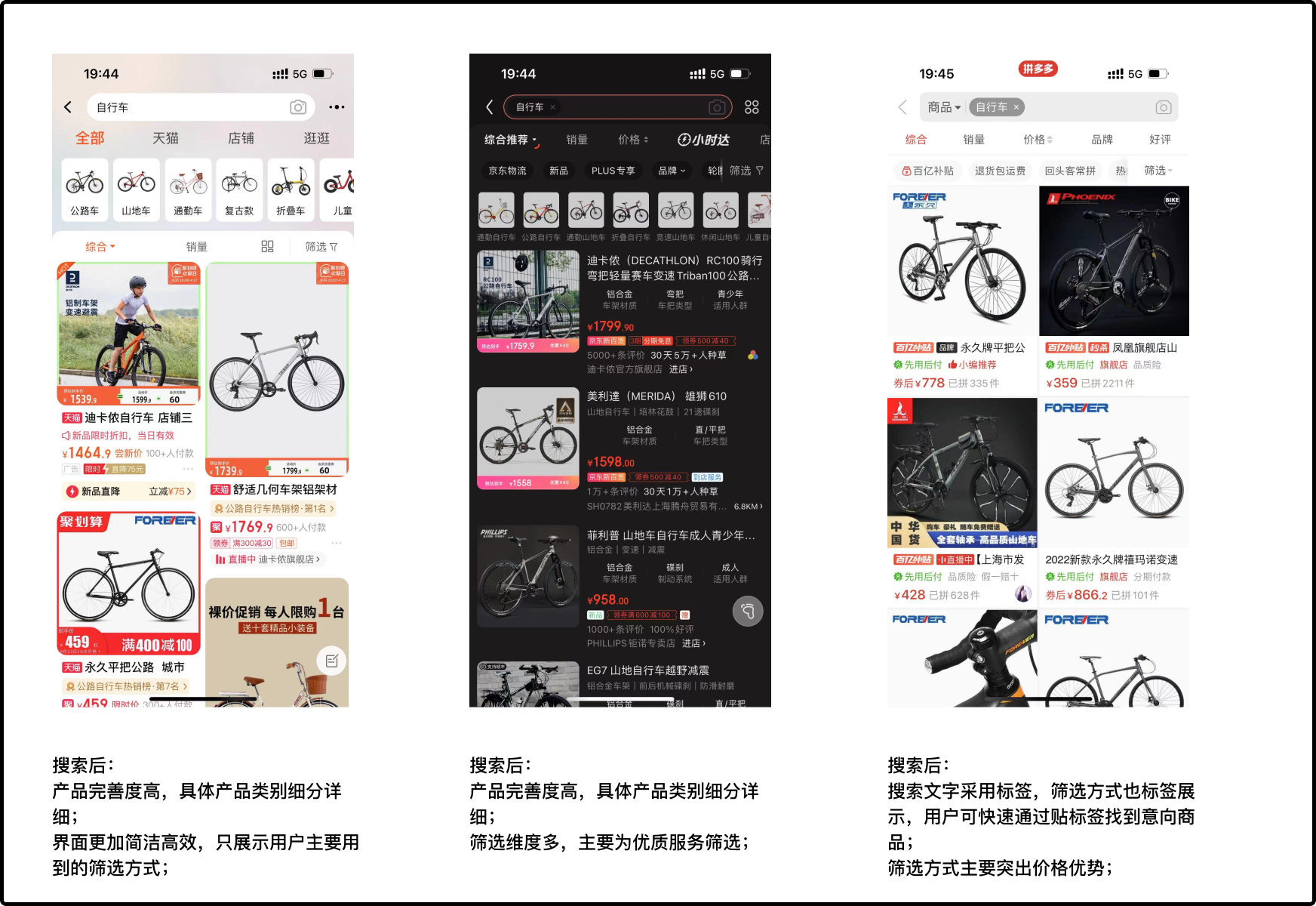
三、搜索后
淘宝:
搜索结果页面,商品展示主要分为了4个Tab进行筛选,分别是全部、天猫、店铺、逛逛。其次是搜索商品的分类用小卡片的形式展示,帮助用户快速查找目标商品。
京东:
搜索结果页面,可直接进行筛选的方式更多样,采用两个滚动Tab栏帮助用户快速筛选,商品类别同样采用图片加文字的展示形式。
拼多多:
搜索结果页面,主要分为5个Tab进行筛选,分别是综合、销量、价格、品牌、好评,同时在Tab筛选栏下增加文字标签帮助用户快速进行筛选。

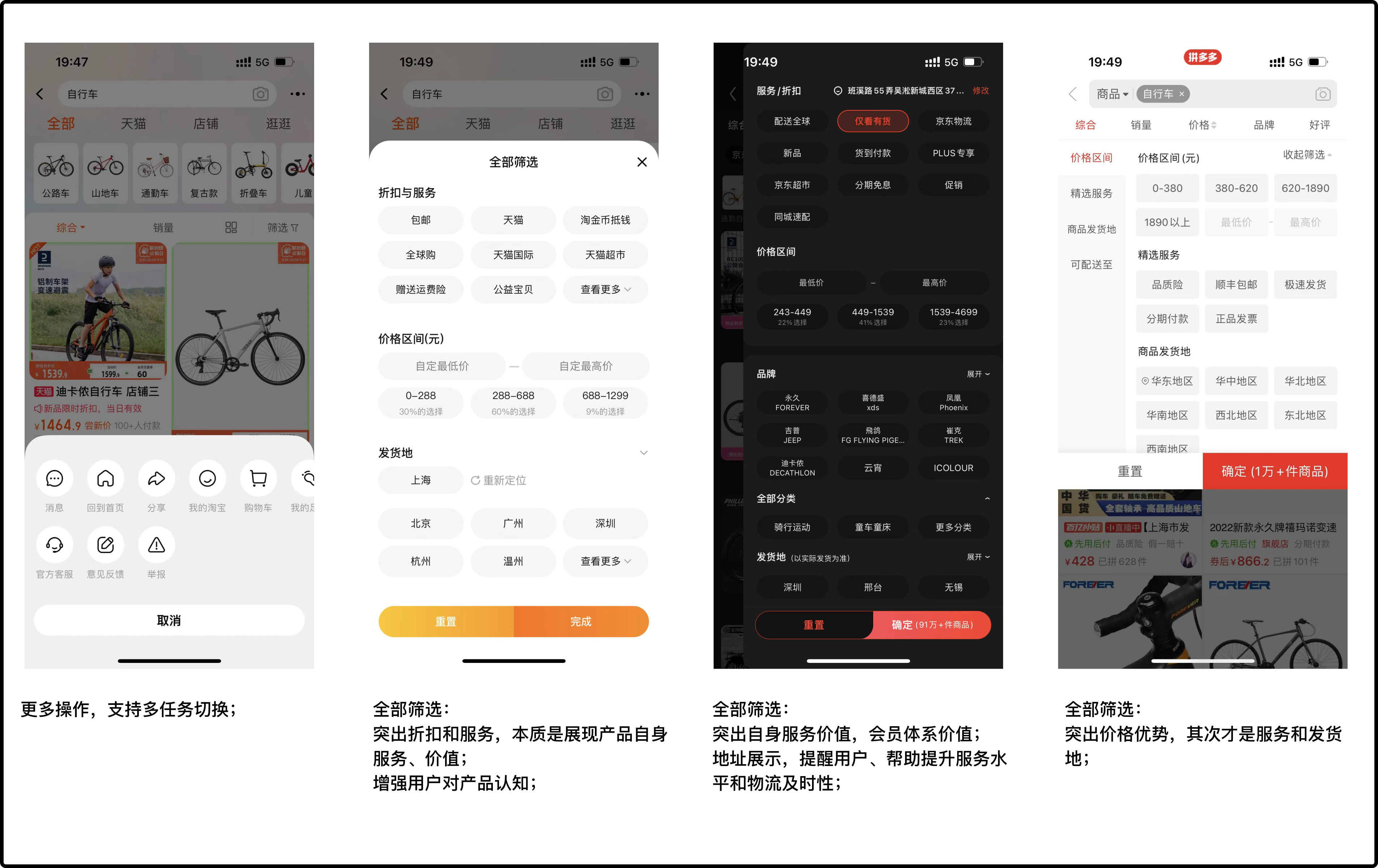
全部筛选:
淘宝:
搜索结果页面支持用户点击右上角“更多”进行更多操作,可跳转到其他页面,旨在让用户并行和页面相关或更多操作,突出灵活高效。在全部筛选的卡片中,突出服务和品质。
京东:
全部筛选采用抽屉样式,突出和产品优质服务相关的筛选选项。强调位置,提醒用户收货地址的同时,提升产品服务的质量和物流的准时性。
拼多多:
全部筛选主要突出价格的优势,其次是精选服务。
在三者中,全部筛选是个产品的自我价值展示,用户点击的是全部筛选,实则是在挑选三个产品的专属服务,也是产品在展示价值。

搜索后的总结:
淘宝在搜索结果页面突出商品类别筛选,让用户逛淘宝;京东搜索结果页面突出和自身优质服务相关的筛选,包括京东物流、plus会员权益、小时达等等,让用户快速选中目标商品;拼多多搜索结果页面突出价格优惠的优势,所以筛选标签主要为百亿补贴、退货包运费、回头客长拼。
看完了国内三个头部电商首页的搜索功能交互设计。也给我们更多的启发价值。
在搜索前:
- 按照个人用户不同特点分发推荐搜索词;
- 功能可见性,页面明确告知用户可使用多种多种搜索方式;
- 搜索任务可优化,支持用户点击“搜索”一步完成搜索任务的优化;
- 根据产品自身定位,确定搜索功能权重,采用对应搜索设计的样式。
在搜索中:
- 更快搜索操作完成,减少用户操作成本;
- 操作引导,助力用户完成搜索工作,搜索历史、推荐等可以提高用户点击率;
- 信息梳理和用户控制,展示信息多的同时支持用户控制信息密度。
在搜索后:
- 信息准确,提升准确性的方法可以是帮助用户进行快速筛选,例如自行车商品分类;
- 价值传递,构建价值传递的有效路径,在机会点刻画自身价值;
- 灵活高效,多任务流程可以灵活自然切换是增加产品好感度的好方法。
本文作者 @汪仔9878
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
