按钮背后的设计逻辑
经常会有人私信我说,按钮用直角还是圆角更好些?实心的还是空心的?遇到此类问题,我不知道要怎么回复。好比你打算在桑拿房里装个空调,问我装在哪合适。一个没有交代业务背景的问题,我又怎么给出答案。
「门」,这是一个大家再熟悉不过的东西,每天上下班都需要开门、关门。不过大家注意到没,开门的时候都是由内向外推的而不是由外向内拉的。为什么会这么设计呢?很早之前一个剧院突发火灾时,人们在紧急出口处互相推挤,处于高压紧张状态下的逃生者因为忘记该门是朝里拉的而不是朝外推的,从而没有人能够打开门。
因此,出于安全考虑,家里的门都会设置成从内往外推,当意外来临时能够帮助人们快速逃生。包括现在的消防法规都会要求公共场所必须安装“安全推压式门栓”。这样无论何时遇到突发情况,门都能够一下子打开。
一个好的设计用户往往是感知不到的,但是设计的不好,一定是会被发现的。
记得疫情那一年,辅导员都是用QQ开线上周会,经常会有同学开着语音而并没有察觉,一不小心周会就会变成大型社死现场,有听到过与父母battle的,有在线游戏骂人的,有朋友连麦吃瓜的,总之节目繁多。
因此,每次开周会我都非常紧张,我会特别注意我的语音按钮是否为关闭状态。因为我不能很明确的知道语音按钮目前的状态是关闭的还是开启的,通常我都需要点击语音按钮好几次,确保我的语音为关闭状态才能安心下来。可能大多数人遇到这种情况,会把问题归因为个人的理解问题。

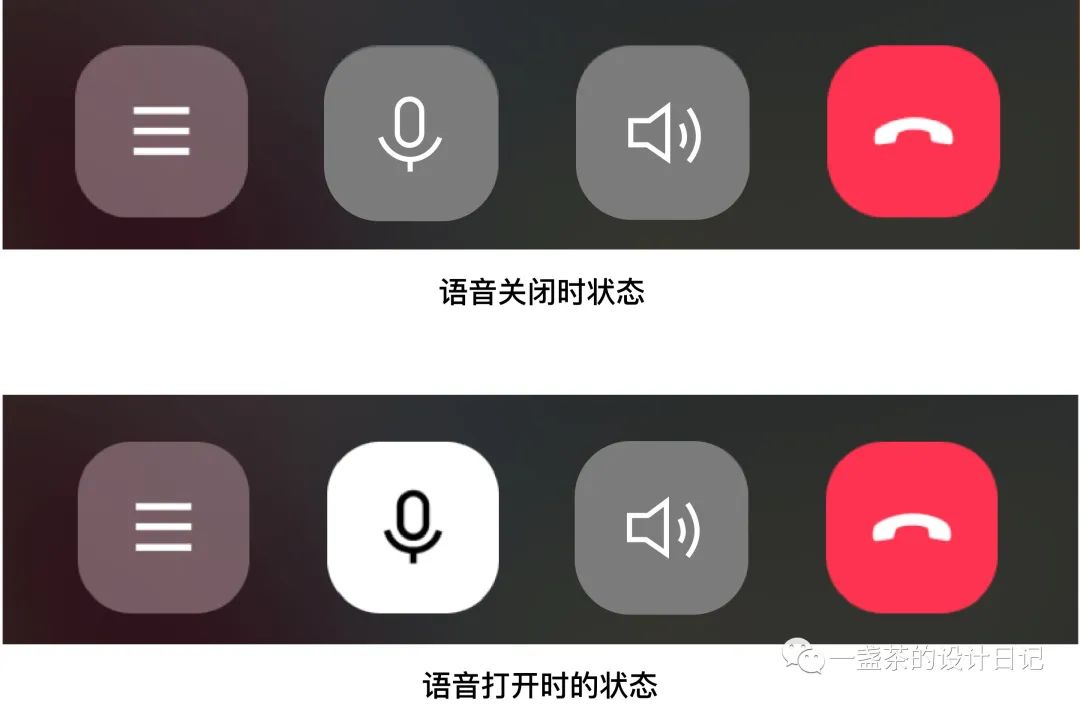
(QQ语音界面)
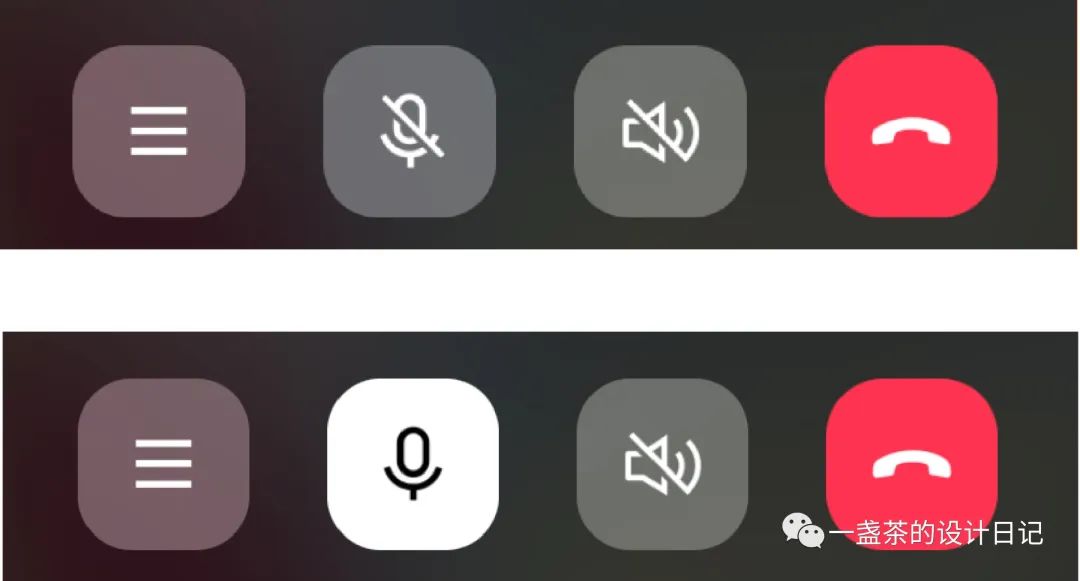
我们再重新设计一下按钮展示的状态,区分静音时和语音状态下的图标样式,这样会清晰很多,也能减少用户在使用时的紧张感。

(修改后的界面)
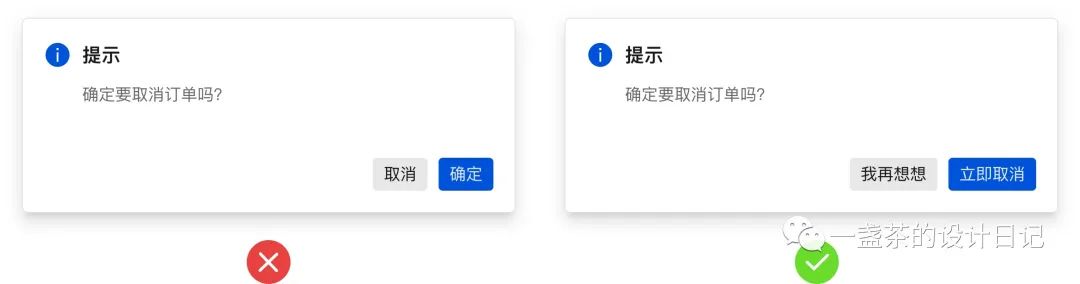
一个好的按钮应该具有强烈的引导作用,以减少用户认知阻碍,给予用户明确的选择。例如下面的例子,确定要取消订单吗?「取消」和「确定」两个按钮并不能给用户一个清晰的认知,如果把「取消」和「确定」改成「我再想想」和「立即取消」,用户是不是会好理解很多。
另外,在 2017 年的谷歌 I/O 会议上,谷歌的资深界面文案设计师Maggie Stanphill在旅店预定的界面中,将「预定房间」改为「查看可用房间」之后,预订率增加了 17%,结果是显而易见的。虽然用户表面看到的只是一个文案的修改,但背后修改的却是整个按钮的场景逻辑。

这类按钮设计的逻辑背后隐藏着人们对于事物的认知方式,在心理学上叫做认知吝啬者模型。认知吝啬者是指个体在接受讯息时,不喜欢思考,而大多依靠经验及个人直觉,并运用许多认知捷径来处理信息。我们在进行很多简单操作的时候,其实大脑并没有经过思考,但却做出了果断的选择。大家应该都体验过卸载软件的复杂,想要卸载,却往往点击了另一个选项。

(360安全卫士卸载界面)
再说说大家都熟悉不过的淘宝。淘宝在待发货页设置了「催发货」按钮,这个按钮本质并没有什么作用,点击「催发货」按钮并不能真的让商家发货的速度变快,毕竟发货速度还取决于物流。
在这里按钮其实起到的是一个安慰作用,让着急的用户通过点击按钮减小心理压力,减少退单率,避免客户的流失。

直播间的点赞按钮也是如此,点击爱心时会出现动画效果,当用户点击多次时,后台只会计数一次,但是动画效果却一直存在。这个按钮在这里是为了给用户提供情绪化的价值,留住用户观看。这样的例子还有很多,我就不一一举例了。
几年前有这么一道面试题,「油管的广告跳过按钮为什么是五秒钟」。很多人在设计的时候觉得别的产品是这么做的,那么自己也就这么做,并不知道别人这么设计的缘由,照搬就是了。

(油管的广告界面)
油管设立5秒机制是为了把广告更精准的投放给用户,提高广告真实的曝光度。利用点击「跳过广告」的按钮来计算该则广告的质量以及该用户的匹配度,方便以后精准投放。并且也对此按钮也设定了相应的规则,把广告时长分成了三个阶梯。
如果用户在第一秒就点击了「跳过广告」按钮,此时广告商需要支付的广告费是最少的;如果在3-5秒点击,则会多收取一些广告费用;如果用户看完了这30秒的广告,那么则要向广告商收取完整的广告费。因此这个5秒跳过的制度受到很多广告商的喜欢,广告商也都非常乐意把广告投在油管。
绝大多数设计师都会觉得按钮并没有什么设计的空间,但按钮背后的设计隐藏着人们对于事物认知的方式和人们的心路历程,一个按钮的改动,可能背后会牵扯到许多业务的逻辑,给产品数据直接带来相关变化。
在设计按钮时,我们不妨从「用户的认知模型」「使用场景」「规则设定」三个方向,把按钮代入到业务里去,去思考设计过程中的细节,而不是去摆弄那些控件的颜色和位置问题,并且为此争论个一下午。
本文作者 @一盏茶的设计日记 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
