经验分享丨一文搞定交互设计7大法则(5)——奥卡姆剃刀原理
前言
多年以来,设计师一直试图通过建立用户目标与业务目标的平衡以减少摩擦。
相对于C端交互的简单,B端由于功能的复杂性以及业务的专业性,为了更好的简化体验流程,提升用户对内容的理解,我们可以采用交互设计中经典的设计理论——奥卡姆剃刀定律来辅助我们的设计。
该定律历史悠久,曾应用于各个领域,今天我们来看看它在设计中是如何应用的,一起来看看吧~
01 奥卡姆剃刀定律的定义
奥卡姆剃刀定律的起源最早可以追溯到法国早期的作品,书中提到「其他条件相同,使用较少假设的证明更优越」。
公元14世纪,哲学家威廉.奥卡姆提出“如无必要,勿增实体”,意思是如果现有的几个理论都能对现象进行解释,应该选择使用最少假设的那个。该思想源于哲学,后续应用于各个领域。例如在产品设计中,如果可以实现同样的功能,应选择最简单的设计。换句话说就是在设计的时候我们需要展示核心元素,删繁就简的去除无用的干扰项,保证页面体验的简洁与纯粹。
为什么减少复杂保持简洁很重要?
在信息大爆炸的今天,我们的时间和精力有限,复杂的设计会让我们在操作过程中感到迷失,认知成本以及实现目标的难度提升。
根据峰值定律理论,产品印象受最关键以及最后收尾的使用时刻影响很大。那么当产品设计较为复杂,会让用户在使用的时候找不到目标,体验的过程中注意力不断的被其他元素分散,最终促使体验的挫败感产生。
02 奥卡姆剃刀定律的应用
奥卡姆剃刀定律主要应用于方案的设计和评估阶段,利用它来给设计做减法,接下来一起看看它在设计中有哪些应用吧~
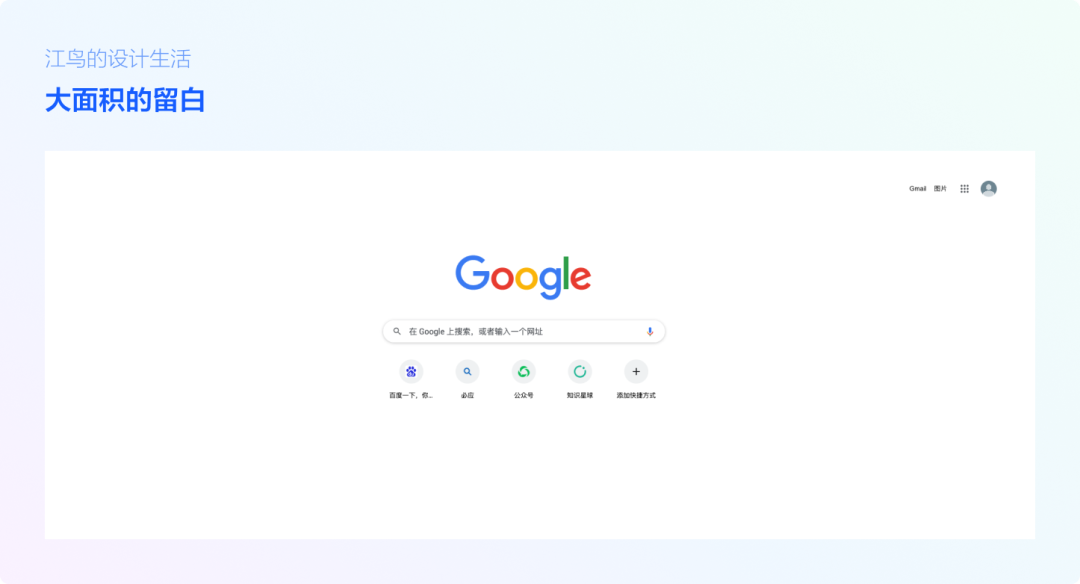
2.1 大面积的留白
在设计前,我们要弄清楚在当前的场景下,用户为了取得预期的结果将如何使用我们的产品。明白了结果,我们就可以在设计过程中判断哪些应该/不应该做,那么在资源有限的情况下,不同目标的优先级就很清楚了。
以谷歌搜索为例,除了常用的输入框以及常用网址入口外,并没有其他更多的信息。剔除了一切扰乱用户思维的功能,通过选项的减少,提高搜索的转化,让用户更容易专注当前的任务。
该网页通过大面积的留白营造平和感,通过高反差的对比创造视觉焦点,将必要的信息烘托出来,然后借助留白包围它们。通过这种方式把核心信息凸显出来,当用户进入该搜索页时,只做必要的事情,关注重要的信息。

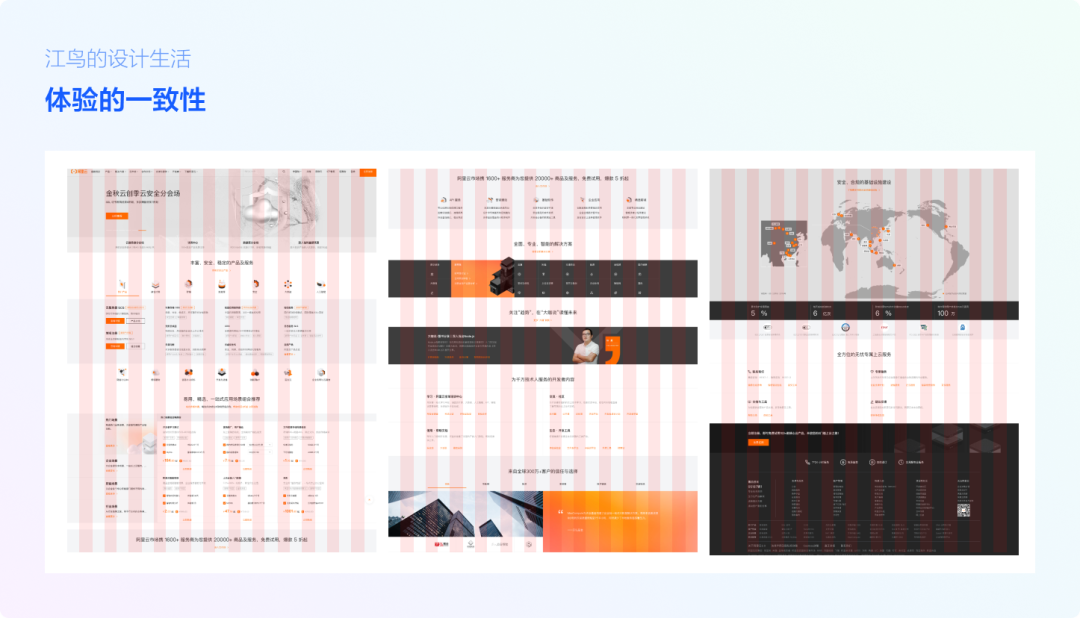
2.2 体验的一致性
无论什么场景下,产品需要保持体验的一致性,因为杂乱无章的元素布局会让用户在浏览的时候增加认知负担。
虽然业务复杂,某些模块需要承载较多内容,但信息应该在用户熟知的栅格容器中横向延展,确保产品内容风格和元素呈现的统一,让用户在体验中有着充足的预期。
这方面,阿里云做的很不错。在栅格中系统中,信息内容有节奏的变化着,充满了秩序感。这种设计风格贯穿了整个产品的设计,贴合了奥卡姆剃刀定律,通过栅格系统保证了产品各个模块体验的一致性。

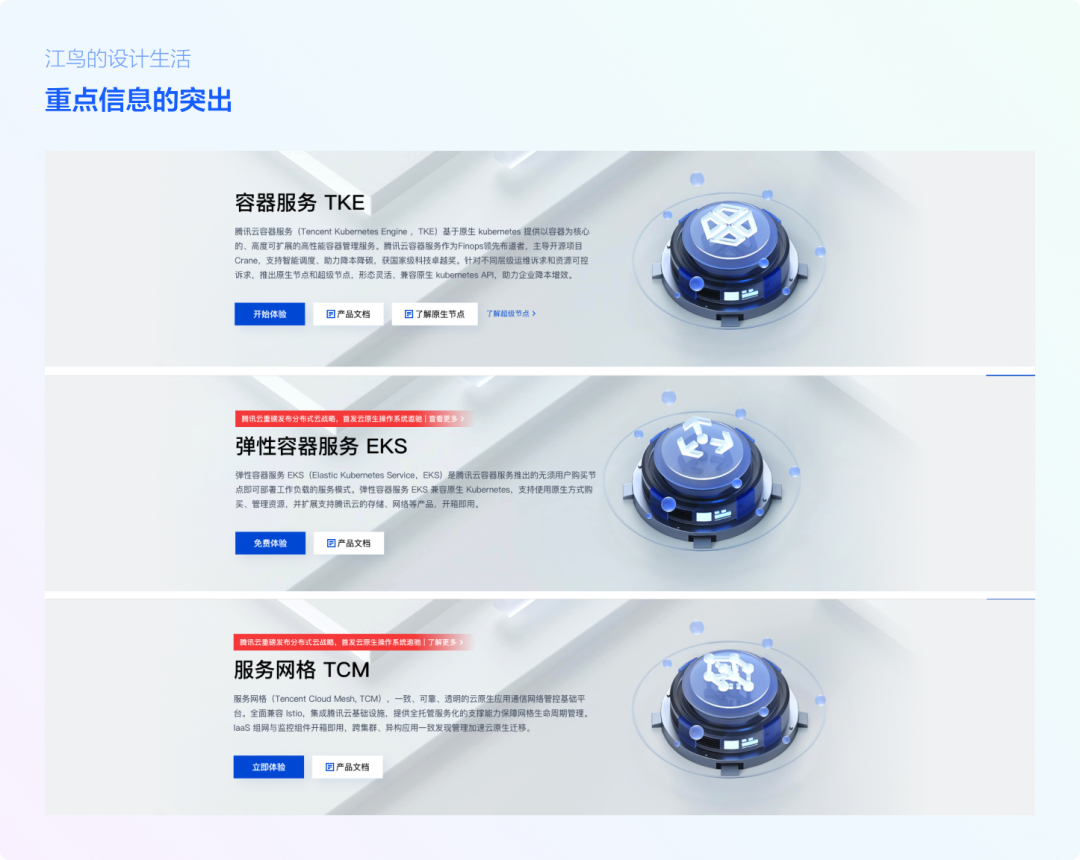
2.3 重点信息的突出
奥卡姆剃刀定律通过理性客观的表达来传递信息,给人以简洁、纯粹、直观、干净的体验感受。不同于以往的视觉表现,设计只要凸显重要信息。重要信息要足够突出,以吸引用户的注意。正文需要使用识别度较高的文字,提升内容的可读性。颜色上,使用较强冲击力的色彩对比。

例如上图中奥卡姆剃刀定律提倡拿走所有多余的东西,去掉不必要的装饰。它为了突出画面主题,采用了左文右图的形式,视觉焦点集中,背景采用了浅灰色且造型简单的样式。整个banner没有其他多余的信息分散用户的注意,在这里奥卡姆剃刀定律得到充分完美的表现。
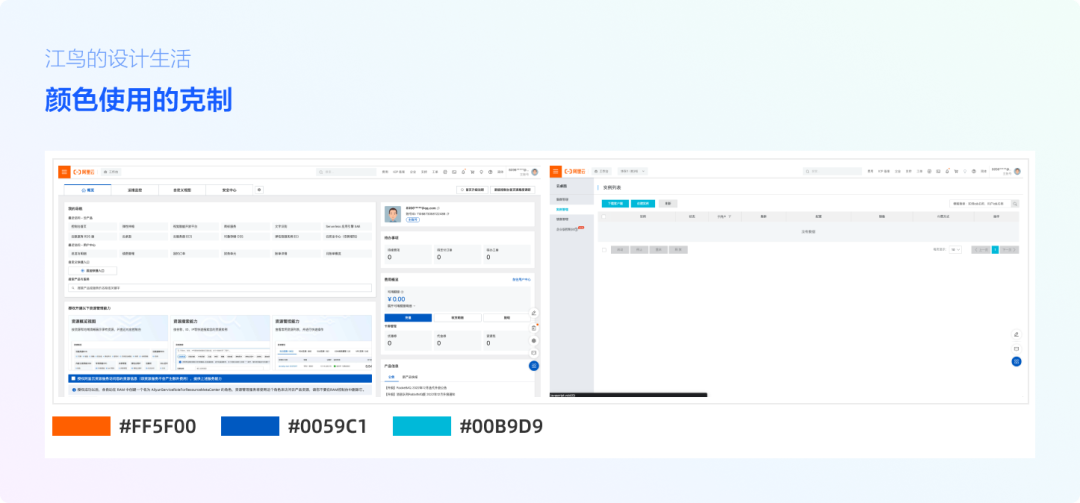
2.4 颜色使用的克制
在配色这块,该定律也极为讲究,为了避免色彩花哨,增加额外的视觉噪音,产品中尽可能确保主色调的统一,选择1、2种颜色贯穿整个设计。
就像阿里云这个产品的设计,阿里经典的橙色贯穿整个设计,作为强调的重点存在。克制的颜色赋予了整个设计以简洁感和层次感。

2.5 使用的边界与限制
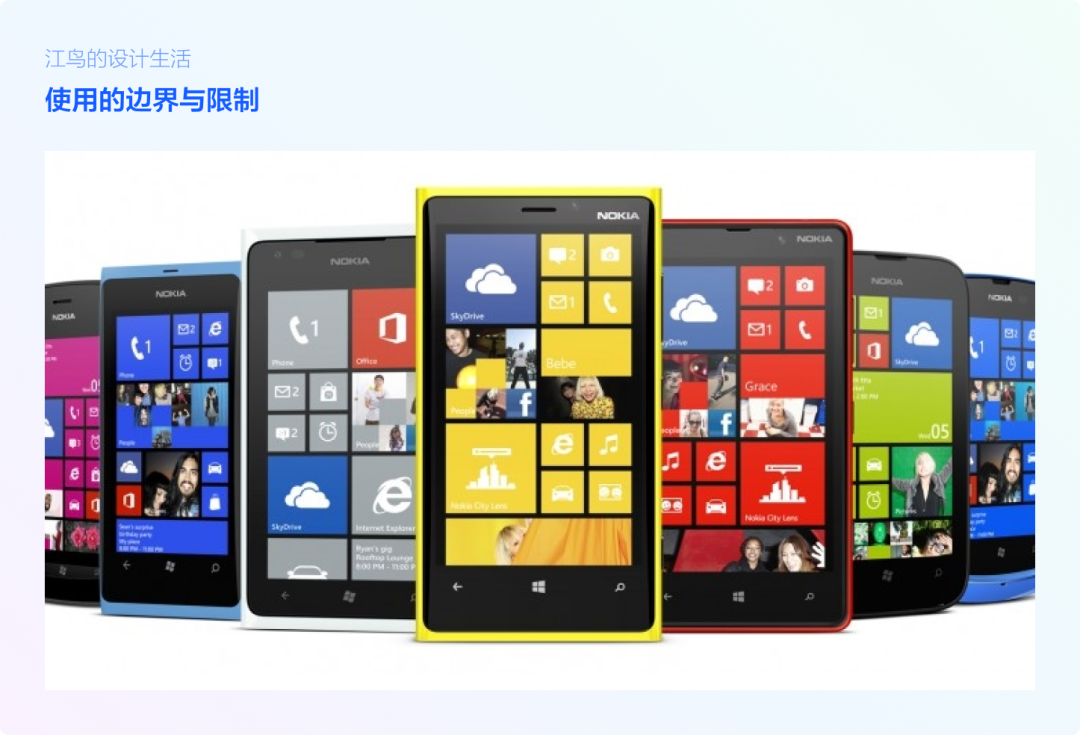
奥卡姆剃刀定律并不是一昧的追求极简。例如微软出的Win8系统手机,就是一个反面教材。它去除了细节和光影,直接以简单的色块结合产品icon展示,长时间的使用会使得简洁过于单调,让人产生审美疲劳。在随后的版本中微软就放弃了该设计语言,毕竟市场是最好的炼金石。

其实该定律并非一昧的强调简单的就是最好,复杂的就是差的。这两个在做抉择的边界是它们都能帮助用户完成目标,这时选择简单的才是最合适的。
写在最后
奥卡姆剃刀定律的伟大之处就是对信息数量的克制。
复杂的设计令人望而生畏,简洁的设计更有利于操作。在复杂与简单之间的平衡则是我们每一个设计师的发力点。
以上就是我对奥卡姆剃刀定律的理解,不知道你对它有什么不一样的看法,欢迎一起讨论~
本文作者@江鸟的设计生活
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
