【Axure高保真组件】极验-按住滑块,拖动到最右边
一、要实现的效果

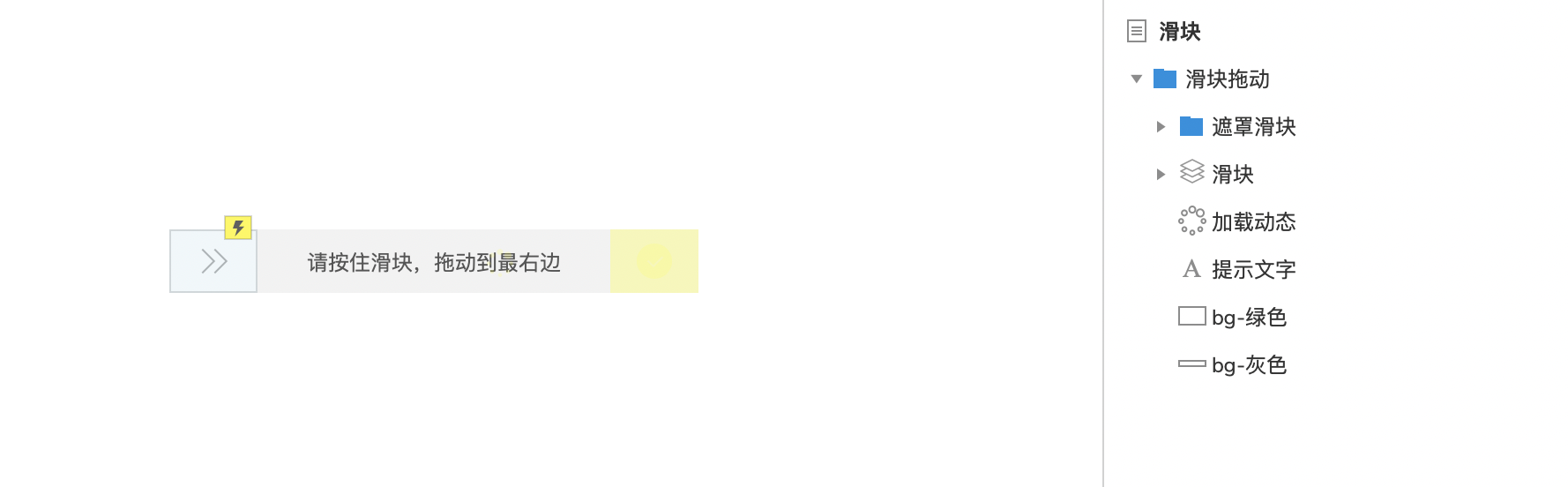
1、默认显示滑块、背景及提示文案。
2、滑块仅允许向右水平拖动,切不能超过背景区域。
3、滑块移动过程中,左侧区域跟随变绿,右侧区域保持默认颜色。
4、滑块为未拖动到最右侧时释放,自动回到初始位置。
5、滑块拖动到最右侧时,无论是否释放,自动触发验证并显示加载状态。
6、加载状态持续500ms,而后显示“验证成功”。
7、验证成功后滑块不允许拖动。
二、实现思路
1、使用“拖动时”事件处理滑块拖动过程、拖动结束的交互。注意:普通原件不能添加拖动事件,需使用动态面板。
2、使用“拖动结束时”事件处理未拖动到最右侧时释放滑块的交互。
3、通过判断滑块x坐标的位置判断是否已拖动到最右侧。需用到情形判断及简单的函数计算(若不考虑组件化,也可使用实际页面中固定数值判断)。
4、滑块移动过程中左侧区域跟随变绿的交互,可设置绿色背景的尺寸为滑块x坐标与背景x坐标的差值。
实现思路要点如上,建议先根据该思路尝试制作,而后再参考具体的步骤。
三、具体实现步骤
1、设置基础元件。
元件包括滑块、遮罩滑块、加载动态、提示文字、bg-绿色、bg-灰色。
滑块:拖动主体,需使用动态面板。
遮罩滑块:滑块拖动到最后侧后,显示遮盖滑块在最顶层以屏蔽滑块的拖动事件。
加载动态:加载过程常规动效,可使用其他样式元素代替。
提示文字:用于显示提示文案。
bg-绿色:默认width需小于滑块,滑块移动时改变width以跟随滑块。
bg-灰色:默认背景,长度根据实际情况设置。

2、设置滑块拖动事件。
事件逻辑:
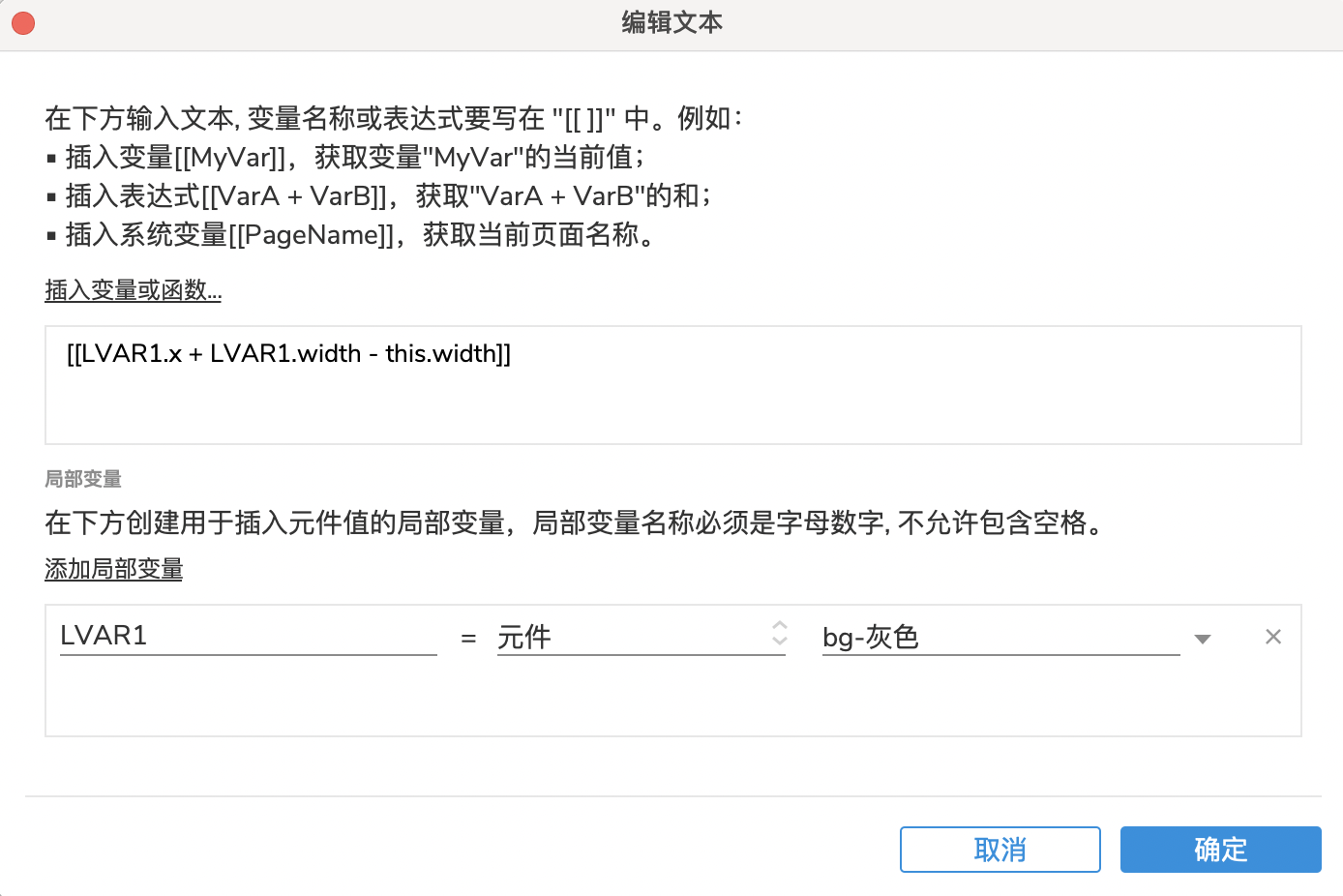
- 滑块拖动时,如果滑块未拖动到最右侧(判断条件见图1,省略掉的函数见图2),则跟随水平拖动移动滑块,移动范围为【滑块左侧】大于等于【灰色背景x坐标】,【滑块右侧】小于等于【灰色背景x坐标+灰色背景width】。同时设置【绿色背景width】等于【滑块x坐标-灰色背景x坐标】。
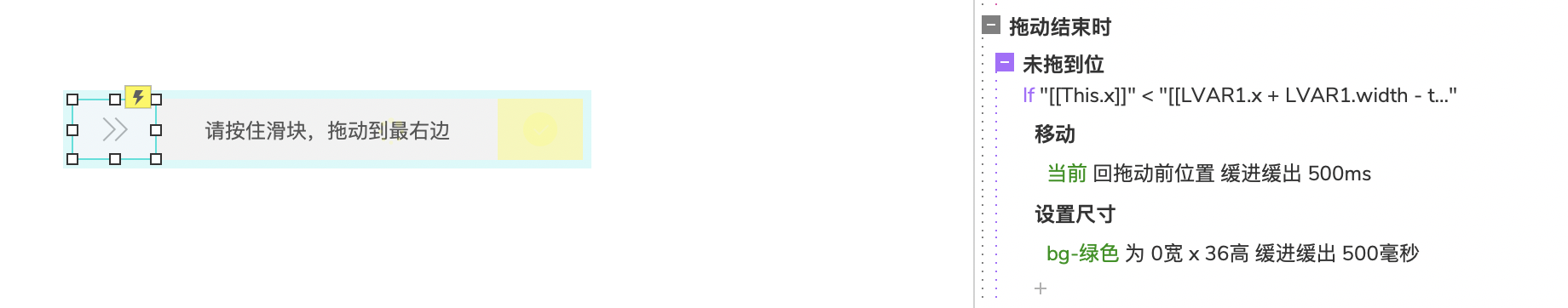
- 滑块拖动时,如果滑块拖动到最右侧(因移动范围已做限制,此处不需要专门写判断条件),交互见图1。
图1

图2

3、设置滑块拖动结束时的事件。
拖动结束时若未拖动到位,需设置滑块回到拖动前位置,并设置绿色背景width为0(小于滑块width的尺寸均可)。此处仅需设置未拖动到位的情景即可,判断条件与“拖动时”事件的条件一样。
四、其他
1、该组件尽量减少了元件的使用,尽量简化了交互事件。
2、该组件在实际项目中拖入页面即可使用,元件尺寸调整、整体位置移动均不影响交互。
如有更好的制作思路,欢迎指教!
本文作者 @安行 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
