图标中的辅助图形,如何设计才有亮点?我总结了这5条实用经验
一、什么是图标辅助图形?
很多人知道品牌设计中有辅助图形的概念,辅助图形对于品牌识别体系非常重要,但其实在图标设计时,也会经常用到辅助图形。图标中的辅助图形,简单理解就是图标的装饰元素,它能让图标设计有更多的细节和特点,强化图标识别性,同时还能让图标更具视觉表现力。
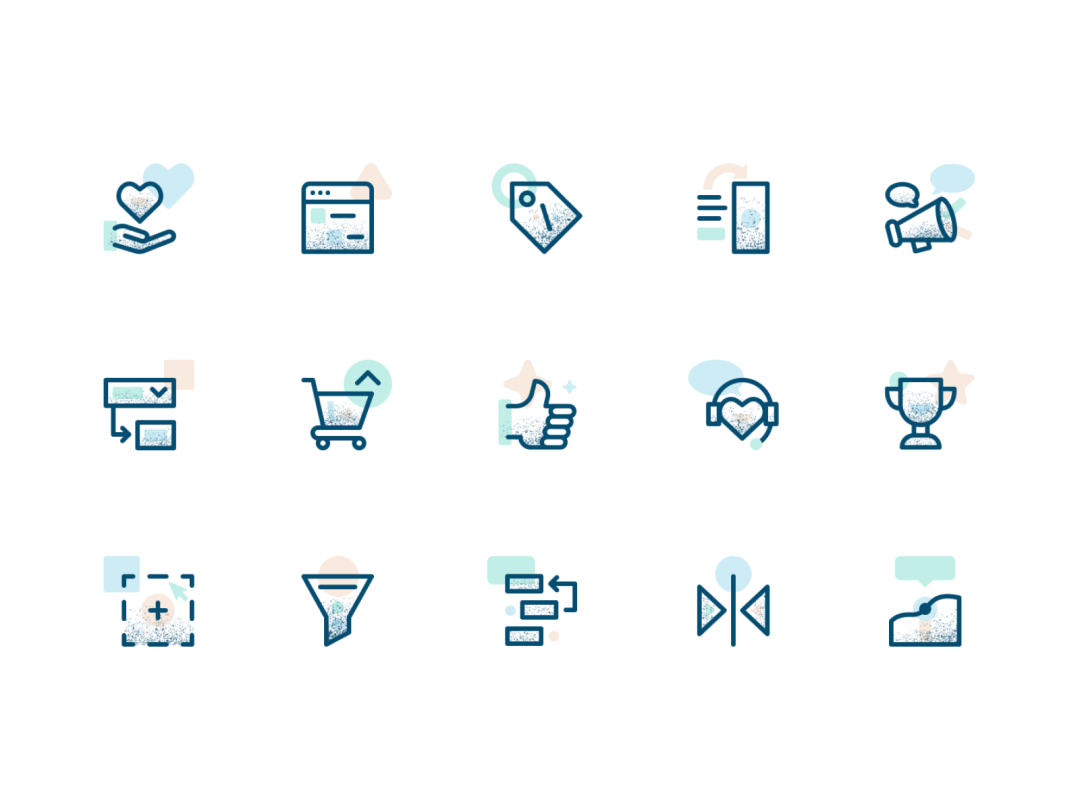
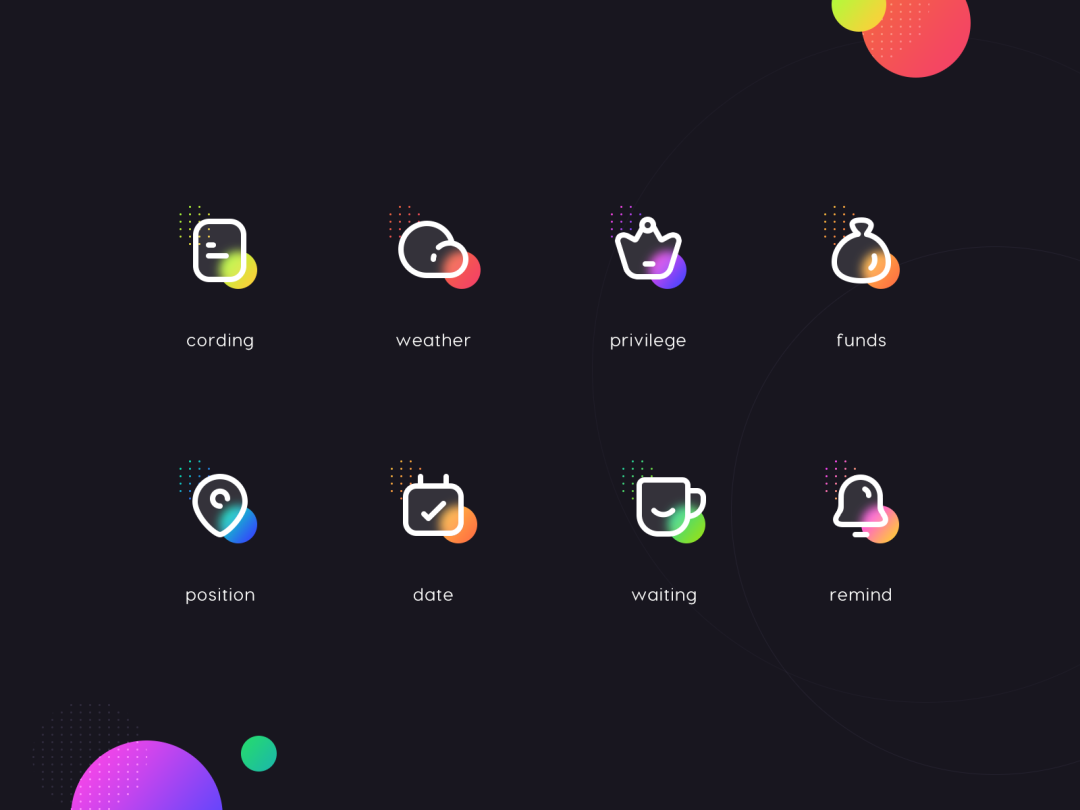
举个例子,像下面这套图标中的浅色部分和噪点就是图标中的辅助图形,去掉这些辅助图形不大会影响图标的识别性,但增加这些辅助图形后,图标变得更有特点,更容易被记住。

https://dribbble.com/shots/14490441-Feature-Icons
二、如何用好图标辅助图形?
善用辅助图形为图标增强表现力是图标设计中的一个秘密武器,彩云在工作中总结了一些经验,大概有以下5点:
1. 尽量让辅助图形有意义
《简约至上》这本书中提到过一个删除原则:删除是将不必要的元素都剔除掉,直到不能再删除为止。那么在图标设计中,这一点尤为重要,因为图标本身就浓缩了大量的信息,所以要让用到的辅助图形有它存在的价值,不加多余的元素。
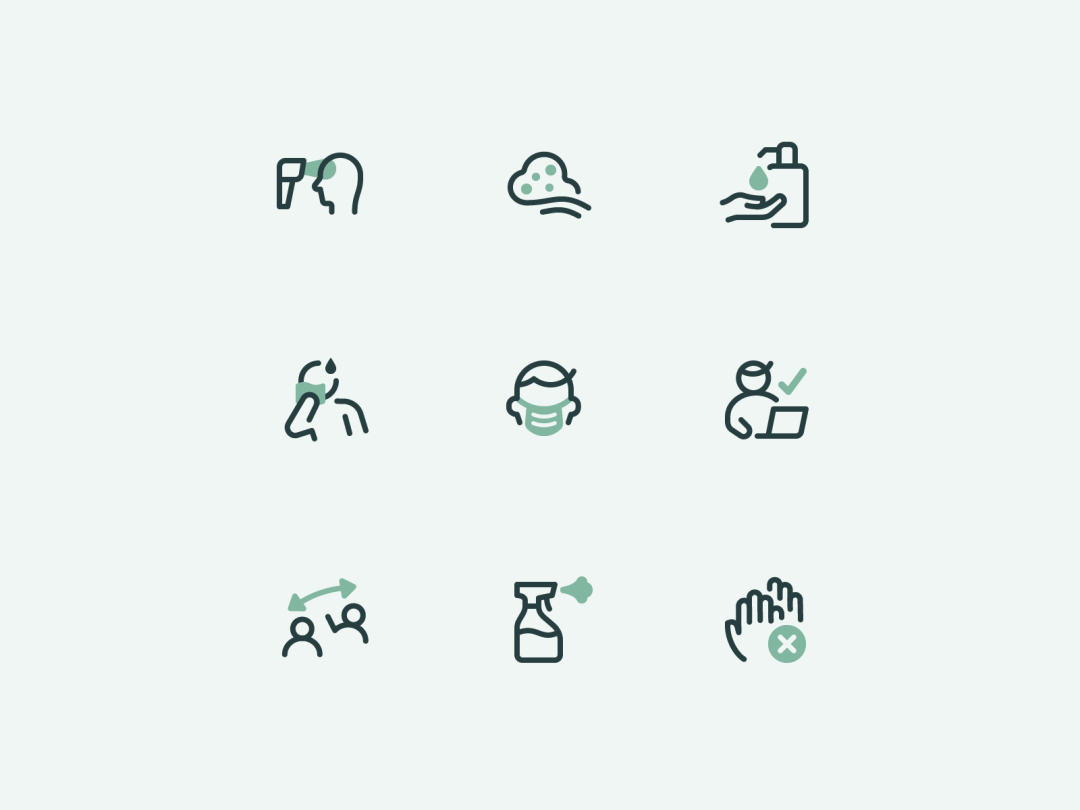
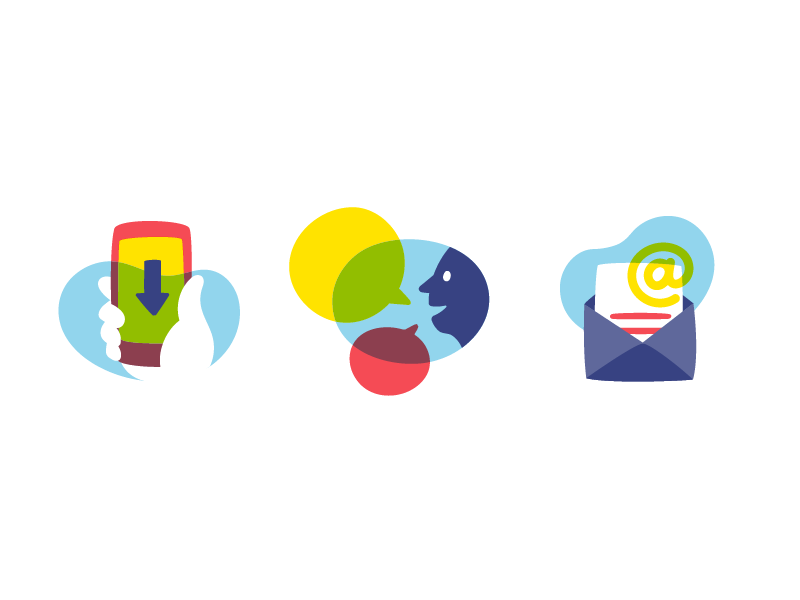
比如下面这个案例,容易看出其中的辅助图形是绿色部分。在图标中它们代表的是行动或者结果,作为事物主体的补充,可以理解为主语和宾语的关系。因为有了这样的辅助图形存在,强化了图标的识别性,这就能让图标增色不少。

https://dribbble.com/shots/14374503-Covid-19-Back-to-Work
下面这个案例是星球中一位同学的练习,整体来说还是不错的,但就辅助图形的使用上看就有些小问题了。淡黄色的辅助图形圆形跟主体图形没有太大的关联,也没有太多实际意义,可以理解为强行为了统一而统一。图标主体已经做了双色设计,增加这些圆形后让图标变得比较复杂且删除对图标意义的表达也没影响,所以这里的辅助图形的使用稍显多余。

2. 结合品牌色
在配色上,辅助图形还可以结合品牌色彩。用品牌色的主色作为主体颜色,辅助色作为辅助图形的颜色,或者直接用品牌主色调作为辅助图形的配色都可以作为图标设计的亮点。
品牌色的加入,能够让图标配色的使用找到立足的理由,马上就能加分。
比如大家经常在画图标的时候,图标主体通常以单色为主,但此时可以尝试加入以品牌色装饰元素作为点缀,立马就能提升图标细节。下面这个案例是爱奇艺的首页图标设计,能看出来它的辅助图形设计配色上是按品牌绿色来设计的。

3. 避免太过一致
在使用辅助图形的时候,尤其是对于多图标体系来说,完全一致的辅助图形就显得比较呆板,缺乏细节。再拿上面那个星球同学的练习来看,不看辅助图形的具体含义和复杂度,在整体上看起来也缺乏变化,圆形都在同一个位置,保持着同一个大小和颜色。

辅助图形的使用想要有更好的效果,尽量在一定的范围能多一些变化。
比如下面这个例子,虽然图形的位置和大小都一样,但在颜色上做了不同的变化,整体看来细节度还是不错的。

https://dribbble.com/shots/14728145-Project-icon
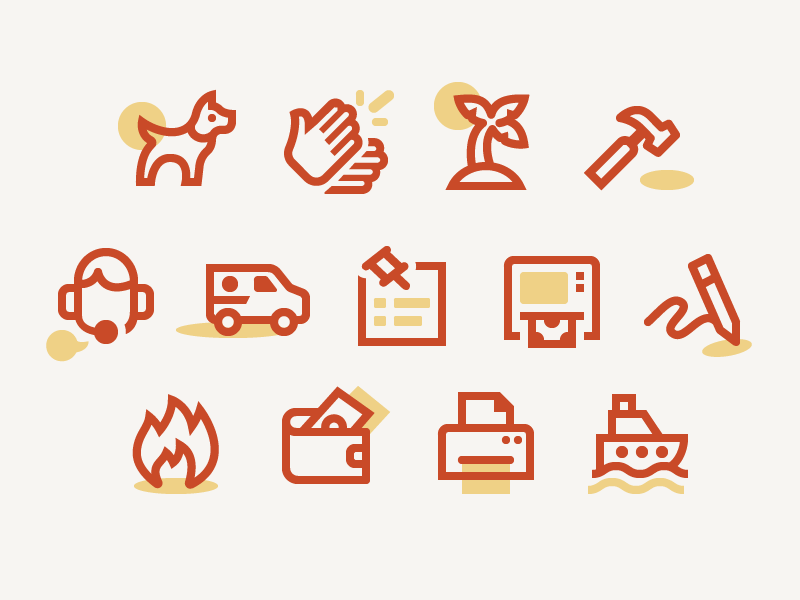
再比如下面这个案例,辅助图形的使用有丰富的变化,使得图标的细节满满。

https://dribbble.com/shots/3861669-Australia-Post-Iconography
另外值得注意的是,变化应该在一定的范围,不可以变化太大。
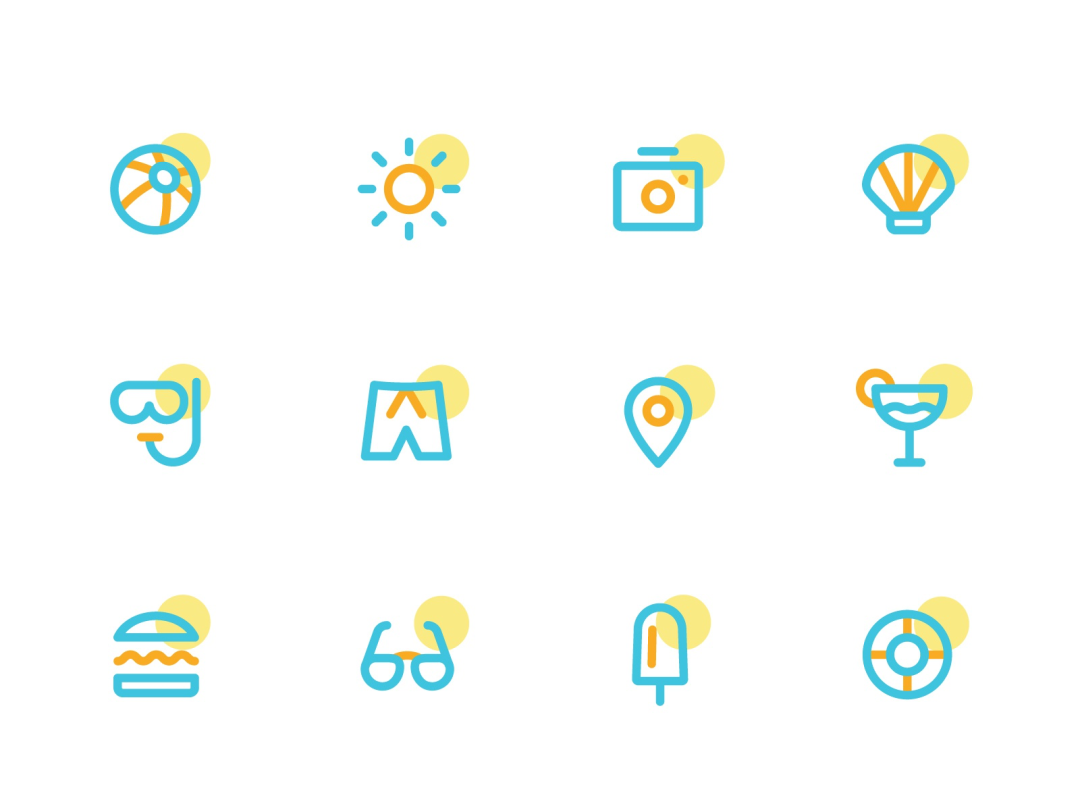
比如星球中另一位同学的练习,她在图标的底部用了浅色的蓝色填充作为辅助图形,但这3个之间的辅助图形差异太大,前面2个还能理解是一套,但对于第三个图标来说,辅助图形的比例明显大于前2个图标,显得不够统一。

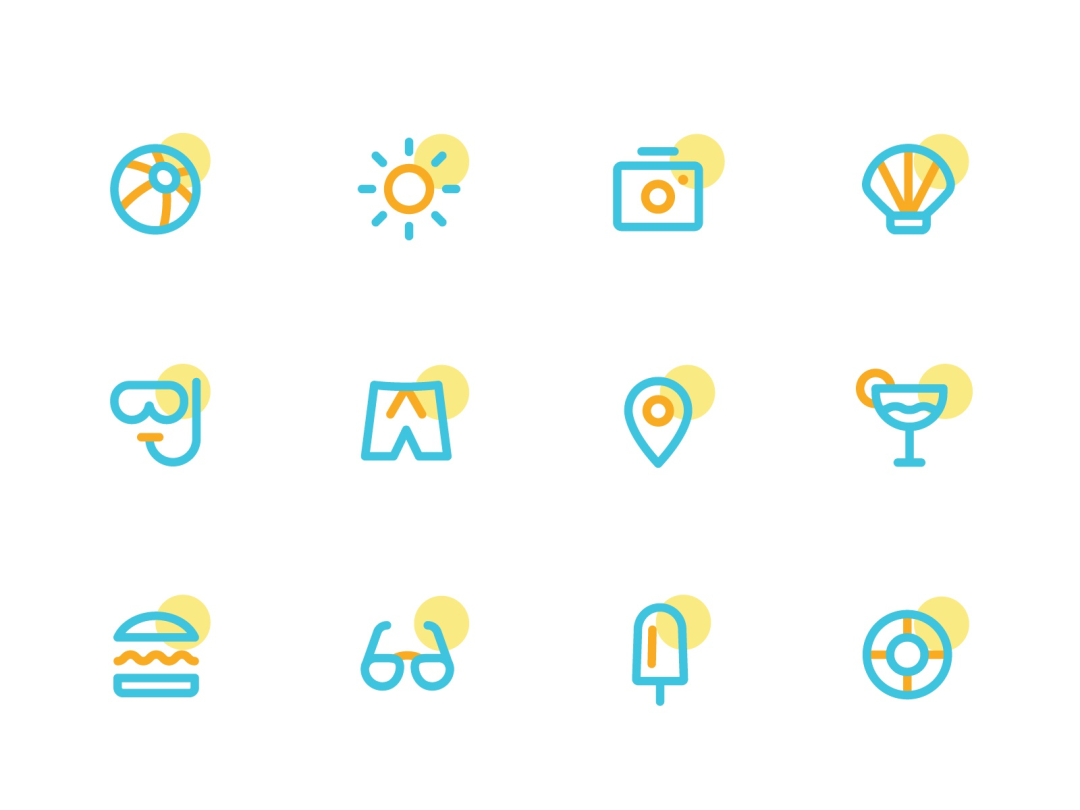
而对于下面这组图标来说,蓝色的辅助图形的面积变化相对一致,显得更为统一。

https://dribbble.com/shots/3817782-Gretchen-Rubin-Icons
4. 不要喧宾夺主
虽然使用图标辅助图形会让图标显得更加有特点,但也要分清主次,不应该超过图标本身的核心意义,不能太抢用户的注意力而影响识别性。
比如下面的案例,图标主体特征一眼就能识别出来,辅助图形的加入并不会影响主次关系。

https://dribbble.com/shots/3235311-Clearly-Eyewear-Iconography
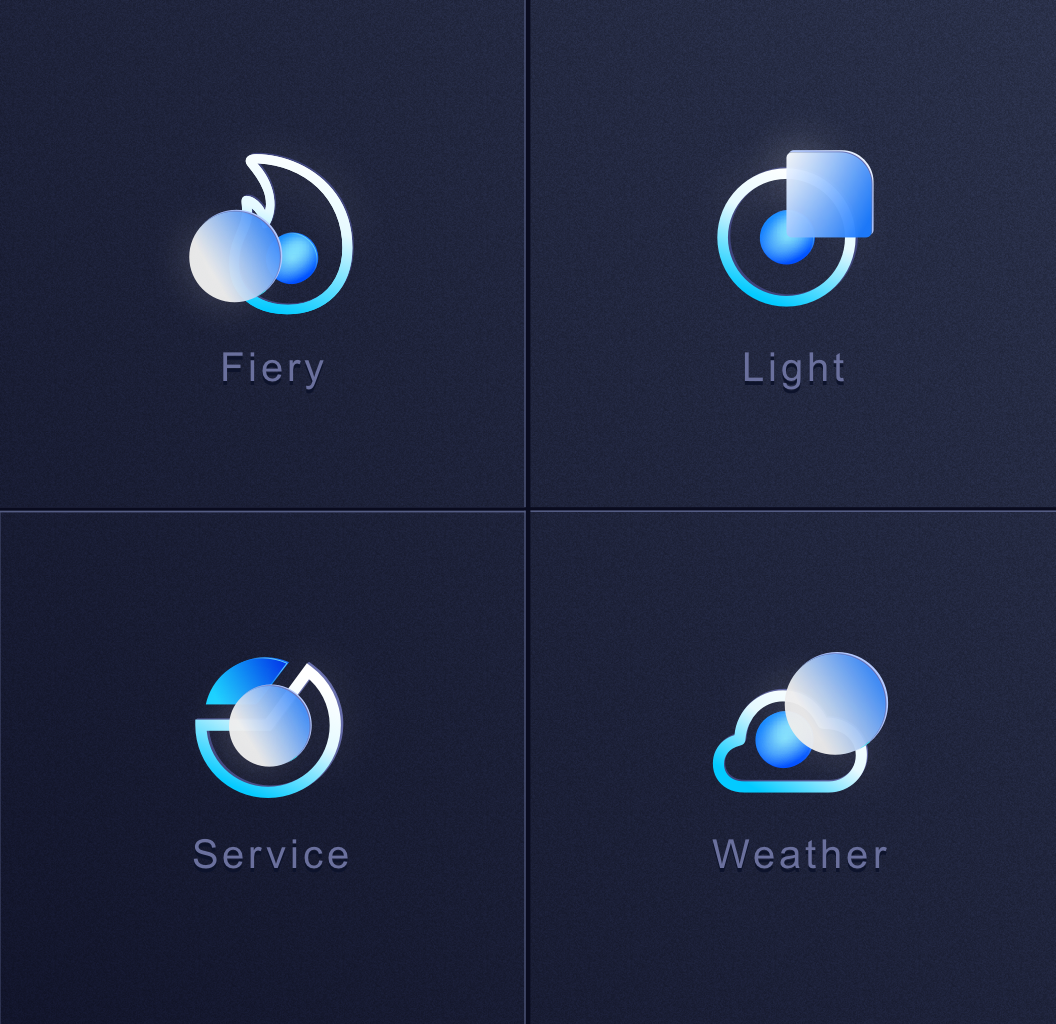
星球中的一位同学做的练习,这里的辅助图形有些太过于抢眼,且盖在图标上面影响了一定的图标识别性。修改方向是如果能把辅助图形的玻璃质感做一个强化,增加一些透明度,把主体元素凸显出来就会好很多。

这是另一位同学的练习,也是同样的问题,辅助图形抢了主体元素的风头。修改方向是把辅助图形改小一些就会好很多。

她画这个图标是临摹了原作的效果,能看到原作中的星星辅助图形小一些会好很多。

5. 风格保持一致
图标辅助图形也是图标的一部分,从整体上也需要遵循图标本身的风格体系。
这是星球中一位同学的练习,辅助图形用星星是没问题的,但这里星星的尖角相对于主图形的圆角来说就显得风格不够统一,把星星的尖角改为圆角就会好很多。

这位同学的作品也是临摹了原作的效果,能看到在原作中辅助图形都是以同样的圆润图形为主的,这里就体现了风格的一致性。

比如对照看看MBE的图标风格,他的辅助图形跟主图形一样,都是比较圆润可爱的,这样看起来整体的风格更加统一和谐。

https://dribbble.com/shots/2636752-Rocket
三、总结
以上这5点就是彩云关于图标辅助图形的一些个人经验总结,不一定适用于所有场景,仅供参考。
对于图标来说,辅助图形经常不被重视,以为只是为了让图标看起来不单调就加一些效果堆上去,其实这里面也有很多规律和要注意的细节。希望大家能够合理善用辅助图形,关注细节,让自己设计的图标更具亮点。
为我投票
我在参加评选,希望喜欢我的文章的朋友都能来支持我一下~
点击下方链接进入我的个人参选页面,点击红心即可为我投票。
每人每天最多可投35票,投票即可获得抽奖机会,抽取书籍、
彩云sky,公众号:彩云译设计;;腾讯高级视觉设计师。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
