作为交互设计师,都应该尝试的低保真原型测试
即便你是一名如此经验丰富、作品惊艳、才思敏捷、手法高超、声名显赫、有强大号召力……的设计师,如果你还未亲手尝试过低保真原型测试,我依旧会推荐此方法。

什么是低保真原型测试
- 低保真
:线框图 - 低保真原型
:可交互的线框图 - 低保真原型测试
:用可交互的线框图做的用户测试
说详细一点点,就是交互设计师在线框图阶段就可以完成的用户测试。如果你觉得这么早做用户测试代价太大,那么我可以告诉你,对于轻量产品来说,从静态线框图到完成低保真原型测试报告,只需2人天时间(下文会有解释)。
所需步骤
1、列出需要测试的任务
2、可以完成任务的低保真原型(只需要任务部分能走通就好)
3、找到至少五名合适的用户(下文会解释这个数字的依据)
4、让用户在低保真原型上完成列出的测试任务
为何需要
首先,低保真原型测试对设计菜鸟来说,绝对是快速提升设计能力、加强对用户的认知,并且建立别人对自己作品信心的葵花宝典。
然而,即便你是一名如此经验丰富、作品惊艳、才思敏捷、手法高超、声名显赫、有强大号召力……的设计师,如果你还未亲手尝试过低保真原型测试,我依旧会推荐此方法。
为了填补一切设计理念的漏洞
几乎一切设计理念都有个共通的毛病——太宽泛了。就和做菜一样,“为食客而做菜”和“为用户而设计”、“少放点盐”和“慎用色彩”,是一样一样的。一两句话概括出的理念,既没有办法给出使用场景,也没办法交代度量范围,需要说者和听客拥有很高的共识基础。
有一句名言无人不知,“实践是验证真理的唯一标准”,真实的用户数据能让一切设计理念苍白无力。
为了获知难以察觉的细节问题
我以前实习的时候,有两个星期每天回复用户反馈,基本上能回复的都仔细看过并回复了。那两个礼拜下来,我发现一个问题,就是设计师纠结的问题跟用户反馈的问题相差好远豪言。
设计师们喜欢纠结一个产品的整体设计框架、哪种布局看起来更舒服、如何让功能模块看起来更像是完成那个功能的东西、怎样才能让界面看起来又简洁又能符合用户预期……
用户们烦恼的是“找不到搜索按钮了”、“找不到上次的浏览页面了”、“会不会浪费我的手机流量下载东西”……
设计师有风格和品位上的追求无可厚非,但是很多用户真正关心的问题,不是依靠自身纠结和会议讨论能够发现的。只有梳理清楚场景、观察用户身临其境的体验,才能够发现真正的威胁到产品可用性的地雷。
为了说服别人你的设计是可信的
对于设计新人来说,尤其是在画图技巧欠佳的情况下,尤其尤其是在与自以为对设计了如指掌的外行合作时,想要避免别人对自己方案的指手画脚非常困难。回想起我在学校时做的那些商业小项目,十几二十个方案、持续好几天的争论、领导的拍脑瓜idea,也只有在那个时期才能够享受其乐趣。
只考虑设计本身,能支撑其可信度的有三点:设计理念、同类产品和用户数据。第一点对外行难以奏效,第二点如果遇到差异很大的同类产品容易犯方案选择困难症,只有第三点是最牢靠的。
如果你在线框图阶段就做了用户测试,那么当你遇上第N次有人提出“那个地方的设计看起来有点奇怪,为什么不学X产品”时,你也许可以一句话反驳“在用户测试中这一部分没有任何问题的,用户还反馈说挺喜欢这个设计的”。
极致的创新需要极致的保守相伴
我在英国学习人机交互(Human Center Interaction)时曾经迷茫,这个成长了半个世纪的学术领域,不顾外界互联网泡沫的腥风血雨和飞天巨猪,至今还维持自己如此研究性和保守性,不觉得孤独吗?与互联网设计界的浮夸、刺激、众星捧月相比,不觉得自己太过拘谨、缺乏创新吗?
后来真正工作起来才发现,极致保守才是通往极致创新的道路。不论被如何渲染,我都很难相信苹果的颠覆性创新完全归功于乔布斯的独裁,如果每次革新都需要如此魔幻,那么人类历史很难再出创新了。
一个大胆的设计方案必然是要受到质疑的。如果没有一个乔布斯来推进这个方案,那么唯一的方法就是用最保守的方法证明它,而低保真原型测试是线框图阶段性价比最高的验证方法了。
代价
任何没有走过的路看起来都很远,如果你还是顾虑低保真原型测试代价太高,那么我可以告诉你,对于轻量产品来说,从静态线框图到写出低保真原型测试报告,只需要2人天的时间。
这2人天的时间包括:
- 梳理场景并列出需要测试的任务(2个小时)
- 将线框图改成能够刚好完成测试任务的低保真原型(用对方法的话,半天至一天即可完成)
- 至少五次耗时20分钟以内的用户测试、处理用户数据并写报告(半天)。
除此之外,可能寻找至少五个合适且不知情的用户也有一定难度。
收获
低保真原型测试的性价比极高,所以在这2人天的时间内,你可以得到不少东西:
- 趁机把场景和任务梳理得更加清晰,对以后的设计更有帮助
- 有机会顺便找用户做个访谈和调研,更了解用户,同样有利于以后的设计
- 可以真正知道自己设计的优点和不足
- 可以避免未来长达数天甚至数周的方案争论
- 可以让看起来不靠谱的创新方案有了更多实施的可能性
- 可以顺便做一个高大上的设计报告,刷一刷存在感
如何做低保真原型测试
这篇文章里我只会给出最基本的低保真原型测试方法,对一些提升点、争论点和不同类型的测试方法,我可能会在以后集合起来另写一篇。
1. 确定主要使用场景并且画出基本的线框图
这个步骤应该大部分交互设计师都会。
2. 列出主要场景中的几条需要测试的任务
例如对于百度和谷歌这样的搜索引擎来说,可以测试的任务有“快速进入一个知名度非常高的网站(如亚马逊)”、“找到一个知名度一般的网站(如某中等规模公司的官网)”、“搜索特定语言的网站”……
3. 制作低保真原型
将线框图做成可交互的,只需保证列出的任务能够走通即可,完全不能进行任何任务之外的操作都没问题。
4. 找到至少五名测试用户
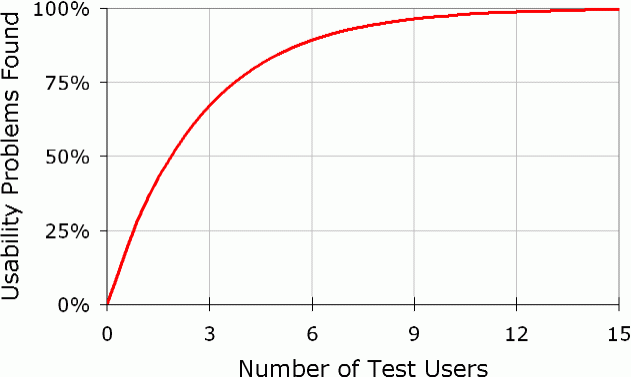
设计界权威尼尔森(Jakob Nielsen )早在2000年就用实验《Why You Only Need to Test with 5 Users
》论证过,并不是测试用户越多,发现的可用性问题就越多。测试用户的人数达到一定数量时,即便再增加测试用户,也不会发现更多可用性问题了。
他建议,只需要五名用户,就足够在测试中发现大部分可用性问题了。
测试用户数量(横轴)和发现的问题数量(纵轴)之间的关系
5. 测试并记录
将之前列出的任务清单和低保真原型交给测试用户,让他们在尽可能没有任何外界帮助的情况下,在低保真原型上按顺序完成列出的所有任务。在这个过程中需要有人(可以是设计师本人)在旁观察,记录期间出现的所有问题。
6. 统计问题
将测试过程中发现的所有问题一条一条记录下来(可以用Excle等表格工具),并给每一条一个严重程度评分。
7. 修改方案(准备下一轮测试)
按照严重程度一条一条在低保真原型上解决发现的问题。如果有些问题过于严重、解决方案不确定,可以进行下一轮测试。
关于低保真原型测试,你还可以考虑的问题(这里就不详细说明了):
- 在开始任务前让用户填写背景信息问卷
- 在任务完成后让用户填写满意度问卷
- 在任务过程中尽量不要与用户进行过多的交流
- 鼓励用户在完成任务时多说话……
作者:Z Yuhan
来源:https://zhuanlan.zhihu.com/p/24979083
关键字:交互设计师, 原型设计, 原型测试, 产品设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
