Axure使用技巧:全局变量
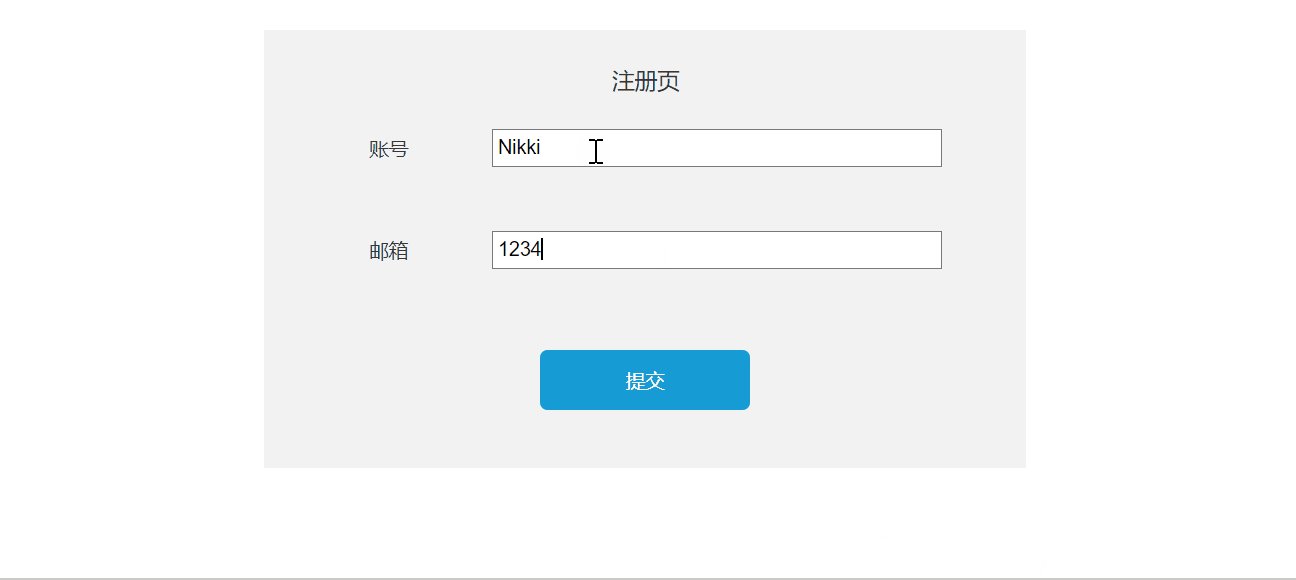
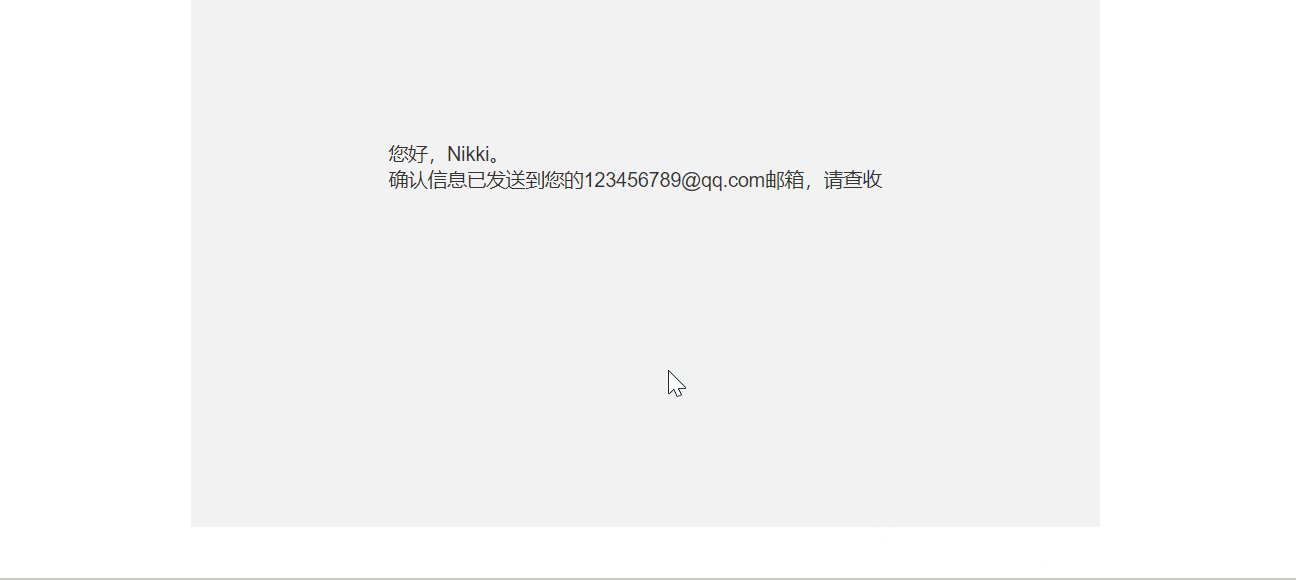
全局变量的作用有很多,其中最主要的一点是跨页面传递文本。效果如下:

今天我们就通过注册页面这个例子,来直观理解一下全局变量的作用。
一共分四步:
- 准备工作;
- 设置全局变量;
- 在注册页的提交按钮处设置全局变量的交互;
- 设置跨页面传递文本。
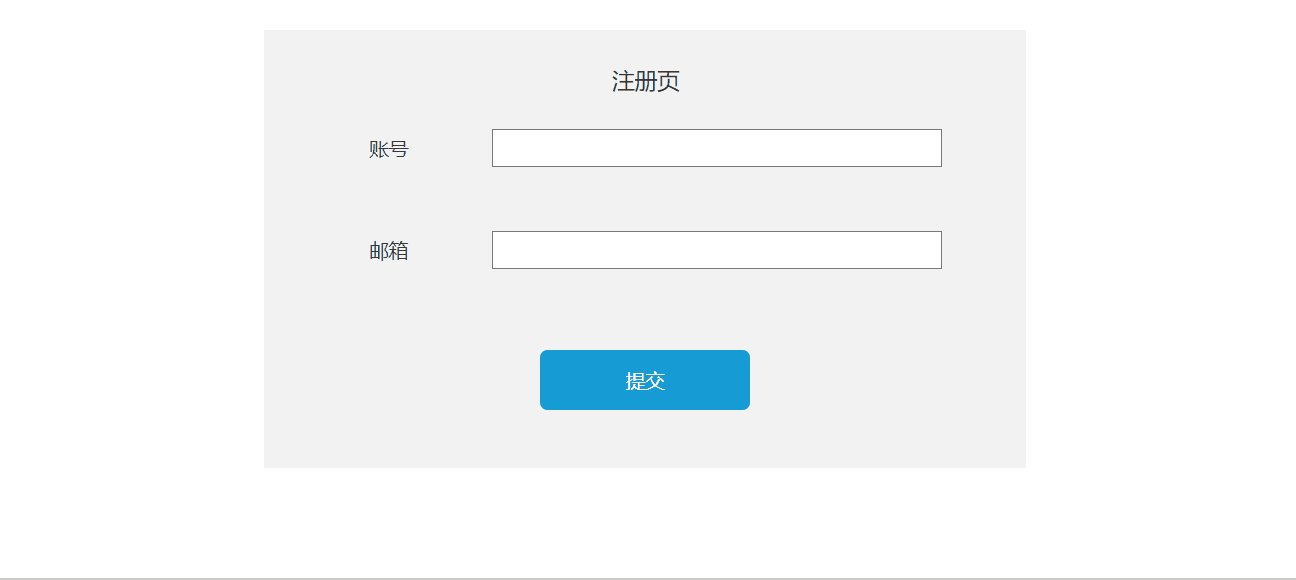
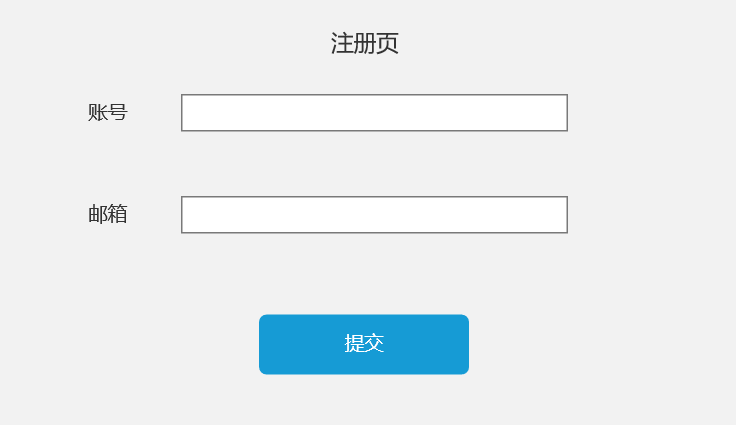
一、准备两个简单的页面
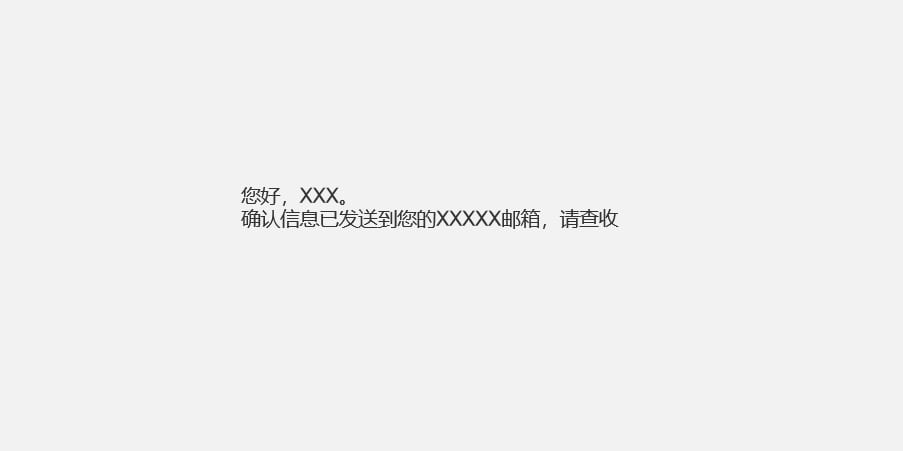
注册页和提示页,分别如下所示:


注意!这里提示页的元件,一定是文本框,不是矩形。如果用矩形来表述这段文字,后面就没有办法设置跨页面传递文本。
账号和邮箱的设定,也是文本框。并分别把账号和邮箱的文本框,命名为“账号”“文本框”,养成及时给元件命名的好习惯。
二、设置全局变量
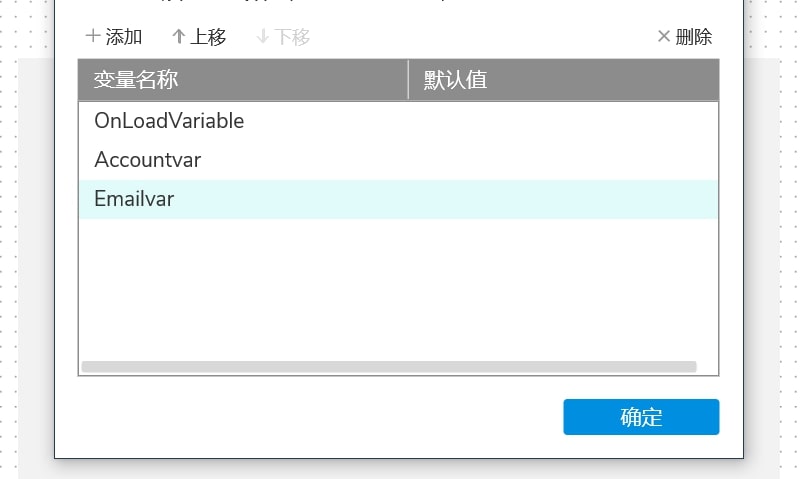
在项目菜单栏中,找到“全局变量”。
并添加“Accountvar”和“Emailvar”两个全局变量。

三、在注册页的“提交”按钮处设置全局变量的交互
因为我们前面设置了“Accountvar”和“Emailvar”两个全局变量,但是并没有具体的取值。这里我们就可以为这两个变量赋值了。
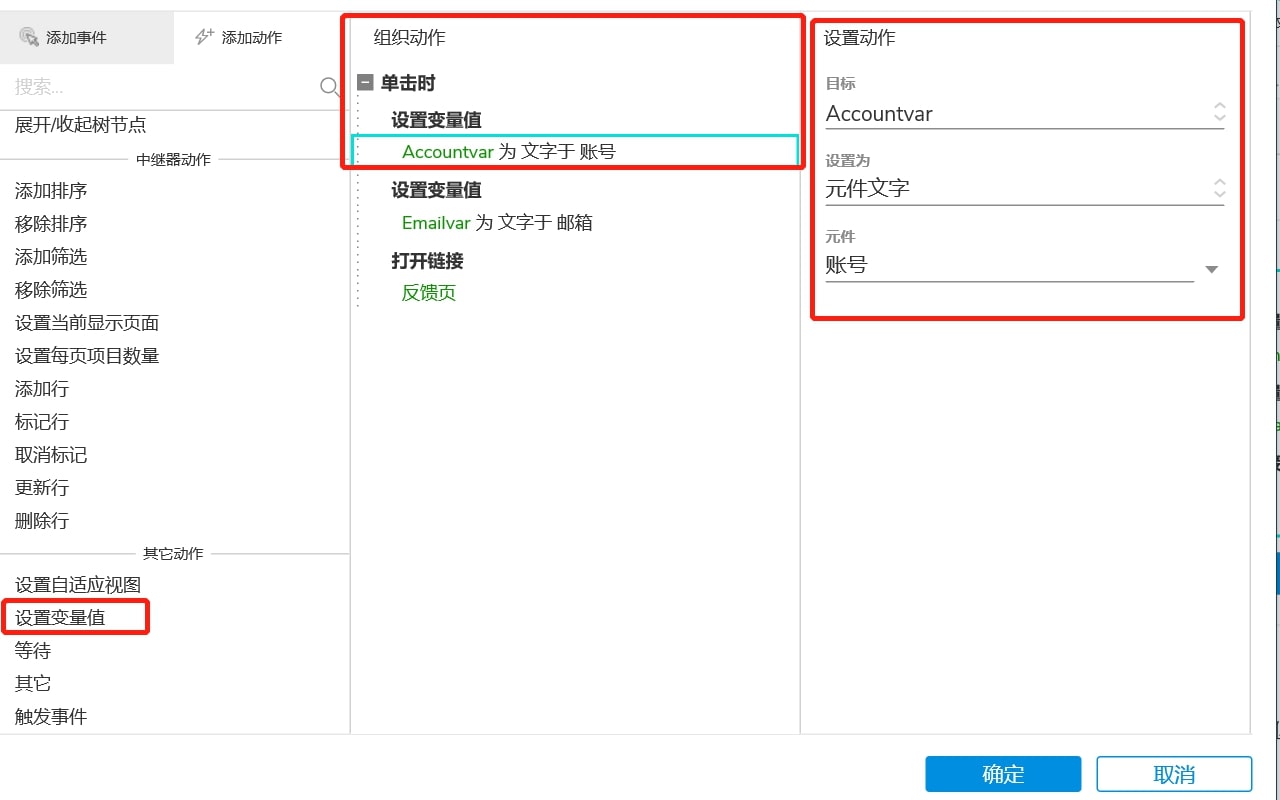
我们要将填入账号和邮件里的信息,传递到下一个页面,管道就是“提交”这个按钮。选择单击时,添加动作“设置变量值”。
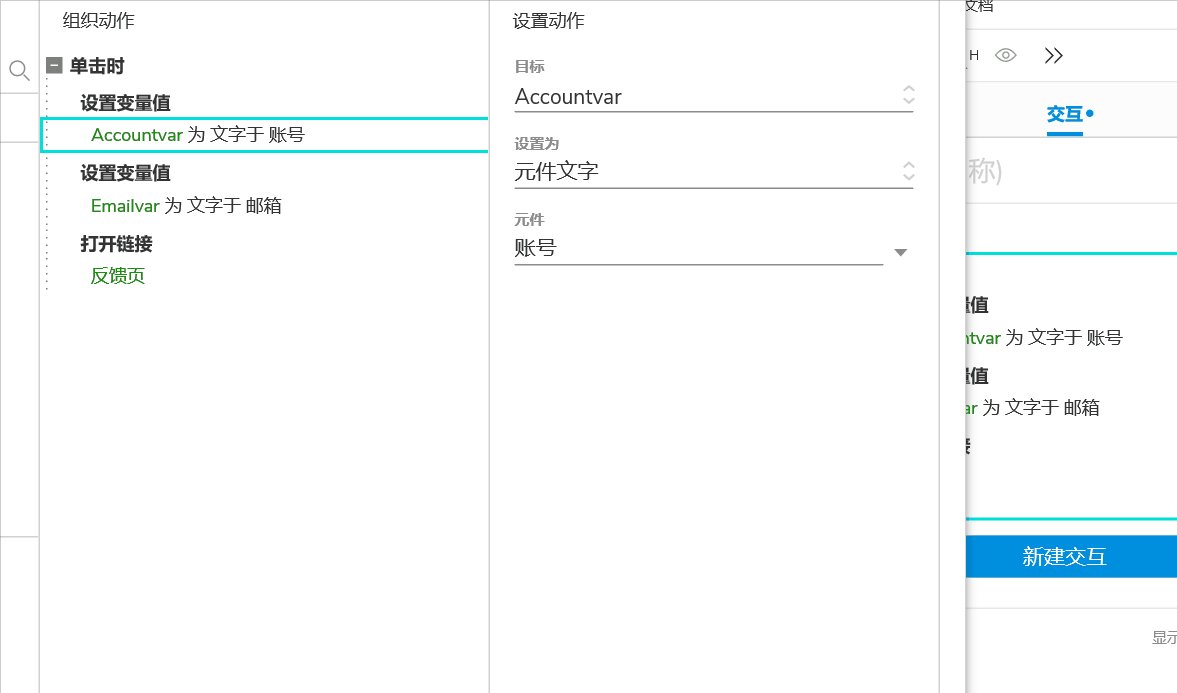
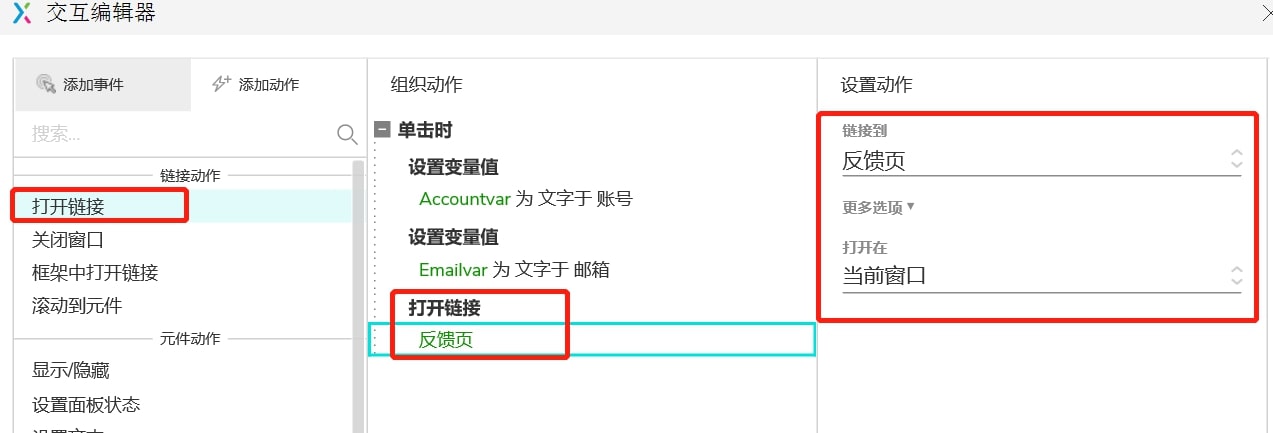
这里着重说一下交互编辑器中的设置动作。这里有三个元素:目标、设置为、元件。
目标是你想要赋予值的元件、设置为和元件,是赋予值的具体内容,是另一个元件里的其他元素。

在设置动作中,目标为全局变量“Accountvar”。
设置为“元件文字”,就是我们在文本框中键入的文字。
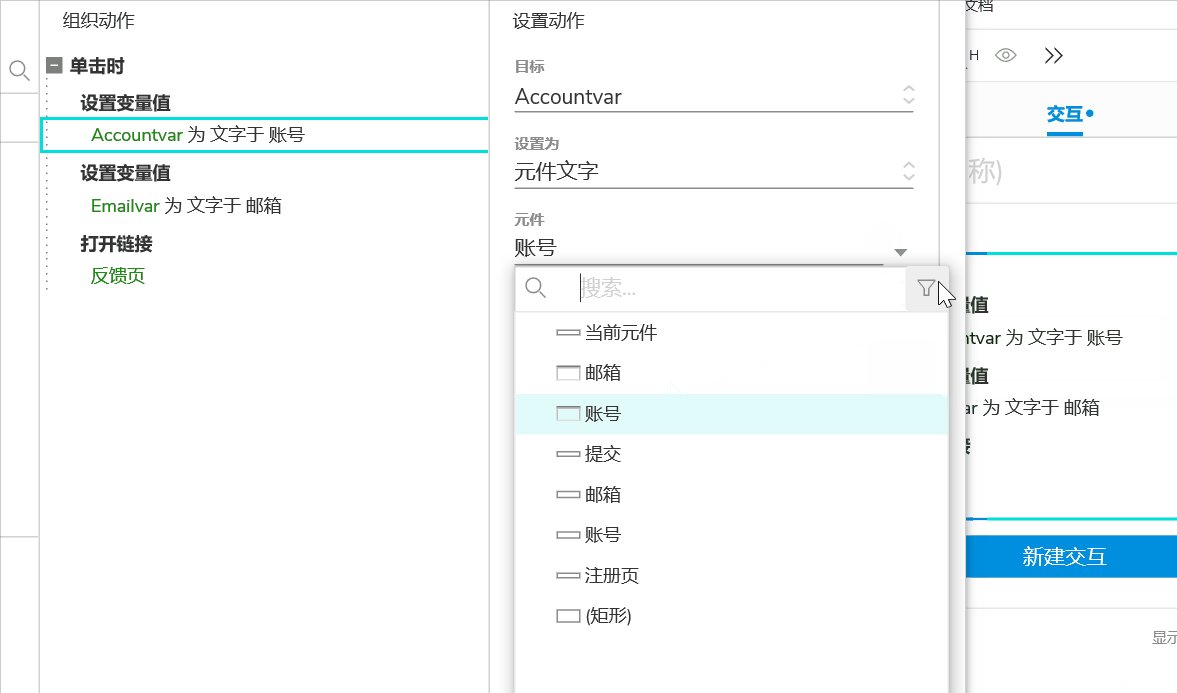
然后选择设置的元件。

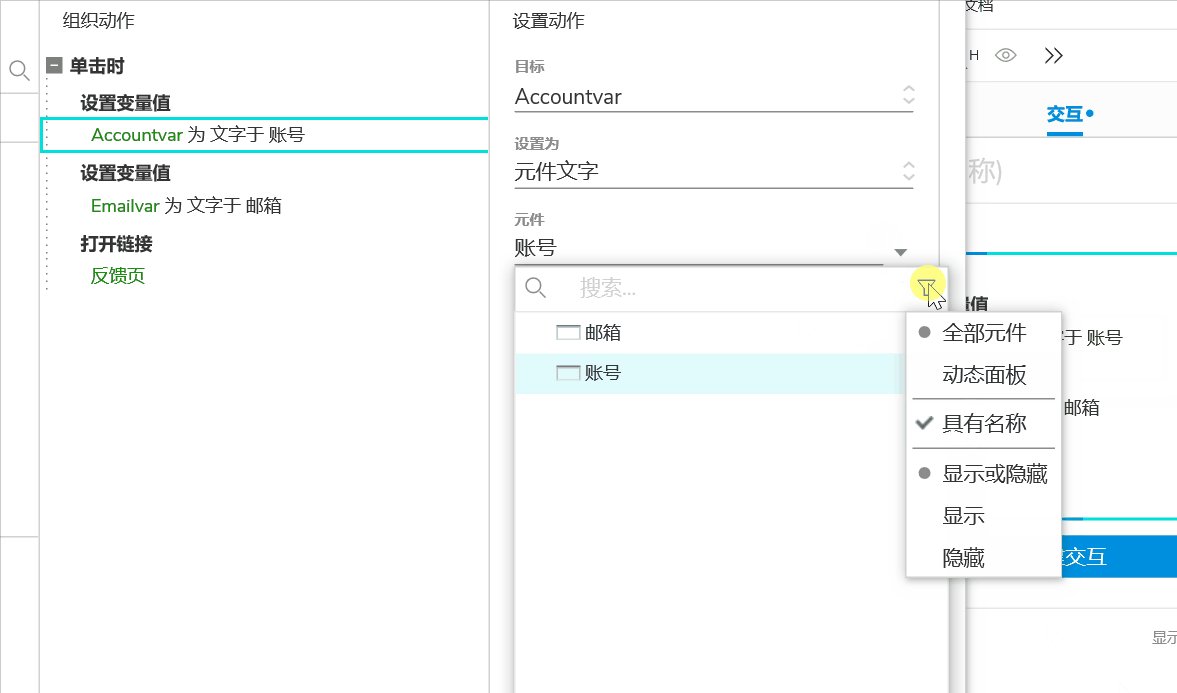
这里有个筛选小技巧,点击筛选框,可以很快找到我们自命名的元件。
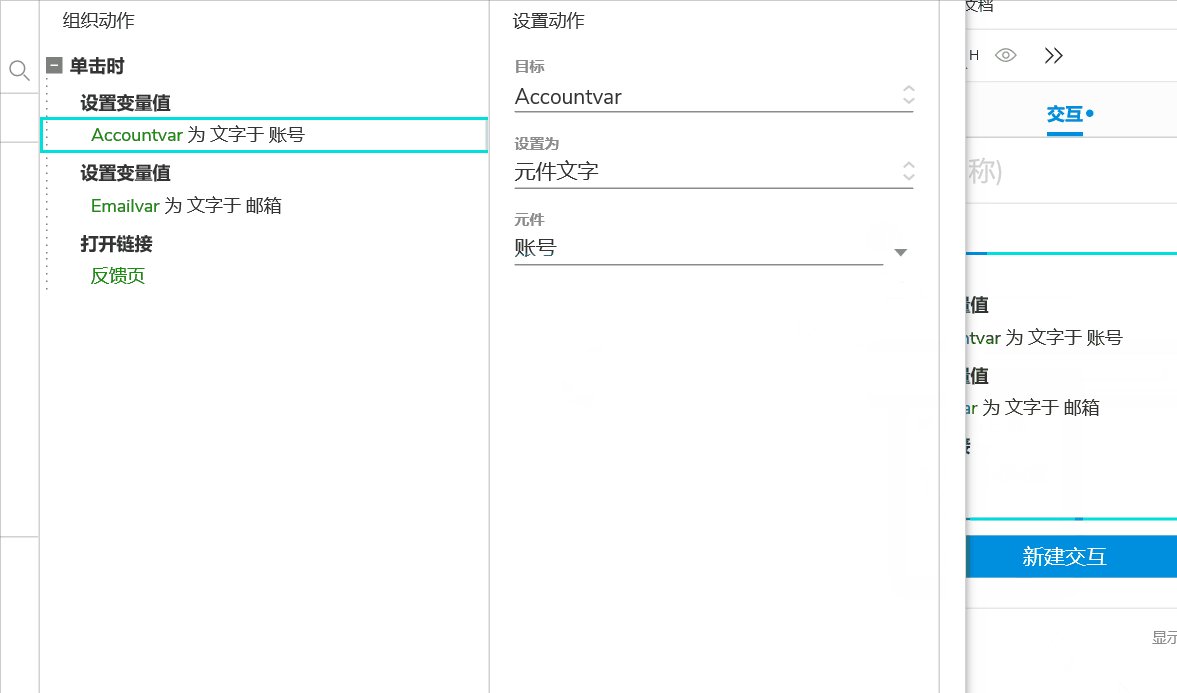
给另一个全局变量Email赋值同样如此。
交互的最后一步是添加一个单击时打开链接,即反馈页。

四、在反馈页中打通管道
前面我们已经通过“提交”按钮把输入在文本框中的信息传递到了管道中,接下来我们要在反馈页中把这个管道的另一端打开。
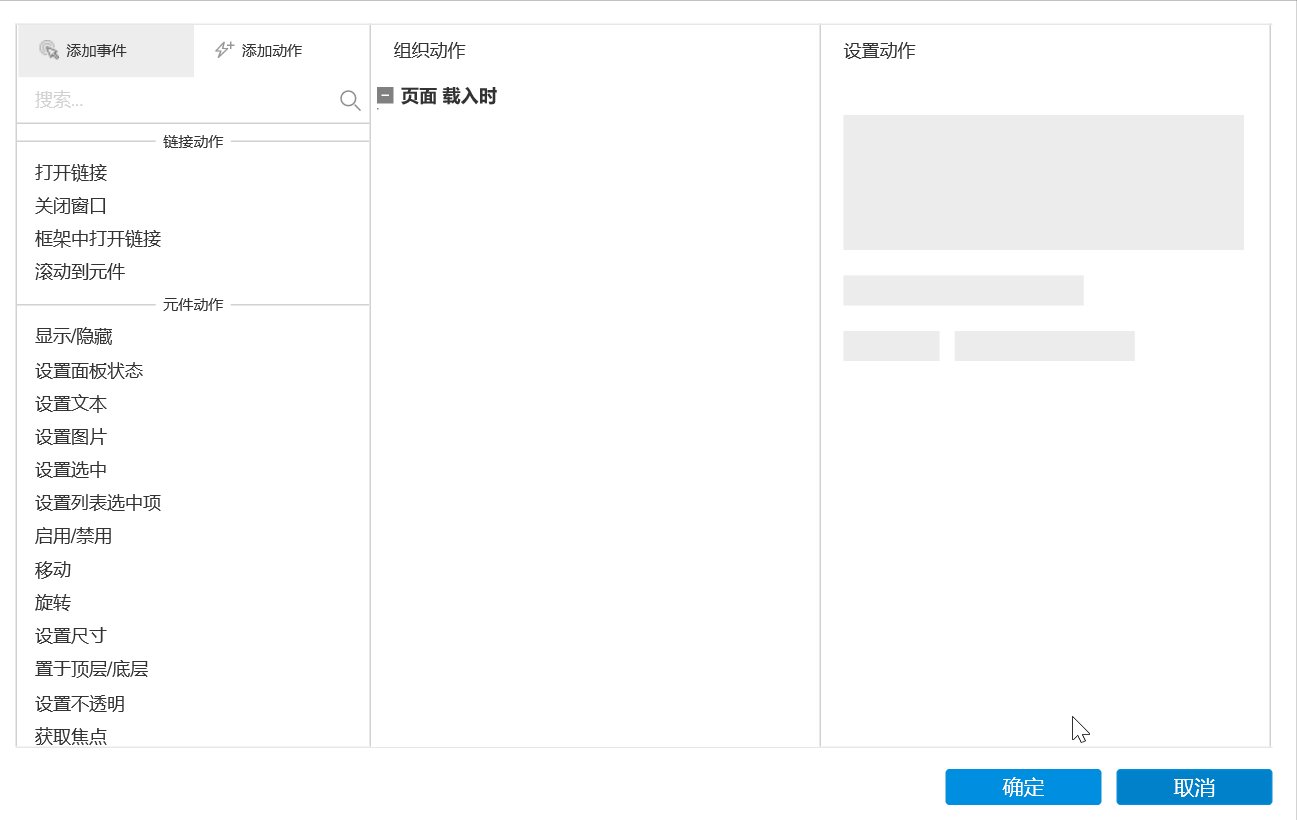
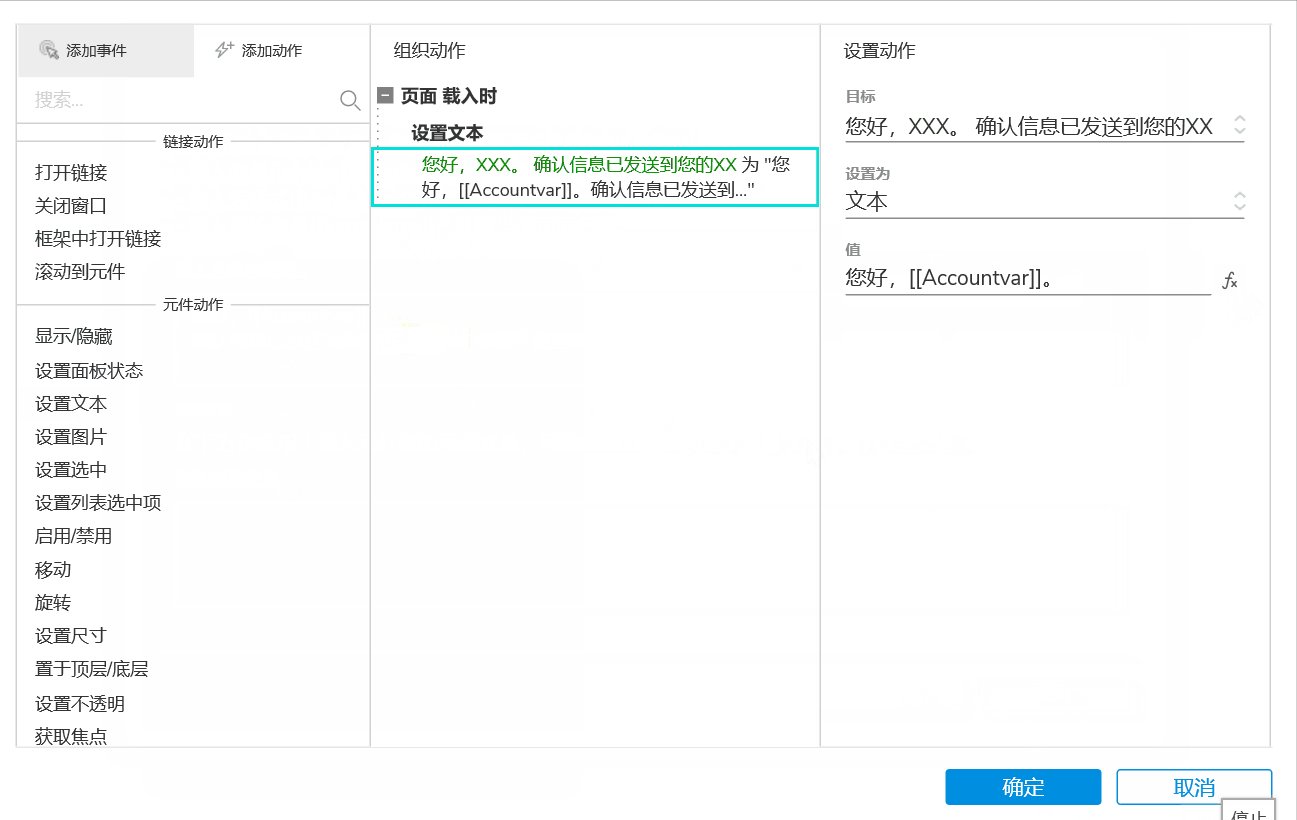
点击反馈页中的空白位置。给整个页面设置交互,选择新建交互,在页面载入时,选择设置文本。选中文本框。
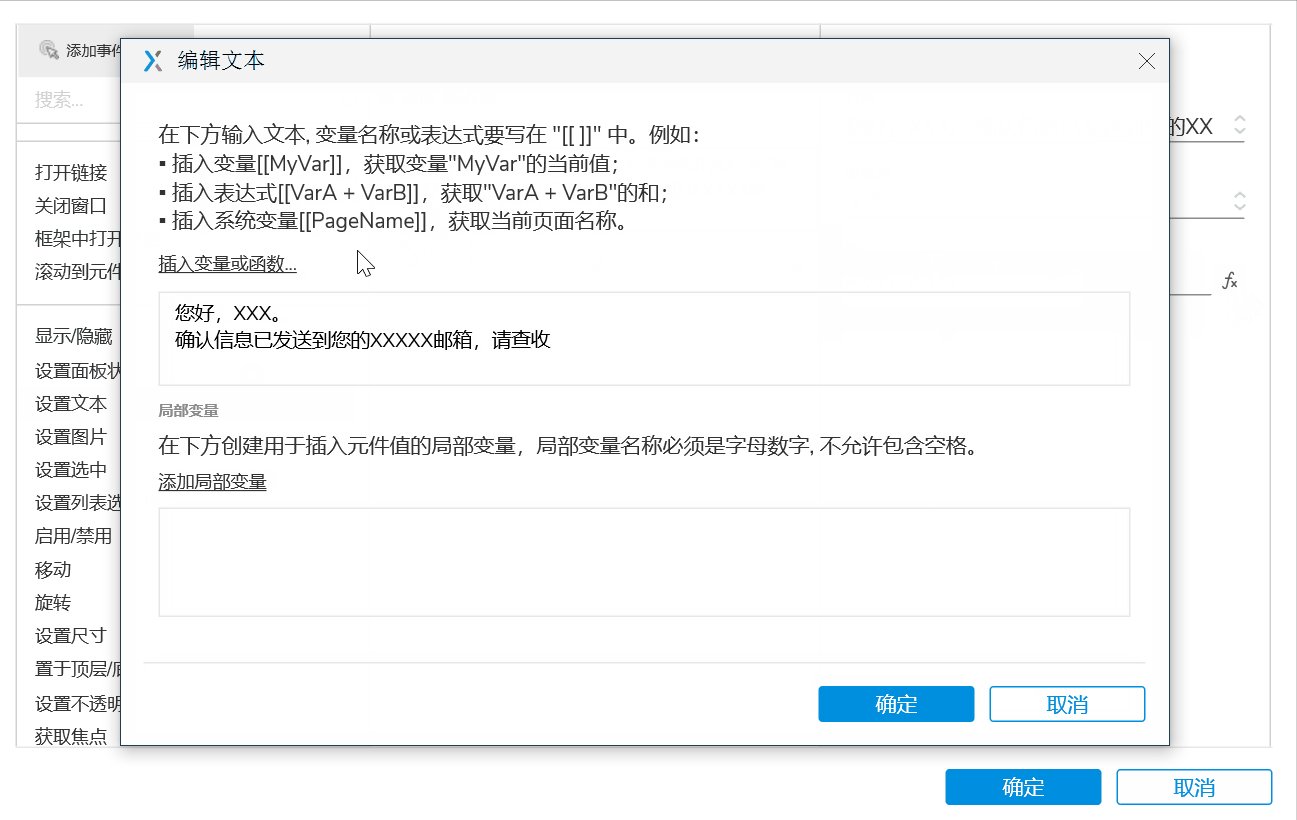
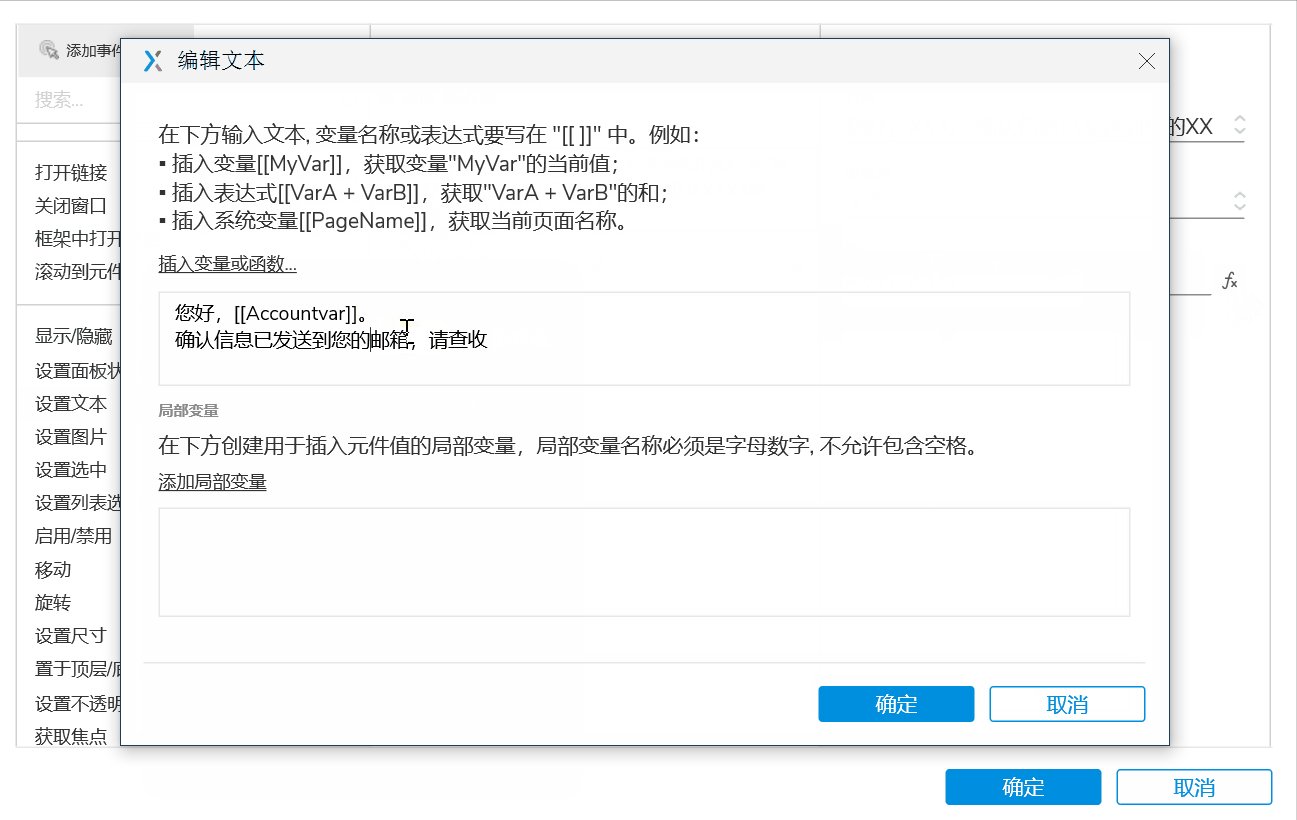
给文本内容,赋予全局变量。

至此,我们就完成了全部。
本文作者 @艾筱说
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
