7个Axure使用小技巧
之前整理了2期Axure的使用技巧,大约有36个技巧,具体可查看下边的文章:
产品必会的Axure使用技巧(第一弹)
产品必会的Axure使用技巧(第二弹)
最近在使用Axure时又整理了几个我觉得比较实用的技巧,今天把第三弹分享给各位。
我使用的Axure8示例,不过在Axure9中同样可用。
一、格式刷
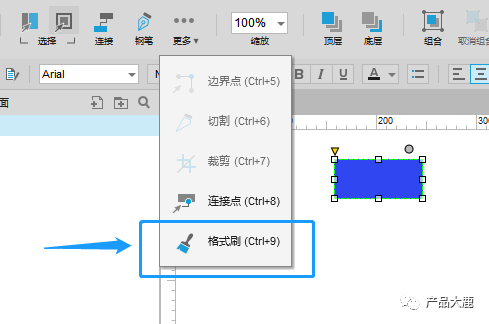
格式刷可以用来复制样式
先选择需要复制样式的控件,然后在点击钢笔旁边的“更多”,点击选择格式刷

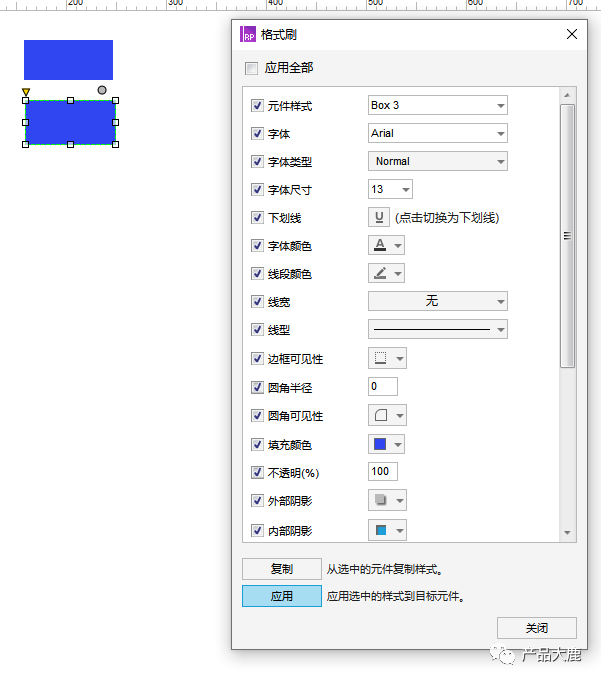
然后选择需要复制样式的目标控件,点击“应用”,就可以将样式复制过来。


不过在Axure9中,可以直接右键复制样式

二、泳道图
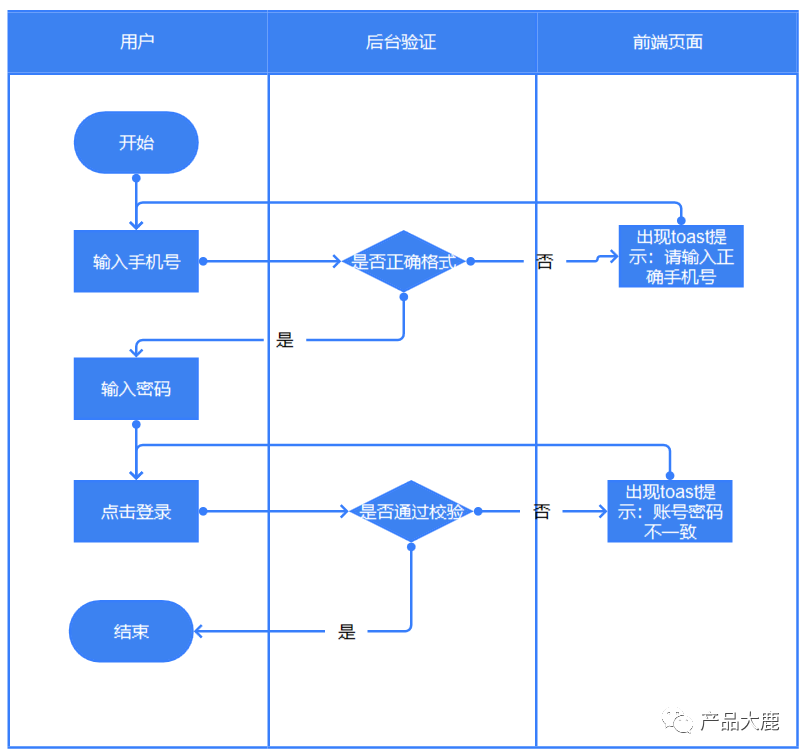
Axure中自带了流程图元件,很多产品经理喜欢直接在Axure中画流程图,但是在画泳道图时,Axure没有提供泳道图的样式。

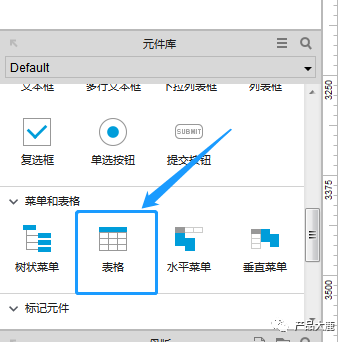
不过我们也可以画出泳道图样式,就是使用“表格”,调整一下表格数量就可以了。

三、快速表格
1. 复制表格
在之前的第一弹中说过这个,不过这次还是想再说一遍。
在做列表需求时,经常需要画列表,不过Axure的表格我用不惯,所以每次都直接在Excel里把列表字段写出来。
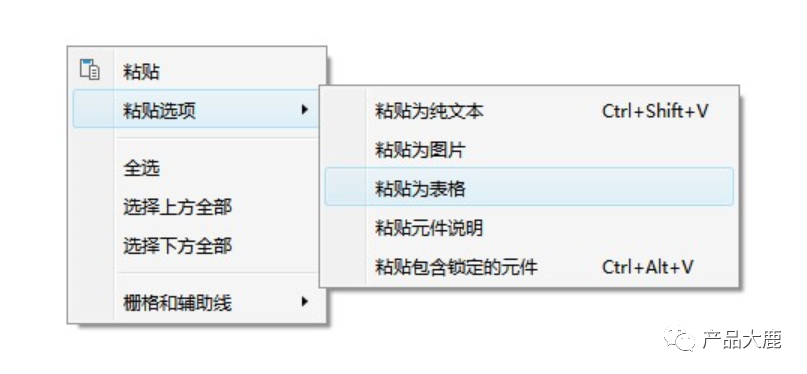
然后直接在复制到Axure里,就可直接把Excel表格复制过来。


不过复制过来会有几个问题:
1、样式不能复制。只有复制表格后,在手动调整样式。
2、合并单元格不能复制,主要是Axure不支持合并单元格。
2. 快速调整表格行高行宽
选中需要修改的表格,然后直接修改宽度与高度,即可批量修改选中表格的尺寸。

如果想修改个别表格,按照ctrl键,再选中即可。接着修改宽度与高度,就可直接修改选中表格的尺寸了。

四、快速重命名
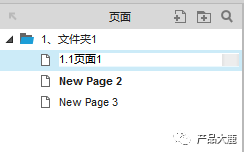
最近领导要求给原型页面上加上编号,然后发现一个很快速的方法。
先选中一个页面重命名,然后在重命名状态下,使用键盘上下键,进到下个页面时还是重命名状态,就可以直接重命名了。


五、不安装插件预览
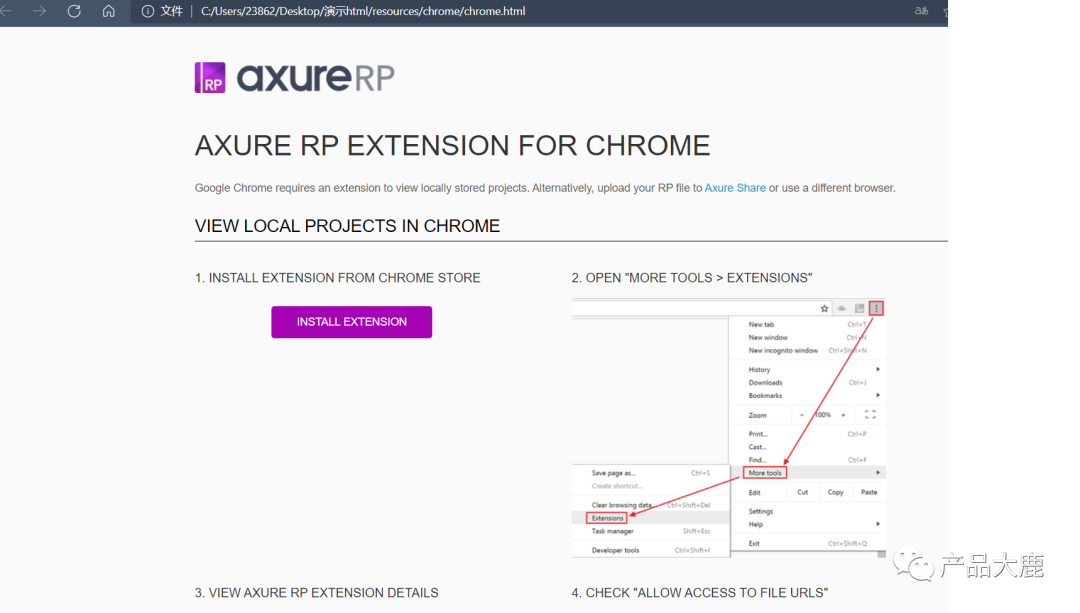
在生成html文件后,点击生成html文件夹内的start.html或者index.html查看时,会出现安装插件的提示。

直接安装插件这个方法就不说了,不过有2个快速的解决方法:
1.直接点击要查看的单个页面。不直接点击start.html、index.html等入口。

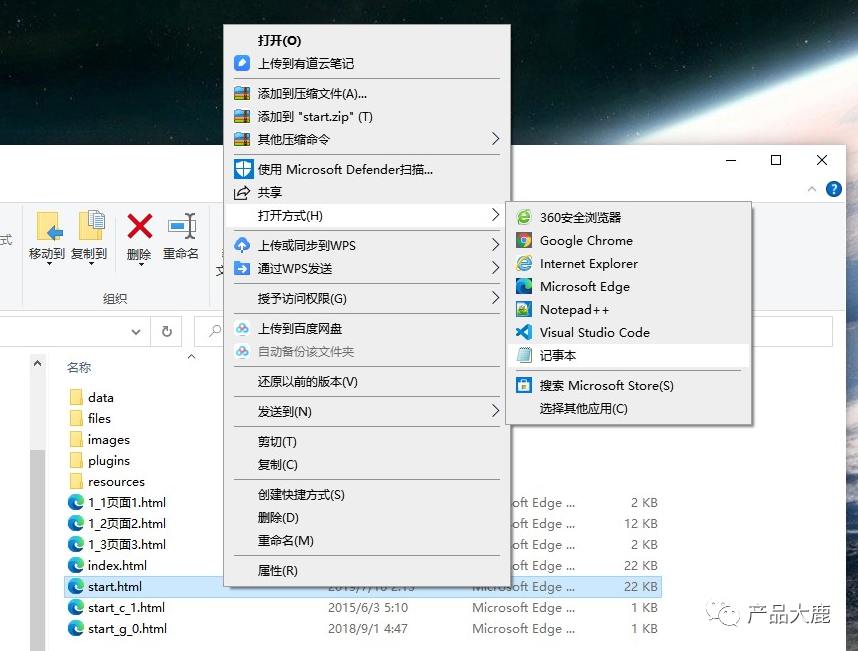
2.修改源代码,绕过提示。
打开start.html或index.html的代码

删除下方标的代码,然后保存,重新点击点击入口打开,就ok了。

六、导入Axure
最近安排手下的实习生去画原型,最后需要合并在其它源文件中。
他是直接复制粘贴过去的,页面少这样没啥问题,要是页面多了,一个个复制粘贴也挺费劲的。
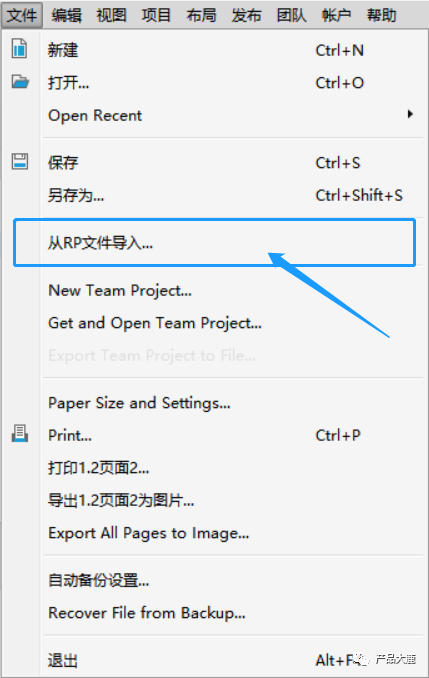
我们可以直接使用“文件”下的“从RP文件导入”

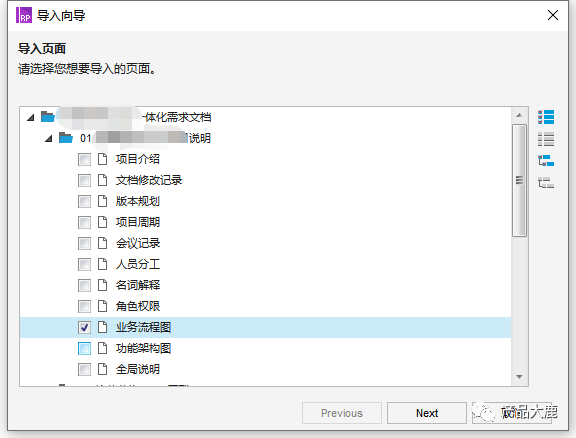
选择需要导入的RP源文件后,然后在勾选需要导入的页面,一直Next就行了。

七、替换、查找
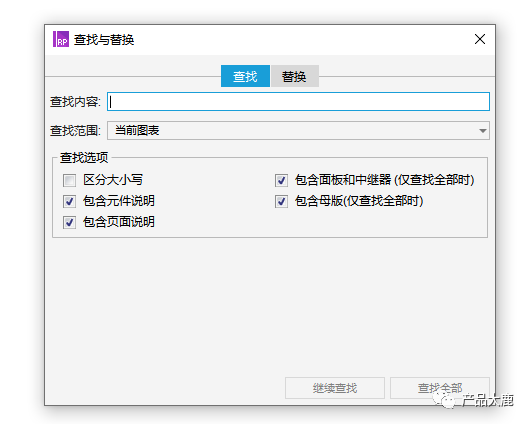
Axure也支持替换、查找文字,直接Ctrl+f。
当出现字段批量替换时,就不用一个个去找了。不过在替换后,不支持撤销,替换错了也影响不大,再替换回来就行了。

八、总结
第三弹先到这,我在整理整理其它的Axure小技巧,凑够一篇文章再分享给各位。
本文作者 @王大鹿
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
