怎样设计转化页?重点关注2个方面!
编辑导语:在信息多样化的互联网中,要想吸引用户的眼球,设计页面的信息展示点是有讲究的。交互设计师做转化页面的出发点是什么?可以采取什么手段去承载流量以及提高转化率。这些都是在设计转化页时,需要重点关注的信息点。
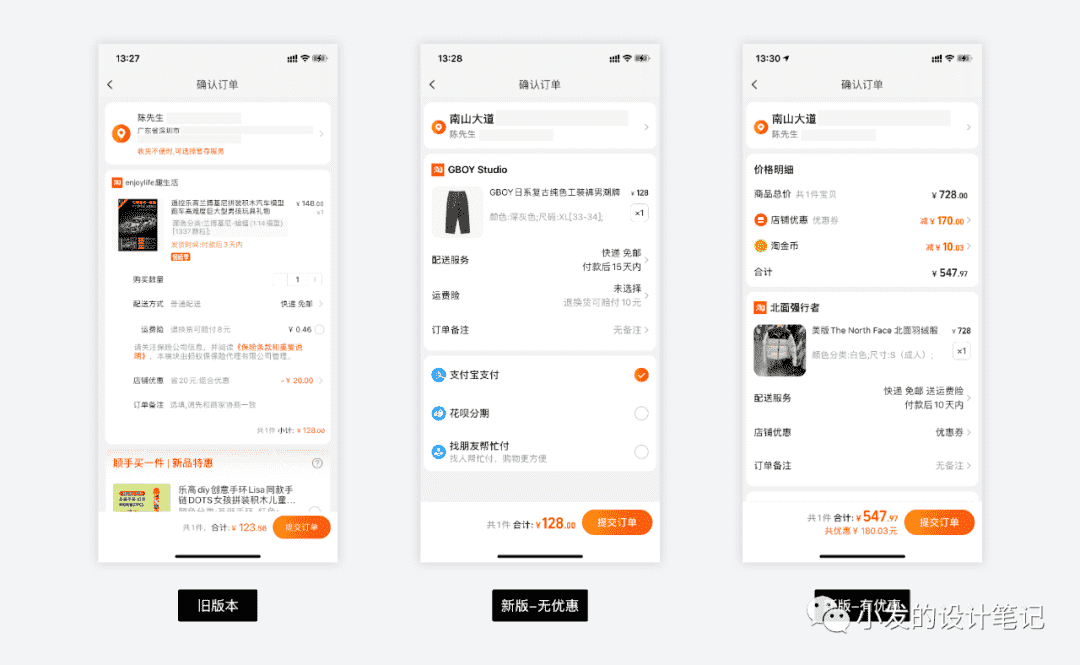
上个月淘宝新版本订单页的改版大家对整个改版都给与了高度赞誉,今天再次体验,发现并不是所有商品的订单页都是新版样式,想来淘宝应该也在进行测试,去验证改版的有效性。
先不管后面数据如何,今天我们来聊聊,交互设计师在做这种转化页面出发点是什么?可以采取什么手段去承载流量,提高转化。

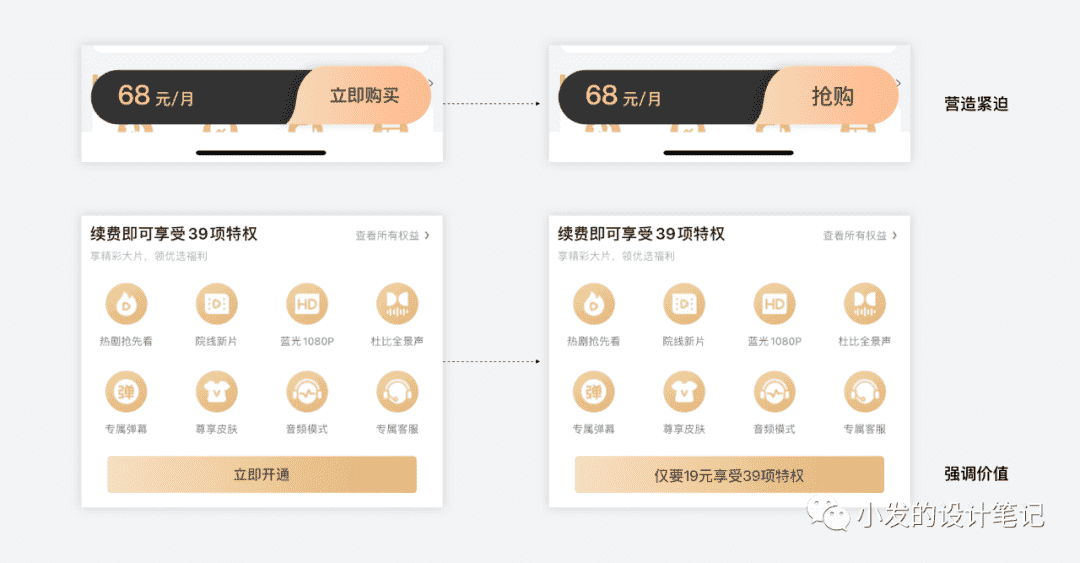
从上图可以看出在未增加新功能,新页面的情况下,设计师对页面信息、结构进行了重整,你会发现更注重用户价值的传递,整个页面更加高效,用户关注的信息点都很突出,并且有这么多优惠,让用户心理感觉更省钱了。以上这些都是为了去传递用户价值,不断的刺挠用户心防,让用户破防!今天从交互设计师的角度阐述下如何去做转化页。

一、凸显价值
在这个信息爆炸的时代,人都不愿意在无意义的事情上浪费一秒钟,而面对产品界面也是一样,看一眼没有丛中自己能得到什么可能就划走了。所以在转化页这种承流量的页面,凸显用户价值非常重要。
我们首先应该明确你目标用户想要的到底是什么?是优惠?是承诺?还是被认可?如:购物类产品,用户在平台上可以获得什么价值?除了可以不用去实体店在家就可以下单(满足惰性)外,在使用APP过程中还能获得什么价值?购物的爽感、有优惠便宜感觉自己赚到了?所以具体设计转化页扥的时候就是要抓住这些最关键点,然后进行放大,不断刺挠用户心防。
1. 让用户感觉省钱
其实绝大多数用户都不是理性消费者,因为人性原因,我们的思考方式大多都是被系统1(无意识且快速,不费脑力)占据的,让消费者失去了理性的诱因有很多,比如:占便宜、错过、恐惧、好奇、亏欠、虚荣、逆反等等。其中便宜和错过是最常用于设计中的。
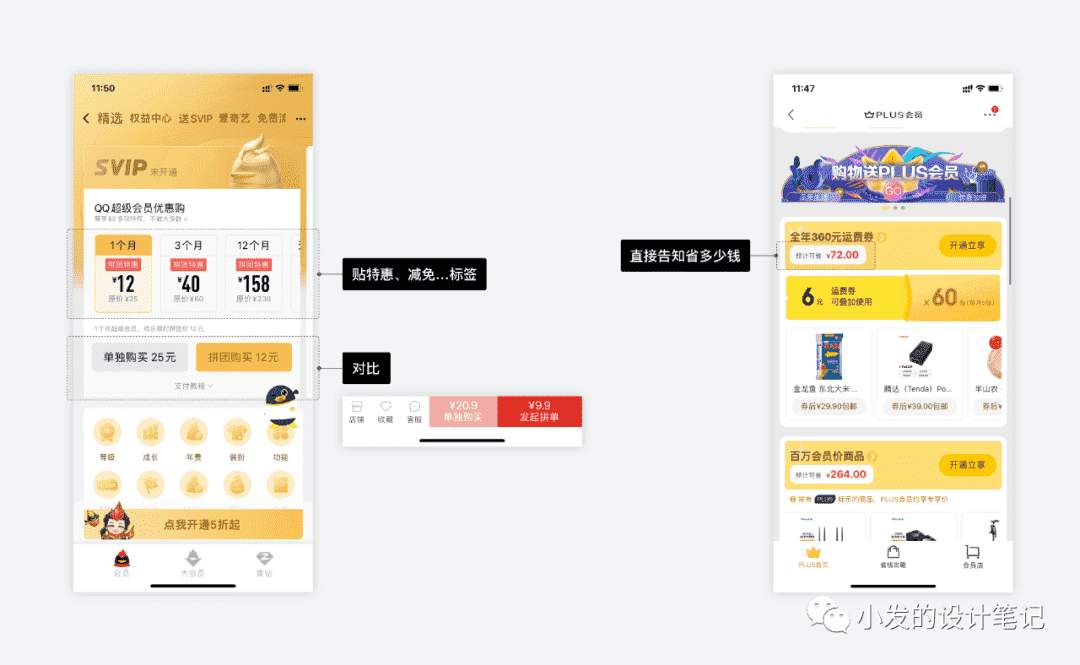
(1)直接 | 通过优惠标签、对比、简单粗暴告知省了多少钱

便宜并不是真的便宜,而是让消费者感觉到占了小便宜。相比较拼团特惠标签,直接将用户可以省多少钱,对用户的冲击会更强。
(2)间接 | 营造一种错过就亏了、就没有了的感觉
这在心理学叫:损失厌恶,它指的是人们对已经拥有的事物会习惯性地视若无睹,只有在失去或即将失去的时候才会产生加倍的珍惜感。对应到收益与损失上在人们心理敏感程度上来看,比起收益,人们对于损失更加敏感,这就是为什么在双十一期间,各大商家都打着:“全年最低价,再不买就涨价、不买你就亏了、抢光了…”的标语,但是这种只是感觉上给人们造成好像真的“亏大了”,但是就算买到其实也未必赚到。
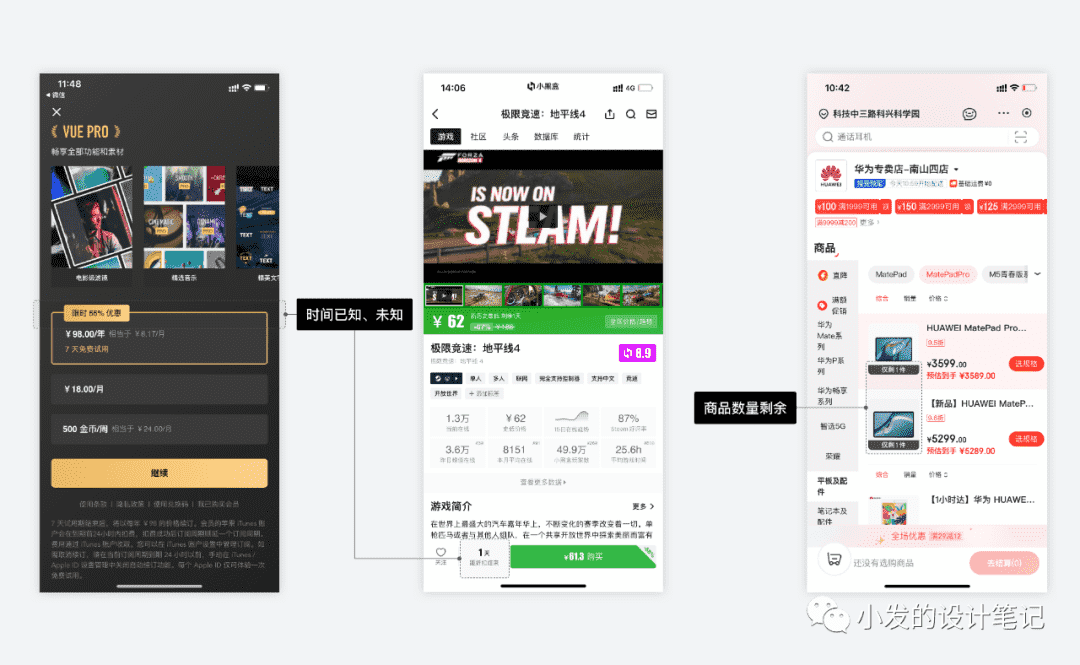
所以,我们在具体界面上也可以适当采用这个原理技巧,增加紧迫感和稀缺性元素,营造一种错过就亏了的感觉,让用户在犹豫时,能够斩钉截铁的按下 “转化按钮”!

上图VUE、脉脉都是采用“限时”的这个手法来因遭稀缺性与紧迫感,从而增加用户购买欲望,而京东则采用“仅剩1件”“一年历史最低价”的方式来营造紧迫感。
2. 强化产品卖点打消用户疑虑
你可以看到现在各大电商上的物品的展示图都从原来的静态图向动态图及视频化方向演变,这这种手段就是为了更加高效,直观的展示产品本身的特质,让用户看了一目了然。在通过分析得出产品最终卖点后,在呈现形式上交互设计师也需要多多考虑。以下重点在展示产品卖点方式上进行阐述。
(1)动态化展示
淘宝上的商品动图,非常直观的展示产品核心特性,帮助消除用户疑虑。

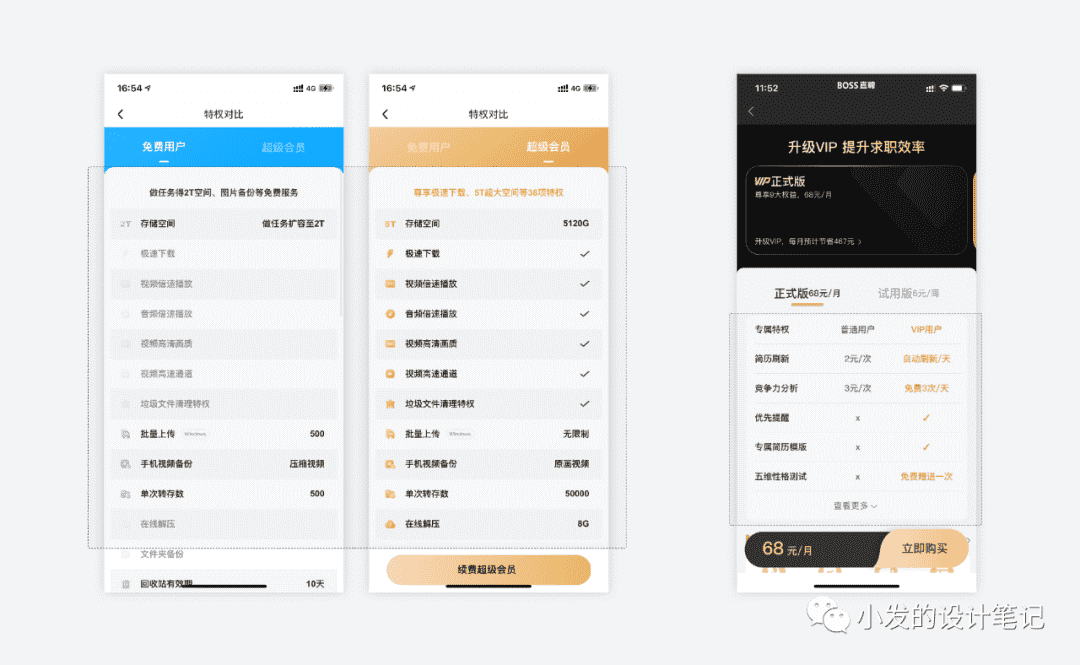
(2)对比型展示
通过列表直接展示普通用户和会员用户间的差异,这样的方式直观,代入感强,能够很好体现产品本身的服务价值,更容易打消用户购买疑虑。

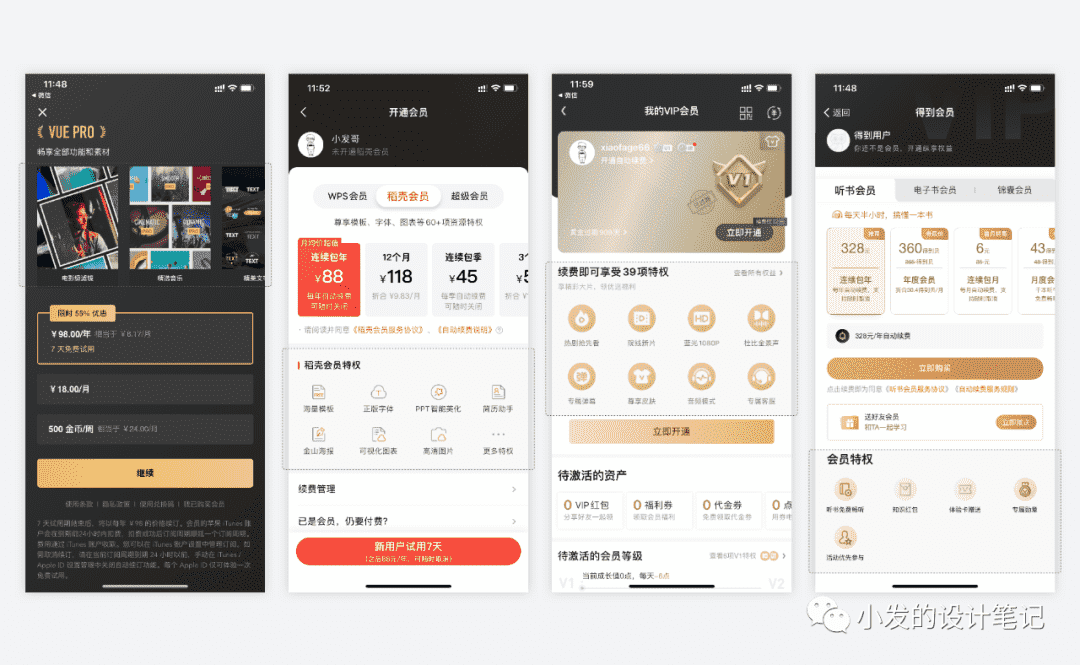
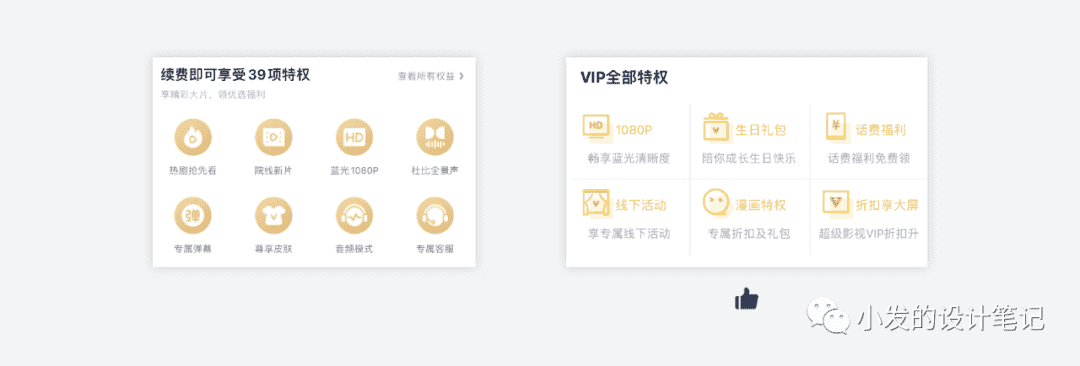
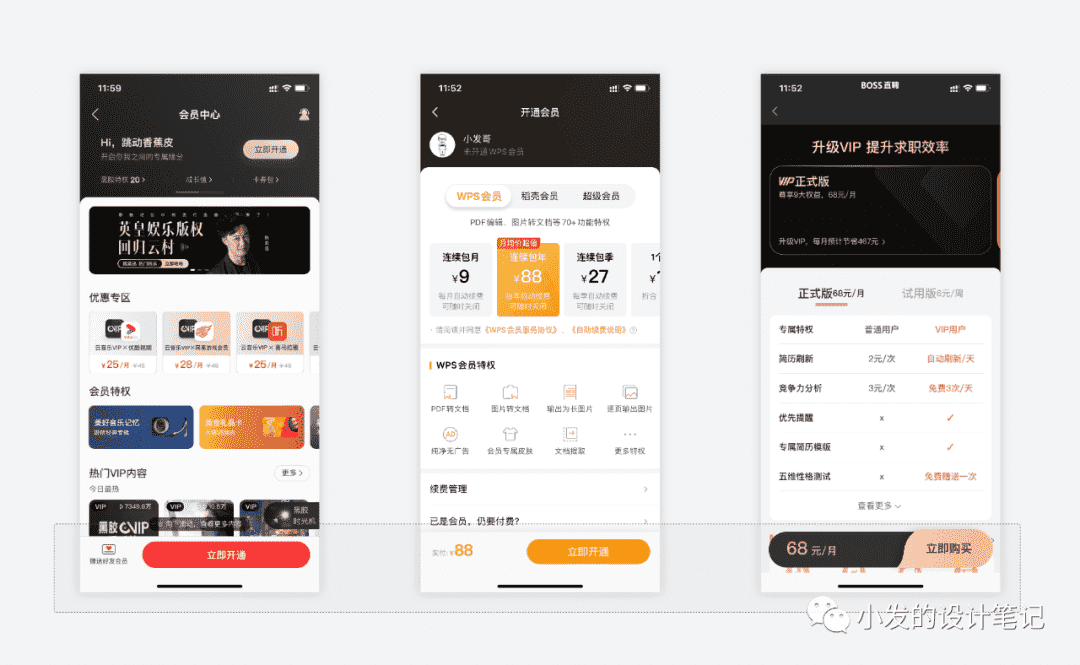
(3)平铺直述
直接将用户可以获得特权展示,告知用户可获得哪些权益与服务,一般通过icon+文案的方式直接呈现给用户。

这样的方式虽然没什么大问题,但是在比较多权限的时候,细看其实会不知所云,不知道具体是干嘛用的,所以如果要采用这样的方式建议搭配辅助说明。

3. 亮数据(权威性)
将产品的数据直接展示出来,通过多维度数据权威展示产品亮点。

所以在凸显价值感知上我们可以怎么做:
建立标签体系,通过标签优惠让用户感觉省钱
营造稀缺与紧迫感,让用户感觉再不行动就亏了
强调产品核心卖点且直观展示
数据化阐述可信度更高,更有权威性
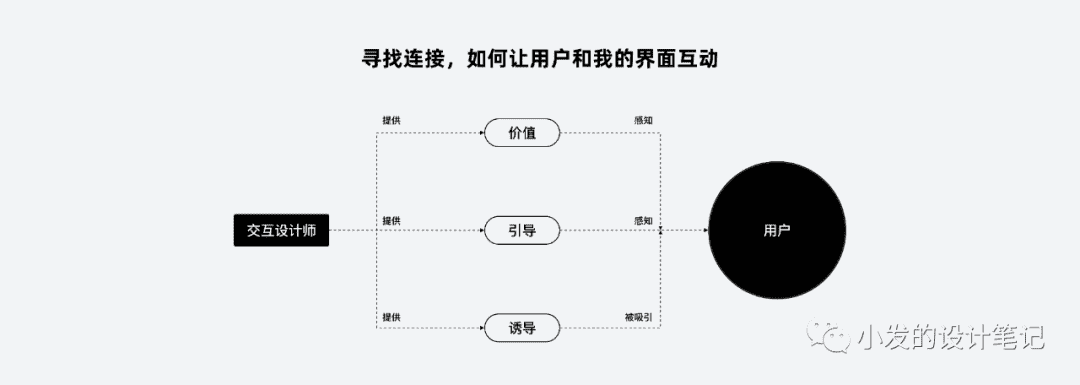
二、提供清晰交互动线
交互本身是一个动态的过程,转化页有时需要承载比较多的关键信息,而如何让这些信息清晰,有序的展示在用户面前并引发用户互动是交互设计师需要思考的。可以从 页面框架、操作引导上去思考与用户的关系。
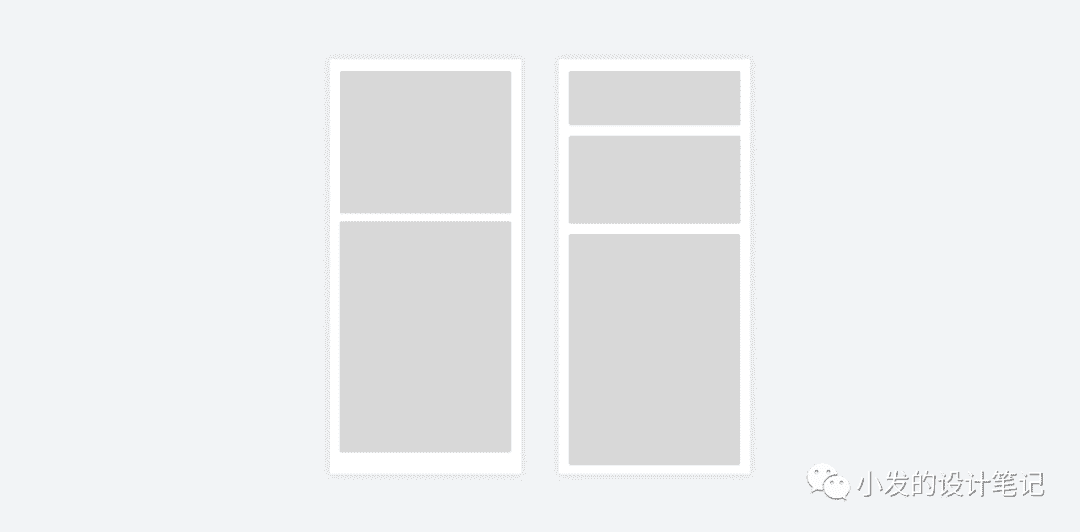
1. 页面框架
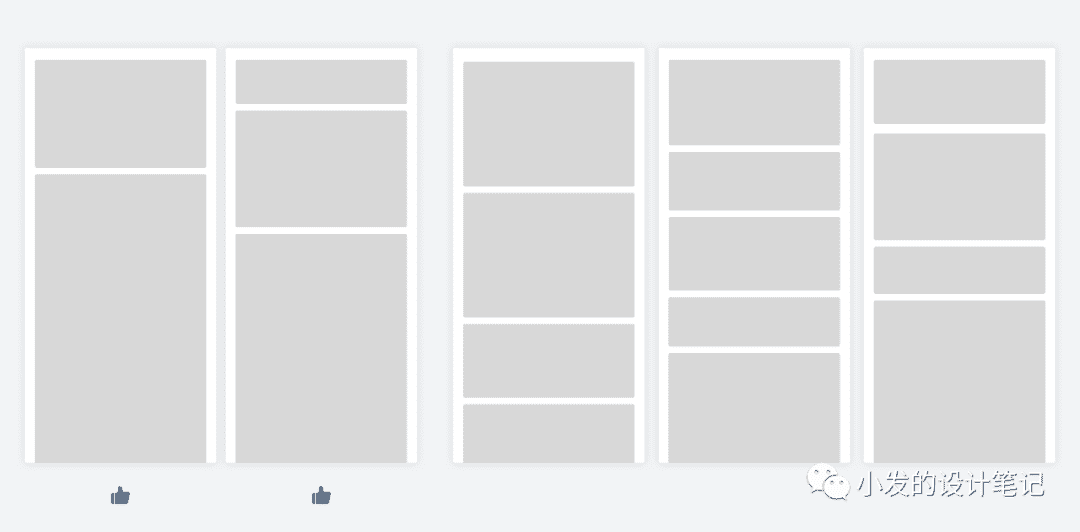
转化页面的上的信息需要非常高效的传达给用户,应采用最高效的方式展示给用户。因为不同于购物类、视频类APP用户以“逛一逛、刷一刷”看看有啥好看的心态,漫无目的的浏览,而是会集中精力寻找价值从而说服自己去买,所以我们 框架尽量线性,符合自上而下,自左往右的阅读习惯,所以放到页面上建议 直接大模块化从上至下排布,这样能让页面更加规整,也符合与用户的视线。

以上是我在各大应用会员转化页的框架,可以发现,抛开内容信息,整体框架前两个会让人感觉更舒服,这样的搭配更加流畅性,比例更好,不会太分割,其实在设计模块化卡片大小时也可以考虑下黄金比例。

2. 操作引导
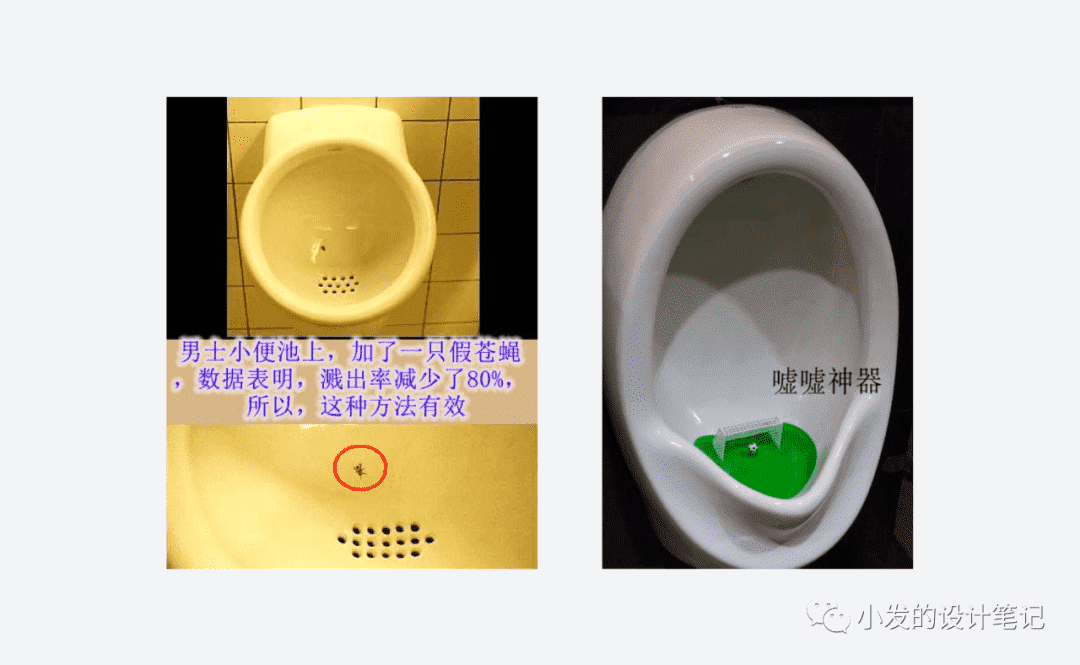
说到引导我们可以来看一看下方案例,仅仅增加了很小的一个细节就达到质的效果。

所以在做转化页面时,对关键按钮我们也需要采取一些方式让用户注意到,并吸引用户点击。主要可以从按钮的位置、大小颜色,动效、文案4个方面来思考。
3. 位置
由于转化页需要展示较多信息给到用户充分思考,所以一般根据用户的浏览习惯,按钮一般放下右下角视觉落点处,这样能后比较好的组织页面内容,突出又不强页面主要视线。

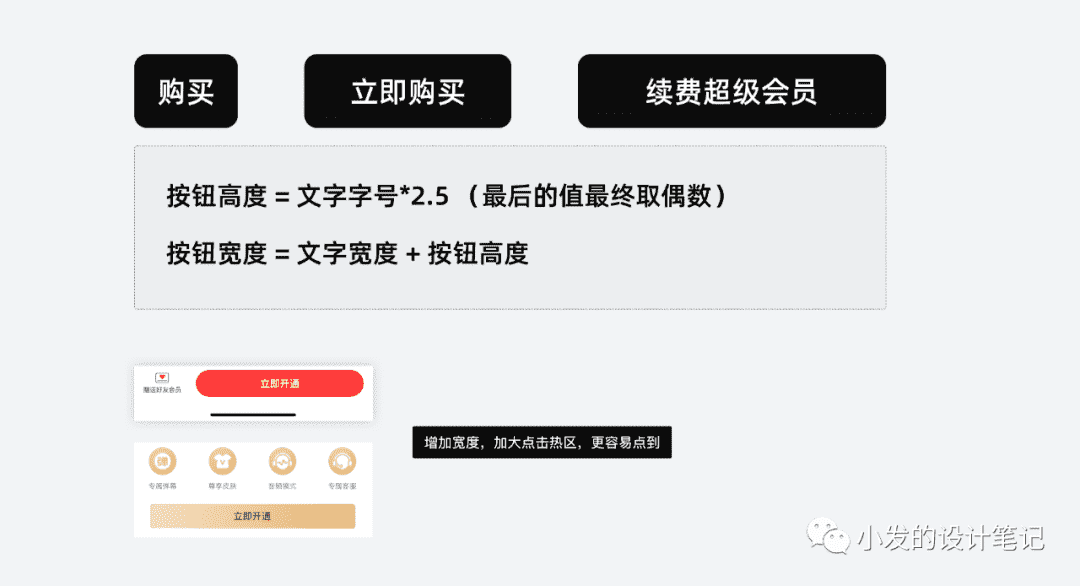
4. 大小和颜色
重要的转化按钮大小绝对不能太小,但也不宜过大。记得UI中有关于按钮大小的计算公式,可以在这个公式基础上进行灵活调整。有些宽度很宽是为了加大用户点击热区,让用户更容易点到。

颜色一般使用应用主题色,如果有多个按钮,主按钮颜色尽量有一定对比,这样才能将我们想要让用户点击的那个跳出来。

5. 动效
动效一般在按钮上增加一些扫光、光效、按钮本身轻微动效即可,只要很微小的效果就可以,因为人眼在一堆静态内容中很容易注意到动的东西,如果做的很强烈就本末倒置了。

6. 文案
按钮上的文案一定程度上也能够促进转化,所以在文案上表意的基础上可结合我上面讲述的第一部分进行文案的设定,加强用户感知!

三、写在最后
以上讲述了交互设计师在面对重要的转化页时应该要着重将价值简单高效的传达给用户,加强用户的感知,可以通过贴标签、紧迫感文案、动态化、对比化、平铺直述、亮数据内容展示,更好的将产品价值传达给到用户,在具体内容布局上建议准寻线性的框架搭配颜色、动效、引导性文案的方式引导用户操作。
作者 @小发哥
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
