Google Fonts 网站全新设计,免费下载八百种英文字体!
编者按:Google Fonts 终于改版了!这次重设计不仅让操作和浏览都更加顺手,而且加入了免费字体精选和超方便的实时预览测试功能,看到喜欢的字体可以直接下载TTF或嵌入网页使用,赶紧来尝尝鲜!
Google Fonts 免费字体网站一直是我非常喜爱的 Google 服务,其中收录大量开放原始码字型项目,让用户透过目录筛选的方式找到自己需要的字型资源,除了免费下载也能藉由产生程序代码将字体内嵌到网站使用,大家都知道 Google 拥有相当庞大的网络联机能力,因此网络字型不仅能让文字样式更多样化,也不会对加载速度造成影响,之前 Google Fonts 已将中文思源黑体放入 Early Access 测试页面,用以改善中文网页的文字显示效果。
不过 Google Fonts 一直以来为人诟病的是网页动线设计不佳,甚至没有搜寻功能,还有国外开发者将它重新改造,推出更易于使用操作的替代方案 FontCDN,但这始终不是个最佳解决方案,终于 Google 把网站砍掉重练,现在的 Google Fonts 设计焕然一新!
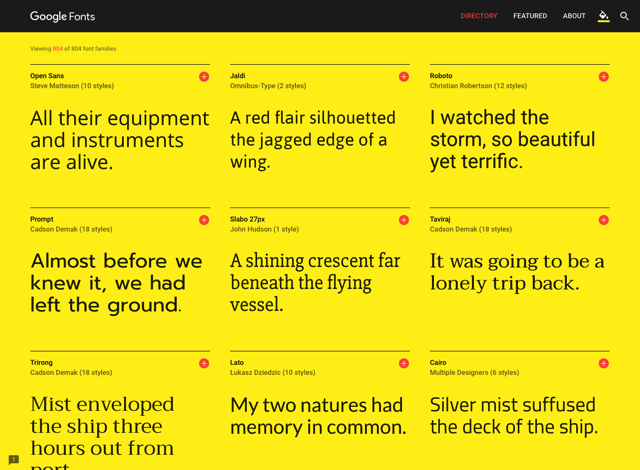
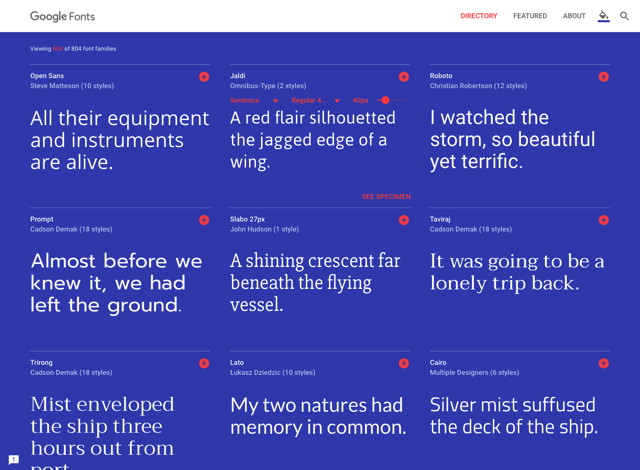
一打开全新 Google Fonts 网站后,映入眼帘的是维持一贯干净简洁 Google 设计风格,右上角内建四种配色调色盘,可随意切换成自己喜欢的颜色组合。



首页列出一些精选的免费字型,设计师们很熟悉的 Open Sans、Roboto、Lato 和 Oswald 等等字型组合,直接在字型上进行实时测试,包括切换大小、字符预览或不同字重的显示情形。
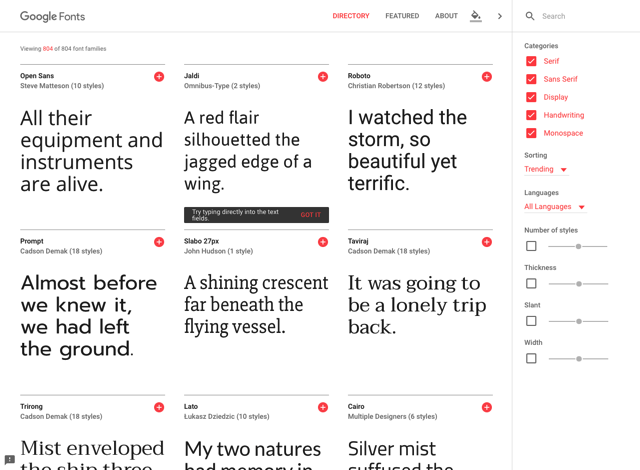
值得一提的是 Google Fonts 终于加入搜寻功能!当然你也可以就不同的字型种类(Serif、Sans Serif、Display、Handwriting、Monospace)来进行筛选,当然字型下载、嵌入功能仍然是网站的主力项目,不过现在还会以图表显示出该字型在不同国家地区的使用比例。
Google Fonts
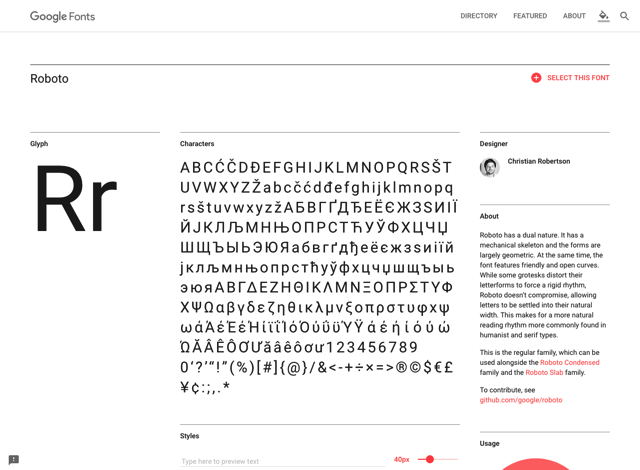
开启 Google Fonts 新网站后,直接在首页就能测试不同的字型显示效果,不过这些英文字型无法套用于中文上,测试时也不能使用中文(会无法正确显示)。预览时能调整不同字重和文字大小,相较于原本的 Google Fonts 来说确实更直觉更好用。

开启任一个字型页面后,会有非常完整详尽的介绍,假如对于一个字型项目有兴趣,还能找到它的设计者及背景。最重要的是每个字符的呈现效果预览,亦能输入文字来测试不同字重和字号显示情形。

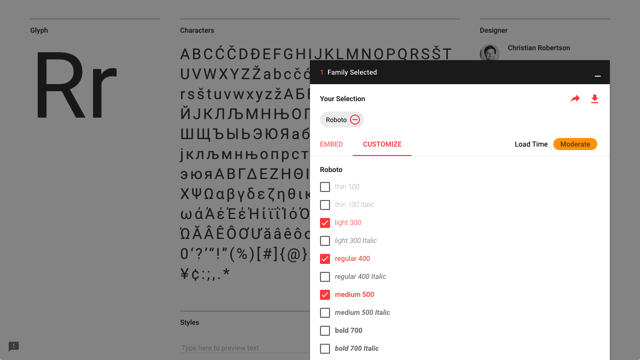
在字型页面右上角点选「SELECT THIS FONT」后,再点选右下角就能开启下载功能。
这里区分成嵌入装置(Embed)或直接下载字型档案(Local Font Files),Google 建议使用者透过类似 SkyFonts 之类的字型管理工具,确保计算机上拥有最新版本的字型档案。
如果字型有多种字重,还可以依照需求单独选取。

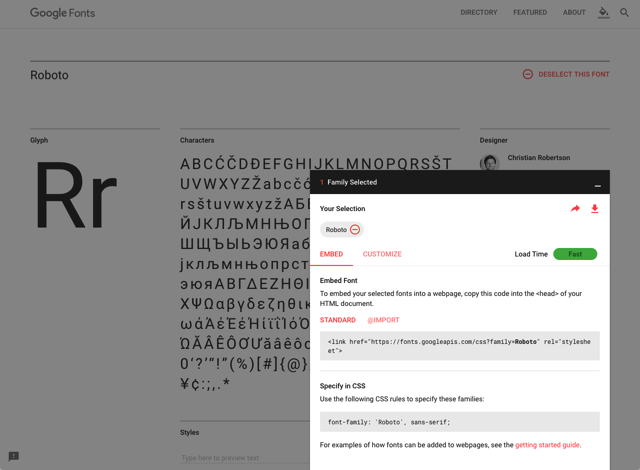
透过 Google Fonts 产生的 Embed Code 就能够将网页字型套用到自己的网站部落格。
若你选择的字型数量太多,可能会影响到网页加载速度(档案太大),尽量保持 Load Time 为绿色状态(Fast)。

上面大致介绍从 Google Fonts 取用免费字型的方法。
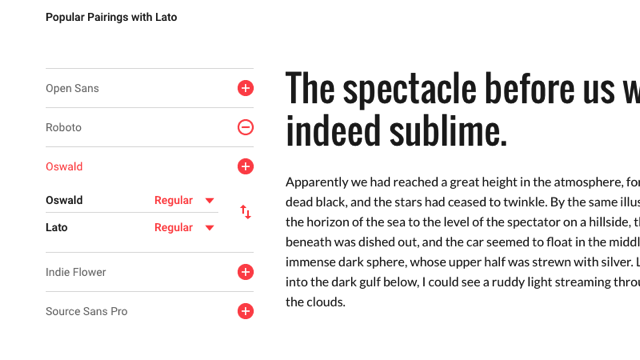
另一个 Google Fonts 的新设计我很喜欢,就是能测试热门的字型搭配组合,例如在 Lato 中会提供与其他字型配对(Open Sans、Roboto、Oswald、Indie Flower),能够测试一下把两个不同字型分别运用在标题和内文时产生的效果。

Google Fonts 在经过大翻修后提供用户更好的界面使用体验!Google Fonts 目前收录八百多种字型,虽然没什么中文字型选择,仍带来非常多的设计与排版灵感,以及如何改善网页阅读,如果喜欢字型的话,别忘了到全新的 Google Fonts 网页走走,保证令你大吃一惊。
值得一试的三个理由:
- 全新 Google Fonts 设计,操作及浏览上更顺手好用
- 内建搜寻筛选,更快找到自己需要字型组合
- 可下载字体档案(.ttf)或嵌入网页使用
原文地址:free.com.tw
关键字:酷站推荐, fonts, Google, 字型
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
