产品迭代缩影:PRD的撰写与迭代
文档能力是产品经理必备的基本能力。
文档能力是产品经理必备的基本能力,产品经理通过文档的方式把需求转化为功能传递给项目的相关人员,使相关人员更好的理解功能需求。所以文档的好坏直接影响到团队成员对需求的理解程度。
刚入行的产品新人都会优先学习产品需求文档(下面会用PRD代替)的撰写和原型的绘制,自己当时也是一样。当时看了很多产品需求文档的案例,各种类型、格式的产品文档都研究过。然后在主流的几个文档格式中选择Axure原型来撰写PRD,因为Axure做的原型需求文档,与读者之间有互动,体验更加良好而不至于那么单调。
产品需求文档初成型
刚开始时,在网上的一些模板并结合实际项目来撰写PRD的,并且PRD和原型图是完全分开的,也就是说第一次撰写的PRD只包含一些基本的和公共的信息,比如文档的修订历史、产品说明、版本介绍以及核心的流程图(如下图)。其他的细节信息则是通过在原型图上进行简要的标注。
后来经历过几次的项目开发和迭代之后,发现PRD与原型图分开管理的方式制作起来十分繁琐,并且一些小版本的更新会直接在原型图上更新而忘了更新PRD。而且开发人员、设计师基本上只看原型图不看PRD,遇到需求问题就直接问PM,这样就失去了产品需求文档的意义了。
后来就决定把原型图与PRD进行统一,上面分散管理的问题也得到解决。并更换为更流行的侧边导航栏、更好的视觉设计,使读者的阅读体验更好。此时的产品需求文档已经慢慢开始成型。
这个版本可以说是PRD的Beta版,虽然是Beta版本,但是基本功能能满足我们的需求。
文档的迭代优化
以Beta版的PRD持续一段时间,经历了一些项目的沉淀,在项目的使用过程中发现几个有趣的现象:
- 开发人员基本上只关注功能的实现,焦点在交互原型图上
- 设计师基本上只关注页面和效果,焦点在原型图上
- 测试人员则是侧重于功能细节与各种情况的处理方案
可以理解,如果把PRD作为一个产品来看,上面的涉及的人员都是PRD的核心用户,只不过3种角色的工作性质不同,所以需求不同而已。显而易见,Beta版的PRD只是把产品相关信息和原型图进行简单的结合,并不能满足上面的需求,所以开发过程中就出现了几个严重的问题:
- 对原型图、功能的描述不够周全,开发经常找PM确认需求上的点
- 原型图上没有添加页面跳转信息,导致设计师设计起来有些吃力
- 没有把核心功能的流程图的流程粒度细化到每个操作,增加PRD读者的理解成本
- 一些分支流程、特殊情况没有在文档中说明清楚,导致测试人员经常找PM确认流程细节,严重降低PM工作效率以及增加了团队的沟通成本。
没错,自己挖的坑,跪着也要填完。明确问题所在后,就需要针对性解决。在此之前,需要针对目标用户进行“用户调研”,确认一下开发人员、设计师和测试人员这些“核心用户”的意见和看法。收集他们的意见之后,去「起点学院」购买了一些课程并学习具体的文档规范,然后阅读一些与PRD相关的文章,进行分析总结,然后迭代出新版的产品需求文档。(首页如下图)
新版本PRD在实践中运用之后,之前出现的问题得到了很好的解决,最明显的是团队成员找PM确认需求的次数大大降低了,并且开发效率也得到了提高。当然,PM也减少了在沟通上成本。
下面我会通过以下7个方面来对新版PRD进行详细说明。(文章末尾附有PRD模板Axure文件的下载地址。)
- 文档命名
- 文档结构
- 产品概述
- 全局说明
- 流程图
- 功能需求
- 非功能需求
文档命名
文件的命名,只要能告诉别人这个文档的所包含的必要信息就可以了。对PRD而言,需要让别人知道这个文档是什么产品的产品需求文档,处于什么阶段,比如PRD_产品名称_V1.0.0。不过为了更好的进行统一管理,这里使用采用了下面的方式来对文件名进行命名。
文档命名规则:【PRD】+ 产品名称 + 产品版本号
例如:【PRD】微信 V6.6.1
文档结构
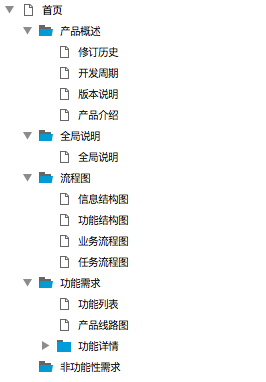
PRD的内部结构,如下图所示。
主要包含产品概述、全局说明、流程图、功能需求与非功能需求这5大模块,每个模块下方有对应的子模块,下面进行详细的介绍。
产品概述
产品概述模块是用于展示产品介绍、开发规划以及文档修订历史等基本内容。主要有4个部分:
- 修订历史
- 开发周期
- 产品版本说明
- 产品介绍
首先来看看修订历史。
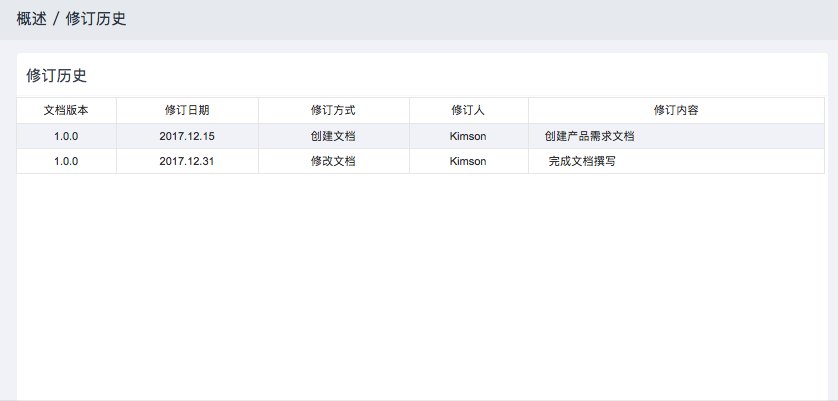
修订历史
修订历史是展示PRD的修改记录,里面记录着产品经理对PRD的修订的方式以及修订的内容。一般会放在文档的第一页,方便团队成员第一时间了解到需求是否有改动。而修订历史一般会采用表格的形式展示,包含文档的版本号、修订日期、修订方式、修订人以及修订内容。
开发周期
开发周期包含两个模块,分别是开发周期以及开发计划。
从上图可以看出,在开发周期表格中,显示项目的计划开发时间。不同的平台开发难度不同,所以这里也会加以区分。下方的则是开发计划,在敏捷开发中,都会以一个时间区间作为迭代的里程碑,小步快跑,一步步完成迭代上线。比如说一个移动App,开发的第一阶段首先要进行框架的搭建、启动页、登录注册等基本功能的开发,然后再按照计划、优先级开发后续的功能。
产品版本说明

版本说明只是展示产品对应版本所包含的核心功能。需要注意的是,这个版本是以上线版本为基准,需要与上面开发周期所说的版本需要区分开来。
产品介绍
显示产品的相关介绍,常见的字段有产品名称、logo、slogen、产品简介、产品定位、目标人群、使用场景以及产品目标等。有个别产品可能还需要显示其他的信息,具体以实际情况为准。
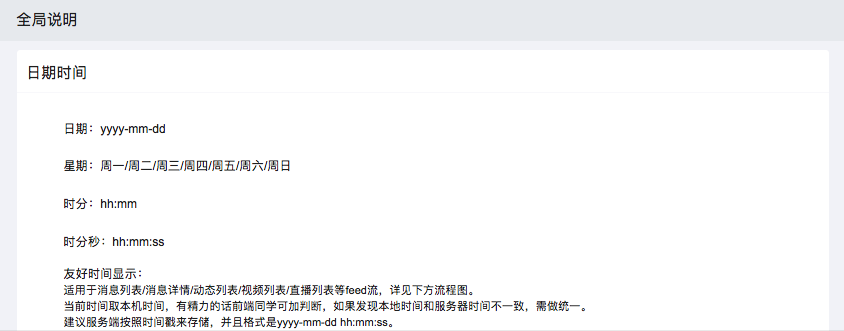
全局说明
全局说明则是对产品中公共部分的控件、文案、网路请求状态显示等进行统一的说明。全局说明这部分会因产品不同而变动较大,所以也需要根据实际情况而定。

流程图
流程图在这个PRD中是比较重要的模块,其中的逻辑性较强,最能反应出产品经理的逻辑思维能力与流程图的绘制能力。
在文档中,流程图中包含信息结果图、功能结果图、业务流程图以及任务流程图(也就是功能流程图)。
其中信息结构图和功能结构图可以使用Xmind、MindManager、百度脑图等工具进行绘制;而业务流程图、任务流程图则可以使用Visio、OmniGraffle、ProcessOn等工具进行绘制,然后导入到PRD。如果业务涉及到多端、多用户角色的产品,可以使用泳道图。流程图的具体的绘制大家可以参考woshipm社区下的《实例解析业务流程图与产品流程图》
功能需求
功能需求模块是整个PRD中最重要的部分,这个模块是对功能的详细说明。先看看功能需求下的三个子模块:
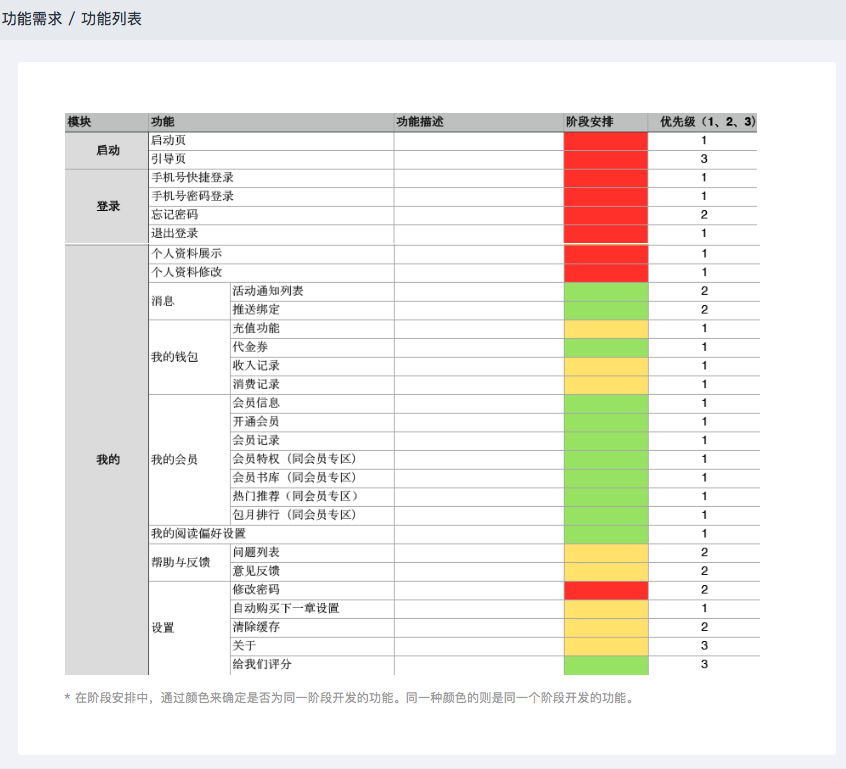
功能列表
该页面展示了整个产品的所有功能,一般采用列表的形式展示,通常包含字段有模块、功能名称、功能描述以及优先级。在这里额外添加了一项阶段安排,通过颜色的刺激程度来区分功能的开发阶段。
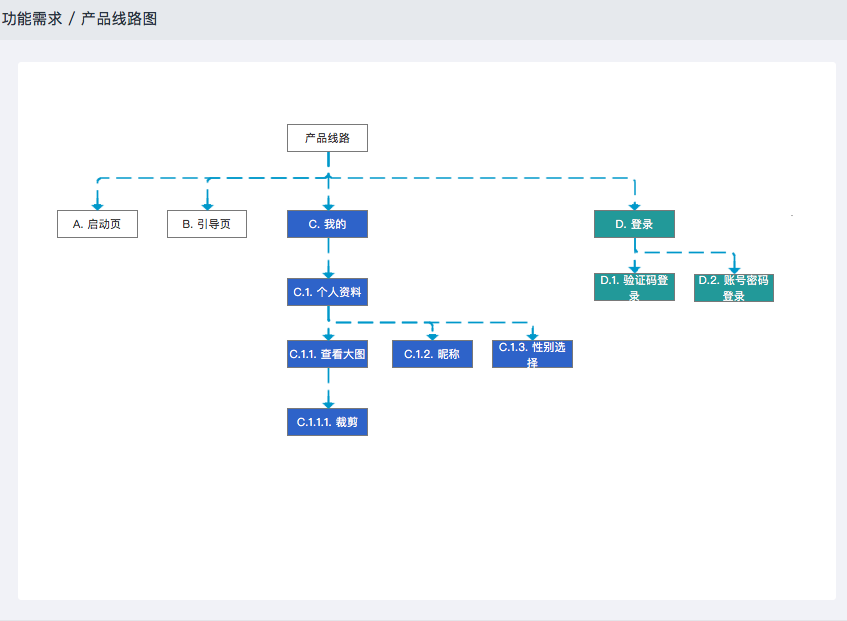
产品线路图
产品线路图与上述所说的功能结构图十分类似,只不过功能结构图是以功能为单位,而线路图则是以页面为单位。产品线路图展示了产品的所有页面以及对应连接关系。我们可以通过点击线路图中的矩形节点,跳转到对应的功能详情。
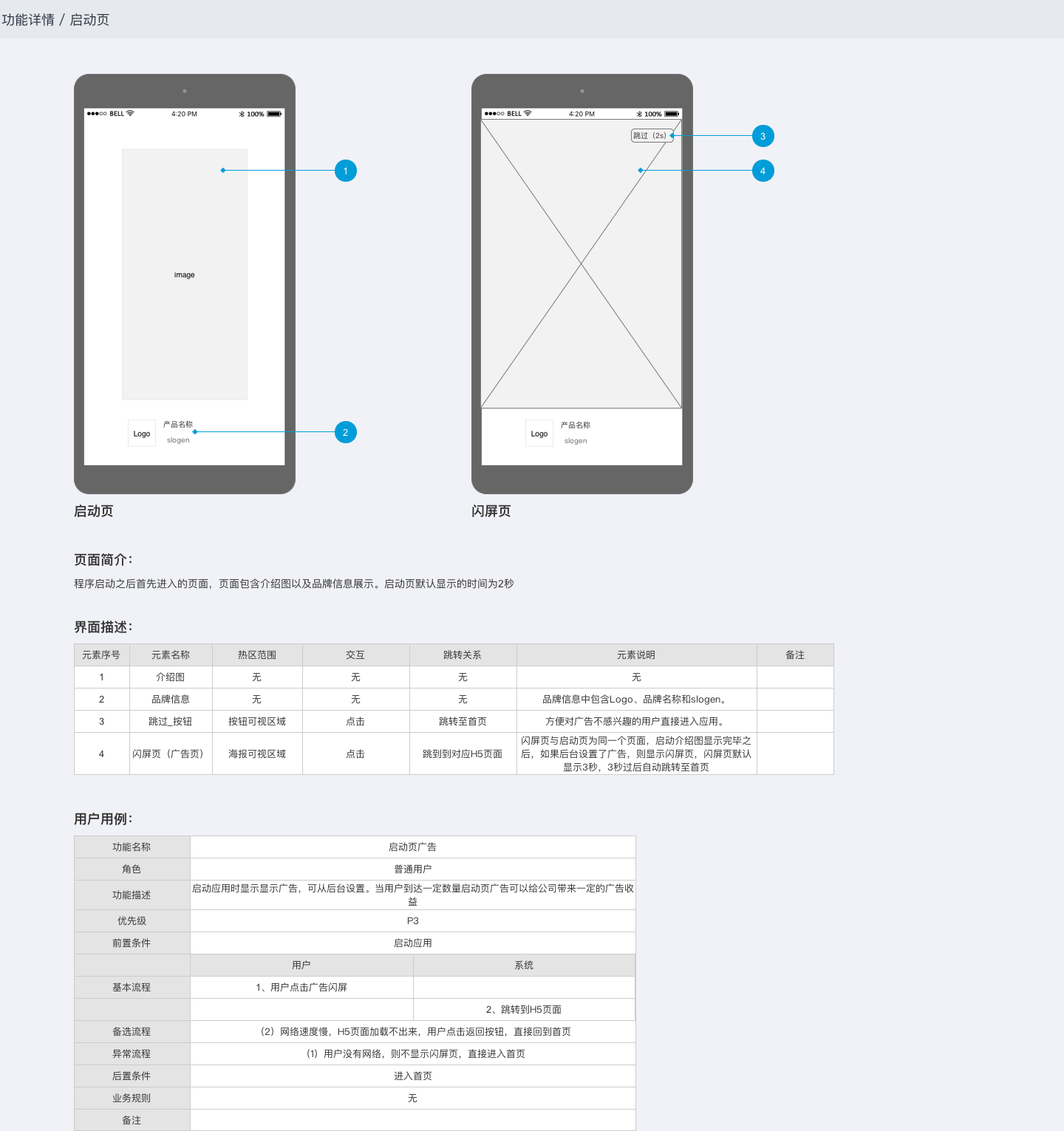
功能详情
这个是我们的开发人员、设计师、测试人员使用最多的一个模块,没有之一。该模块展示的是功能页面的详细信息,主要有功能页面的描述、流程说明以及异常情况处理。
以启动页为例说明一下。主要包含4个部分,分别是原型图、页面简介、界面描述和用户用例。其中界面描述是对原型图中的元素进行详细的解释。用户用例则是对用户的使用流程、备选流程以及异常流程情况的说明。不过并不是每个页面都会有用户用例这个部分,一些简单的展示界面、没有用户行为的页面,就可以不做用户用例。
通过功能详情的一些细节描述和用户用例的思考,可以大大减少产品经理对功能思考的遗漏点。
非功能需求
不同产品有不同的非功能性需求,一般有以下几类非功能性需求。
- 性能需求
- 统计需求
- 营销需求
- 法务需求
- 质量需求
- 安全需求
- 运营需求
- 财务需求
上面的列举的非功能需求就不一一说明了,每个产品都不一样,需要根据具体产品、具体情况而定。
总结
其实PRD的撰写与迭代,可以看做是一个产品的设计与迭代的过程。所以我们在PRD迭代更新的过程中,要明确团队的实际需求,找出痛点、分析问题、得出解决方案、然后实施并验证方案的正确性。
以上产品需求文档是经过两次迭代之后,然后结合团队的流程总结出来的,虽然并不完美,但是很好的满足当前团队的需求,基本上符合当前敏捷开发团队的使用,后续也会不断改进优化。每个团队也会因情况不同而需求不一样,所以也仅供参考。
不过需要明确一点的是,PRD只是一个帮助PM传递想法和需求的工具,一个辅助手段,并不是目的,所以核心还是在需求上。或许到了团队的后期,团队成员能力都很强、都很默契,基本上可以通过口头沟通完成信息传递时,那么产品需求文档也就不那么重要了。(嗯,比较理想…)
产品需求文档模板_Axure文件地址:(https://pan.baidu.com/s/1eT9RUZg)密码: mhns
作者 @ Kimson 。
关键字:产品经理, 需求文档, prd, 流程图
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
