你还不知道图片比例该如何设定?
想知道图片的比例该如何设定吗?那进来看看吧~
大家在做UI设计时,是否遇到过图片不知道如何设定比例的情况?我在做的时候就遇到过这个问题。
我在网上找了很多资料,同时通过体验一些主流的APP,我归纳了一些常见的图片比例,主要有: 3 : 2、4 : 3、1 : 1、16 : 9 这四种。
那么在设计时图片比例又是如何设定的呢?
下面针对这四种比例具体为大家分析下:
一、3:2

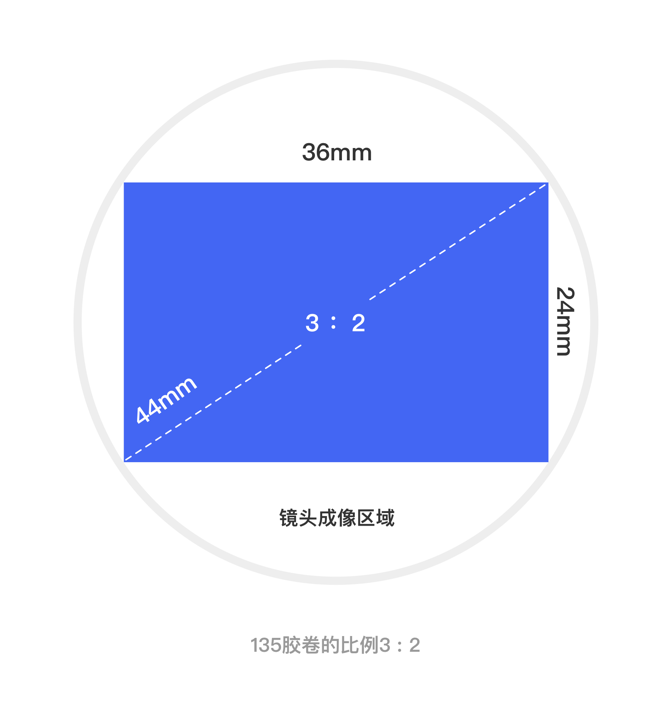
3 : 2这个尺寸,其实源于135胶卷的比例,采用这一比例并不是因为它是黄金比例,而是由相机的像场大小决定的。
在早期徕卡镜头的成像圈大约为44mm,而胶卷的宽是24mm,因此如果在44mm的圆上截取一块宽为24mm的长方形,那么边长正好为36mm,也就是3比2的比例,。
同时由于徕卡几乎是行业内一家独大的公司,因此其他品牌相机也纷纷效仿这一比例。
但是随着移动设备的发展,手机很大程度上替代单反成为主流拍照设备,4 : 3和16 : 9的图片数量占比追上了传统摄影的3 : 2,半分天下,不过目前国外很多的APP还是用这一比例。
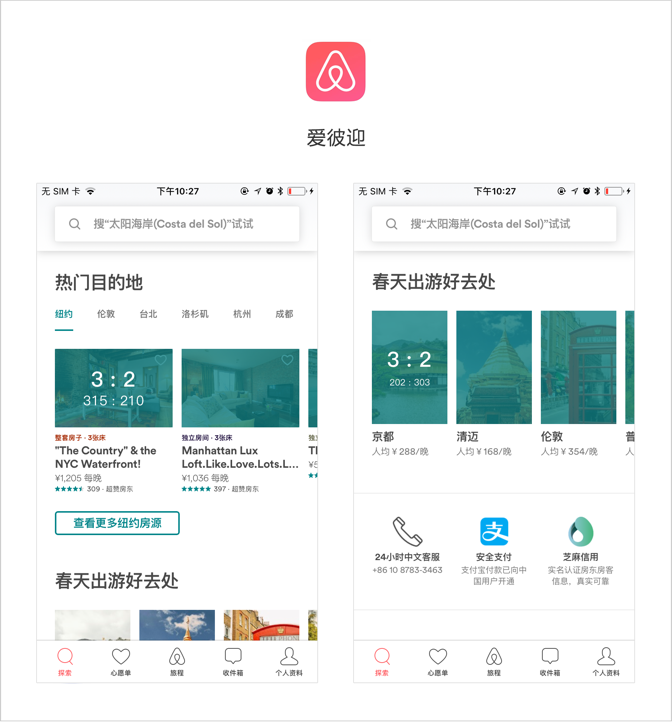
爱彼迎的热门目的地和出游去处模块,典型采用了3 : 2的比例。
大家可能想问: 为什么图片尺寸有单数?
其实这里是根据屏幕的(宽度-间距)/图片数=图片宽度,因此这个图片不是固定的,而是等比例缩放的。高度根据比例在进行计算,有时候计算出来的数可能并不是一个整数,因此需要我们自己去选择一个整数来运用,其他的尺寸比例也是一样的。
二、4:3

4 比3是随着摄影的发展,小型相机(例如微单)的出现而诞生的。
这是由于小型化低成本镜头上,大家最大的问题是像场不够用了。而且由于当时传感器技术有限,无法把CCD的长度做到很长,因此人们需要尽可能得在小体积上实现更高像素。
怎么办?
最好的办法就是把比例做的更方!大家知道,所有几何图形中,对角线距离相同,图形越接近圆形,图片占比面积也就越大。
在具体图片设定中,图片是选择3 : 2还是4 : 3,在做设计时很容易混淆,这里我有一个简单的方法让你快速做决定,那就是看产品的目标定位——也就是看他是以内容为主,还是以图片主导的APP。
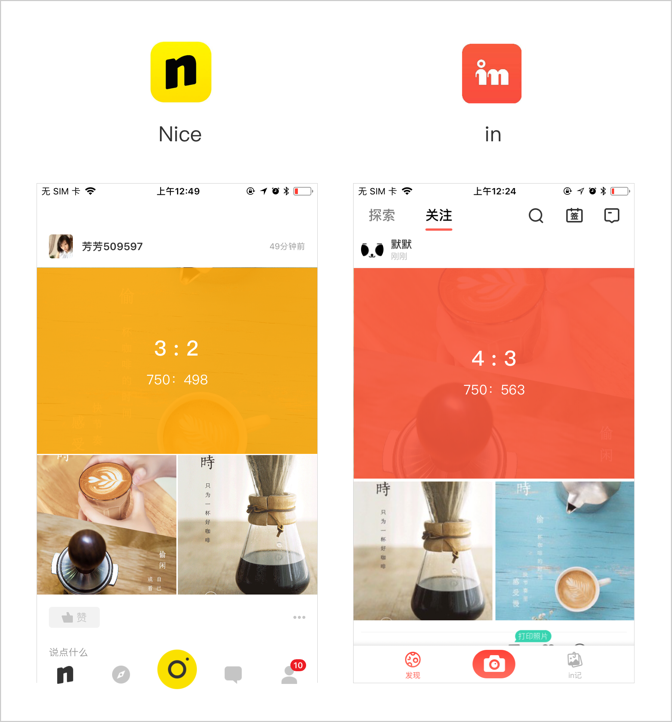
下面我分别从横图和竖图的情况进行对比分析。
看上图我们知道,同屏的情况下4 : 3图片占比更大,因此在同屏显示中这一比例相对于3 : 2展示的内容就较少。
因此在设计中,我们也可以从产品目的定位来判断,是以内容为主还是以图片为主。
例如:in大多为女性用户,是以图片为主的APP,因此他采用了4 : 3的比例。而Nice虽然和in类似,不过其产品目的定位是以内容为主,因此他选择可展示更多内容的3 : 2的比例。
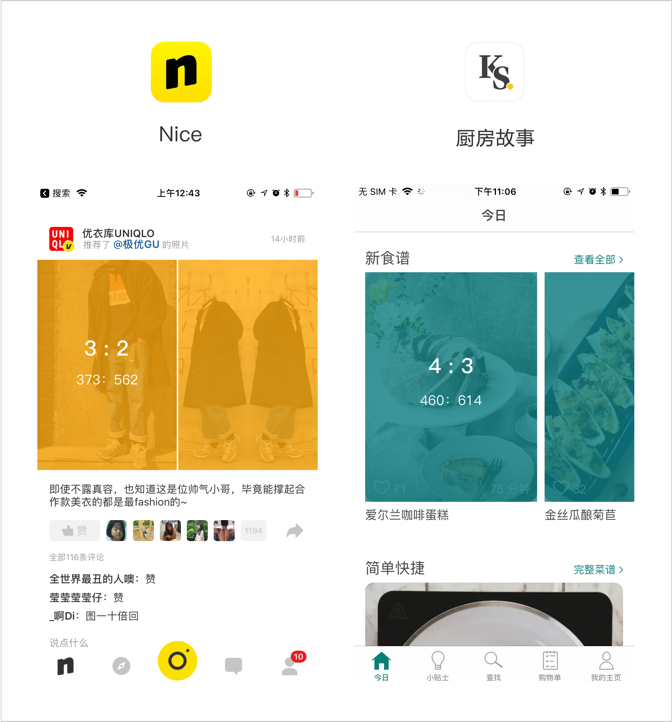
这里我用Nice和厨房故事来比较,Nice我们知道以展示内容为主,因此他的图片大多采用3 : 2的方式。其优势就是在同样的横屏大小中,这一比例可露出更多的图片信息。
而厨房故事主要是以美食类的图片为主,因此为了图片更好的展示,因此他的图片大多采用4 : 3的比例。
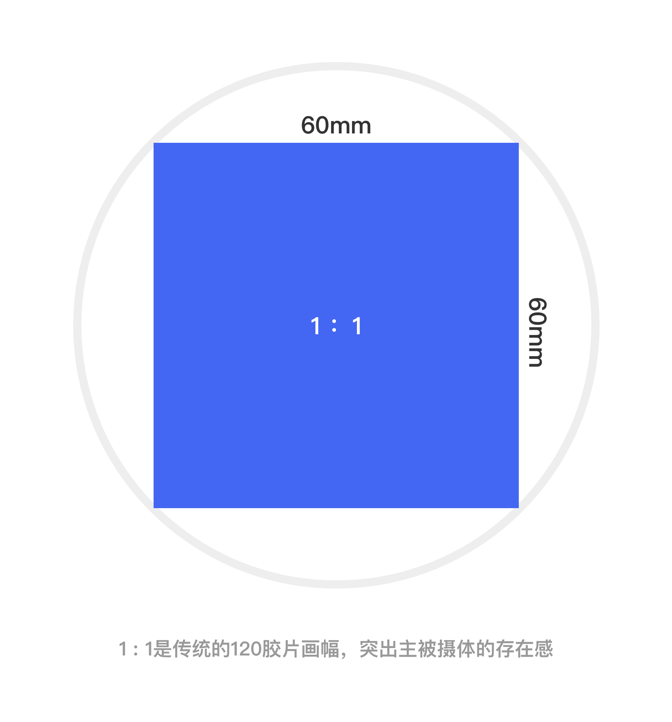
三、1:1

1 : 1是传统的120胶片画幅,也叫大画副。因为相机结构和其他一些原因,导致了胶片是方形的,一般为6×6厘米。
利用此比例更容易将构图归整得简单,突出主被摄体的存在感。
因此,这一比例多用于需要突出主体的图片,比如:电商类以图片促进销售的APP,以及一些产品图片,头像等。
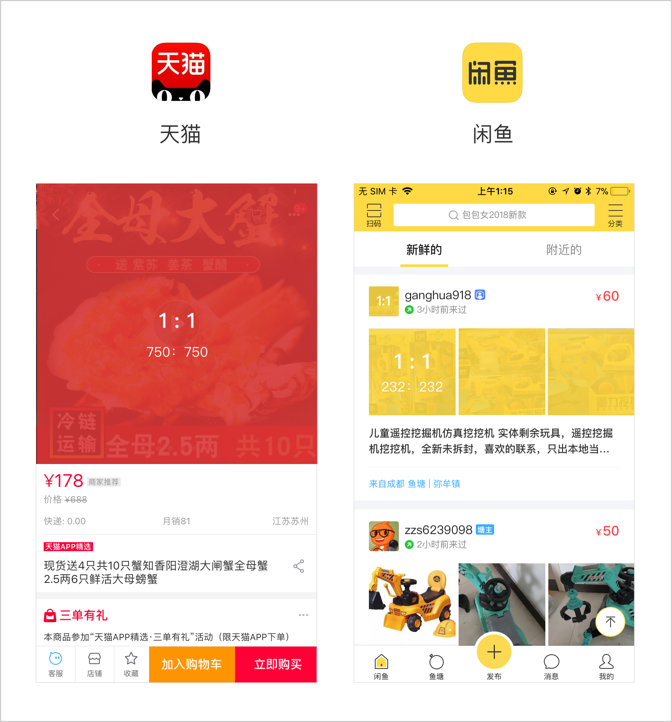
天猫——也就是电商类的APP,由于图片直接决定用户的点击量,因此往往会采用1 : 1的这种,可将图片展示最大化的方式。
闲鱼的产品图由于多为用户上传,图片的比例或者质量都不统一,因此也多采用1 : 1比例进行设计,另外头像往往也是以1:1的比例设计。
四、16:9

16 : 9根据人体工程学的研究,发现人两只眼睛的视野范围是一个长宽比例为16 : 9的长方形,所以电视、显示器行业根据这个的黄金比例尺寸设计产品。
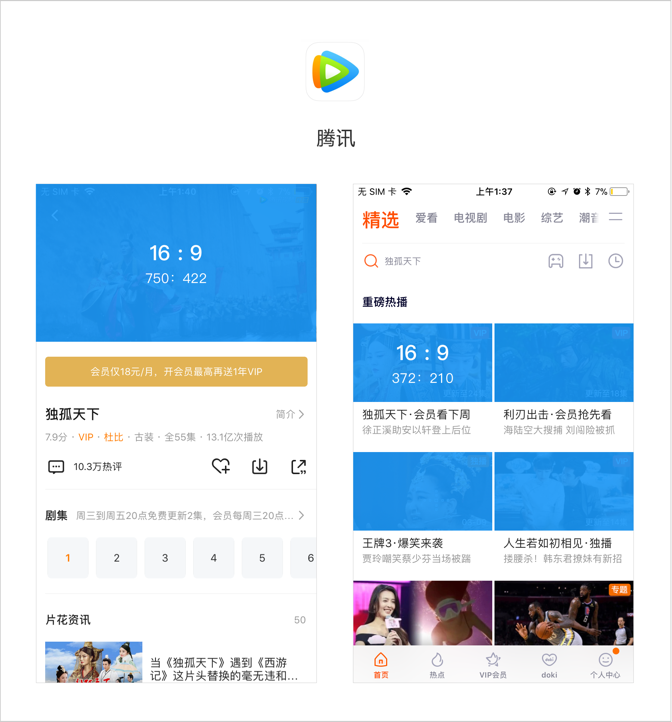
在设计时,图片的尺寸设定和这些拍摄器材有很大的关系,因此在视频类的APP中大多用16 : 9的比例。
腾讯视频他的视频播放页面,以及封面都是采用统一的16:9的比例。基本上目前我们看到的视频,均是采用这种尺寸,因此这个目前在比例的设定上还没有出现过问题。
五、总结
3 : 2由于他是由专业的相机拍摄而成,对设计的要求也相对较高,因此一般用于相对较专业的APP中。同时在产品定位上以内容为主的APP,图片相对占比较小,可承载更多的内容。
4 : 3是由小型相机拍摄而成,这类相机用户群体较大,因此目前还是有很多APP在使用,同时其图片占比较3:2大,因此这一比例主要是产品以图片为主的APP。
1:1 利用此比例,更容易将构图归整得简单,突出主被摄体的存在感。因此多用于电商类,需要用图片引导用户购买等情况,以及产品图和头像的设计。
16 : 9随着移动设备的发展,16:9越来越普及,目前多运用在视频的比例设计上。
参考 :图片比率进化史:3:2、4:3、16:9的区别
原文地址:http://t.cn/RnSil00
译文作者:风筝,做个正能量的小太阳,不拖延,不偷懒,励志为孩子做个好榜样。
关键字:图片比例, 图片, 比例, APP
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
