产品细节洞察分析,看完这些你离大厂又近了一步(2021-08)
编辑导语:随着互联网行业的发展,每一个软件背后都有一个优秀的项目团队和公司,腾讯或是阿里巴巴,他们旗下的APP我们也耳熟能详,但是关于每个软件的细节之处我们应该大多数都没有关注到,每个产品的人性化设计为我们增加了方面,想要了解和学习的崽崽们可以看看哦!
目录章节
【微信】公号字体,多种字号适合多种人群阅读
【哔哩哔哩】视频旋转,可多种展示形式
【淘宝】粘贴地址,高效解决方案提高填写效率
【百度网盘】长按多选,提高多选编辑效率
【印象笔记】PDF预览,左滑小图更快更好定位内容
【淘宝】回忆杀,情感绑定与用户产生共鸣
【豆瓣】隐藏彩蛋,业务与体验完美结合
【微信读书】勋章激励,排名与荣誉合二为一
【飞书】自定义标签栏,助力办公效率提升
【去哪儿旅行】状态可见性,点击过后的提示表现
一、【微信】公号字体,多种字号适合不同人群阅读
1. 使用场景
公众号文章根据作者编辑选择字体,往往会出现不同文章字体、字号、行间距都不同。过小字号,对于阅读者来说,影响阅读体验。

2. 设计思考
设计目标:解决用户阅读文章时,因作者写作设置导致用户阅读识别难的问题,提高阅读效率,看清内容,舒缓眼部识别压力。
设计方案:在文章右上角更多中提供调整字体功能,提供7个字号大小,满足小中老用户和各场景中不同用户阅读识别的容易性,提高阅读效率体验。
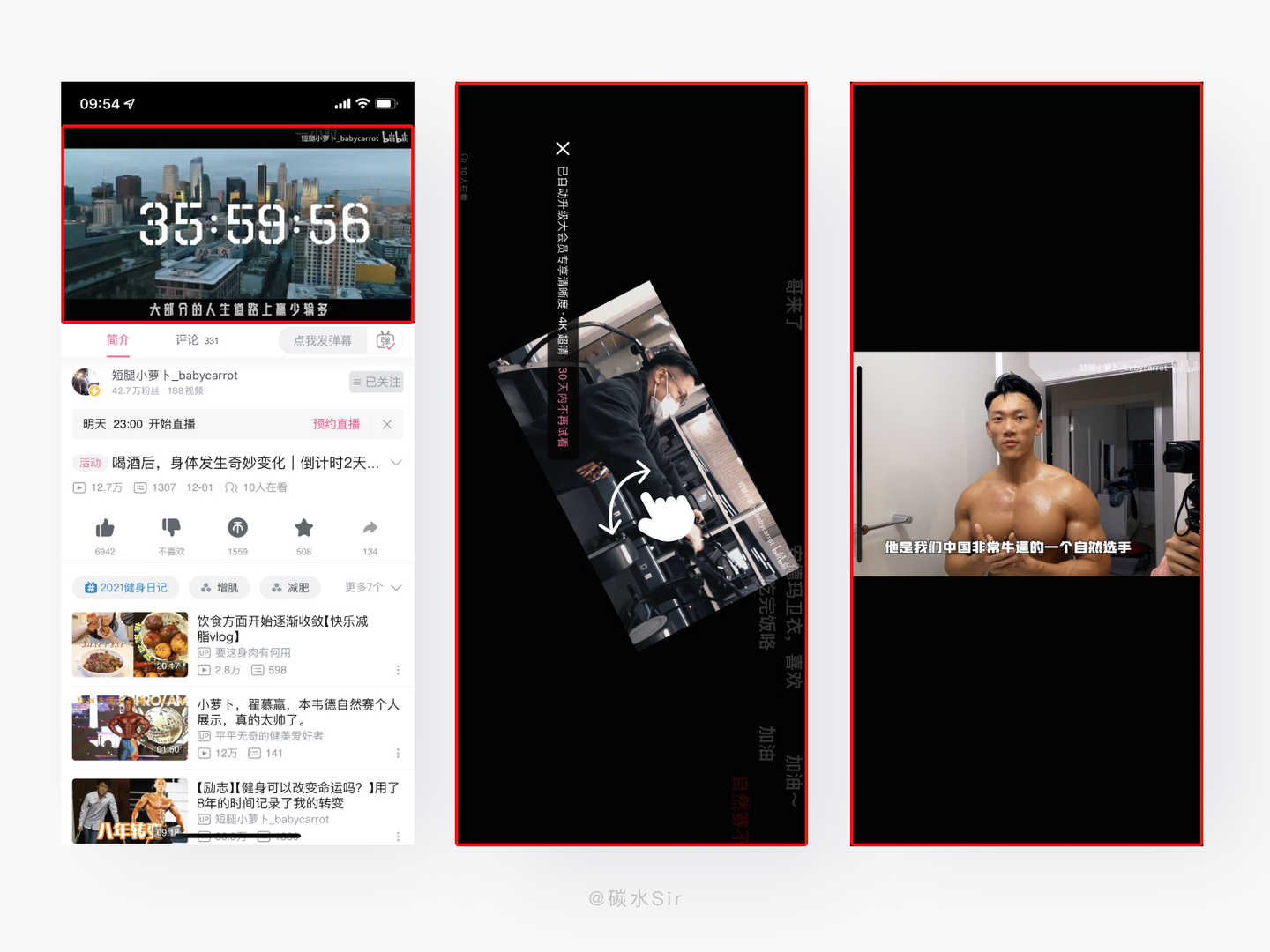
二、【哔哩哔哩】视频旋转,可多种展示形式
1. 使用场景
部分用户有方向锁定设置,防止手机旋转时改变显示方向。可少数情况需要旋转视频,但并不想解开竖向显示。

2. 设计思考
设计目标:解决视频四种方向显示效果,满足多场景下用户旋转视频观看的使用体验。
设计方案:在全屏模式下,通过双指放大缩小、旋转,可对视频内容进行操作,放大缩小在小尺寸手机中查看更多局部细节,旋转尤其针对竖屏幕浏览用户,四周黑幕更好提升视频沉浸感,减少推荐视频、评论等信息干扰,有效降噪提高观看体验。不过双指操作的交互手势还是有一定学习成本,没有引导流程还是很难被发现。
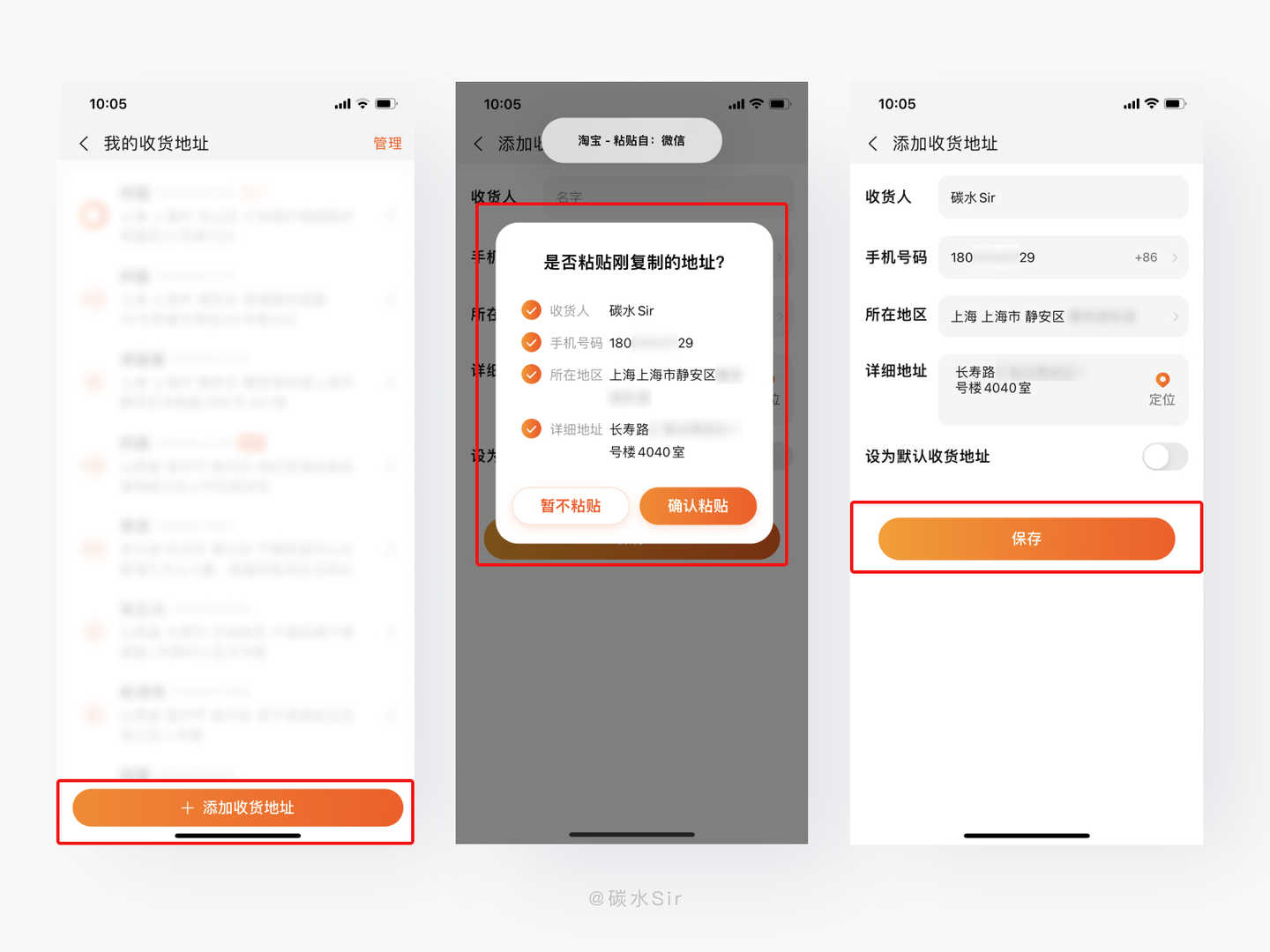
三、【淘宝】粘贴地址,高效解决方案提高填写效率
1. 使用场景
别人发来收获地址,还需要在添加地址页复制内容进行二次操作。

2. 设计思考
设计目标:减少用户添加收货地址链路,提高快速添加效率,添加完即走,高效操作体验。
设计方案:用户在微信等第三方平台复制收货地址后,只需要打开淘宝添加收货地址按钮即可自动识别粘贴板中的信息,以弹窗形式呈现在用户面前,无需用户再复制到对应列表中操作,减少一个环节从而带来高效操作体验 ,提高用户使用友好度。
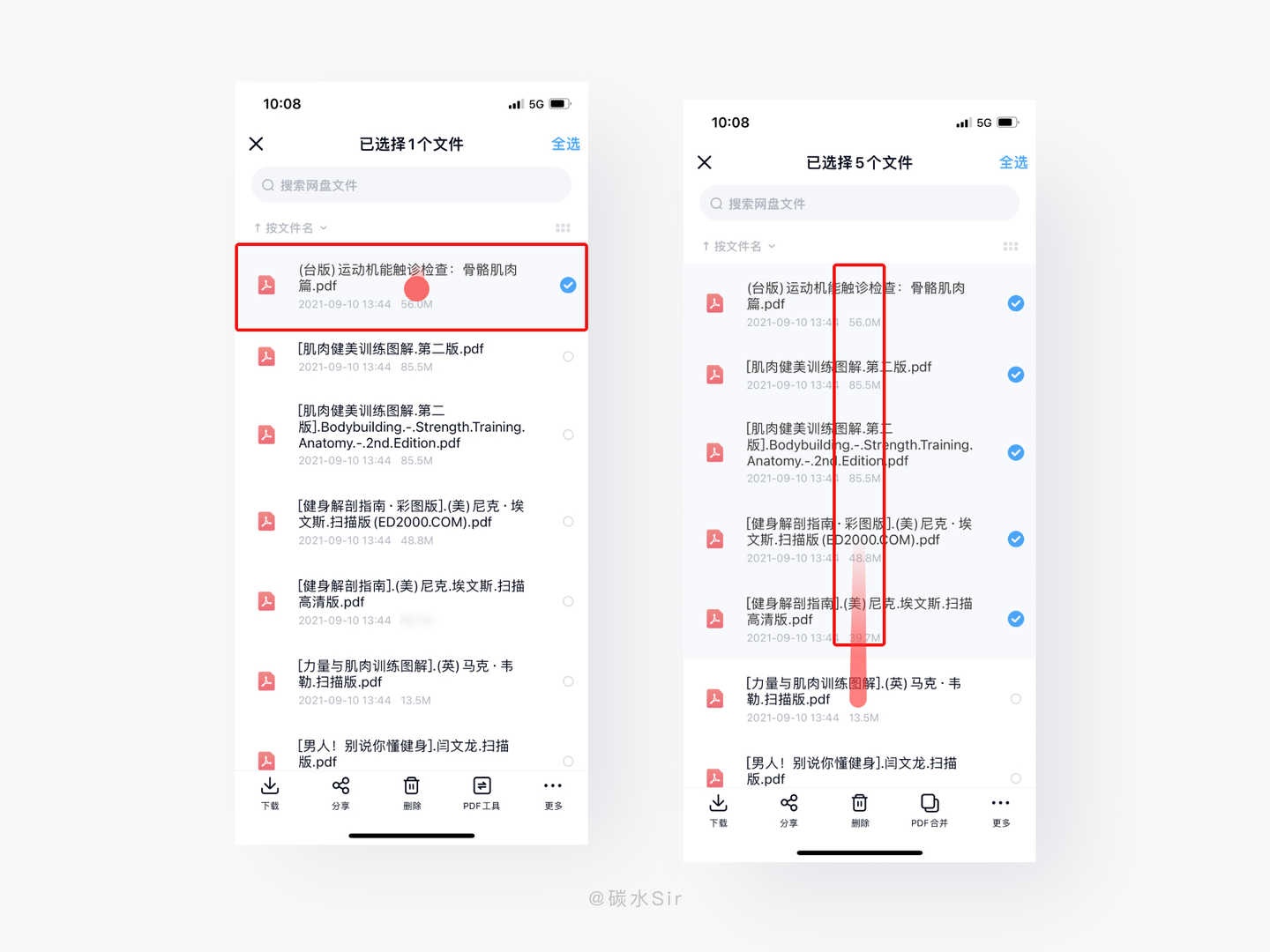
四、【百度网盘】长按多选,提高多选编辑效率
1. 使用场景
当进行多文件编辑时不能一次多选只能点击对应类内容尽心逐一选择,极大增加编辑成本。

2. 设计思考
设计目标:解决编辑多文件点击操作过于频繁,带来操作成本提升,产生编辑体验不见从而影响用户手机使用网盘频率。
设计方案:参考iPhone信息多选消息的交互设计,当用户多选或选择一列内容时,可通过长按列表,向下滑动经过的内容都将被选中,中间遇到不选内容可跳过或一次全选后逐一进行取消操作。比挨个逐一选中效率要有大的提升,提升用户操作体验。
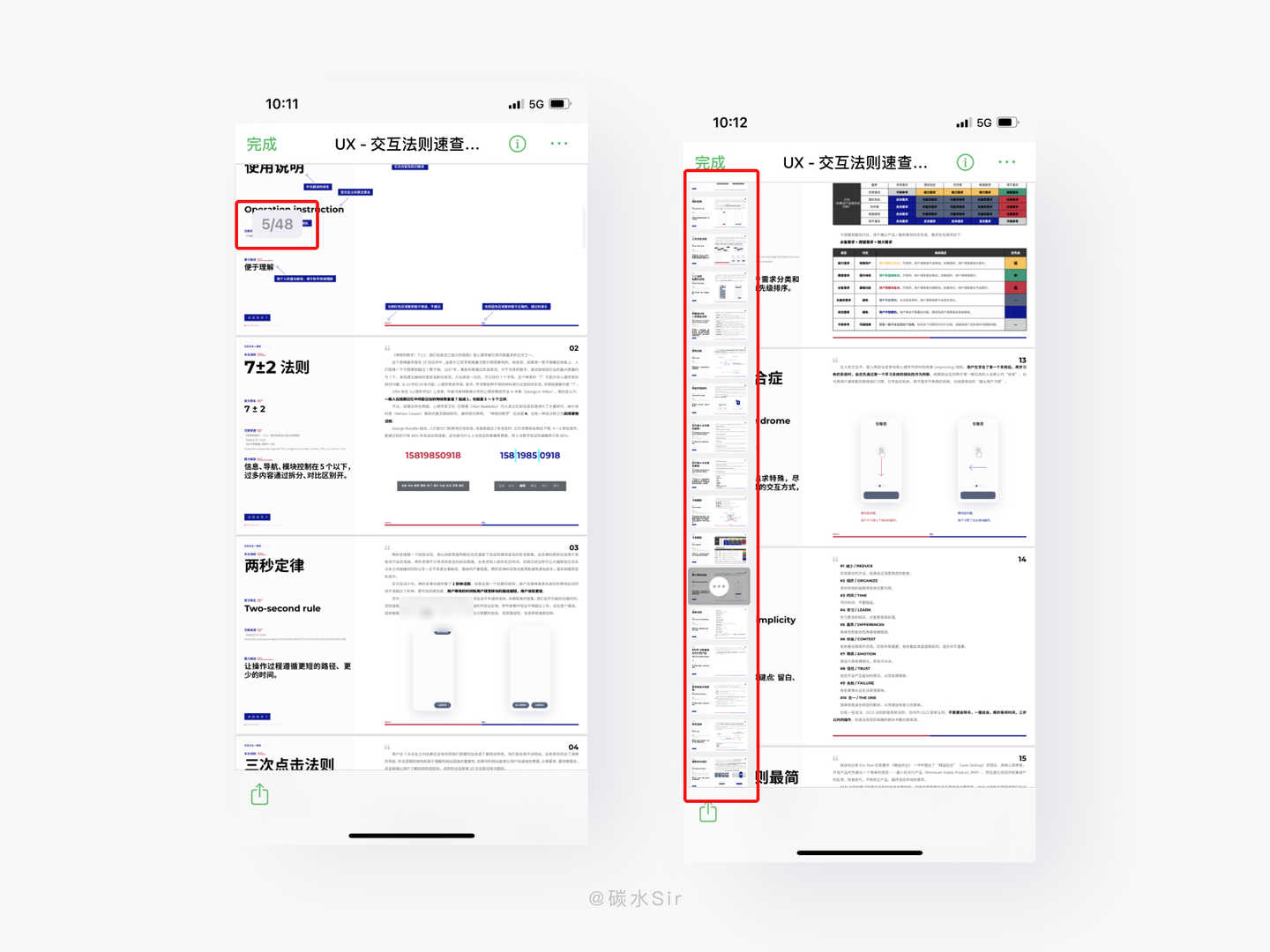
五、【印象笔记】PDF预览,左滑小图更快更好定位内容
1. 使用场景
手机看PDF文件不是看不到总页数就是不能快速准确定位固定页面,只能通过一只滑动来尽心预览。

2. 设计思考
设计目标:解决查看PDF文件无法定位页面问题,提高用户查看PDF文件的友好浏览体验,提高用户使用粘性。
设计方案:在全屏PDF预览模式下,通过贴左侧屏幕从左向右划定,呼出PDF目录或者说是缩略图,一屏可显示多张页面,通过点击对应页面可快速切换到当前定位页面。很好的解决了PDF文件内容预览以及定位具体页面的问题,提升用户使用好感度,从而提高用户使用产品的频率。
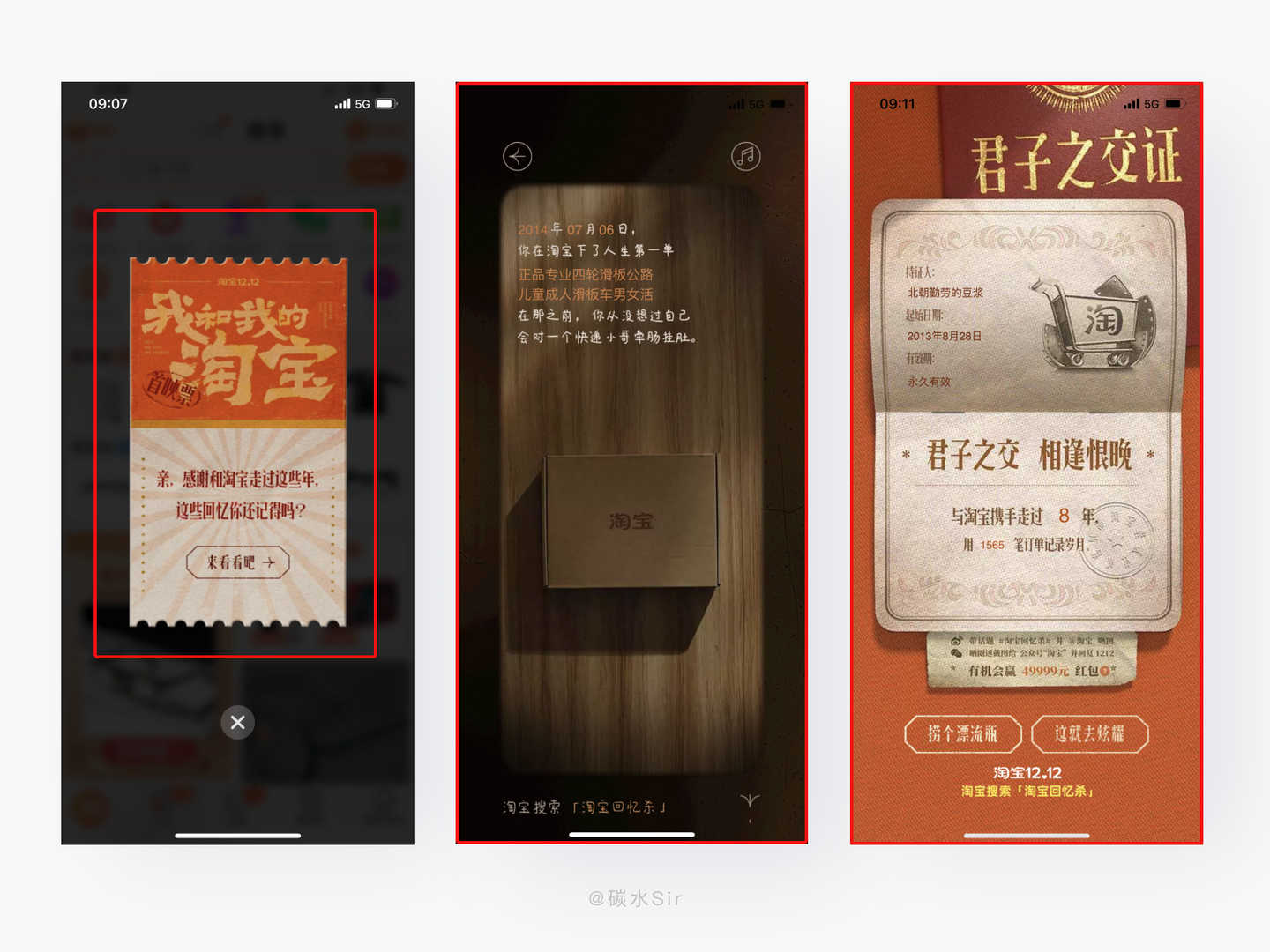
六、【淘宝】回忆杀,情感绑定与用户产生共鸣
1. 使用场景
一年一度年底总结开始了,淘宝把用户最初购买时间和总购买笔数等多个数据以H5方式给用户做总结汇报。

2. 设计思考
设计目标:加强用户情感绑定,提高使用淘宝的粘性。
设计方案:用户通过浏览淘宝时随机弹出或搜索框输入淘宝回忆录,触发H5内容弹出方式来给用户展示回忆录,详细的展示用户与淘宝的相互经历。让消费者直观感受到淘宝对每位用户的贴心服务,认真做产品认真服务用户的态度。
七、【豆瓣】隐藏彩蛋,业务与体验完美结合
1. 使用场景
用户搜索特定电影时会展示气泡雨画面,并且把电影中具有记忆符号的物品呈现给用户。

2. 设计思考
设计目标:解决业务展示曝光少得不到转换,防止用户对广告产生抵触情绪。
设计方案:用户在搜索电影名称有广告合作时,展示气泡雨画面并且会有电影中的物品展示出来,与用户产生情记忆,并激发点击欲,提高广告曝光和点击提升,助力广告营收变现增长。减少用户对广告本身的抵触,从而改善广告负面体验。
八、【微信读书】勋章激励,排名与荣誉合二为一
1. 使用场景
阅读给予勋章本身可以带给用户荣誉感,当获得勋章时,每一枚勋章上面都有NO.几,按照获得此勋章顺序给用户显示出来。

2. 设计思考
设计目标:用勋章排名激励用户发表内容,提高社区活跃度,增加用户粘性。
设计方案:设计勋章机制,当用户获得勋章时,给予用户明确提示,你是获得此勋章的第几位书友,来激发用户成就感以及发布内容的动机,在原有勋章荣誉感的同时再给予排名显示,双重刺激,来激发用户阅读评论等创作UGC内容欲望。
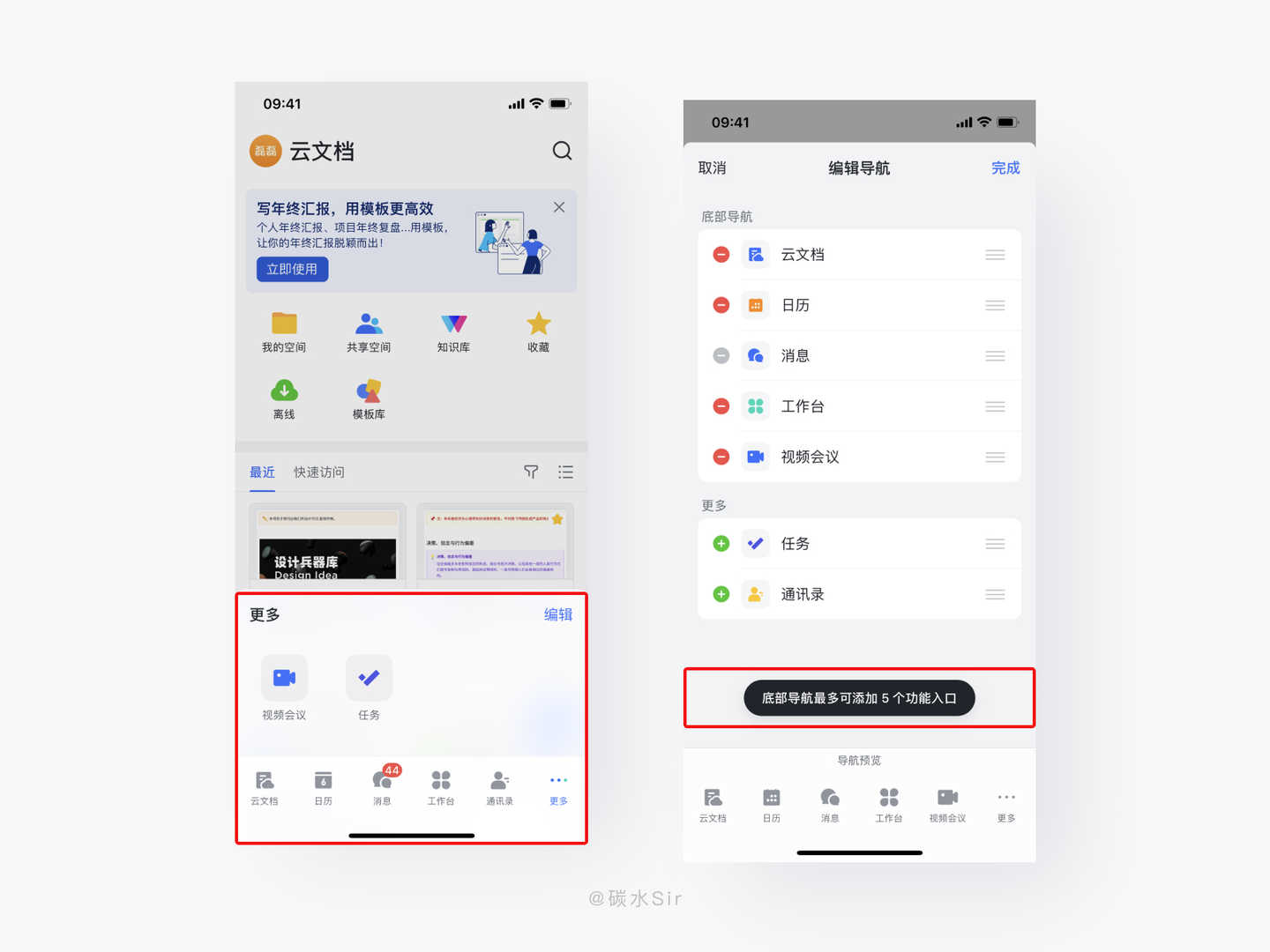
九、【飞书】自定义标签栏,助力办公效率提升
1. 使用场景
同样是办公类产品,在TAB栏中给用户更自由的可编辑选择功能,最少可显示1个标签,最多5个标签。

2. 设计思考
设计目标:解决用户功能使用选择,把不常用功能隐藏在更多浮层中,降低视觉干扰,提升办公效率。
设计方案:在底部TAB栏右侧,点击更多标签,会显示二级标签功能,可以选择编辑,通过隐藏拖拽等交互手势自定义调整位置,保存后。首页TAB栏中就是依据个人使用习惯的功能位置分布,大大提高用户操作效率。相比「钉钉」,用户自定义选择更高,更好的提升用户操作体验。
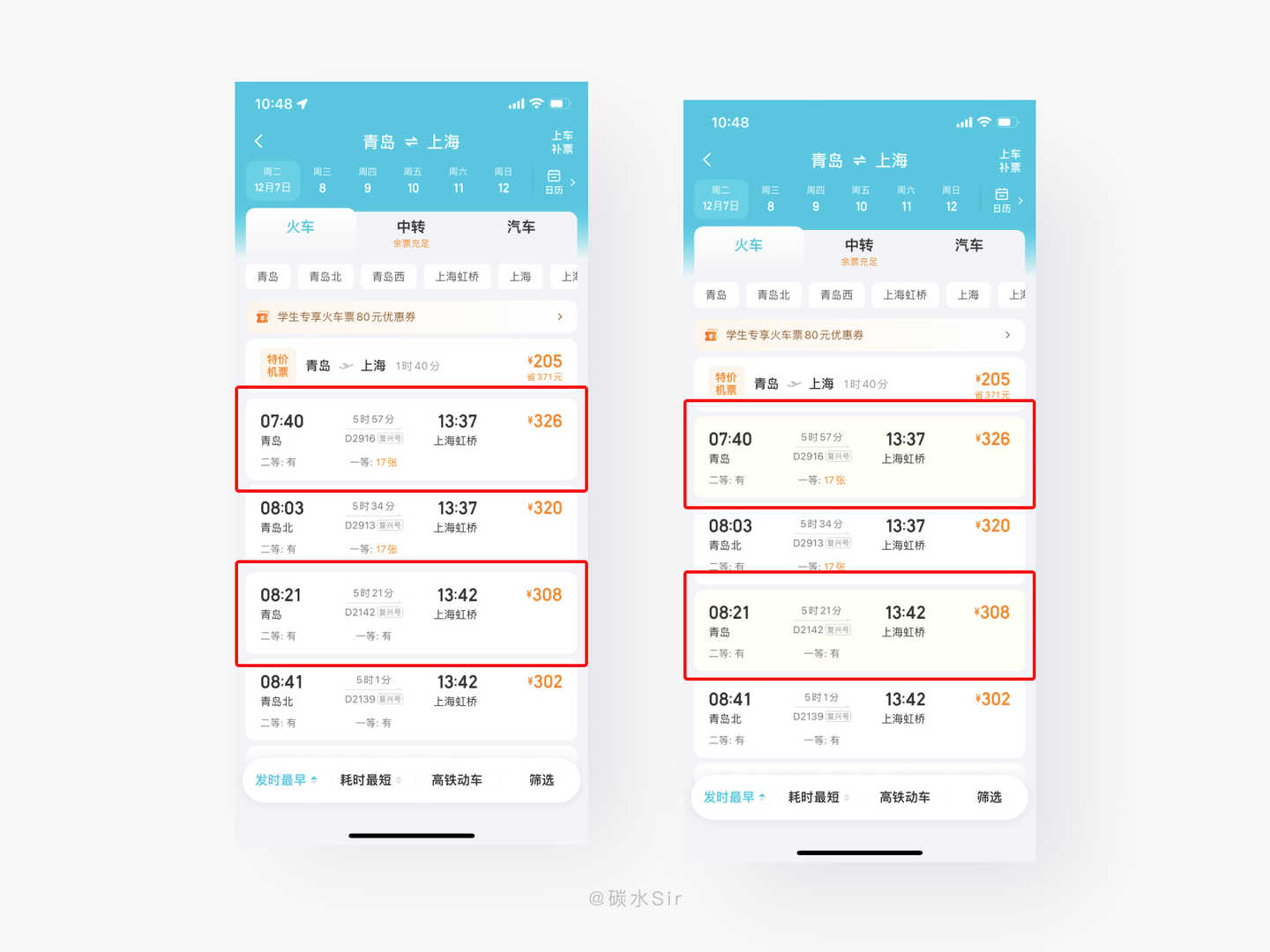
十、【去哪儿旅行】状态可见性,点击过后的提示表现
1. 使用场景
每当节假日选择交通时,常常会重复在几个时段中来回切换查看座位信息等详细内容。

2. 设计思考
设计目标:解决用户进入返回后状态未知问题,根据尼尔森十大可用性测试中状态可见性原则,通过设计手段为用户提升使用体验。
设计方案:在选择车次页面中, 用户点击操作过的模块,都给予浅黄色卡片样式与未选过的模块形成鲜明对比,给用户直观展示操作过的模块,始终让用户了解之前的操作,从而明确下一步操作内容,防止多次重复操作,提升用户体验。
十一、结语
设计师要有发现美的眼睛。美不仅是视觉,还有好的体验流程。不要让用户思考,这是每个设计师所追求的。认真记录产品细节,了解背后的思考,也是不断提升自己逻辑思维和表达能力的一种方式。
本期产品细节分析结束,我们下期再见!
作者:碳水Sir;公众号:草蓉三石
作者 @碳水Sir
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
