文案篇 | 优秀的文案是产品最好的助力
公开演讲者Hamza Yusuf曾这样说过“永远不要削弱语言的力量,言动于心, 心动于身”。笔者相信,在谈正事时,大家应该都很反感说话总是拖泥带水又模棱两可的人,因为在听一大堆废话后、你还不知道对方到底要表达什么,甚至有可能在理解错误的情况下产生误导。
在互联网产品设计中,语言本身就是一种界面、一种架构,是链接用户与产品的桥梁,在交互过程中能帮助用户更好地理解产品、如何跟产品沟通顺畅。更有甚者,一个产品语言表达方式的好坏,在用户眼中就代表着这个产品是否友好、好用,所以,有时候简短的几个字就能决定着用户的去留,而这些通过给用户传达信息的语言,我们就将它称之为微文案。
作为设计师,大多都会将自己的专注力集中在了视觉和交互上,潜意识的认为文案只是产品、运营者的工作,殊不知作为经常都在研究用户、跟用户打交道的人,在一些细节上会比产品更懂用户,相比美观的视觉设计,精致、简短文案的引导,则更加清晰、直接。
微文案对产品和用户都有着巨大的影响,清晰、准确、友好、一致的文案设计不仅能为产品带来好的体验,还能拉近用户与产品的距离,甚至可以当做改良用户体验和吸引用户的工具,因此文案设计就显得非常重要。下面,笔者就和大家简单地聊一聊那些在设计中看似不起眼的微文案设计。
一、了解微文案
Joshua Porter 在 2009 年诊断过一个电子商务网站,用户在该网站购买流程中填写表单时,有5%-10%的用户因地址填写错误而终止交易流程,导致用户流失。于是,Porter提出在地址栏旁增加“请务必输入与您的信用卡关联的地址”的文本提示,后来他在自己的文章中说道“就这样,错误消失了”。这种做法不仅节省了用户时间,还改善了网站的转化率、提高收入。
Porter最终得出的结论是“在正确的位置、正确的时间、添加正确的引导性文案,就可以完全改变用户体验”,并把这类文案命名为“Microcopy”。
1. 微文案的定义
微文案(Microcopy)指的是在界面中,能够引导、帮助用户与界面交互行为的简短文案,可以是一个单词、也可以是一句话,常见的有表单文案、按钮文案、弹窗文案、错误提示等,大部分微文案都会对用户的行为产生直接的影响,如下所示:

◇ 交互前-引导用户去完成某个行为
◇ 交互中-鼓励、帮助用户去完成某个行为
◇ 交互后-及时给予用户行为之后的反馈(问题和解决方案)
2. 微文案被重视的原因
用户在与产品交流时,微文案作为最接近于用户与产品交互的位置,它可以帮助用户预测问题的发生、并鼓励用户进行下一步操作,提前预判操作过程中可能碰到的问题并提供解决方案,在很大程度上降低用户跳出率。
好的微文案可以清晰的表达出症结所在,消除用户疑虑,让其更快作出抉择,从而为产品带来收益。另外,在情感化方面,微文案的语气态度影响着用户的情绪,用户随时会在当前心情好坏的驱使下决定是否在这个流程中继续走下去。有很多产品在进行体验上的优化时,微文案就是其中的一大版块。

我们都知道,在这个互联网时代,个人信息早就不是什么秘密,但还是会遵循能不提供就不提供、能不注册就尽量不去注册的这一原则。用户体验专家Jared M. Spool就利用人们的这一心理在界面增加一段微文案创造了3亿美元的利益,基于用户在购物前不愿意提供太多个人信息,Jared M. Spool在购物页面上写道「您无需注册即可在我们的网站进行购买,只需要点击继续按钮。为了方便您在网站的后续购买,您可以在完成付款流程后创建一个账号。」结果购买的客户数量增加了 45%;另外,Maggie Stanphill在曾经对谷歌的一个旅店预定广告中将微文案「预定房间」改为「查看可用房间」,其点击率增加了17%,结果是显而易见的。
3. 微文案专业岗位的出现
在国外,如谷歌这样这样的大型公司,对微文案设计非常重视,为了更好进行品牌文化传播以及给用户创造更好的使用体验,会有对应职位的「UX Writer」人员对微文案进行把关。
相比国内,虽然微文案岗位还处在一个比较尴尬的位置,但对微文案的重视程度明显在快速上升。
二、微文案设计的基本原则
1. 去开发化
首先,微文案需要简单直白,让用户一眼就能看懂,要规避掉开发语言(如404、505、错代码xxx之类的描述)、双重否定等用户不易懂的文案,避免用户在操作前总是要去思考、陷入不知所措的境地,用户需要明确的知道当前发生了什么,以决定接下来的行为。

其次,避免模棱两可的文案,需要将发生的问题、行为指引等,清晰的表述出来,需要注意的是清晰表述并不是要长篇大论,能用词语表达的就绝不用句子、能用一句话标明就绝不多加半句,用户没有耐心来看你写小说。很多时候,用户在完成任务的过程中总是被很多「下一步」搞得一头雾水,用几个个字的简短描述来代替「下一步」需要完成的任务不是更好吗?当然刻意制造惊喜或氛围的除外,前提是你的惊喜真的能给用户或产品带来价值。
2. 委婉+鼓励
回想一下我们小时候做家务的情景,当父母用命令的语气对我们说“赶紧去扫地,等会我来检查”或者“我这会有些忙,你去帮忙把地打扫一下,扫的干净有奖励哦”,虽然都是不可抗拒事情,但很明显第一种方式是极不情愿的接受,做起事来可能是为了应付,以后会尽量找理由不去做;第二种语气则接受程度更高,还具备一定的吸引力。微文案也是如此,友好的表达方式会显得有诚意,用户更易于接受。

3. 应时应景
在一些特殊的场景下,微文案能起到安抚用户情绪、引导用户选择后续行为的作用。例如空状态/缺省页,可清楚的告知用户发生了什么问题以及解决方案,再通过按钮(按钮文案上述有说明)加以引导;在支付过程中,出现余额不足时,应明确提示金额还差多少、以及在附近提供便捷的充值入口;当用户有多张优惠券,下单时却无法选择使用,则需要将使用条件在原有文案的基础上强化、突出显示。

三、常见所处位置
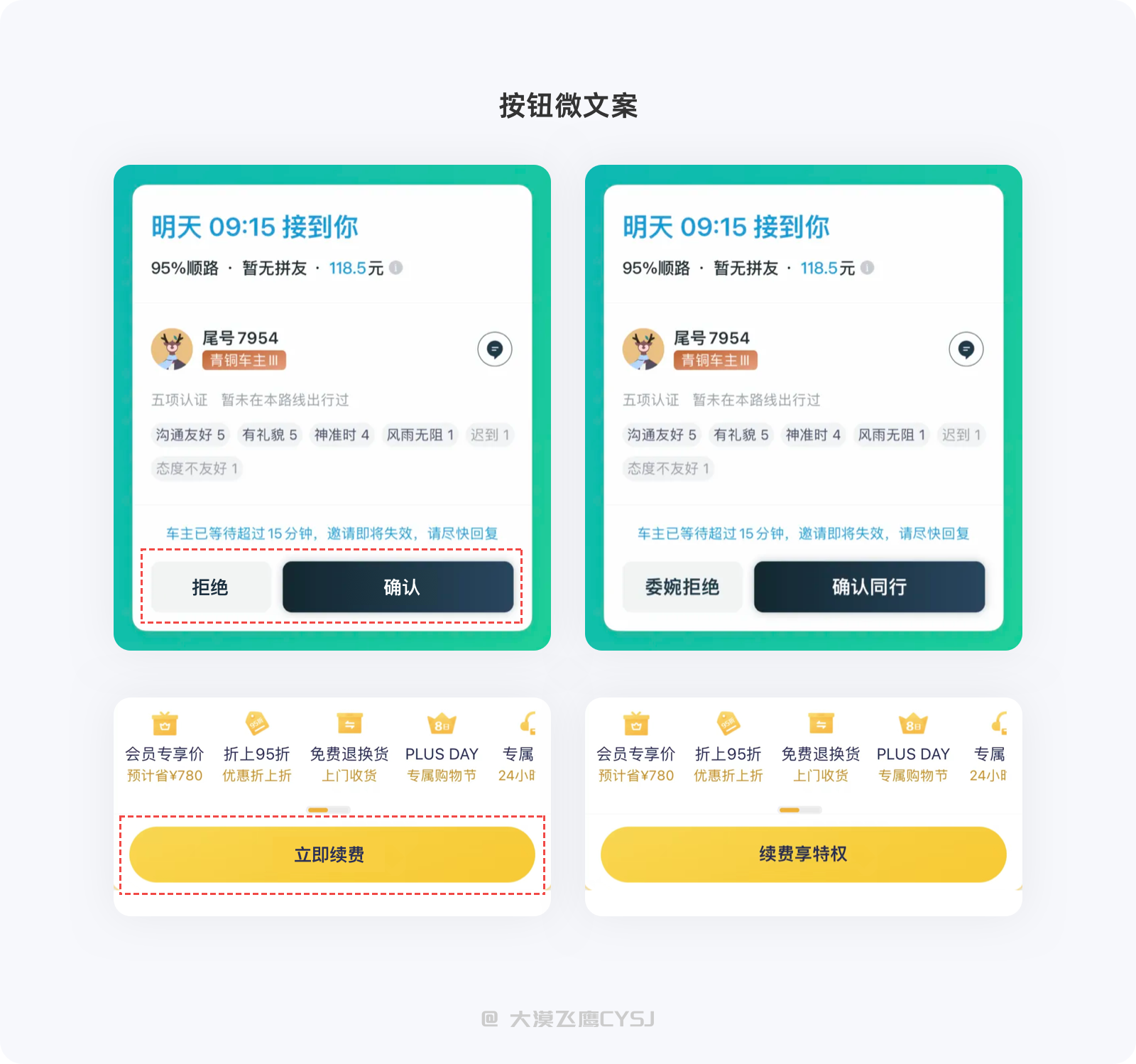
1. 按钮
按钮微文案的好坏对产品、用户来说可谓是至关重要,尤其是「行为召唤按钮」。产品历经千辛万苦将用户带到转化(开通VIP、下单、支付、登录)页面,就差按下这个按钮,如果因为文案的不清晰让用户有疑惑、增加了操作、理解、时间成本,或对用户产生误导,极有可能让用户从这里溜走,得不偿失,请记住。不管前面付出了多少努力,在用户按下决定转化的关键按钮前,都不算成功。
按钮是引导用户按下的关键因素,如果想要通过按钮为产品提高一定的转化率,那么你的按钮就需要一个优秀的微文案。通过下图中按钮微文案的左右对比,你更倾向于哪一种呢?

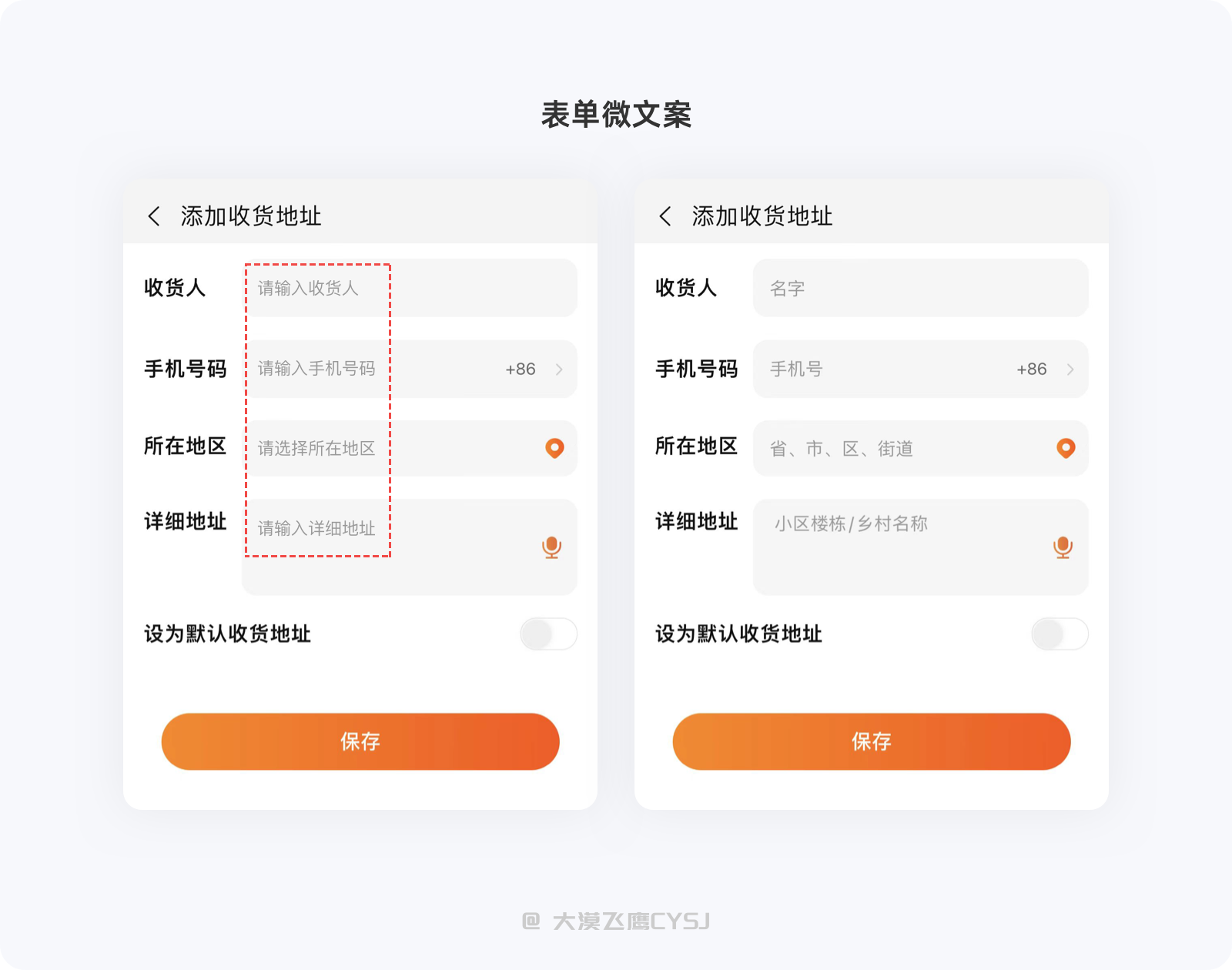
2. 表单
在表单页面,作为方向指引,标签只是一个清晰明确的简短文案,真正能给予用户更多帮助的是占位符,它能准确的提醒用户输入区域的交互位置,所以就成了每个表单项的必备元素,但就是因为这点,很多设计师站在必备的基础上,为了占位而占位,让占位符失去了本该发挥的作用,毫无价值。
下图是淘宝新增地址的表单页面,左侧的占位符直接重复标签内容,没人说这种搞法是错误的,但右侧描述了应输入内容的说明、规则、注意事项等,明显降低完成表单内容的难度。设计师可能没有感觉,怎么看都能看懂,但有没有想过填写这个表单的用户根本不是互联网人群,只是第一次想在网上买个东西而已。

△ 道理大家都懂,说起来大家都会,但如果你真的玩了很多APP就会发现,除了那些大厂的产品设计之外,见过最多的不就是左侧的这种表达方式吗?
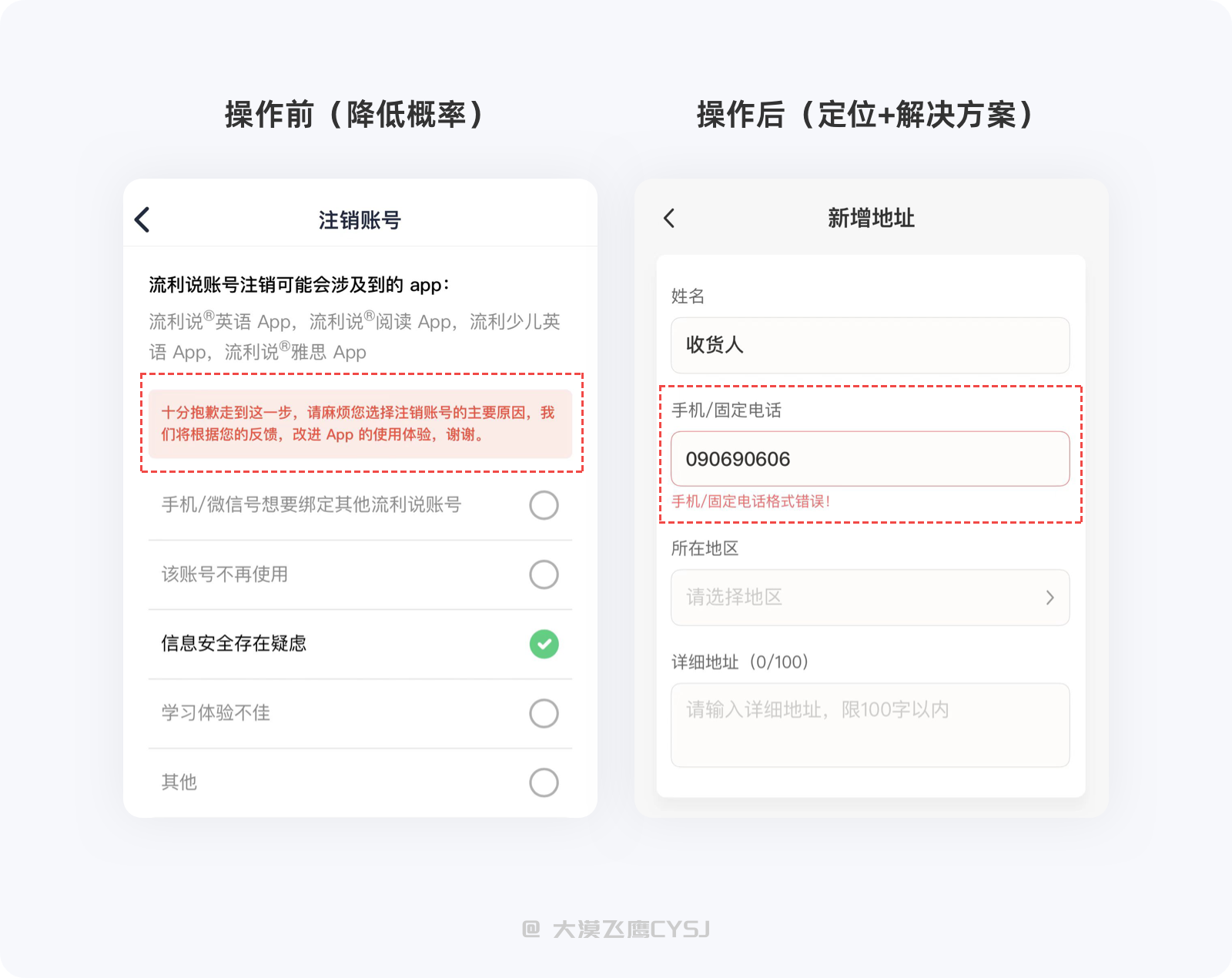
3. 错误/温馨提示
提示,并不仅仅是告知用户问题所在,而是需要在用户操作之前就给出温馨提示(如注销账号);出现问题后自动定位到具体位置并提供解决方案(如填写表单),如果实在无法解决,尽可能的提供备用方案或求助渠道,尽可能的降低用户损失(如误删某数据);操作即将完成或完成之后给予用户鼓励(如就差一点、太棒了)。

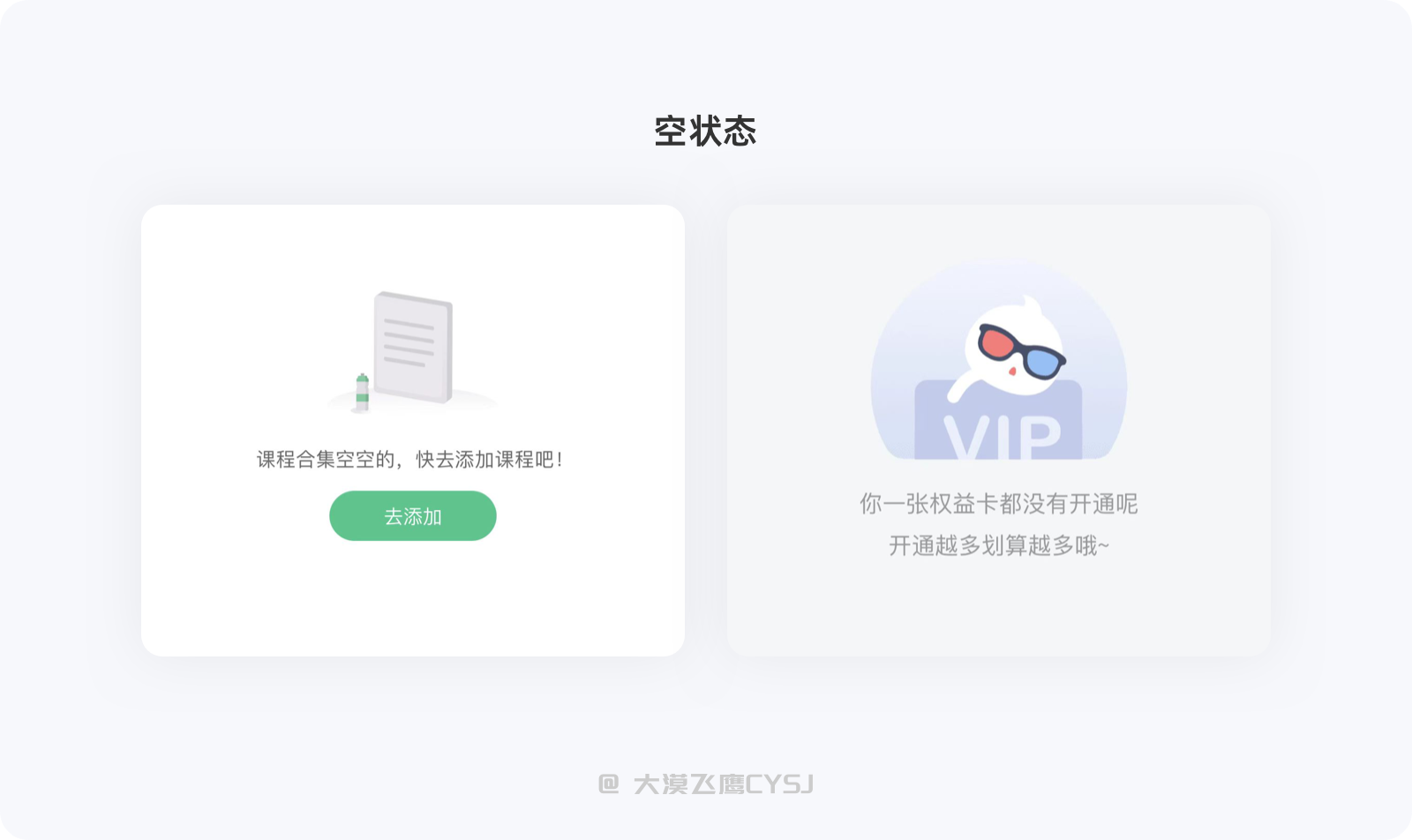
4. 缺省/空状态
空状态是产品中必然存在的一种状态,不管是用户初次使用还是系统出错,都可能给用户带来焦虑、挫败或疑惑的负面情绪。
优秀的微文案能达到安抚用户糟糕情绪、取悦用户的作用,从而弥补空白页面带来的失落,然后配合按钮中引导性的微文案帮助用户去消灭空白状态,避免下次出现同样的情况(部分特定的空状态只需安抚用户即可,无需/无法进行引导)。

四、微文案设计方向及思路
1. 清晰易懂
应使用用户熟悉的语言,尽量让微文案清晰明了、易于理解,避免使用一些专业术语和网络名词。如果不是写“小说”,就不要长篇大论,浓缩才是精华,没有必要在一个位置反复强调同样的内容,需要做的是精简语句,减轻用户的理解负担,降低时间成本。切记,产品每多一点使用成本就可能流失掉一批用户。

2. 统一性表达
对同一类型事务/事件的微文案,其语法、语种都需要保持统一性的表达,避免因用词偏差增加用户认知负担。频繁出现的词汇如新增/新建、您/你、确定/是否…等,即便不影响用户理解,也需要在无歧义的情况下选择其中一种表达方式始终保持一致。

3. 尊重用户
微文案需要永远站在用户角度考虑,不要使用命令和强迫的语气,多给予用户理解与包容、并加以支持与鼓励,让其感受到产品足够的友好、尊重。即便需用户自行承担相应的责任,文案也要克制谦逊,利用相对(万事没有绝对)的语气将出现问题的原因和结果反馈给用户,如果可能的话,尽量提供补救措施,将用户的损失降到最低后,利用微文案对用户情绪进行安抚。

4. 「您」和「你」的区别
「您」-正式且过于认真、严肃,刻意强调对用户的尊敬,感觉时刻保持着距离,少了一份亲切感;
「你」-距离更近,有种打成一片的感觉,试想一下,如果你跟朋友之间总是过于尊敬、客客气气,很可能会缺少一种默契,至少不会去交心。产品也是一样,在交互过程中与用户扮演的就是「你」和「我」的角色,为了拉近与用户之间距离,不妨多使用「你」「我」跟用户进行交流,会更亲切。

5. 两相矛盾的微文案
将两相矛盾的文案融合在一起,看似具有强烈的冲突性,却是一种因果关系。这种方式在营销文案中很常见,当用户害怕失去时,产品顺势给用户一种失去后的打击,文案就起到了“激将”的作用,然后在给予合适的引导,用户转化率很可能得到大幅度的提升。

6. 不要拒绝用户
不要拒绝你的用户,切记要避开如“不要、不能、不可以…”等负面的词汇,一开始就摆出一副拒人于千里之外的姿态,用户凭什么要惯着你的产品。多使用正向且具有引导性的文案,协助用户解决当前的尴尬处境,就算用户迫不得已离开,至少没有留下不好的印象,或许下次还有机会。

7. 省略不必要的标点符号
一句话或一个词就能说清楚的内容,可省略掉不必要的标点符号,例如标签、标题、小提示…等。另外,在部分弹窗中有两段语句的折行文案,去掉标点会显得更干净。

五、结语
很多初中级设计师认为,文案不属于设计的工作范畴,殊不知文案也和图形一样,都是引导用户的重要元素,在某些场景中,文案更能直击用户内心,起着不可替代的作用。
好的微文案能为产品助力,让用户在完成任务的过程中不会迷路,甚至在关键环成为用户在黑暗中的一盏明灯,确保每一步都给用户带来更加顺畅、愉悦的产品体验。
以上是笔者对微文案的理解,不足之处敬请谅解,欢迎大家一起探讨,一起学习、取长补短。
#作者#
大漠飞鹰;公众号:能量眼球。致力于产品需求的驱动、产品体验的挖掘,利用设计的手段为受众用户带来更好的体验,即好看、好用。
本文
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
