产品经理如何基于需求迭代产品(下篇3):产品的整体设计之逻辑层和交互层
产品的整体设计包括业务层、系统层、逻辑层和交互层等四个层面。上一篇《产品经理如何基于需求迭代产品(下篇2):产品的整体设计之业务层和系统层》讲了前两个,本文主要是讲述整体设计中的逻辑层和交互层,以及局部设计。

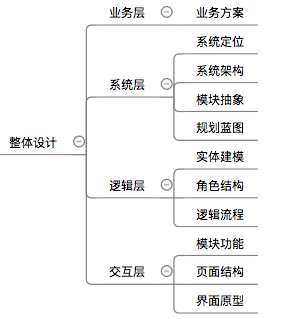
整体设计
逻辑层:实体建模、角色结构、逻辑流程
逻辑层顾名思义,就是逻辑上的东西,是系统和业务的内在逻辑。逻辑明确才能开发出来,逻辑不明确只是空中楼阁。逻辑层分实体建模、角色结构和逻辑流程,实体建模是说明系统里有哪些主要内容流转,角色结构是说明系统有哪些人使用,逻辑流程是说明系统是怎么运作的。下面进行具体描述。
1、实体建模
实体,一般是指能够独立存在,作为属性定位基础的东西。业内的实体概念具有此哲学思想以外,还是一个特定的软件模块。例如电商中的sku、品类、订单等均可称为实体,只是有些实体重要有些不重要。
实体建模,就是从业务流程抽象出实体,部分流程以实体为中心,便于理解和管理。例如抽象出订单实体,就可以根据流程管理订单的生命周期(状态)。
实体建模注意两点:实体的属性与生命周期和实体间的关系。
(1)实体的属性与生命周期
一开始,选择哪些是主要实体的时候,重点要看业务流程中流动的是什么东西,有时候表面上看不出来,就需要思考共同点和本质。举个例子,在业务流程上,管理员会在一段时间内安排给用户一系列工作,工作是批量安排的,并没有明显的实体,通过思考后抽象出【任务】的实体,【任务】又分【母任务】和【子任务】,前者指管理员设置的任务,后者指用户自己的任务。
每个实体都会自己的属性,订单会有订单号、状态、卖家ID、买家ID等等,属性是用来做判断或者与其他实体关联的,订单的状态就是做判断,卖家ID和买家ID则是与其他实体关联,把主要的想到即可,具体。生命周期其实也是一种属性,单独拿出来为了凸显它的重要性,要包含实体的所有生命周期,否则会出现异常。
(2)实体间的关系
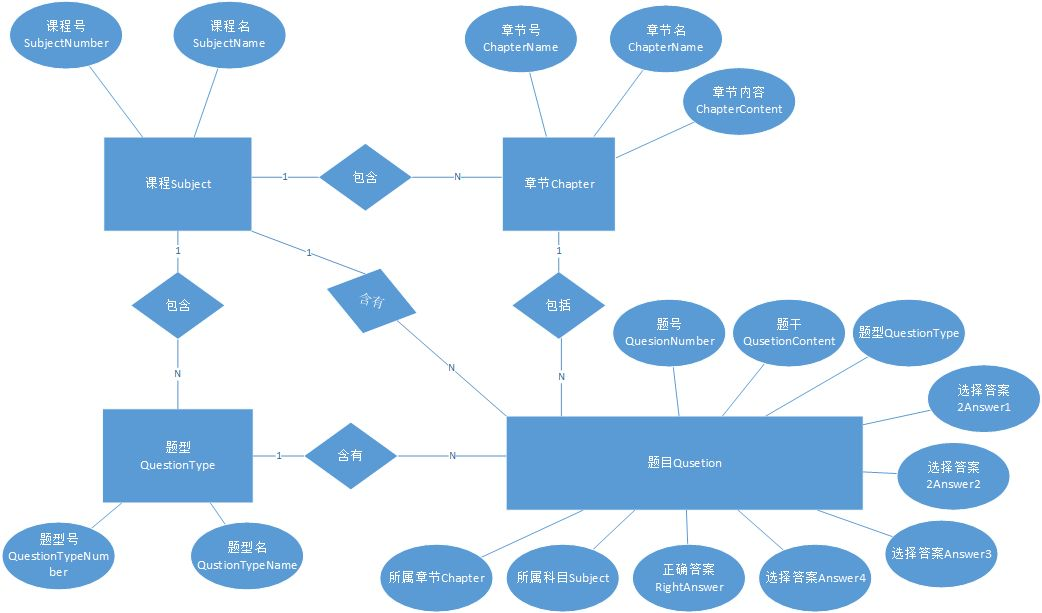
某种实体关系(矩形=实体,菱形=关系,椭圆=实体的主要属性)
实体间的关系是指实体的逻辑关系,包括实体和实体的关系以及实体属性和实体的关系。实体和实体之间是一对多、多对多、多对一还是一对一,例如一个帐号可以有多个订单,一个订单有多个SKU。实体属性和实体的关系,例如上面例子的【母任务】创建后才会产生【子任务】,而【子任务】又有完成、归档的概念,因此【母任务】创建后某些属性的修改就要注意。一般来说,实体和实体都是互相独立的,【子任务】这种算是特殊情况。
2、角色结构
每个系统必定有角色,只是角色多少的区别。此处的角色,是系统逻辑层面的角色,而不是功能模块层面的角色。例如电商后台的用户都是公司内部人员,分各部门,在系统逻辑层面角色就是内部人员,在功能模块层面各部门就是不同角色,通过账号-角色-权限来控制。
系统逻辑层面的角色划分是非常清晰的,角色所对应的场景是完全不同的,按需为角色设计账号体系、选择合适端(PC客户端、APP、PCweb端、mobileweb端等)、设计风格等一切和产品相关的东西。角色由业务场景所决定,针对角色(目标用户的另一层意思)设计产品要基于场景和核心诉求。例如boss直聘中在一个APP端中包含boss和牛人两种角色,入口是一致的可切换,账号体系打通,boss的核心诉求就是招到合适价位的牛人,牛人的核心诉求就是找到心仪的岗位;滴滴分乘客端和司机端,入口不一致,账号体系部分打通,乘客的核心诉求就是打到心仪的车,司机的核心诉求就是跑滴滴赚钱。
把握角色的核心诉求,作为指导思想和纲领,指导需求规划和产品设计,这也是内聚性的体现。 无论角色、模块、功能、系统、实体等等都能用一句宗旨总结是干嘛的,那这句宗旨就是指导思想、纲领和边界,做之前都先想想符不符合宗旨,有宗旨才有高内聚。 宗旨是可以调整的,但是不能随便调整,要想清楚想明确。
角色与流程密切相关。角色就是操作的人,是流程中非系统自动以外所有操作的执行者,确定了角色才能确定流程,确定了流程才能确定角色所需功能,这样才有交互层的东西,角色的重要性毋庸置疑。
3、逻辑流程
逻辑流程就是要把实体、角色和功能(操作/判断/子流程)之间的关系想清楚想通透。每个模块包含哪些功能都会在梳理逻辑的过程中找到答案,也可以顺便理清楚模块和功能的优先级,后续可补充到产品规划中。
逻辑流程以不同的目标为中心会呈现出不一样的流程,以业务为中心的流程重点讲述的是业务的过程,以实体为中心的流程重点讲述的是实体的生命周期(状态),以操作为中心流程重点讲述的是交互和判断(也可以到交互层再画)。
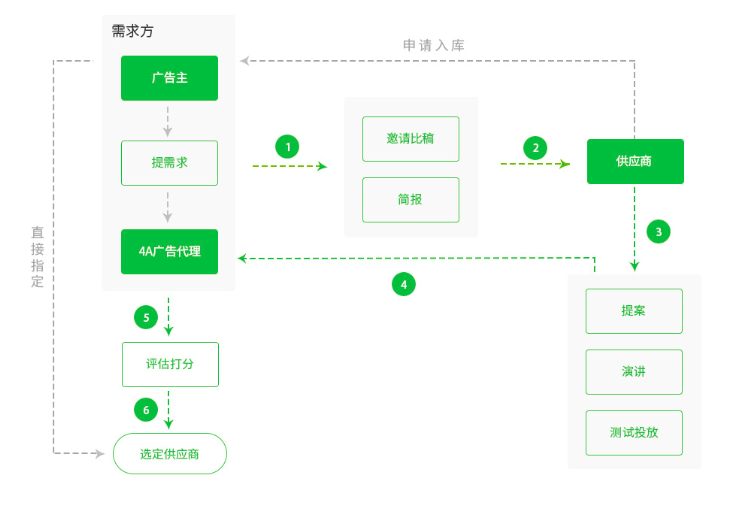
广告规划流程(业务流程)
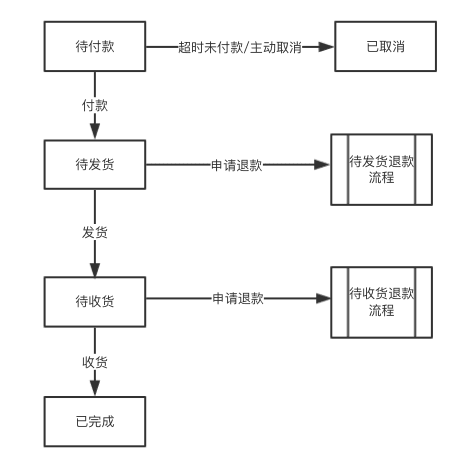
极其简单的订单状态流程图
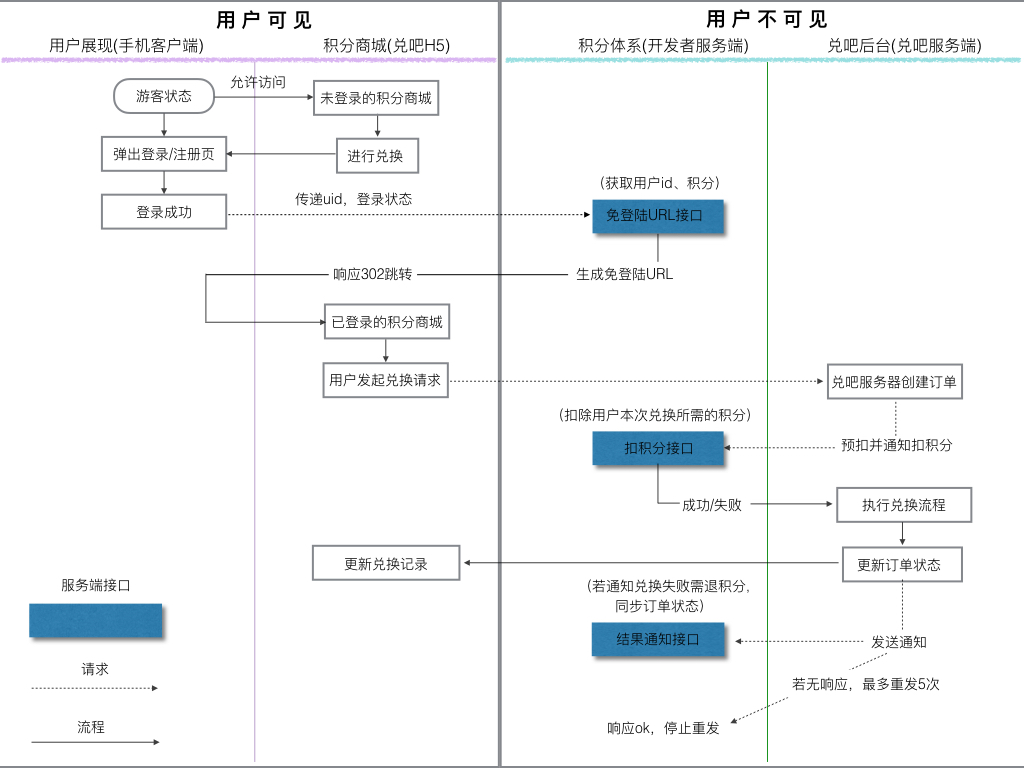
兑吧积分商城交互流程图(更注重开发层面)
以业务为中心的流程就是要把上述的实体、角色和功能(操作/判断/子流程)集合到一张图上。要体现出以下两点:1.每个角色在业务中的作用,其实就是每个角色的主要功能或者操作 2.核心功能,与业务直接相关的功能或者操作,例如点击【去支付】订单生成等,如果非核心功能流程太多可以直接用子流程代替。
以实体为中心的流程要体现出实体的生命周期,设计实体的生命周期的时候要符合客观事实,系统中很多地方的判断都是要根据实体的生命周期的。要体现出以下点:1.包含实体的所有生命周期,绝对不能遗漏 2.什么操作/判断会调整实体的生命周期,逻辑合理描述清晰。
主要的流程可以画出来给开发看,其他可画可不画,但是脑子中一定要有逻辑,否则就不是个称职的产品经理。
交互层:模块功能、页面结构、界面原型
交互层有很多文章讲了,这块太基础了我就不多说,就只讲最重要的两点:
- 交互层必须要基于业务、系统和逻辑层进行设计 ,否则就只是空中楼阁,模块功能中,具体哪个模块是来源于系统层的模块抽象,要有哪些功能是来源于逻辑层的逻辑流程。页面结构中,放在哪个端和逻辑层的角色结构密切相关,具体怎么放和逻辑层的逻辑流程密切相关。
- 应该在业务层、系统层和逻辑层已经通过需求方、研发团队、运营团队等相关人员的评审之后,才开始设计交互层。 因此,在产品设计的四大层面中要多和团队、用户等相关人员交流,而不是闭门造车,车都造出来了发现有问题要推倒重来,那麻烦可就大了。
局部设计
局部设计是指在平常功能性非大版本或者非重构的迭代,多以增减修改某个功能/模块、体验等不触碰核心业务逻辑的迭代为主。下面说明下注意事项。PS:具体还是得看需求和实际情况,每个公司和产品都不一样的。
1. 明确修改的层级
明确改动处于业务层、系统层、逻辑层、交互层四层中的那一层,层级越高一般涉及到的东西就越多,越是要谨慎小心。
2. 梳理改动相关的旧逻辑
根据层级往下罗列与改动相关的逻辑、功能、交互、组件等,先抽离出与改动相关的系统,再从系统中抽离出与改动相关的模块,再从模块中抽离出与改动相关的功能和交互,
必须和技术负责人、架构师、后端工程师等成员进行沟通,清除技术层面的问题,并商量解决,有些问题是产品看不到但是技术看得到的。必须和测试等成员沟通,核对改动的影响内容,对用例查漏补缺。必须和设计师沟通,核对改动的交互和视觉细节,明确目标用户和使用场景。3. 梳理改动相关的新逻辑
根据梳理出来的旧逻辑和目标用户的使用场景,根据新需求逐一填上新逻辑,和完形填空一样。如果需要在别处新增,就需要从那个模块的所有逻辑中入手,基于使用场景和用户路径等设计新的逻辑。数据、实体相关的要考虑旧数据如何处理,例如消息多了个已读未读状态,旧数据是默认为已读还是默认为未读。
4. 相关问题方案和改动在发版前告知其他部门
在改动的方案出来之前,要和需求方及相关人员多沟通;在改动的方案出来之后,要抄送给需求方及相关人员一份,保证信息同步,共同决策。
在发版前,把每个部门相关的文档,例如需要给客服部门的QA要提前准备好,并发送给各个部门的对接人员,提前准备。5. 发版后跟进新改动的问题和数据反馈
版本发布后,告知各方并进入反馈阶段。持续跟踪新改动的相关问题和数据反馈,以便明确版本效果,如果发现逻辑和设计漏洞要迅速处理,大的漏洞不要出现,否则会造成很大损失。预先进行小规模的ABtest很有必要。
《产品经理如何基于需求迭代产品》系列的四篇文章终于写完了,本系列更注重的是产品架构设计的内容,希望大家能够有所收获。
在写文章的时候,发现有很多内容还可以写,例如某垂直领域知识、某小模块的细节设计、通用的方法论等,我也会持续输出的,请大家持续关注,敬请期待。相关阅读
产品经理如何基于需求迭代产品(上篇):需求调研的四个步骤
产品经理如何基于需求迭代产品(下篇01):产品设计的高内聚低耦合
产品经理如何基于需求迭代产品(下篇2):产品的整体设计之业务层和系统层
作者:Vency,公众号 Vency不二或者vencybu2
关键字:实体, 逻辑, 流程, 角色
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
