如何设计出极简主义风格的APP界面?
一、我们为什么偏爱极简主义?
极简主义在产品设计上的萌芽和发展,并非源自审美上的需求或风潮。在上世纪初期,随着工业制造体系的变革,以包豪斯为代表的众多机构、公司和设计师开始在全新的制造体系中,寻找更适合工业化生产的设计方法与审美体系。
在今天,极简主义早已演变成了一种潮流、一种文化、一种生活方式、一种价值观,被应用在各行各业的方方面面。
对于APP的设计而言,极简主义风格的APP摒弃了复杂的操作界面,降低了用户的使用难度,以简约但不简单的设计和功能,使整个产品既高效合理又简洁美观。
二、极简主义风格APP有哪些优点?
从功能上来看,极简主义风格APP的设计具有高度可识别性和较好的人机互动性。从美学角度上看,极简主义风格设计符合当今社会的审美需求。
极简主义风格设计强调对主题概念的有力表达,其清晰的特点正是用户在当今琳琅满目的界面中所需要的。
1. 主要优势包含了三点
- 界面更加直观,有一种更高层次的艺术感;
- 极简主义风格能更好地适应移动端的响应式界面,操作更敏捷;
- 有利于提升用户生活品质与效率,节约用户注意力,充分迎合用户现代快节奏的生活需求。
三、极简主义风格APP界面的5种设计方法
1. 使用简约图形和元素
在APP界面设计中,图标是信息图形最重要的表达方式之一,也是界面必不可少的一种元素。它具有高度集中性,能够快速地传递信息,方便用户记忆。
界面设计中的大多数图标都应采用简约风格,消除不必要元素使用户一目了然。
例如,网易云音乐的APP图标是从音符具象化而来的,在美观度上提升了图标的整体品质,也助于理解记忆,让用户从图标就可以看出这个APP的主要用途。

2. 对文字的简化
文字作为信息的载体,不仅能传达思想,还能表达情感,所以在各种设计中,文字都是不可或缺的重要元素,而在界面设计中更为重要。
可对字体的大小、颜色和结构进行变形或夸张的方法来体现简化字的魅力,必要时需与图形进行有机结合增强整体视觉表现力,以此增加用户记忆点。
例如,支付宝APP的图标中的“支”,无他相机APP图标中的“無”,简化文字的同时达到使用户印象深刻的效果。

3. 对视觉元素进行合理分组
视觉元素包含了文本、按钮、表单、图形和菜单等,每个界面必须定一个主旋律。
然后按此对元素合理划分、组合,但切忌同一界面出现太多相似主题,以免分散用户注意力。
视觉元素的合理组织对用户快速掌握界面的主要功能起積极作用,在进行APP后期维护或更新时,也便于开发者轻松修改,大大降低了工作量与成本。
如果需要展示的视觉元素和模块确实不能删减了,可以尝试卡片排序的方式,将每个元素条目写在卡片上,使形式更加实体化、独立化,便于操作。
例如在线会议软件快会matein,因为需要在同一个界面展现正在进行的会议及历史会议,因此他们采用了卡片的形式,既突出了当前会议,也展现了此前开过的每一场会议。

4. 简化用色
色彩是APP产品与用户进行情感沟通的重要纽带,在进行极简主义风格设计的时候,应该采用单色或者色彩数量较少的配色方案。
这样能将色彩在界面上的凝聚力最大化,正确合理地运用色彩即可轻松引起用户视觉上的关注,将用户的需求集中实现到元素上。可达到不添加多余的设计元素和图形,也能顺利传递信息和功能的效果。
从心理学角度上来看,特定的色彩关联特定的情绪,恰到好处地使用色彩搭配则可以放大情绪。
使用过程中需要注意的是:
色彩的选择数量不宜过多,界面主要色彩搭配不超过三种,由于使用颜色数量的限制,所以必须选择具有创意的视觉层次效果的颜色进行搭配。
比如,早期的Instagram 图标由 CEO Kevin Systrom 参照 Polaroid OneStep SX-70 相机画出,虽然很写实,但却离极简设计有点远。
2016年,Instagram经过了重新改版,将其APP的图标换成了极简的风格,颜色明显单一了许多。在设计过程中,INS让公司员工在5秒钟时间里凭记忆画出Instagram图标,几乎所有人都画出了彩虹、镜头和取景器,新图标完全融合了这几种元素,让用户的印象更加深刻。

5. 优化排版布局
优化排版布局对于极简主义风格的APP界面设计来说最关键的一步是留白设计,但并非只能留出白色,而是指留出空间。
留白设计对于吸引目光集中于主要元素上有着积极作用,由于界面上没有其它东西的干扰,所以留白的空间所包围的内容很容易就成为视觉焦点,此时便有效地把用户的注意力引导到特定的元素上。
此外,留白设计还能塑造出区域的空间层次感,从而清晰地呈现出界面的整体框架和布局。
使用过程中需要注意几点:
首先,每个界面只留下一个视觉焦点。因为当界面上留下的内容越少,保留下的内容才能越容易被关注。若是有多个视觉焦点,由于手机界面的局限性,还是造成不必要的视觉记忆负担。
其次,因为极简主义风格的设计哲学是“内容为王”,所以所有界面的排版布局都应围绕内容展开。其实只要用好留白,任何APP的可读性与易读性都会得到改善。如果一个页面上的文字过于拥挤,它就会妨碍舒适的阅读体验,从而阻碍整体用户体验。
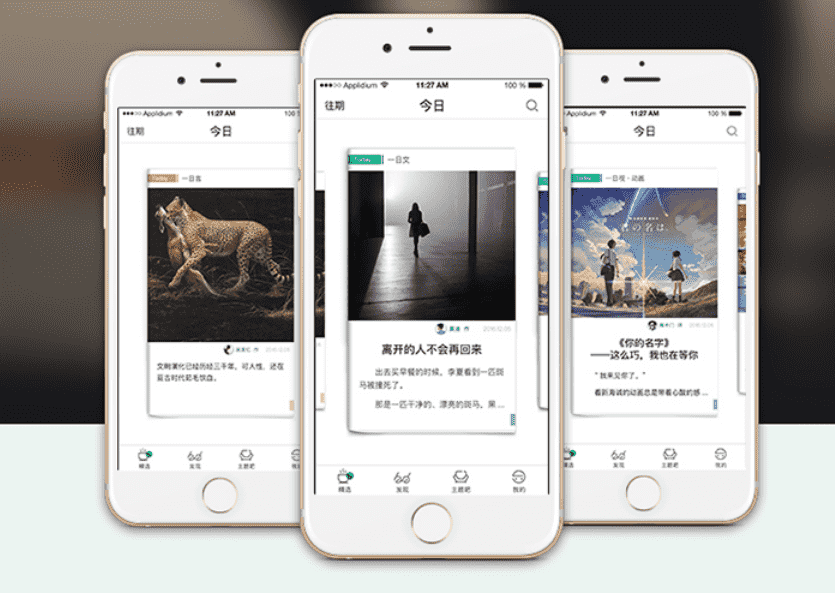
以下几种APP界面是笔者认为留白设计做的很优秀的,值得参考。




希望这篇文章可以为你在设计极简主义风格APP界面的过程中,提供一些灵感和帮助。
本文作者 @张半城
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
