浅谈用户体验的形成与发展(整理篇)
Hello,你好,我是一个UI设计师,作为一个UI设计师不可避免的接触到用户体验,工作之余我喜欢看书,研究各类APP的设计风格,以及交互设计,谁让我是UI设计师呢,谁让我做的产品是面向人类的呢,想着多学点总是没错的。这是我的看书的过程中总结的一些经验,如有什么不足请留下意见和见解,不胜感激。
设计原则的建立
人类从开始使用工具,就开始在探索如何让工具变的更称手。比如在远古时代,原始人开始把石片打磨成刀具,既方便拿又能容易捕杀食物。
渐渐的,人们意识到自己的身体其实有很多共性。如果摆在面前的是一个棍子,那么谁都可以轻松的我住它来打掉高处的果实,如果是把剪刀那么谁都能轻轻的握住它来剪开布料,纸片。所以它们开始把一些工具的方法总结出来,并逐步建立一套设计体系。
用户体验的形成
随着社会的发展,人类的生活变得越来越丰富,做的事情也越来越精细、复杂,对工具要求也越来越高。这时候通用的工具已经无法满足,所以人们对通用的工具进行优化,根据使用的人群的不同和使用的不同来调整工具的设计。
在简单的工具时代,这个工具主要帮助设计师了解人的身体构成,以便能做出更称手的工具。

就拿图下的剪刀为例,单纯的问他好不好用是不可能的出答案的,所以我们谈用户体验必须知道两个因素。
1.到底谁在用它。下图是三把剪刀,剪刀的样式有很多看不同的人的用法,对于左撇子来说,他明显是一把别扭的剪刀:对于小孩子来说,它的把手孔太大了,而且太危险;对于老年人来说没有加入防滑机制,所以也不好用。
2.到底用它来达到什么目的。如果是用来修剪树枝,那么他太小了而且不方便;如果是医生在手术台上分离皮下组织,那么对他来说太尖锐了很容易误伤其他的组织,而笔直的把手不方便医生的操作:
也就是说,如果我们不知道“谁”来用这个工具,或者不知道是用这个工具的“目的”,那么也就没有办法知道这个工具是否好用,用户体验也就无从谈起。
设计原则从根本上来讲师针对“人类”的,它代表的是一个庞大的人体共性。五根手指,大拇指短而中指最长,一个脑袋,两只眼睛,这些都是人的共同特征。可是每个人的手指的长度不同,管用的是左手还是右手,视力的好坏,思维的定式,甚至生活的方式,都可能有差别,这样的差别会导致对工具的不同理解和偏好,所以必须细化和了解目标用户群体,才能做出这个群体觉得好用的工具。
此外设计原则也无法告诉你用户用这个工具来做什么,具体怎么用,设计者为避免顾此失彼只能做一个最基本的东西。其结果就是设计出来的东西非常的“通用”能满足最基本的要求,往往这个东西谁都能用,但是谁都不觉得好用。就如前面的一把剪刀。
用户体验的定义
我们每个人对用户体验的理解都不一致,这是我的理解;
用户体验:就是用户在使用一个或者多个产品达到某种目的的过程中的感受。
需要解释的有以下几点:
首先我们谈的是 用户 。不是设计师也、不是产品经理,不是老板,当然也不是全人类。我们要围绕用户来做设计,关注用户的感受,而不是自己或者老板的感受,全人类都认可的东西已经总结成设计原则,基本无需设计,所以我们必须明确我们的目标用户群体。
其次要有 目的 。前面我们已经说明了如果不知道目的,就没有过程,没有过程,也就没办法谈感受。设计师不仅需要确定目标用户群体,所以也知道用户的具体目的。
再次, 是使用过程中 。比如我们拿餐馆举例子,这家餐馆所在的街道、环境、服务员的态度,上菜的时长等等都是我们在这一过程中的体验,用户体验要在真实的环境,真是的目的真实的用户在使用产品中的感受。
最后是 感受 。感受包括很多层面,包括我们目标的完成度,使用整个过程中的惬意程度,交互的便捷性等等。当然只有人才有感受可言,而人无法完全客观准确的描述自己的感受,所以体验必然有一定的主观性。
前面阐述了设计体验的发展过程,即先总结普遍适用的规律和原则,在在原则的基础上根据目标用户群体的诉求来进行细化。所以我们在设计之前我们要了解各个领域的设计原则。
平面设计原则
数万年之前,人类就已经在洞窟里面画壁画。也就是从那个时候起平面设计就开始了萌芽阶段,平面设计发展到今天已经深入我们生活的方方面面,从大街上的路牌,到便利店五花八门的包装袋,再到各种软件,其背后都是平面设计。
平面设计的三大原则:组织、强调、统一

一:组织
人类的视觉不像照相机那样会不假思索的把所有的东西都记录下来,而是会首先给看到的信息进行分类,把信息组织起来。
帮助人们组织信息的方式有下面几种。
1 . 靠近靠的近的东西人们会觉得是一类。
2. 对其,不管是左中右,对其的信息给人们的感觉更像是处于同一平面或者统一层级,但是通常需要和靠近结合使用。
3 . 类比,样式类似,形状、颜色或者风格类似的东西容易让人觉得属于同一类别。
除了上面这几种组织方式之外,我们还可以用隔离的方式来强制给信息分类。
不管是使用正常的方法还是强制性的分割来组织信息,我们都需要先对信息进行分类,形成一个层级结构,这就是在软件设计中我们常听到的信息架构。信息架构可以针对的是一个页面也可以是整个产品。

把信息架构加以组织,并以元素和区块的形式展示出来,就是我们常见的线框图。如果某一区块的信息量不大,自成体系,易于阅读,可以根据不同的需要来扩展或者收纳信息,还可以与其他的设计信息块进行组合,那么我们就可以用卡片的形式来展示它,这就是现在流行的卡片式设计。

总的来说,组织原则就是让信息分门别类的出现在页面上,找准自己的位置。符合组织原则的设计看上去不会凌乱,有规律可循。
二:强调
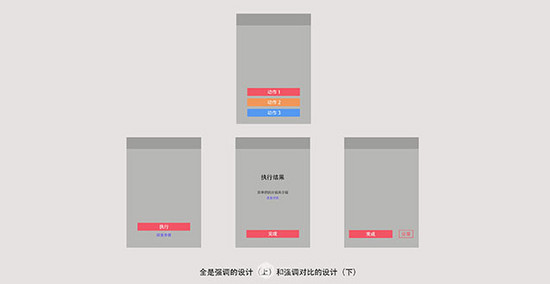
虽然我们会对信息进行归纳和组织,但是设计师在做设计的时候一定会有一个重点,一个是希望传达重要的信息,或者说一个目标。强调原则要求设计师把这个重点用更为显眼的方式传达出来,也就是说,组织是设计师对信息的梳理,而强调是设计师的主动思考和转达。

比如我们做强调管用的方式就是把这个东西和别的东西归为一类,用特别大的字号,特别显眼的颜色,或者特别的位置和不一样的样式。
简单的说人们看到与众不同的东西注意力自然就会多放一些,设计师传达的目的和重点也就达到了,在做体验设计的时候,重点则通常是用户需要采取的行动,以及支撑这个行动所需的主要信息。需要注意的是,虽然我们可以通过强调来吧信息给凸显出来,但是我们应该注意两点。
1 . 太多的信息等于没有信息。
2 .太多的强调等于没有强调。
不仅信息需要取舍,同样的强调也需要取舍
 设计师应该应该完美的控制内容的强弱,通过对比传达自己想要传达的信息。最基本的原则,就是我们只强调用户需要达成的目标(或者我们想要用户做的事情)以及支撑它做的关键的信息。
设计师应该应该完美的控制内容的强弱,通过对比传达自己想要传达的信息。最基本的原则,就是我们只强调用户需要达成的目标(或者我们想要用户做的事情)以及支撑它做的关键的信息。
三:统一
在第一次看到一种设计的时候,人们会去寻找她的模式和规律,并记住。再次看到的时候,人们就会用这种模式过滤不需要的信息,不用太多的考虑,就能找到自己想要的信息。不管是风格,文案还是互动形式,统一的设计都能降低学习成本。
如果足够统一,有的时候可以在一定程度会上弥补设计的不足,也就是说当其他的设计原则无法满足的时候,至少应该保持设计内部的统一,稍微提升一点可用性。
设计的统一不仅可以弥补不足,还可以大大加强人们对设计背后的提供者的感知。这就是像制服一样,人们看到整齐的校服总会想到正规的学校,看到整齐的军装总会想到训练严明的军队。对于平面设计设计者来说通常信息的提供者都有自己的品牌,所以设计也会提升品牌的存在感,在人们心中形成深刻的印象。
其他平面设计原则
我们前面所说的是平面设计三个最基本的原则。当然平面设计还包括一些其他的理论和思想,比如色彩的选择和搭配,字体栅格体等,还有像瑞士风格这种成熟的设计风格等等。
针对特定群体来做偏好设计
在围绕产品做设计的时代,产品其实都是大同小异,最多只是在设计风格上有一些细微的区别,基本上都是按照设计原则进行设计,这种这几让大部分人都可以接受。人们也会逐渐形成对标准化产品的追求。久而久之所有的设计都会变得类似。
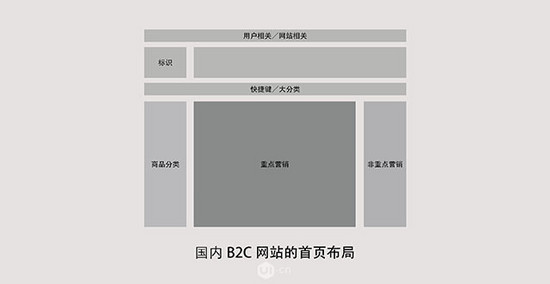
比如我们国内的综合B2C网站基本上都采用了统一的首页布局。超级菜单、搜索条、购物车、主推产品、都如出一辙。对于综合电商来说如果突破这种约定成俗的标准布局,反而可能会造成用户的不适应,增加学习成本。也就是说综合电商的设计需求是比较低的,大部门停留在原则层。能够做的就是通过数据趋势改变一下商品种类的顺序、推荐、或者加入一些细节互动。
下面是我截图的综合B2C网站的首页首评。



不难看出,这些网站都是遵循下面这个首页定式。

我们都知道原则层是通用的,是满足所有人(或者绝大部门人)的。不同类别的人的思想和喜好不同,诉求也会不同,为了照顾不同的人,原则层面的东西必然不会有侧重。
比如说传统的控制台,由于不知道谁来用,怎么用,所以只能把所有的信息和功能都不加差别的显示出来。这样的面板,自然是谁都能用,但是谁都不会觉得特别好用。
也就是说,要让人觉得好用,那么首先要明确目标用户群体,然后设计师必须深入了解目标用户的偏好,突出重点,而不是仅仅根据原则来进行设计,这时候我们的设计就是从“原则层”转向了“偏好层”。
设计原则和目标的选择都是基于人的理性,但人并不总是理性的动物。我们在做设计的时候需要做到这一点,不能默认吧效率或者“快速完成目标”作为设计的终极目标。
来源:UI中国
关键字:体验, 产品经理
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
