React开发中常用的工具集锦
本文从属于笔者的React入门与最佳实践系列。
本文记录了笔者在React开发中常见的一些工具插件,如果你想寻找合适的项目生成器或者模板,请参考笔者的使用Facebook的create-react-app快速构建React开发环境
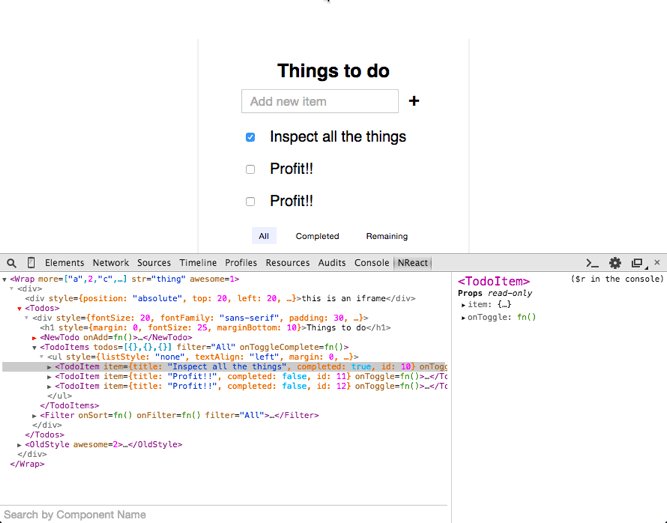
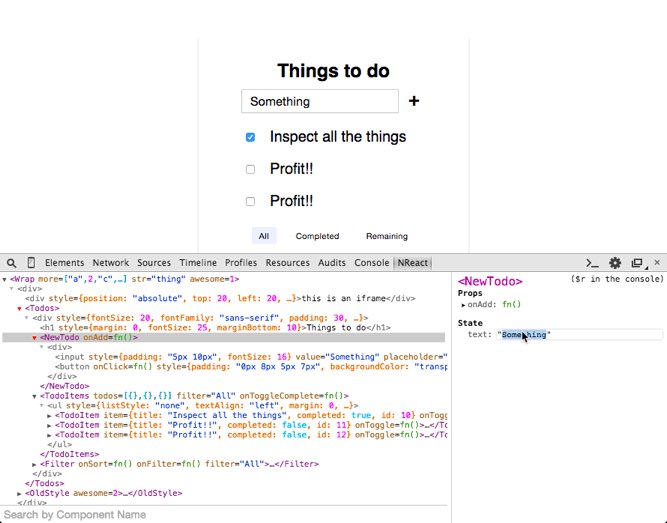
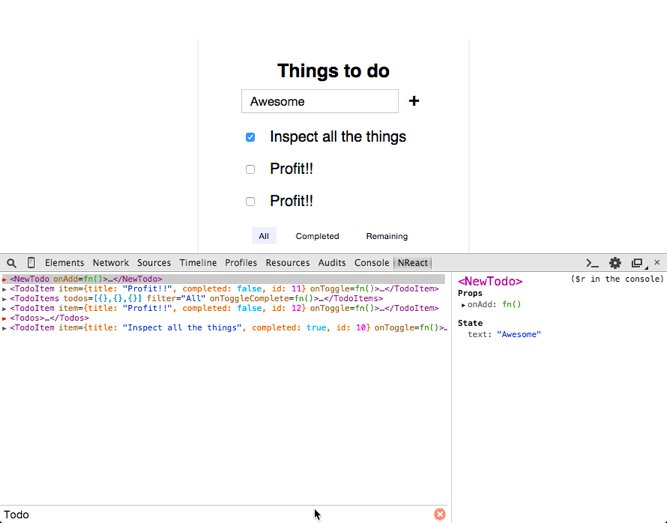
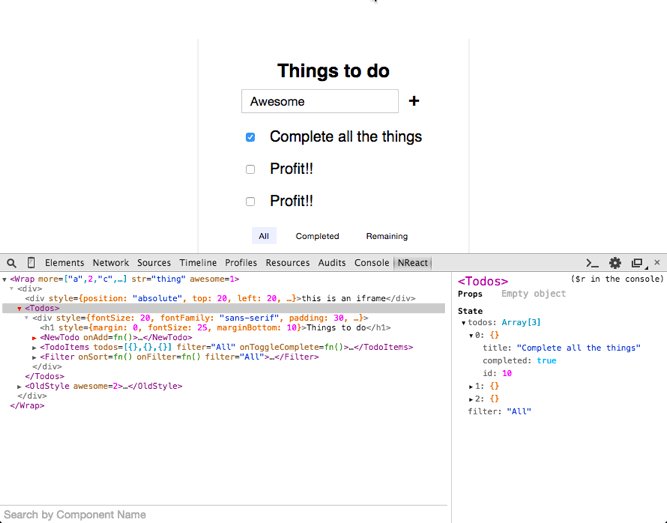
React Devtools
React Devtools是React官方提供的类似于浏览器调试台的插件,可以允许以查看组件的层次、各个组件的Props、States等等信息。使用方式也很简单,直接在Firefox或者Chrome的加载项仓库中搜索下载即可。

)} else { element = ( completeTodo(todo.id)} /> {todo.text} deleteTodo(todo.id)} /> )}return ( {element})}
}
TodoItem.propTypes = {
todo: PropTypes.object.isRequired,
editTodo: PropTypes.func.isRequired,
deleteTodo: PropTypes.func.isRequired,
completeTodo: PropTypes.func.isRequired
}
export default TodoItem
1. Storyimport React from 'react';
import TodoItem from '../TodoItem';
import { storiesOf, action } from '@kadira/storybook';
storiesOf('TodoItem', module)
.add('not completed', () => {
const todo = { id: 'the-id', text: 'Hello Todo', completed: false};return getItem(todo);})
.add('completed', () => {
const todo = { id: 'the-id', text: 'Hello Todo', completed: true};return getItem(todo);});
function getItem(todo) {
return (
);
}
## HTML2JSX:智能地将HTML文件转化为JSX格式对于大量现存的基于HTML开发的网页,我们可能需要将它们转化为JSX的语法,笔者推荐使用html-to-react-components这个工具,可以自动将HTML标签转化为JSX的标签:$ npm i -g html-to-react-components
$ html2react ./src/*.html -c stateless -m es6 -d _ -o components -e jsx
## react-monocle:可视化地展示React组件的层次结构React Monocle是一个帮助开发人员可视化浏览React组件的层次结构的工具,其大概的功能如下所示:React Monocle会遍历你的React源文件来构建一颗基于React组件的可视化树,而且随着你的应用程序状态的变化,譬如存储在Redux中的状态的变化也会动态地来修正层次结构。该工具的安装方式也十分简单:npm install -g react-monocle
monocle -c -b
## why-did-you-update:提醒你不必要的重渲染该函数会在出现不必要的重渲染的时候提醒你。使用方法也很简单:import React from 'react'
if (process.env.NODE_ENV !== 'production') {
const {whyDidYouUpdate} = require('why-did-you-update')
whyDidYouUpdate(React)
}
#react.js#版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
