超方便!快速调整网页排版,一键导出CSS代码的在线工具
如果你曾尝试过将文字版面调整到最适合阅读的状态,就会知道这项工作有多么复杂繁琐,但不用担心,科技终究会带来解决问题的方法,国外就有开发者设计出一款能协助我们设计网页排版及字型等相关属性的便利工具。
Type Anything 前段时间登上国外媒体网站后深获好评,这是一项非常方便的在线工具,功能设计很简单,主要提供一段文章模板(里头包含 H1、H2 标题和文字),用户透过快速按钮来切换字型、文字大小、行高、字重、边缘等相关属性,预览效果。
当调整到你觉得最舒服的排版后,一键将 CSS 程序代码输出就能套用至自己网站。
Type Anything
STEP 1
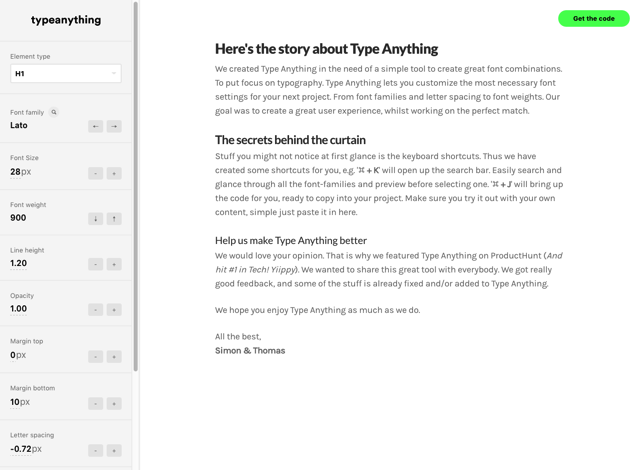
开启 Type Anything 后,左侧是调整工具,右侧为默认的文章模板,你也可以把自己的文章复制贴上,透过这项在线服务来进行排版调整,从网页浏览器上实时看到效果。

STEP 2
它跟一般的文本编辑器有点相似,选取文字段落后可将它切换为 H1、H2 或 H3 标题,或加入粗体、斜体及底线效果,在设定完标题及内文位置后,利用左侧来进行样式编辑。

STEP 3
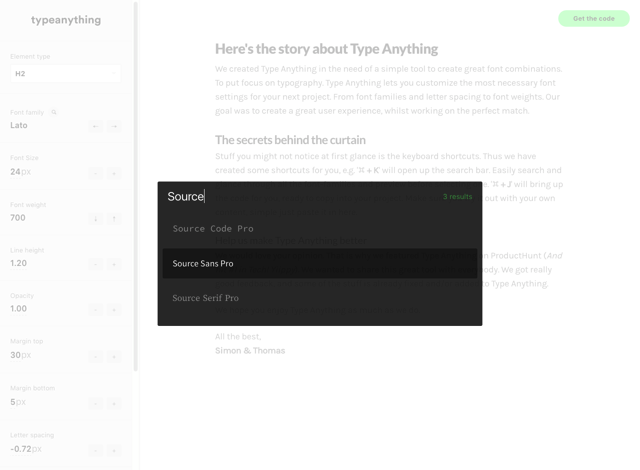
Type Anything 能切换调整不同的字型组合,输入字型名称就能实时搜寻 Google Fonts 里收录的免费字型,不过这里目前还无法使用中文字型,因此你可以先选择任一字型,最后导出 CSS 后再进行细部修改。提供免费的中文网页字型服务包括:

STEP 4
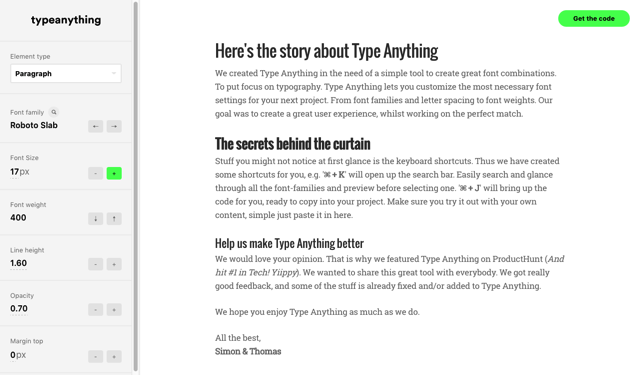
从 Type Anything 左侧工具栏来进行排版的细节调整,包括字号、字重、行高、透明杜、顶部距离、底部距离、字距和全部显示为大写小写等设定值。

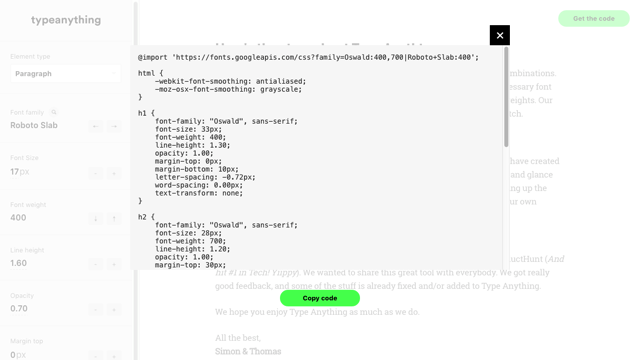
最后,点选右上角的「Get the Code」就会产生刚才的排版 CSS 样式表单,之后应该知道该怎么做了吧?此外,Type Anything 会加载由 Google Fonts 提供的网页字型,若你是使用中文字型,可以将它做适当调整。

原文地址:free.com.tw
关键字:酷站推荐, type, anything, 排版
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
