【Axure教程】:动态折线统计图
我们在工作中做一些原型图时,尤其是后台原型我们会经常涉及到统计图信息,上期我详细为大家介绍了如何绘制动态柱状统计图,这期我将为大家详细的动态折线统计图。
首先我们先思考一下:
- 什么场景会使用到折现统计图呢?
- 相比于柱状统计图和扇形统计图我们绘制折线统计图的优点在哪呢?
- 如何快速设计一款美观的折线统计图以应用我们的工作中呢?

一、使用场景
折线图可以显示随时间(根据常用比例设置)而变化的连续数据,因此非常适用于显示在相等时间间隔下数据的趋势。
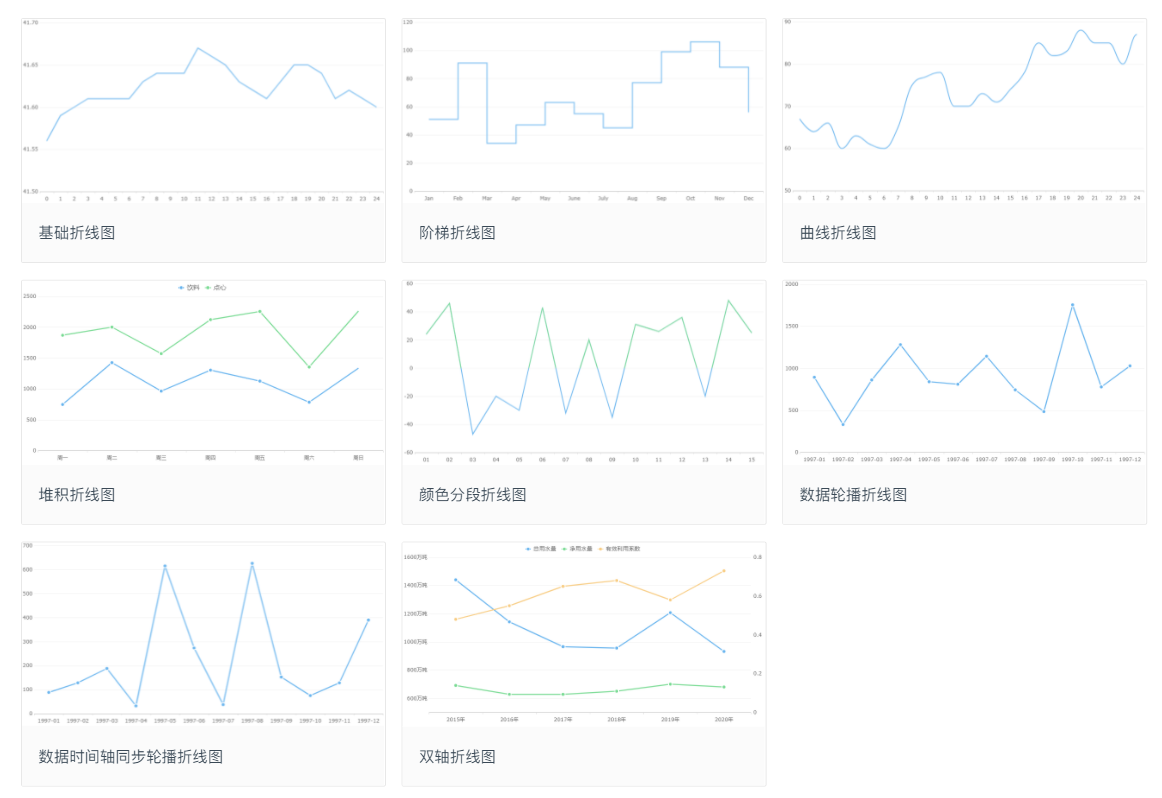
在折线图中,类别数据沿水平轴均匀分布,所有值数据沿垂直轴均匀分布。如果分类标签是文本并且代表均匀分布的数值(如月、季度或财政年度),则应该使用折线图。同时,单条线的数据点要大于2个,但是同一个图上建议不要超过5条折线。
二、优点分析
折线统计图用折线的起伏表示数据的增减变化情况。不仅可以表示数量的多少,而且可以反映数据的增减变化情况。比如可以用来作股市的跌涨和统计气温或其他表示趋势的资料。
表示现象间的对比关系;揭露总体结构;检查计划的执行情况;揭示现象间的依存关系,反映总体单位的分配情况;说明现象在空间上的分布情况。一般采用直角坐标系.横坐标用来表示事物的组别或自变量x,纵坐标常用来表示事物出现的次数或因变量y;或采用角度坐标(如圆形图)、地理坐标(如地形图)等。
三、设计原型
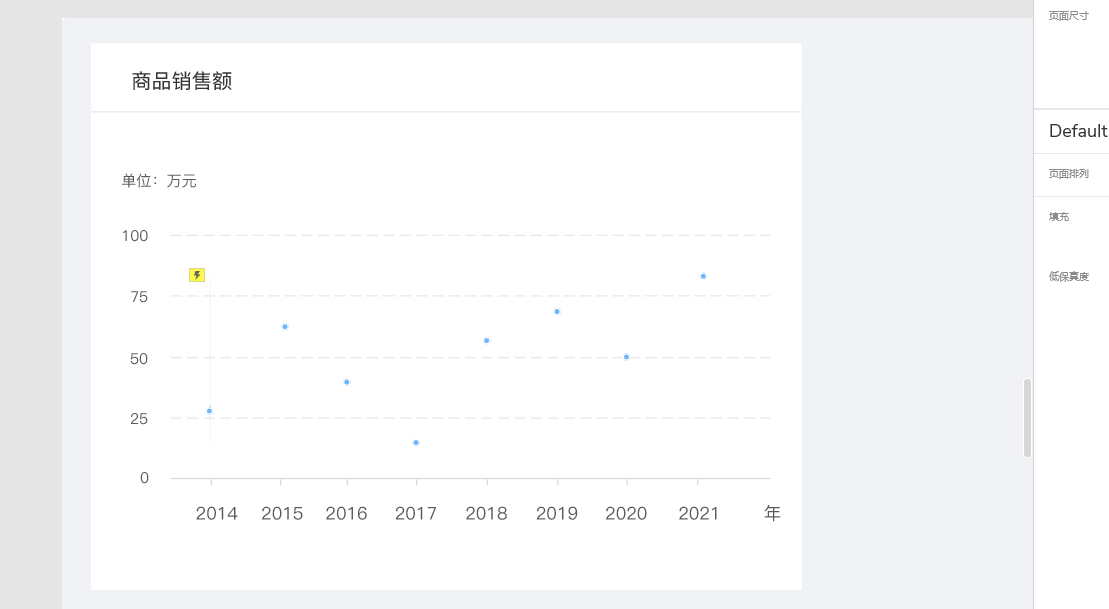
本期我将以常见的商品销售额作为案例进行绘制原型。
演示预览:https://rxoiz4.axshare.com
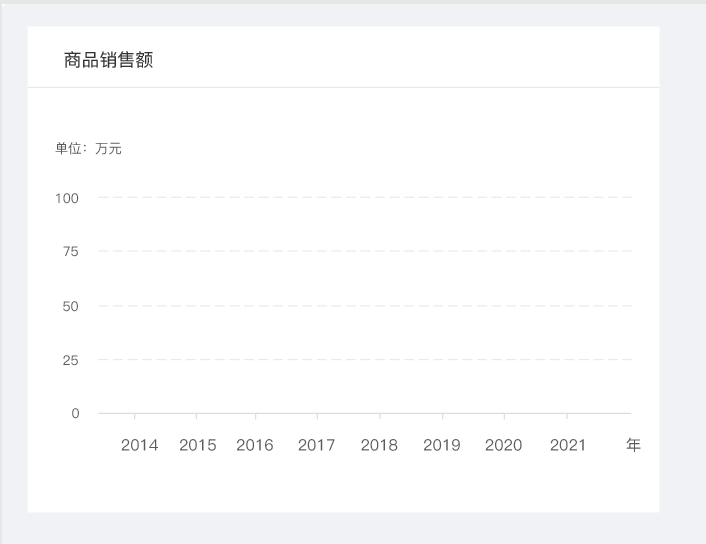
首先我们先把基础的横纵坐标画出来,横坐标我以“年份”作为单位,纵坐标我以“金额”作为单位,绘制出基础的横纵线,注意横纵之间的距离保持等距。

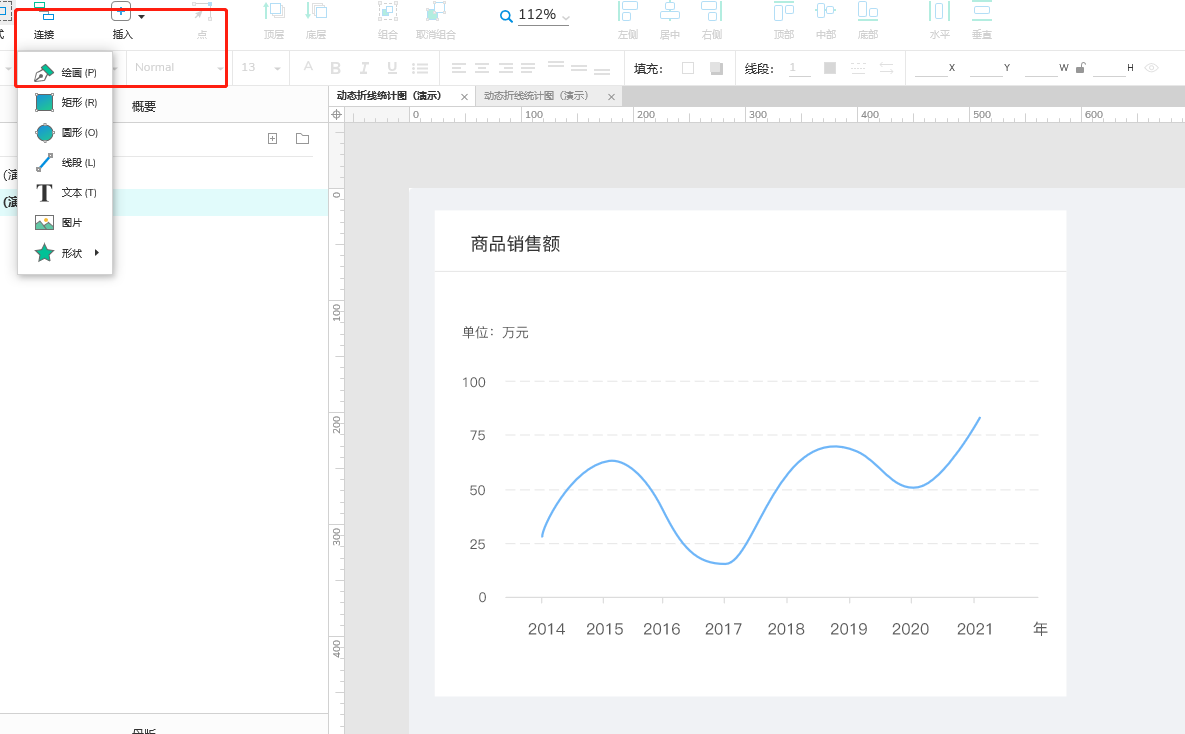
接着我们选择插入工具,选择钢笔工具,进行绘制弧度图案,并对图案线段设置颜色。

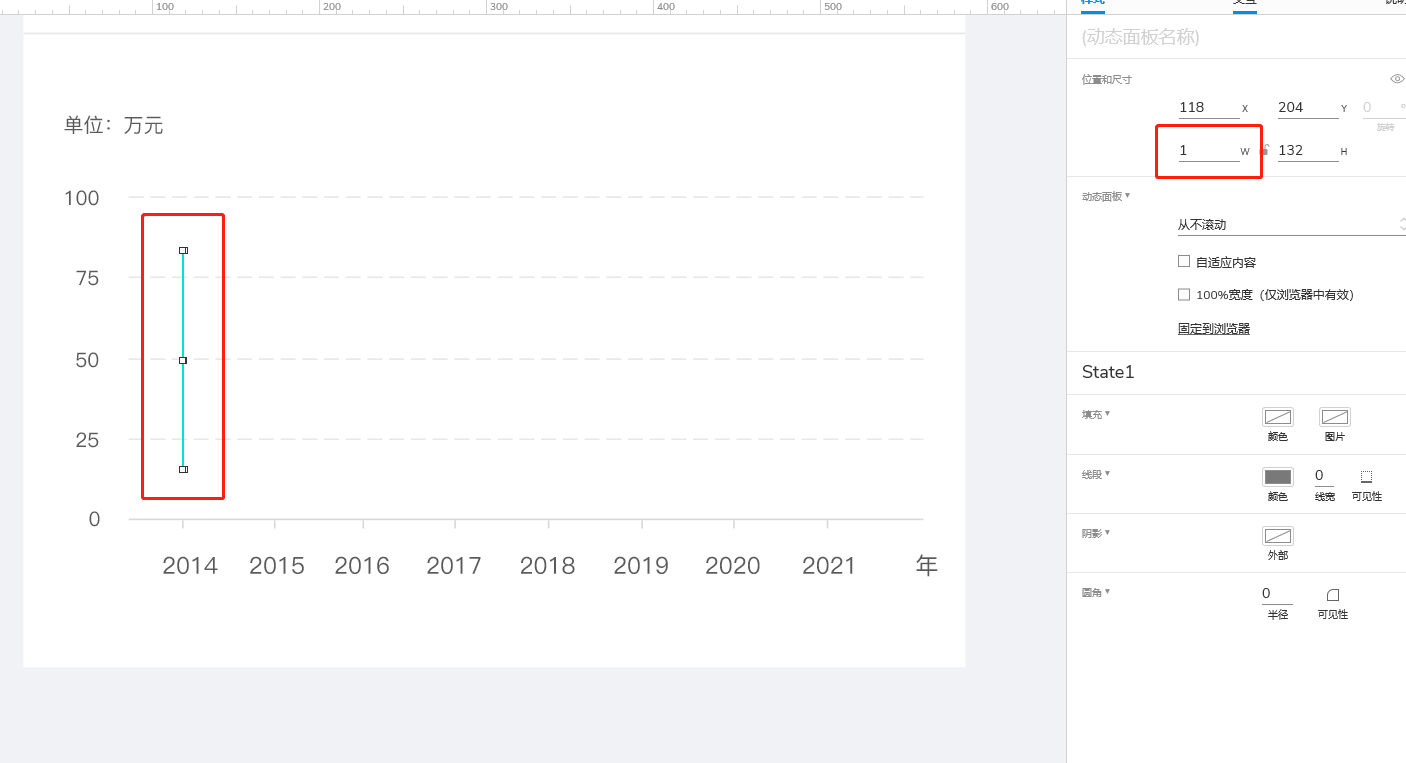
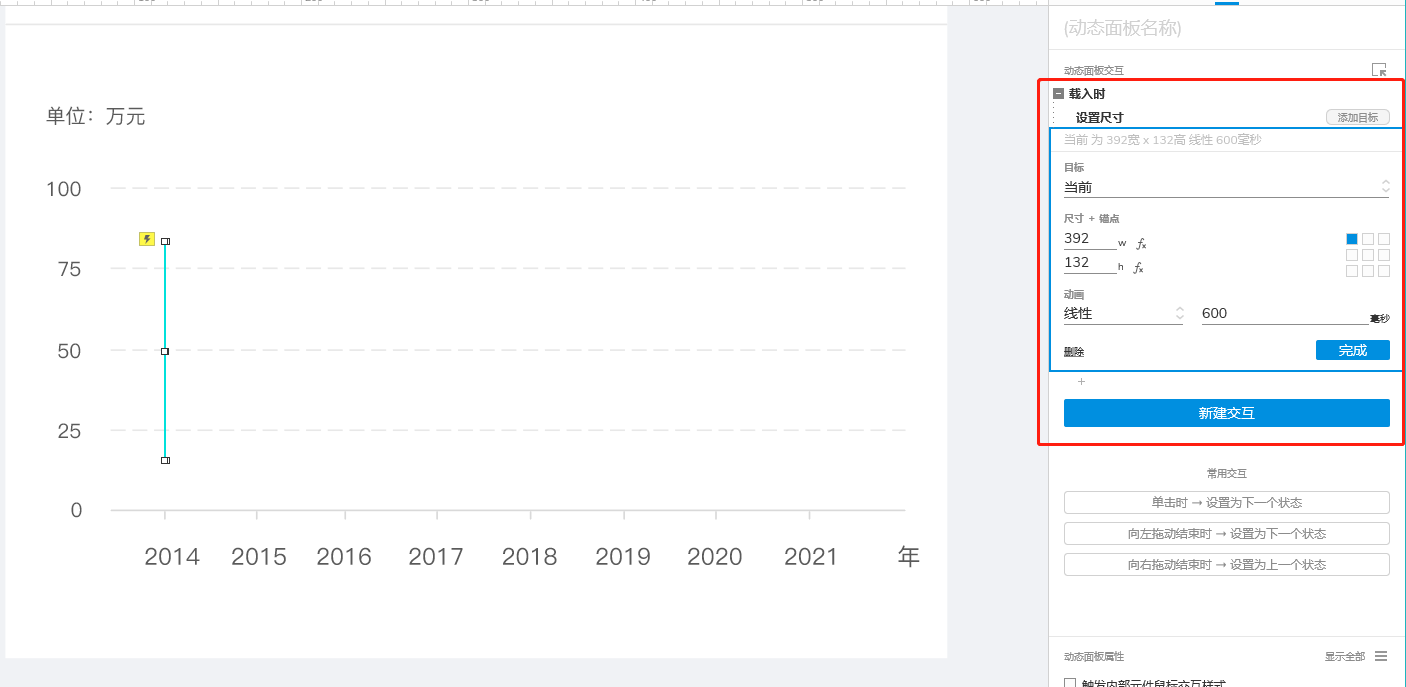
将绘制的图案转换成动态面板,并将动态面板宽度设置为1,高度保持不变。

设置完动态面板后,对动态面板进行交互设置,交互样式设置为:载入时-设置尺寸-当前目标,设置设置宽度为需要的长度,高度保持不变,动画选择 线性 600毫秒。

接着想要使原型更美观一些,可以在统计图上面对不同的年份增加“数量点”这样可以使统计图看的更直观明了。

这样我们的动态折线统计图就完成了,下期将为大家介绍如何详细绘制动态扇形统计图。
希望文章可以帮助到您,接下来的时间我们一起互相学习一起进步~
本文作者 @画图仔 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
