如何使用Axure制作交互文档?
01 Axure 软件介绍
这次团队决定使用的是 Axure 9 版本。
Axure 是一款快速原型设计软件,主要用于WEB界面、APP界面等软件产品的交互原型设计工具。是互联网产品经理、交互设计师、架构师等必备的软件之一。Axure 9 相比较于上一代版本增加许多新功能,并且优化了功能布局及操作逻辑。使用起来更加人性化。这也是我们这次决定使用 Axure 9 的重要原因之一。

下载地址:https://www.axure.com.cn/78629
02 为何决定迁移Axure
因为项目继承以及客户需求等原因,在此之前我们一直使用 Excel 来制作交互文档。是的,你没有看错,Microsoft Excel !
毫无疑问,用来制作表格的工具软件在制作交互文档时必然会出现各种问题。无法在软件内设计原型图、制作不方便、win 和 mac 版 Excel 兼容性等问题都对我们的工作造成极大干扰,增添了许多无谓的时间成本。
03 如何使用Axure制作一套交互文档
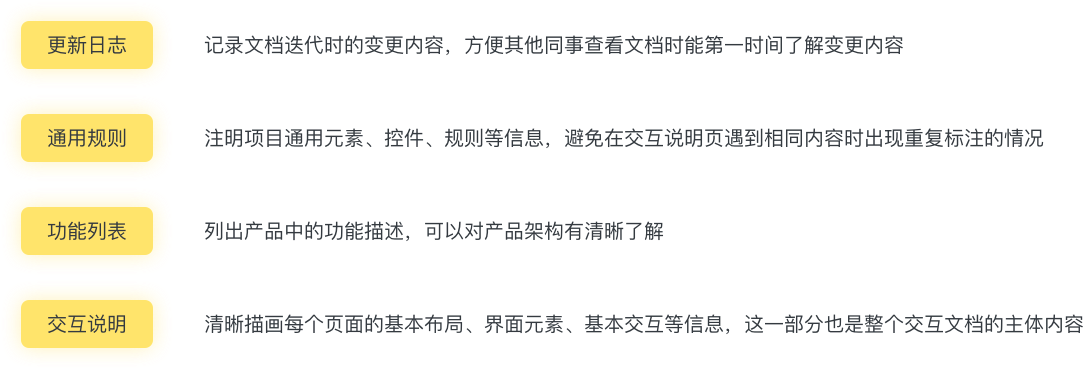
1. 交互文档包含哪些内容
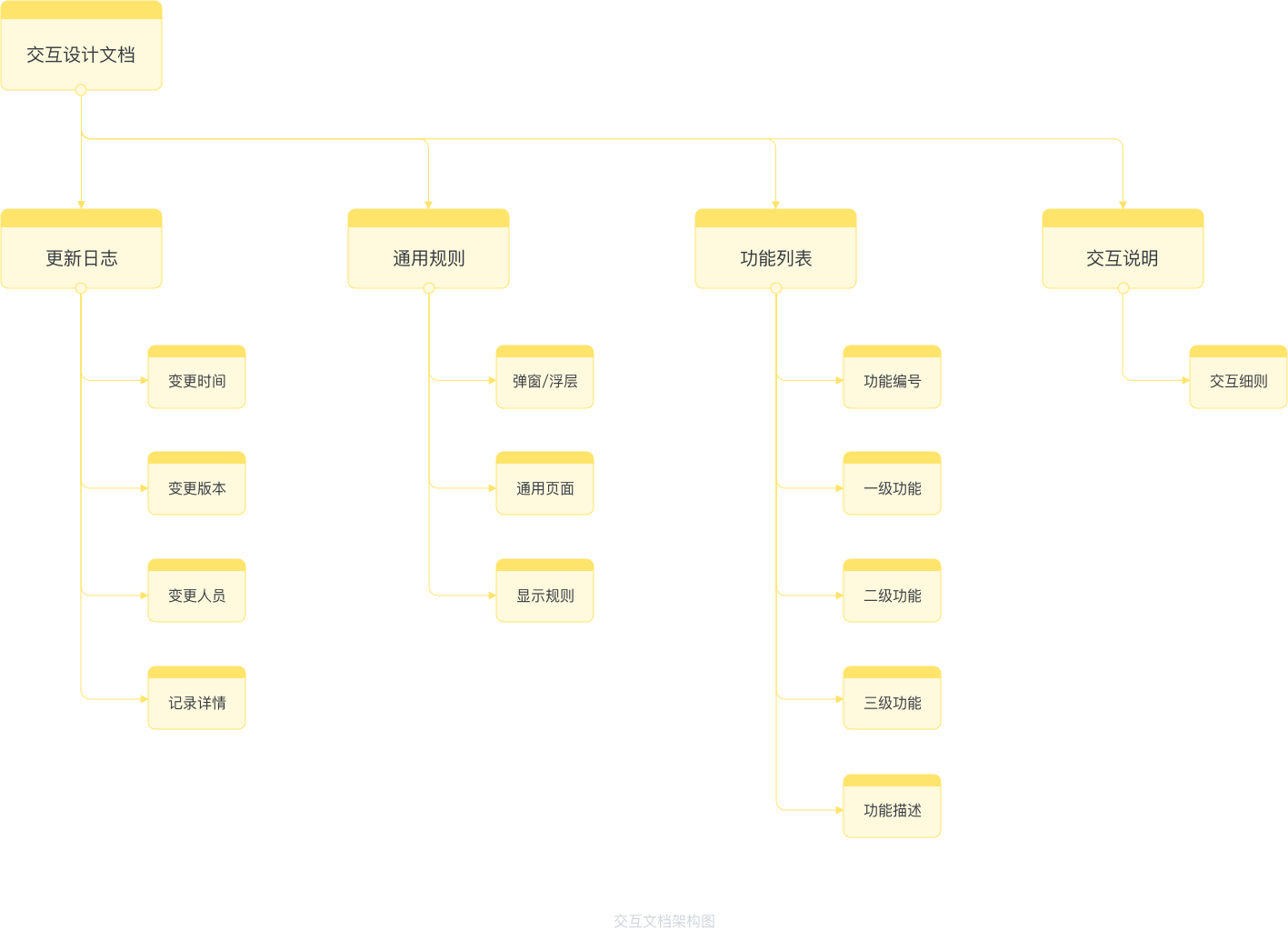
在工作中遇到的项目不同,交互文档所包含的内容也略有不同。大致包含以下几块内容:


2. 使用 Axure 制作交互文档流程
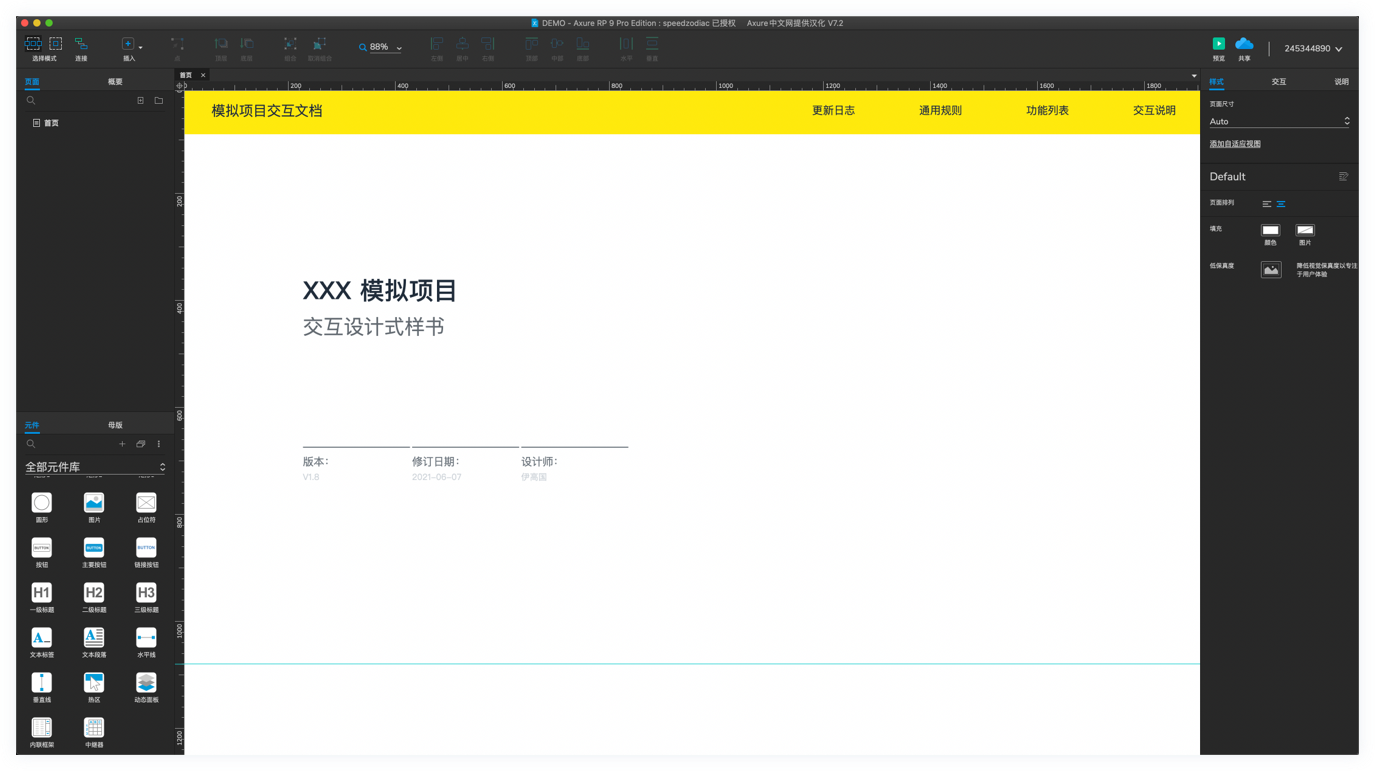
首先我们先大致划分整个文档的布局。上方为整个文档的导航部分,下方为内容部分。

为导航 4 个部分建立子页面,并把导航制作成按钮
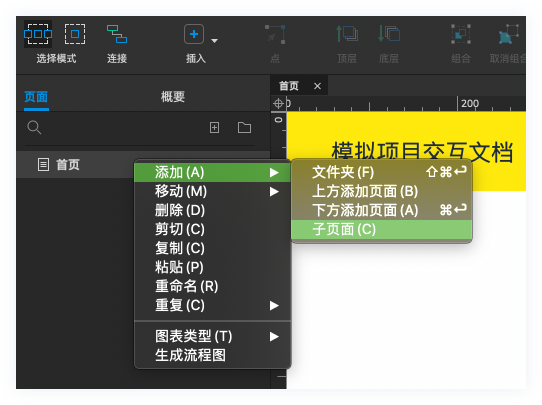
右键「首页」添加 4 个「子页面」,分别为「更新日志」「通用规则」「功能列表」「交互说明」。

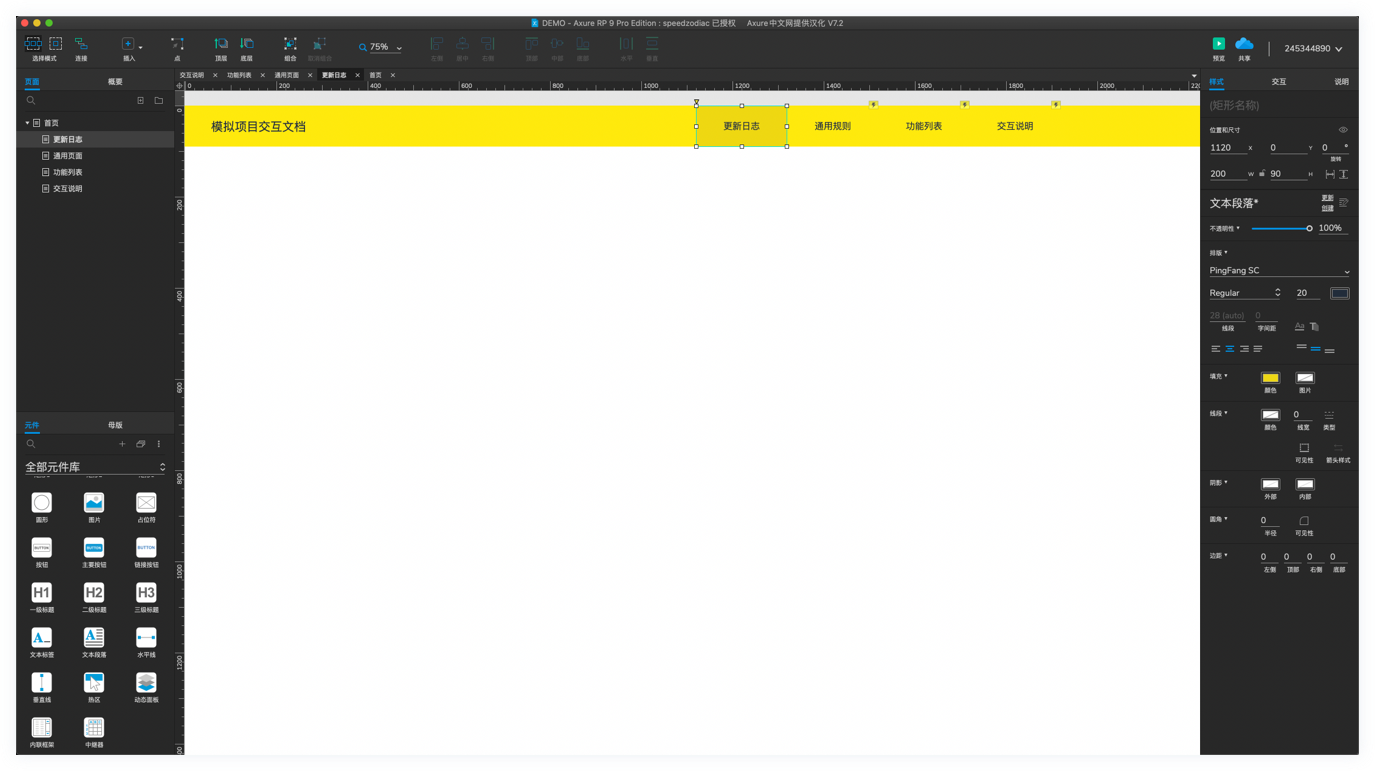
下面我们来把导航制作成按钮。首先把文本框扩大,扩大的范围就是你想要制作成的按钮大小。在拉大选框的时候可能会出现文本定位在了选框左上角,选中文本后在右边样式栏里选择「居中对齐」和「中部对齐」即可。按钮样式设置好之后,我们就可以编辑它们的交互了。

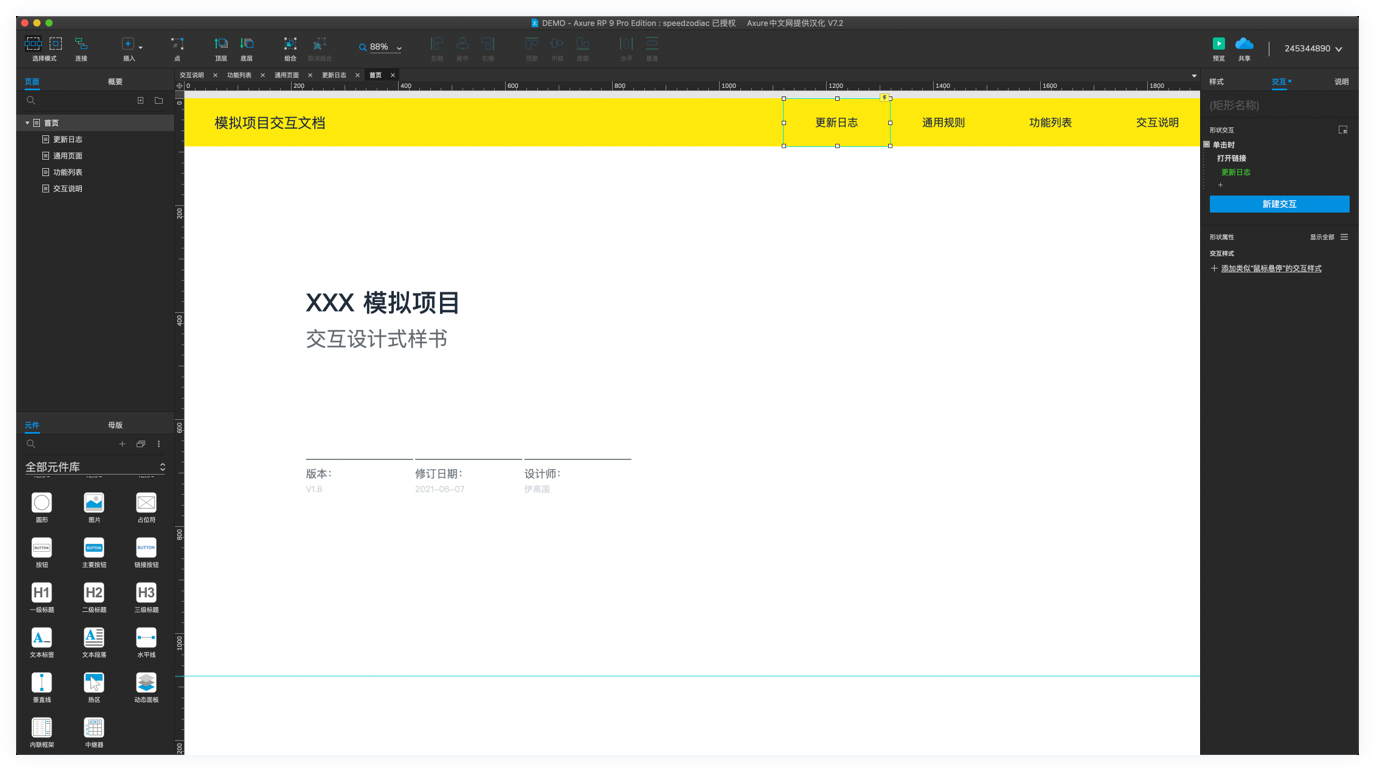
选择「更新日志」文本框后,点击右边的「交互」选项。我们的目的是想点击这个按钮后可以跳转到「更新日志」页。因此我们点击右侧的「新建交互」,选择「单击时」—「打开链接」—「更新日志」。这时我们点击右上方的预览就会发现该文本框已经可以点击并跳转了。剩下的 3 个按钮做相同操作,分别连接到对应页面。并把制作好的导航栏分别复制到 4 个子页面中。

下一步我们要细化这个按钮样式,分别到不同的子页面中去掉对应的按钮交互样式,并在显示样式中改变填充颜色,使其看起来像是选中态。

为每个模块添加内容时切记要进入到对应页面后进行
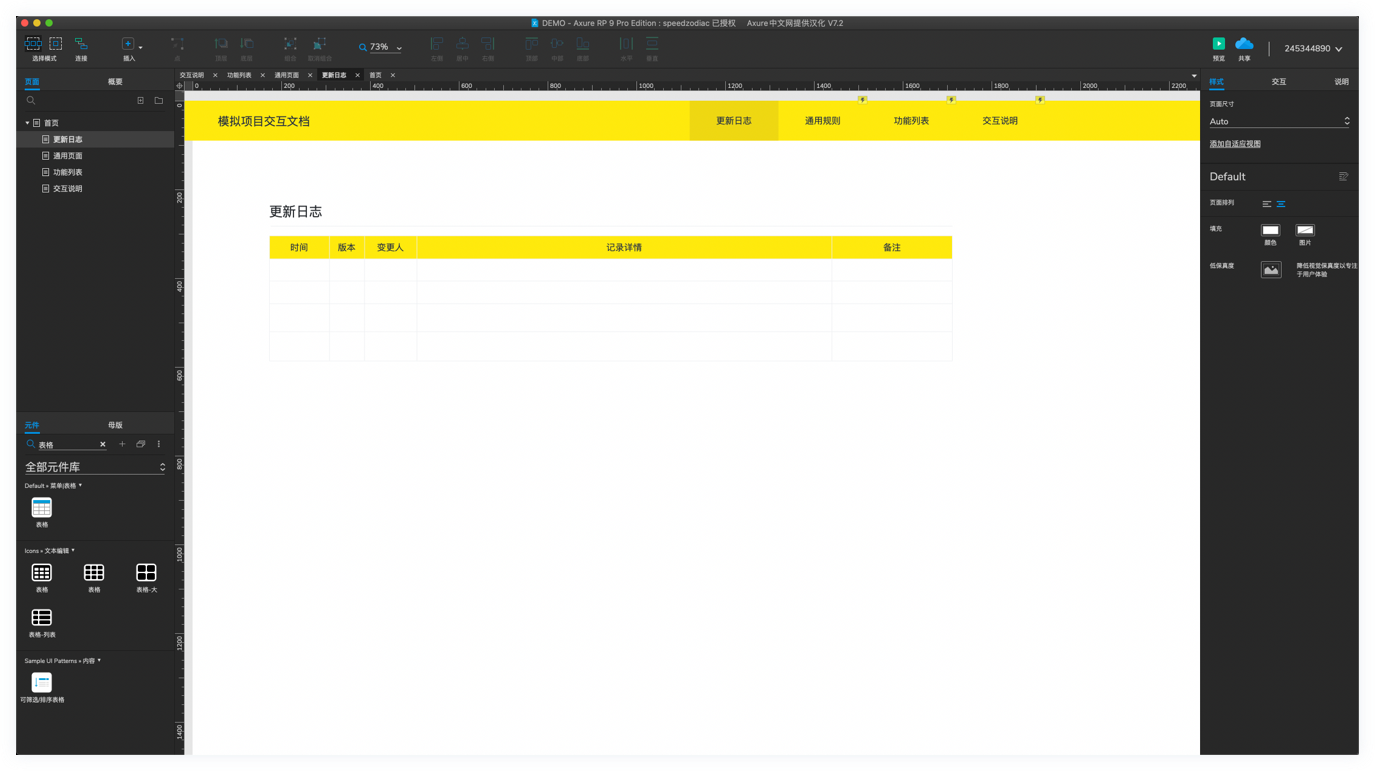
「更新日志」和「功能列表」里面我们只需要添加表格即可。在左边元件里搜索「表格」,选择第一个拖到页面上。我这里制作了一个可供大家参考

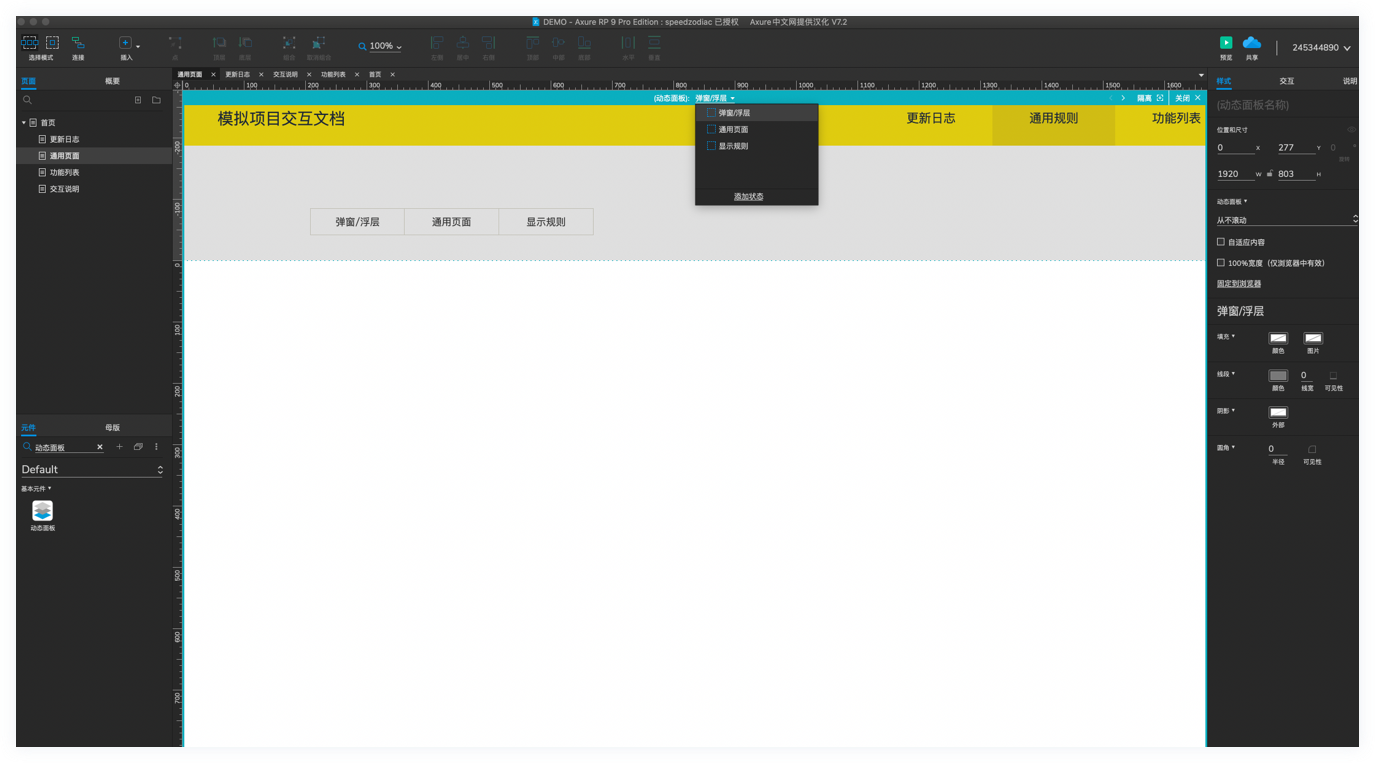
「通用规则」里有不同类型的内容,因此我们需要制作一个在同页面下的切换按钮。首先我们先在页面内画出想要切换的按钮。还需要在左侧的元件里向右拉出「动态面板」,双击动态面板选取,在动态面板上建立 3 个页面。「动态面板」其实就是我们切换不同选项的内容区域,根据内容的不同,可以随意拉伸区域范围。

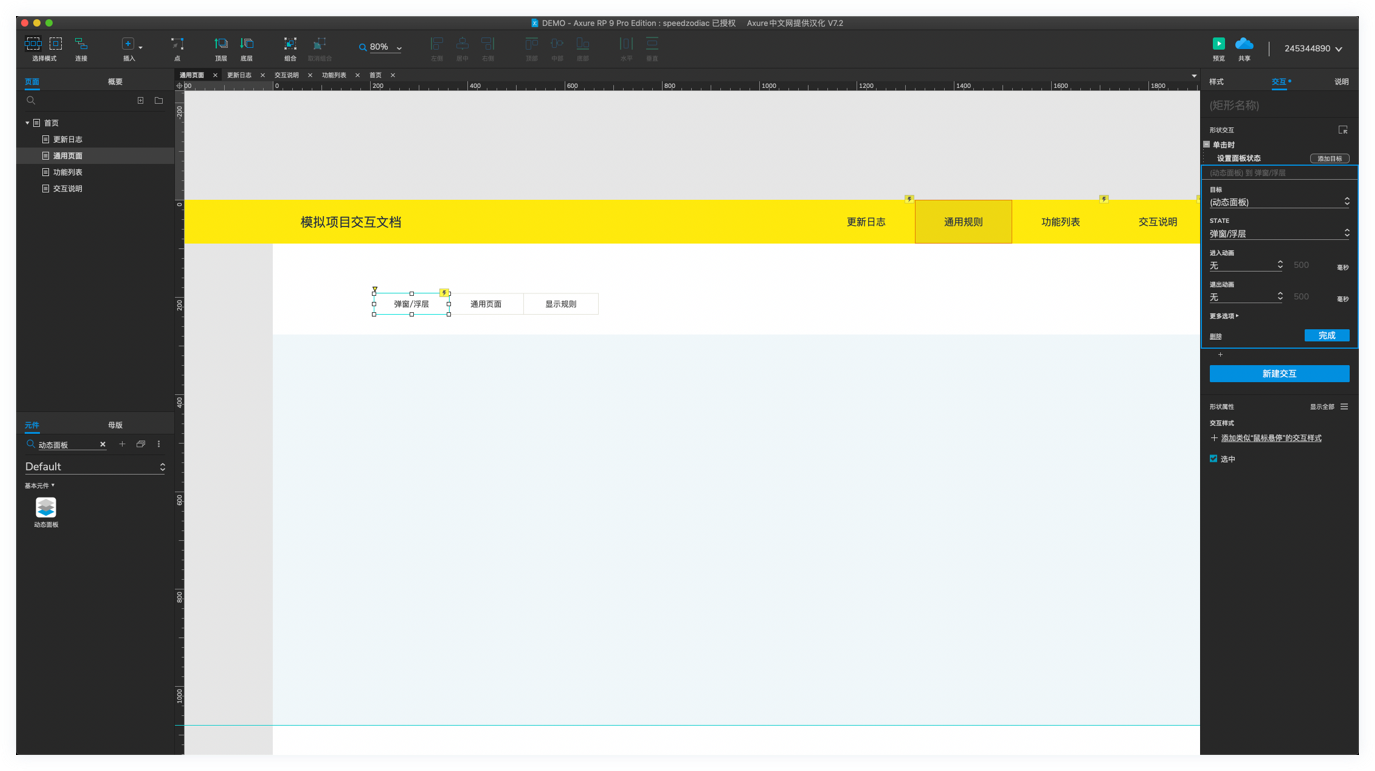
接着我们来制作页面内的切换按钮了。先为每个按钮链接到对应动态面板。选择「弹窗/浮层」按钮,新建交互,选择「单击时」—「设置动态面板」—「动态面板」,在下方的「STATE」里选择想要链接的动态面板层,也就是刚才我们建立的「弹窗/浮层」,最后点击完成。

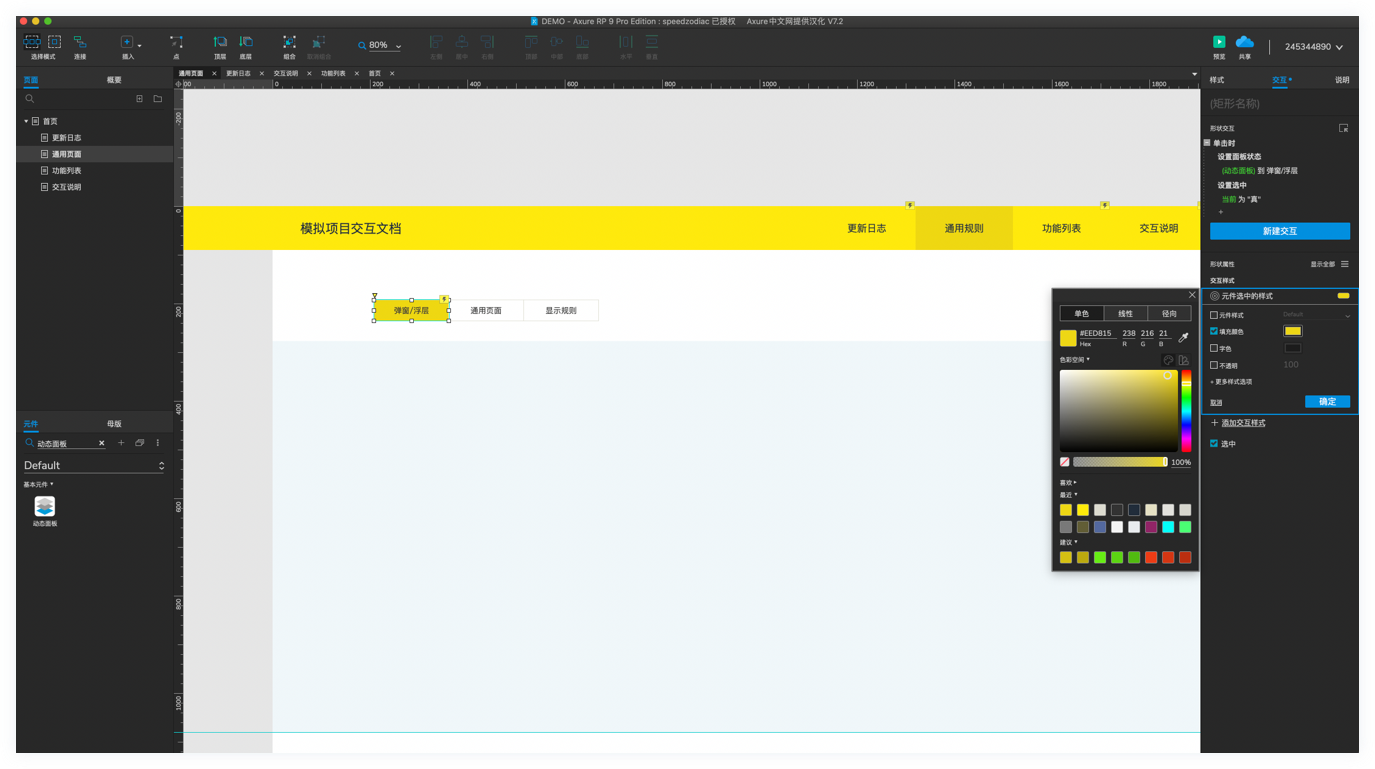
同样的,我们依然需要给按钮设置选中态。继续添加动作,选择「设置选中」—「当前元件」,点击确认。在下方的交互样式中点击「添加类似“鼠标悬停”的交互样式」按钮,选择「元件选中的样式」勾选填充颜色并修改色值,点击确定。后面两个按钮同理。

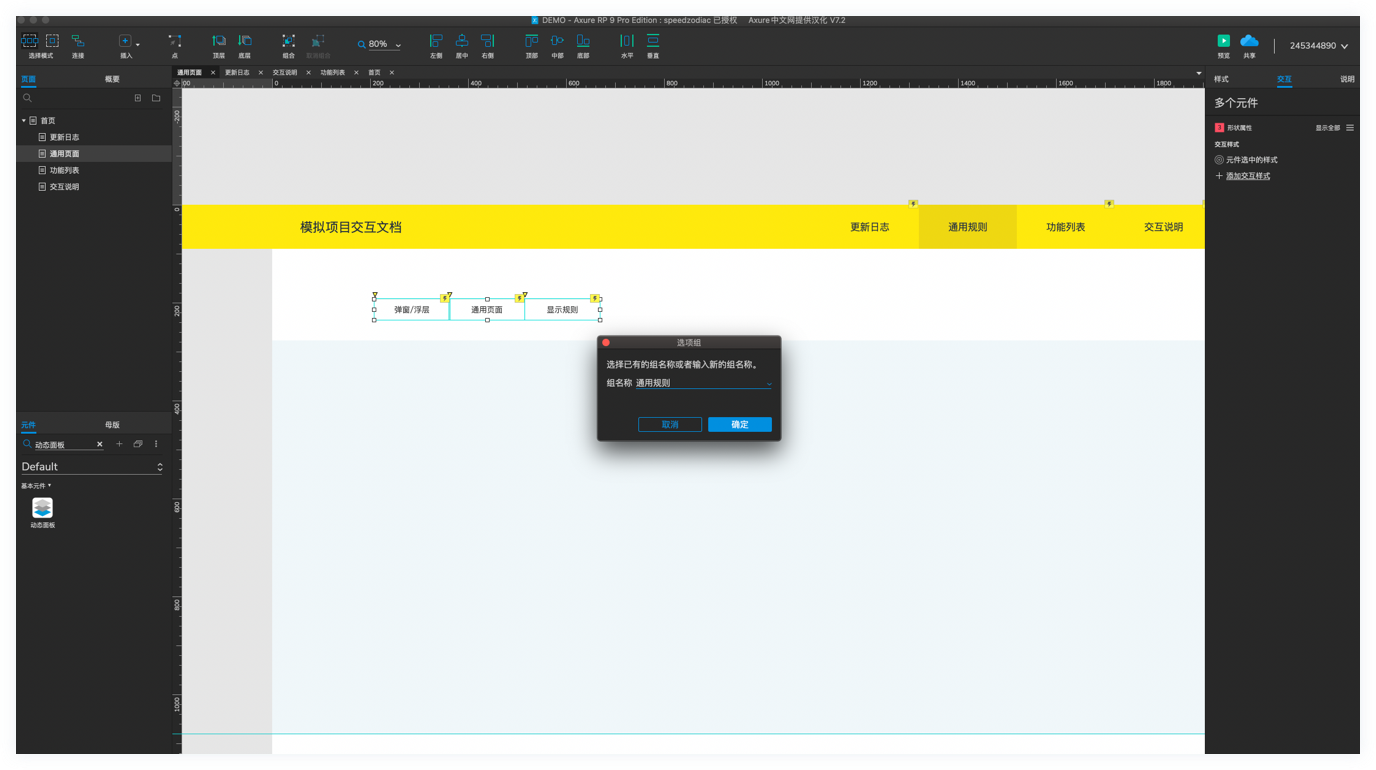
把所有的按钮设置好之后,我们在浏览器中预览发现,按钮虽然可以点击链接到相应的动态面板。但是点击后的按钮样式不会随着另外按钮的点击而刷新。导致我们把所有按钮都点一遍后,按钮样式都变成了点击后样子,这和我们常见的按钮逻辑显然是不对的。解决这个问题也很简单。我们先全部选中这 3 个按钮,然后右键选择「选项组」,为选项组命名,例如:通用规则 。点击确定。

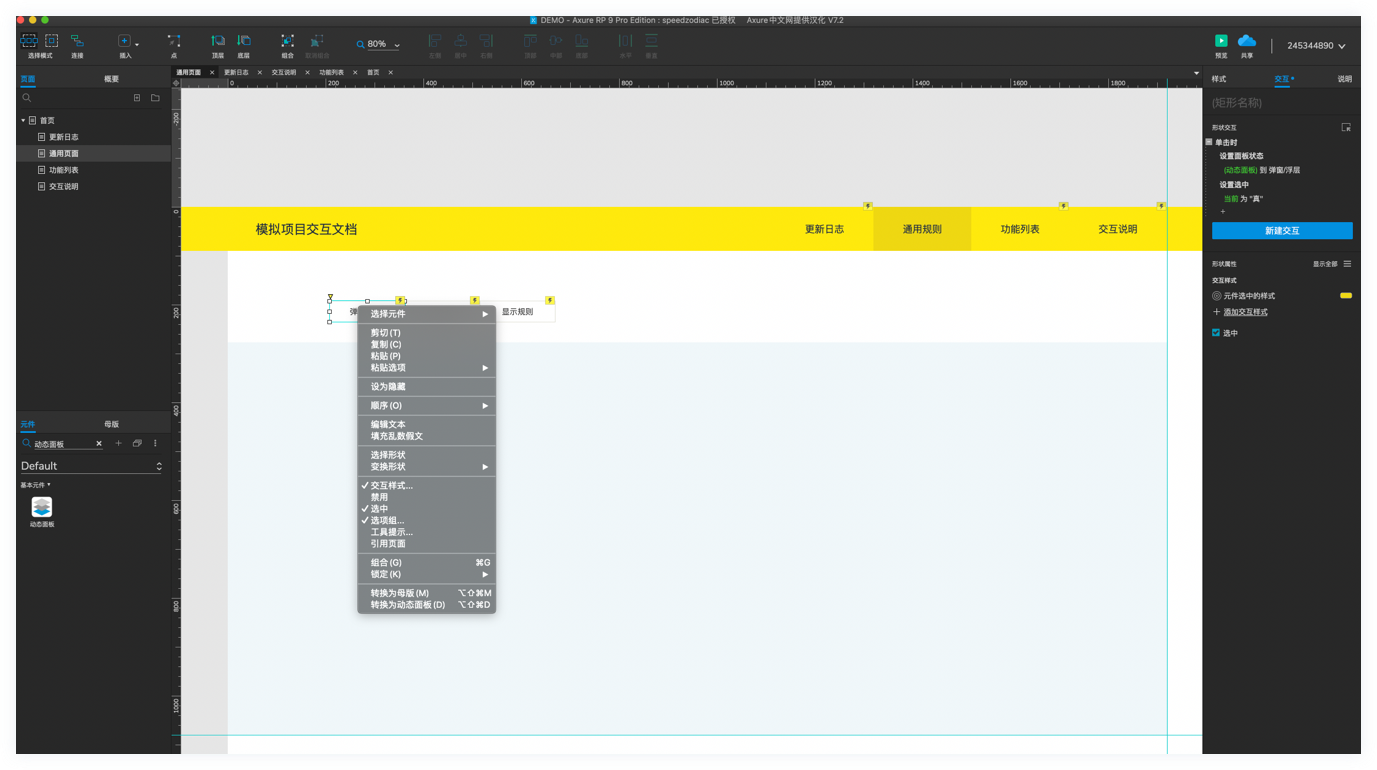
我们在进入这一页的时候,默认应该是选择第一个标签的,也就是「弹窗/浮层」标签。所以我们右键这个按钮,选择「选中」。这时我们在浏览器预览就可以达到我们想要的效果啦。

交互说明页其实效果和通用规则页类似,也可以自己根据实际情况自行编辑。
04 总结
Axure 作为交互文档有着可交互、兼容性好的优势,但相比于其他软件,他的学习成本略高。但我们作为设计也应该时刻保持自己的竞争力,掌握技能。为自己的将来做更充分的准备。
本文作者 @伊高国
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
