【Axure教程】:下拉选择切换交互操作
原型示例:https://vkx0hn.axshare.com
一、原型准备
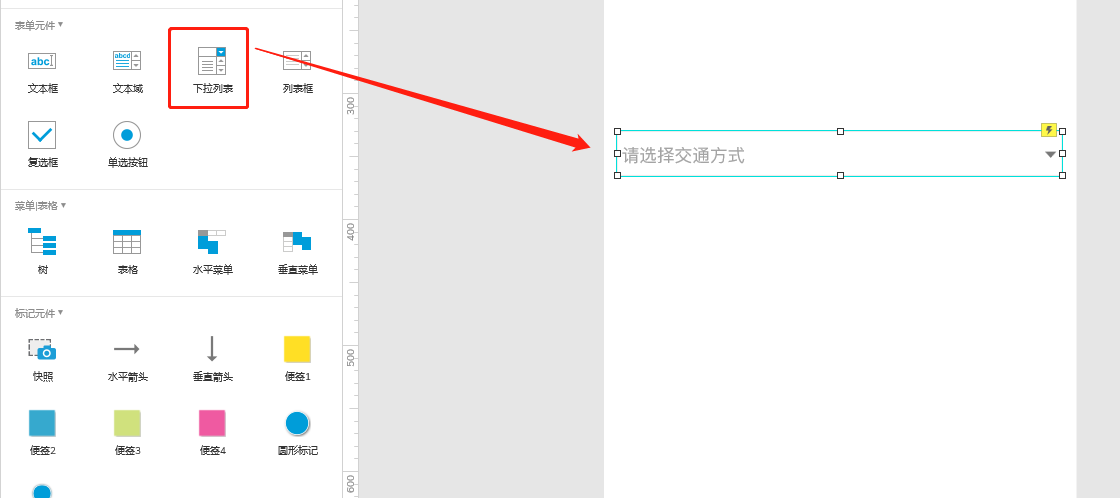
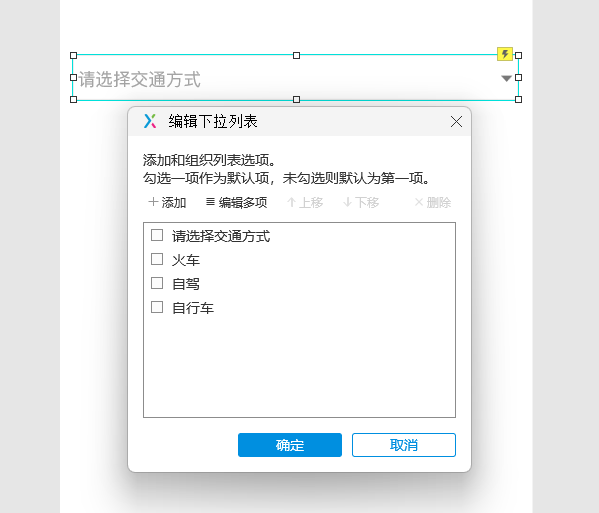
首先,我们选择Axure自带的表单组件【下拉列表】,并设置列表选择内容。


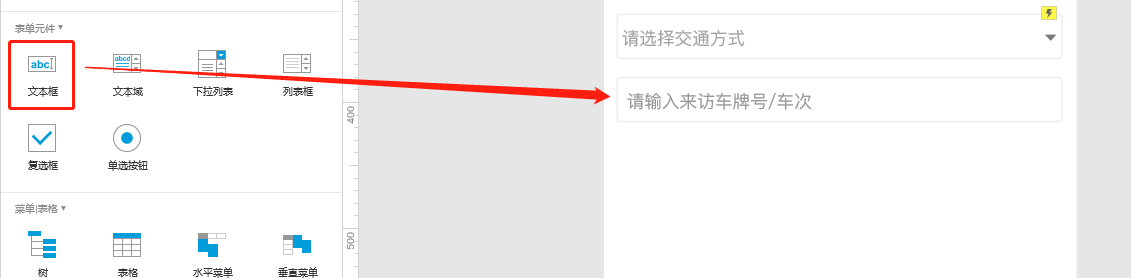
接着再选择一个【文本框】组件,输入对应的提示语,并将其“设为隐藏”。

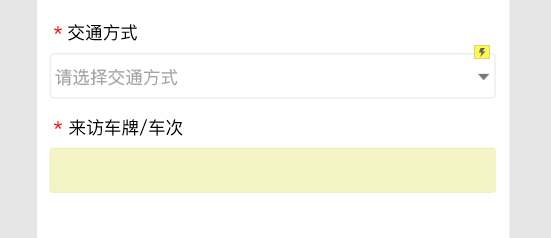
再选择一个和【文本框】相同尺寸的【矩形组件】,调整内部填充颜色,并将其置于【文本框】组件底层。

二、原型交互
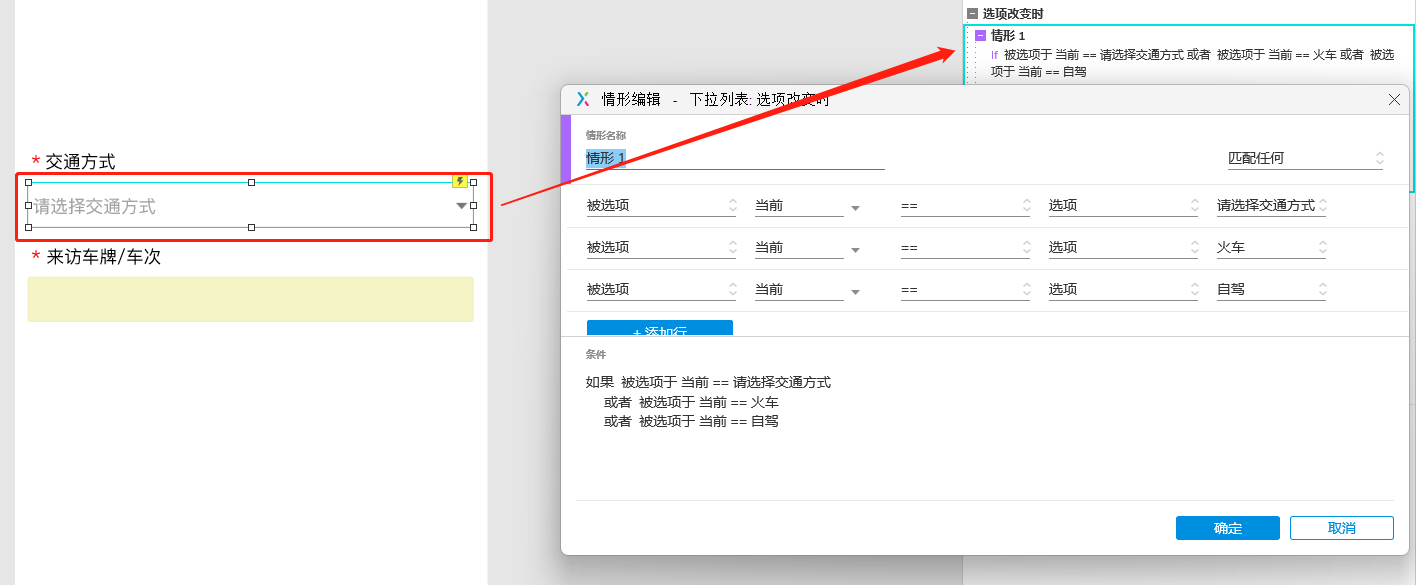
点击下拉选择器进行设置情形设置,设置情形1。

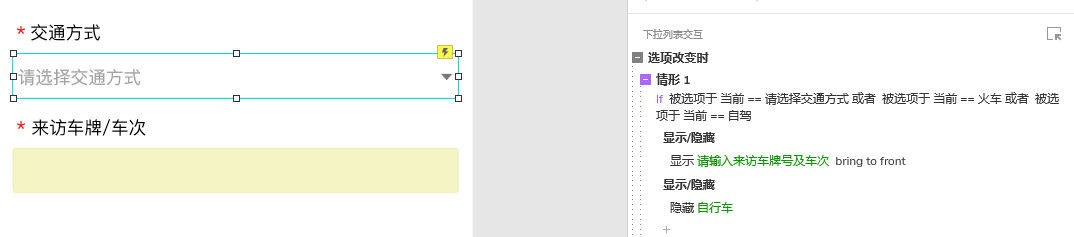
对情形1进行交互设置显示/隐藏。

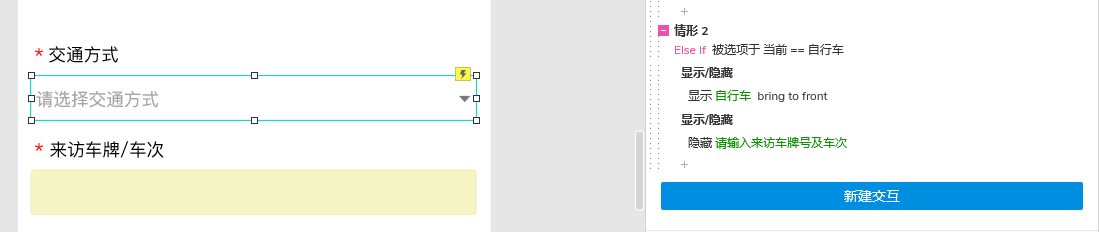
接着,设置情形2。

这样,一个完整的下拉选择切换就做完了,若有描述不够详细的地方,可以在下方评论,本人看到后第一时间回复你们,希望本篇教程可以帮助到你们。
本文作者@Eason同学 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
