【Axure教程】多条件分类搜索框原型
一、什么是分类搜索框?
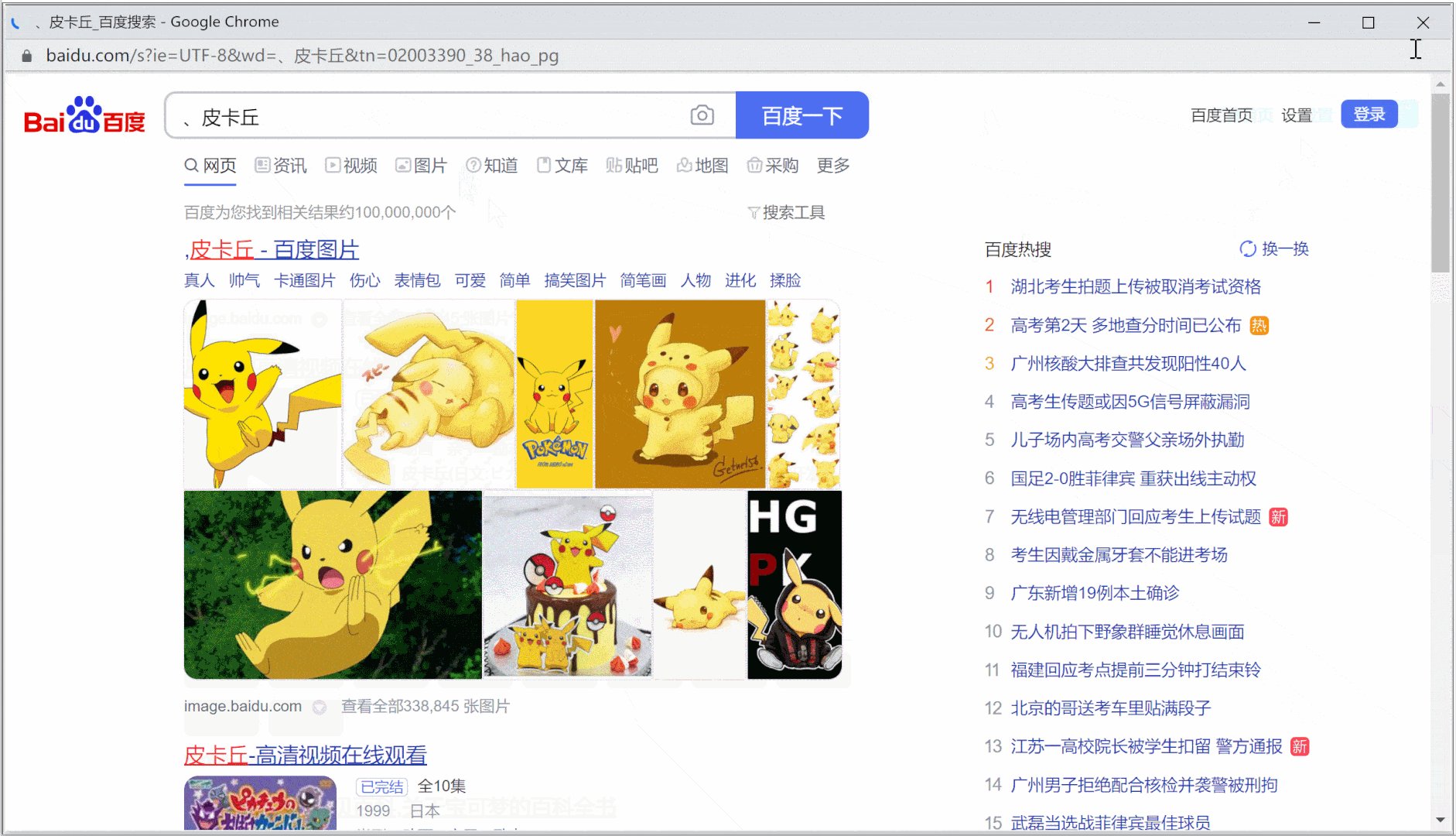
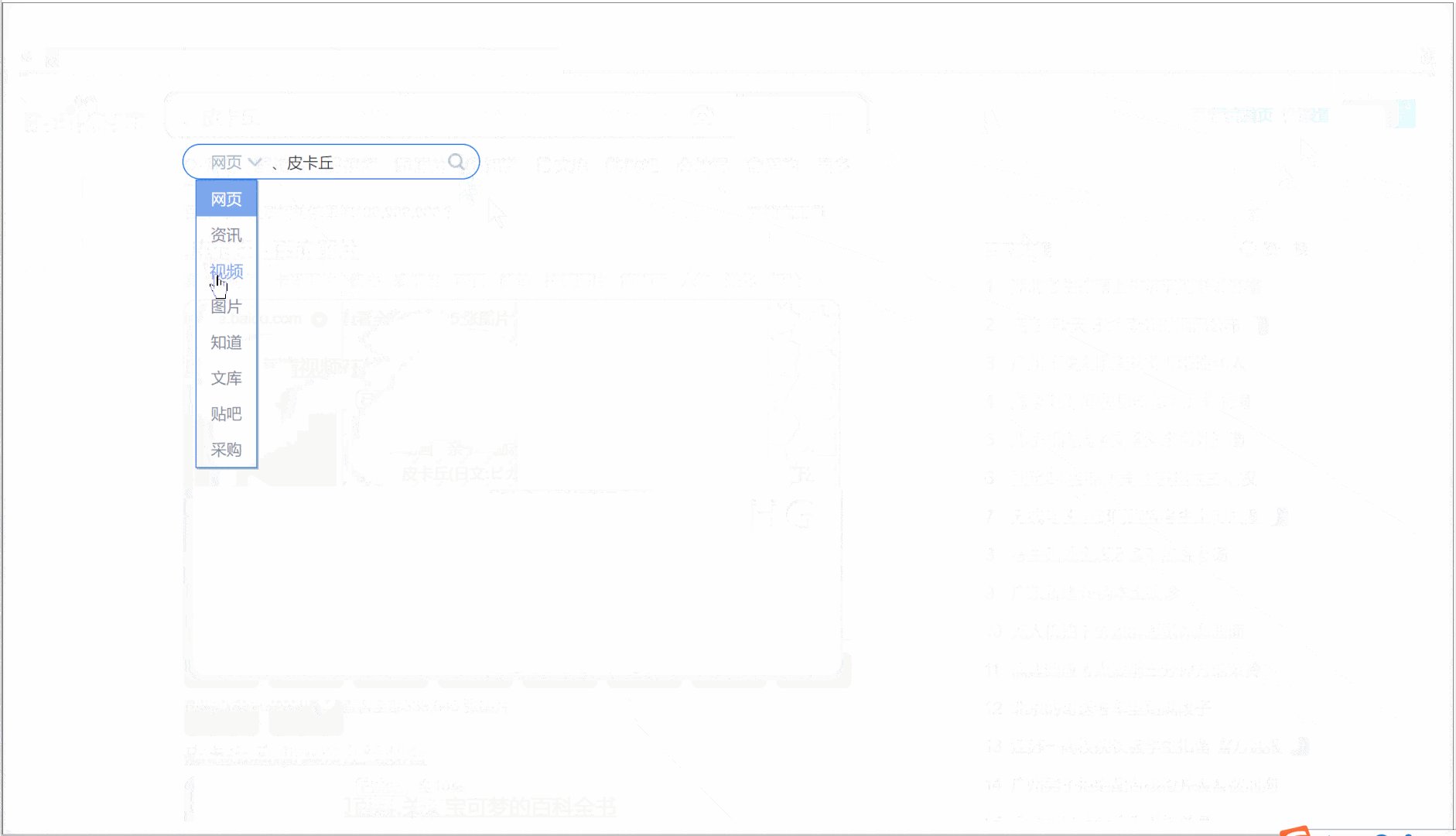
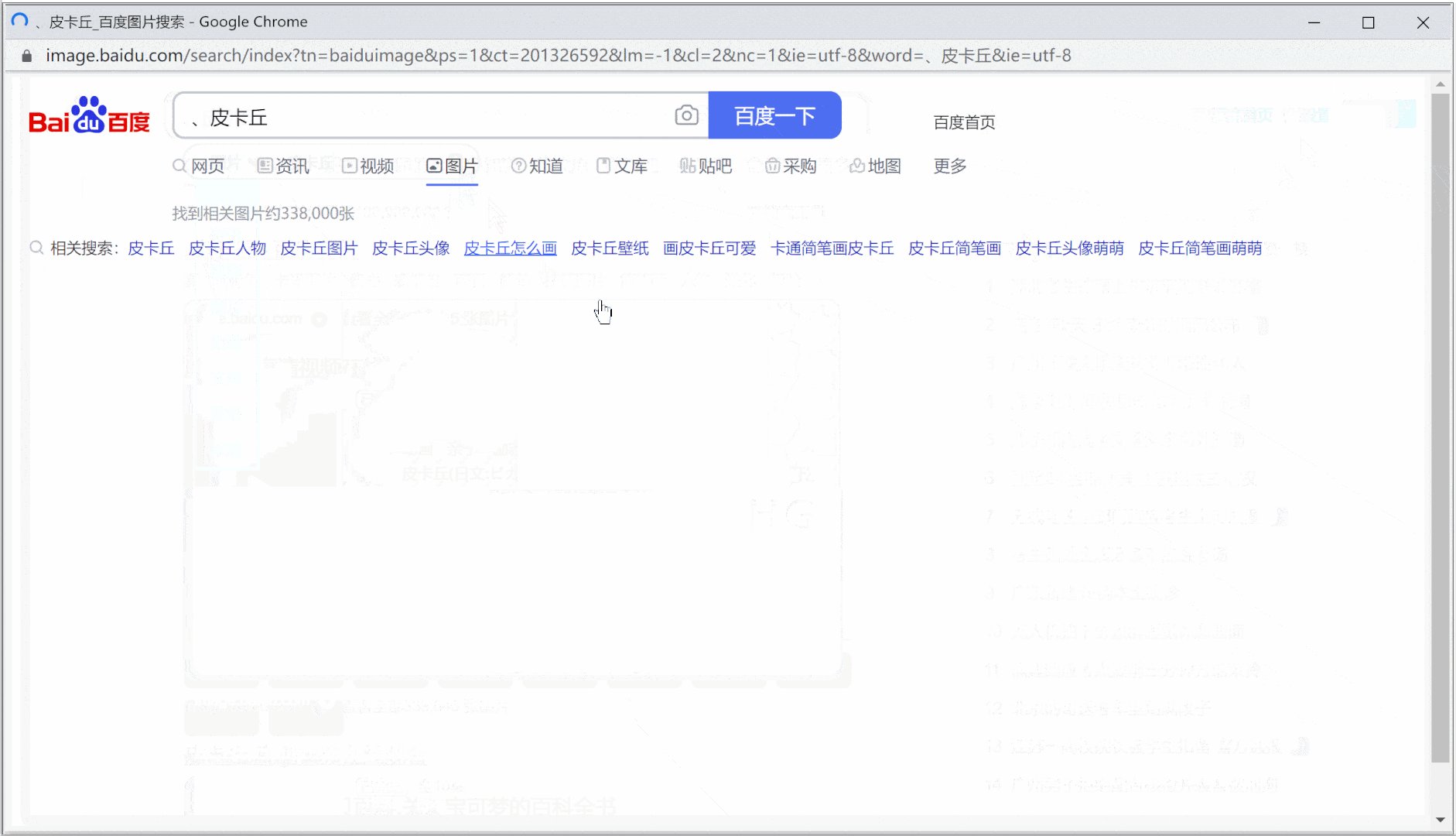
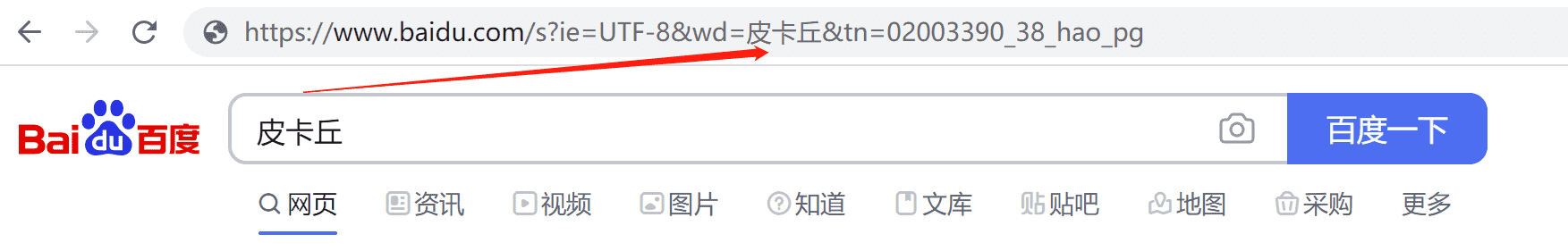
首先和大家简单的介绍一下什么是分类搜索框,就是可以按照不同分类来进行搜索,最简单的例子就是百度搜索,例如我想搜索皮卡丘,我可以按照不同的类别搜索皮卡丘相关的图片、视频、贴吧、产品、资讯等等。

原型预览地址:https://6vytni.axshare.com
下面,我们主要学习如果制作分类外联搜索的原型,后续也可以多条件搜索表格、卡片、产品的内容。
二、材料准备
- 输入框*1——隐藏边框;
- 搜索图标*1——放大镜的图标,用于美化原型,相当于搜索按钮;
- 矩形外框*1——设置为圆角,作用是美化原型;
- 中继器*1——制作下拉的内容,取消勾选隔离选项组效果,默认隐藏;内部表格第一列填入分类选项,案例中的选项为网页、资讯、视频、图片、知道、文库、贴吧、采购;你们也可以根据实际的分类来制作;
- 中继器内部矩形*1——设置成取消边框,移入的交互样式将文字设为蓝色,选中样式将文字设为白色,填充颜色设为蓝色,设置为单选组;
- 文字文本——用来回显选择了那个分类,案例中默认是搜索网页;
- 下箭头——用于美化原型,
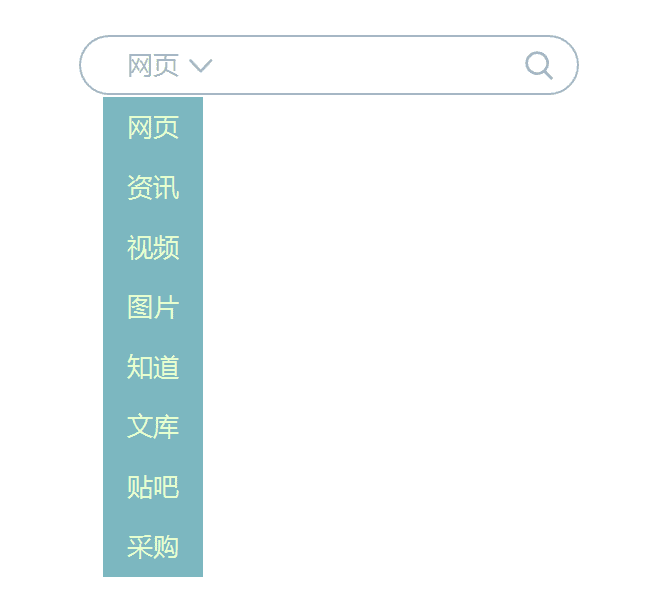
所有材料准备好之后,如下图所示摆放:

三、交互制作
1. 文字文本和下箭头组合鼠标单击时事件
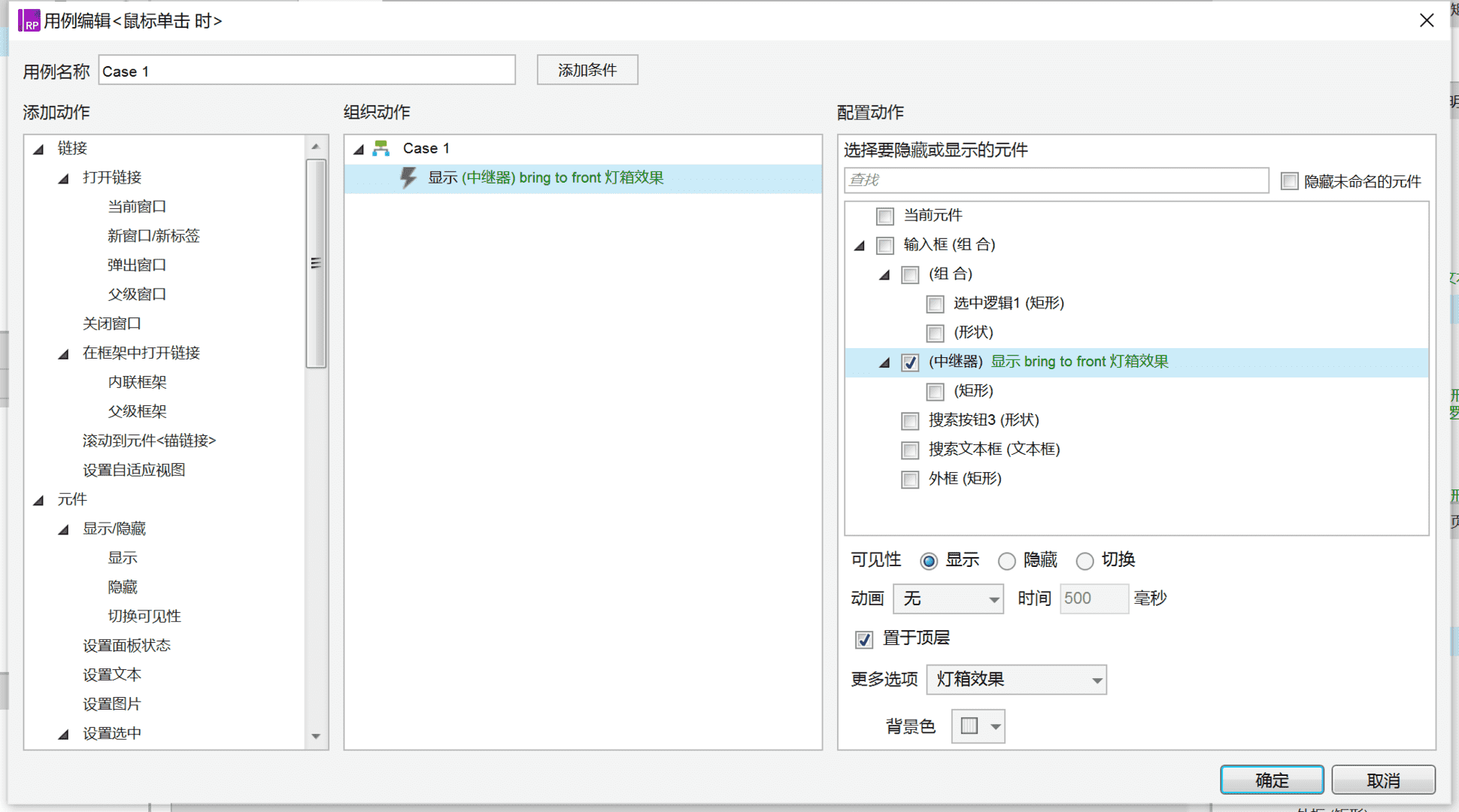
显示选项中继器,这里勾选至于顶层,因为如果不勾选的话,演示的时候容易被其他元件挡住,一般像弹窗、弹出列表都要勾选;还需要设置灯箱效果,背景色为透明,设置之后鼠标单击其他地方就可以将选项中继器隐藏。

2. 中继器载入时事件
中继器载入时,设置中继器内部的矩形的文本等于中继器第一列的值,这个是默认事件,即新建中继器时如果你没有改动的话自动会出现。
3. 中继器内部矩形鼠标单击时事件
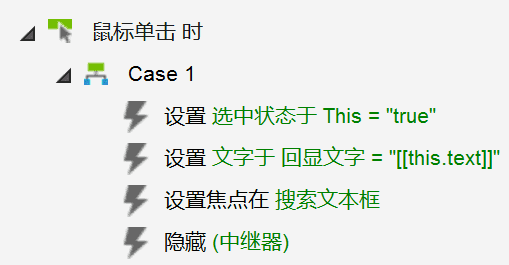
1)设置选中状态
首先要设置当前元件为选中状态,选中后因为在材料准备的时候设置了交互样式选中时变蓝色,就可以清晰的看到选中那个选项。
2)设置文字
我们需要将选中的值回显的文本标签,所以我们将回显文字的文本标签的文本值设为当前选项的值(this.text)。
3)隐藏选项中继器
鼠标单击选择选项之后,隐藏中继器。
4)设置文本焦点
最后,将文本的焦点设置到输入框内,这里用户可以快速的继续输入搜索内容。

4. 搜索按钮鼠标单击时事件
这里需要分条件,首先是判断输入框的值是否为空,如果为空,则搜索内容为空,则不进行搜索,所以这是我们把焦点设置在输入框内,方便用户直接输入搜索。

如果输入内容不为空,那么我们就按照回显的文字文本进行搜索。
如果回显文字=网页,我们就打开对应网页的地址。这里教大家一个外联的简单的方法,例如我们想在百度上搜索网页皮卡丘,那么我们会得到搜索出来的网址,我们把网址内部的皮卡丘转换成变量LVAR1,然后再将变量设为输入框的内容,这样就可以实现搜索输入的内容的。


我们用以上的方法设置每一个分类条件打开的对应地址页面即可,这样我们就完成了多条件分类搜索框原型的制作的。
最后我们补充一下课外的知识,多条件搜索不仅仅能用于外联的搜索,也可以搜索表格内容,我们可以将表格每一列的标题例如年龄、学历等作为分类的条件,然后搜索时,将原来的打开页面变成对中继器表格的添加筛选事件即可。
以上就是本期的全部内容了,我们下期见~
本文作者 @做产品但不是经理 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
