Axure教程:用中继器制作分级页面菜单
分级页面菜单是系统常用的框架,适用于多个页面对应多个子页面的情况。那今天作者就教大家在Axure里如何制作一个分级页面框架的原型模板。
本原型主要用中继器制作,因为中继器制作出来的原型模板,复用性强,再次使用时只需修改表格内容的信息,即可自动生成交互效果,所以我们用一般好用的模板都是用中继器制作的。制作完成后包括以下效果:
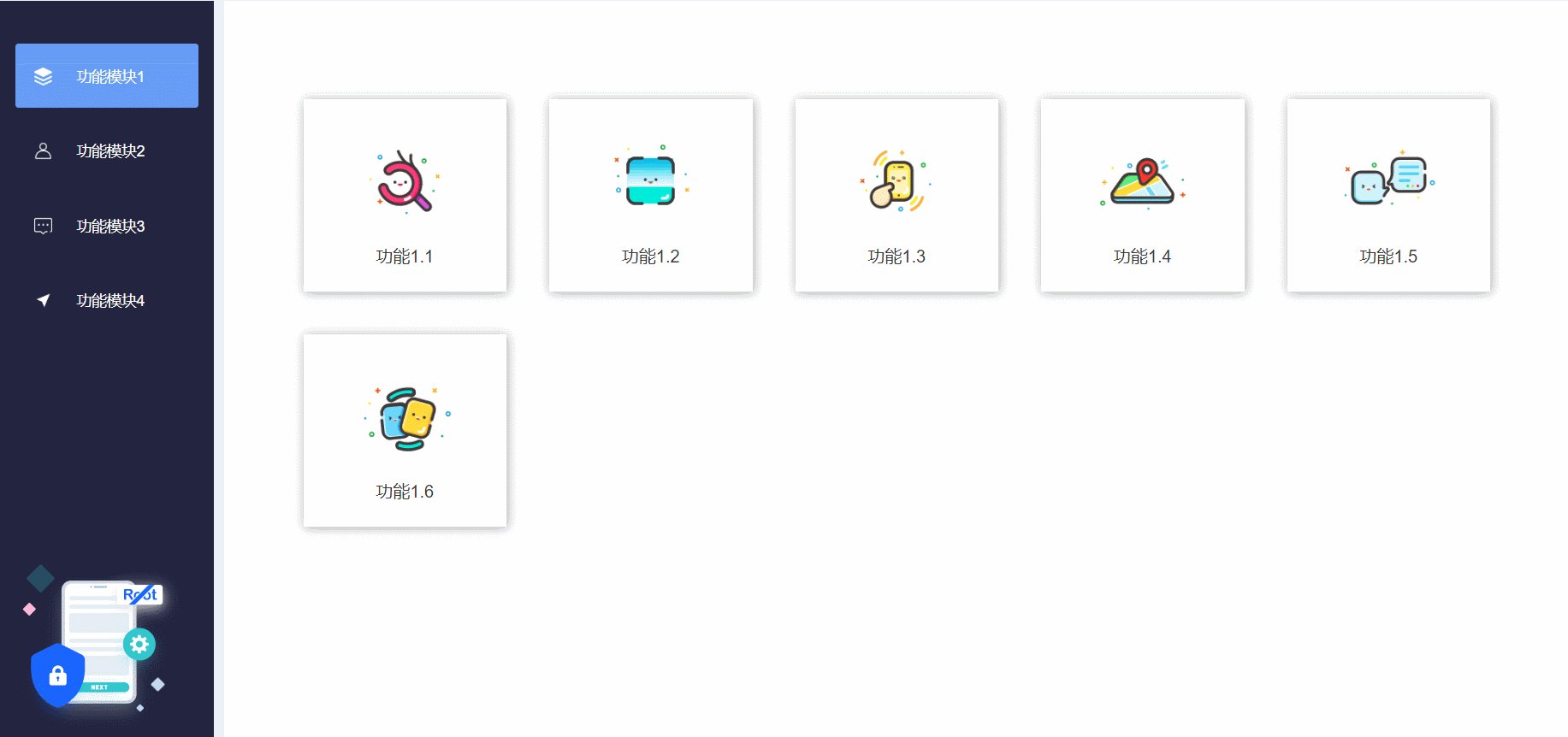
1、点击左侧父级菜单,可以筛选出该父菜单对应的子菜单
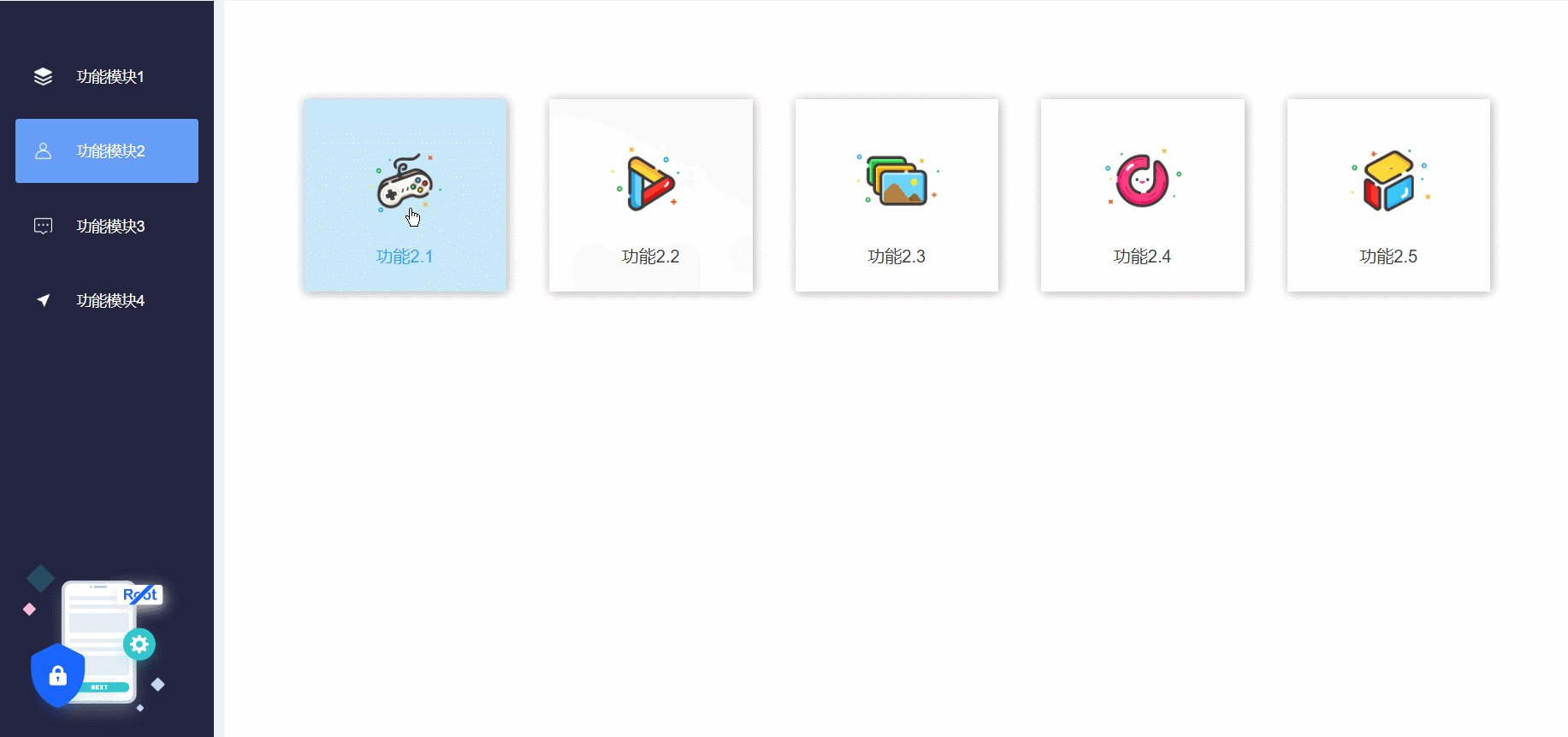
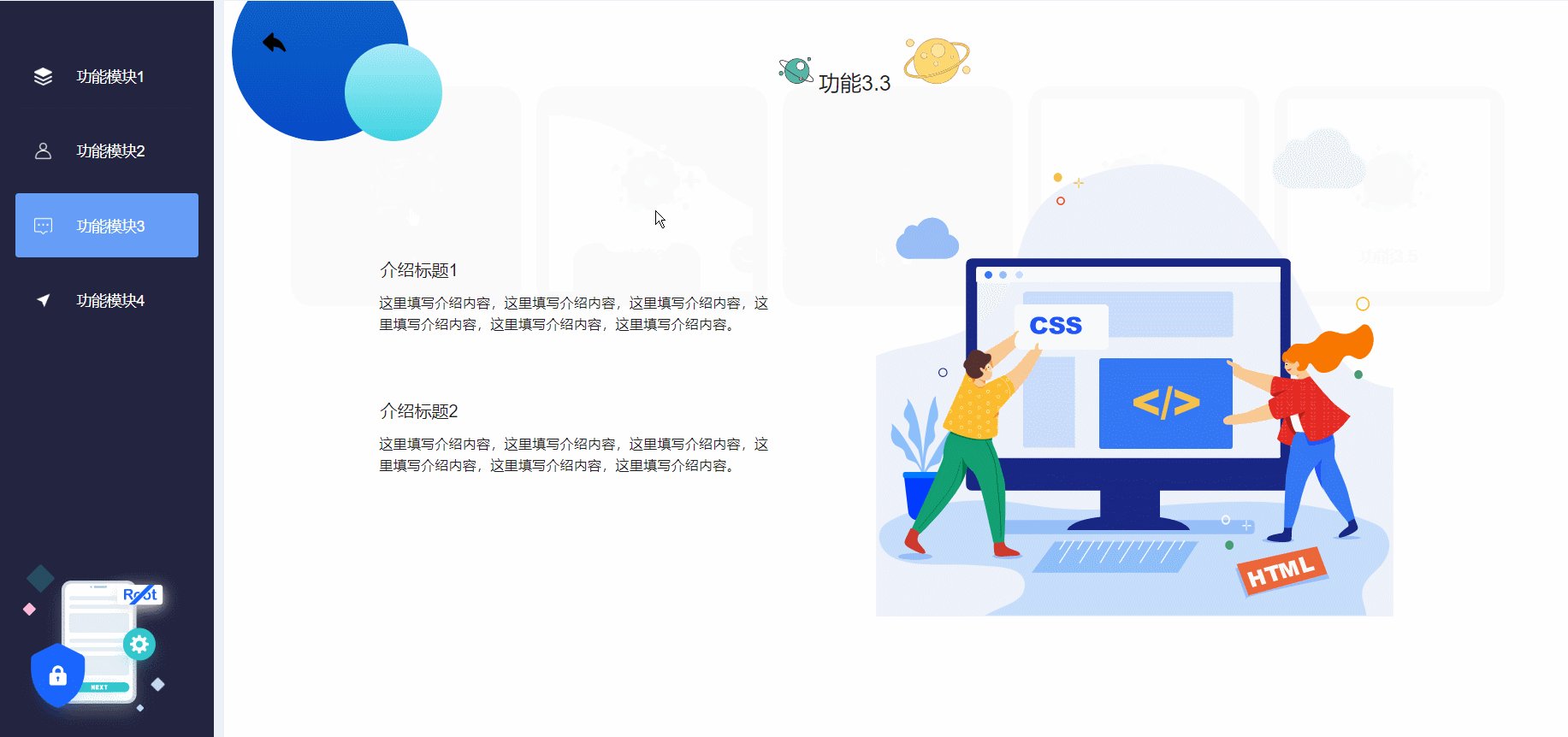
2、点击子菜单,跳转至对应的店面
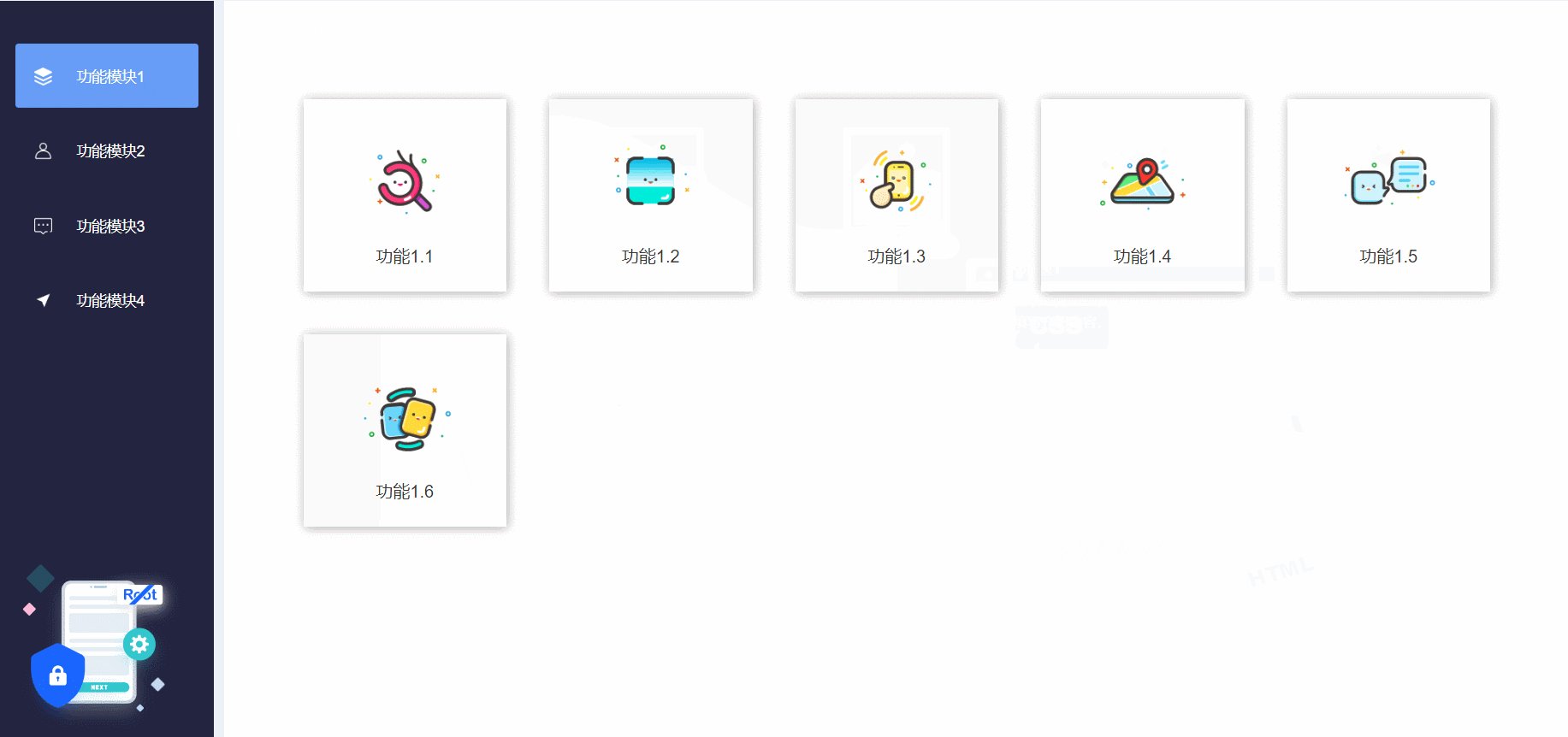
3、点击返回按钮,可以重新显示对应的子菜单的列表

案例对应的原型地址:https://ft91es.axshare.com/#g=1
那下面我们一起开始学习制作吧。
一、页面2级菜单卡片
1. 材料准备
页面2级菜单卡片我们用中继器制作,包括图片、文字标签和矩形(背景),将他们组合在一起,如下图所示摆放:

背景矩形可以根据实际需要增加悬停样式,案例中就增加了浅蓝色的悬停样式。
中继器表格里共4列内容:
- menu1:该页面菜单对应的1级菜单的内容
- menu2:该页面菜单里文本标签显示的文字内容
- picture:该页面菜单里图片元件显示的图片内容
- url:鼠标单击时跳转的页面

中继器表格网格分布,具体样式可以根据实际设置。
2. 交互设置
中继器每项加载时,我们用设置文本的交互,将menu2列对应的文字设置到页面菜单中继器里文本标签的元件;在用设置图片的交互,将picture列的图片值,设置到页面菜单中继器里图片元件,这样就完成了传值。

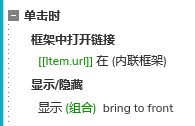
鼠标单击中继器内部组合时,我们需要一个内联框架,我们设置内联框架的打开中继器你内部url列对应的页面,并且将内联框架组合显示置顶。

二、详情页面及内联框架
详情页面就是点击上面菜单对应的页面,我们在新增页面里设置好对应的内容,通过内联框架来显示,上面也提到,鼠标单击页面菜单中继器内部组合时,会在内联框架中打开对应的页面。
内联框架组合,包括内联框架和返回按钮,该组合默认隐藏,点击页面菜单中继器内部组合后才显示。鼠标单击返回按钮时,我们用隐藏的交互,将该组合隐藏,这样就能返回页面菜单的列表

三、左侧1级菜单
1. 材料准备
左侧1级菜单我们主要用到中继器(矩形、图片、和文本标签)制作,外面加上背景矩形、插画图片来美化。中继器内部元件如下图所示摆放:

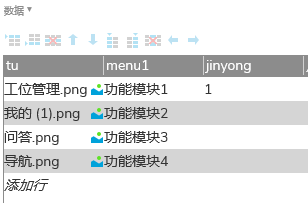
中继器内表格共三列内容
- tu:对应菜单项的图标
- menu1:菜单的文字内容
- jinyong:对应该菜单是否被选中

背景的矩形我们增加选中样式(鼠标移入时灰色)和禁用样式(鼠标点击选择该菜单是蓝色)。
这里用选中样式代替悬停样式,中继器里悬停样式遇到更新行交互会有显示bug。
2. 交互设置
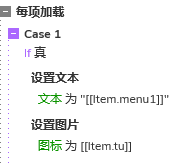
一级菜单中继器每项加载时,我们用设置文本的交互,将menu1列对应的文字设置到中继器里文本标签的元件;在用设置图片的交互,将tu列的图片值,设置到页面菜单中继器里图片元件,这样就完成了传值。

考虑到菜单可以没有图标的情况,我们也可以写一个判断的交互,就是如果tu列的值不等于空,我们才设置图片,如果为空,我们就隐藏图片元件。
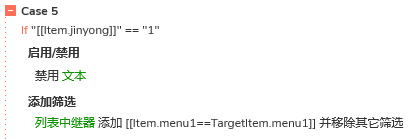
然后我们通过中继器表格里jinyong列的值来控制哪个菜单项被选择了,一般默认选中第一个。我们设定如果,禁用列的值等于1,那么就禁用对应的背景矩形(禁用后变蓝),同时,我们还要对2级页面菜单中继器进行筛选,筛选条件2级页面菜单中继器menu1的值等于当前中继器当前行里mune1列的值。

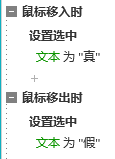
鼠标移入1级菜单中继器内部元件时,我们用选中的交互,将文本矩形选中,前面我们设置了选中样式,就会有个移入变色的效果;鼠标移出时,我们将文本矩形取消选中,这样就回复原样了

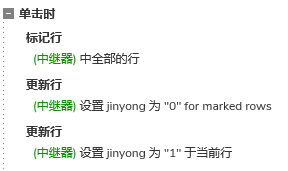
在鼠标单击1级菜单中继器内部元件时,我们其实就是要更新当前菜单行jinyong的值,将值更新为1,这样就可以变色,并且根据上面,jinyong列的值等于1时,对应页面中继器进行筛选,就可以看到对应的菜单了。不过我们还需要考虑前面有菜单被选中的情况,所以要先做一个还原的操作,就是把中继器里所有行jinyong列的值设置为0,然后再设置当前行的值等于1.

最后,考虑到我们会在详情页点击菜单,所以可以在中继器重新加载的时候,设置隐藏内联框架组合,这样就可以显示对应的页面二级菜单。
这样我们就完成了二级页面菜单的原型模板了,再次使用时,基本上就是在中继器表格里内填写好对应的信息,既可以自动生成菜单筛选、跳转的效果了,是不是很方便呢?
那以上就是本期的全部内容了,感谢您的阅读,我们下期见~
作者:做产品但不是经理;微信公众号:Axure高保真原型;
本文作者 @做产品但不是经理 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
