【Axure 基础教程】没想到你是这样的进度条2.0
产品设计中随处可见的进度条,还能够被产品经理玩出什么花儿来,作者通过本篇文章告诉你。
上次,我分享了《【Axure 基础教程】没想到你是这样的进度条》,介绍通过一个简单的进度条案例如何综合应用 Axure 的各种特性,如果你已经忘记了或者没有看过,记得去回顾一下哦,不然这篇文章有些内容你可能不知道在说什么。
这次,我带来2.0的分享,主要是针对上次做的1.0,修复1个 bug,优化1个特性,新增2个新特性(会有新的知识点哦)。
一、1个bug
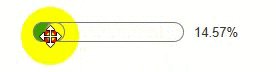
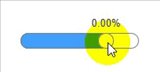
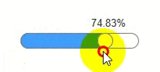
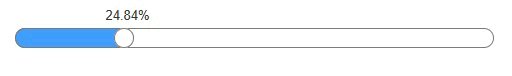
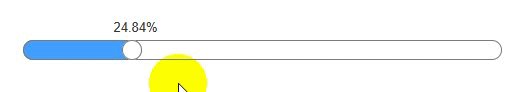
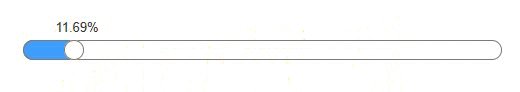
这是上次我们做的进度条效果:

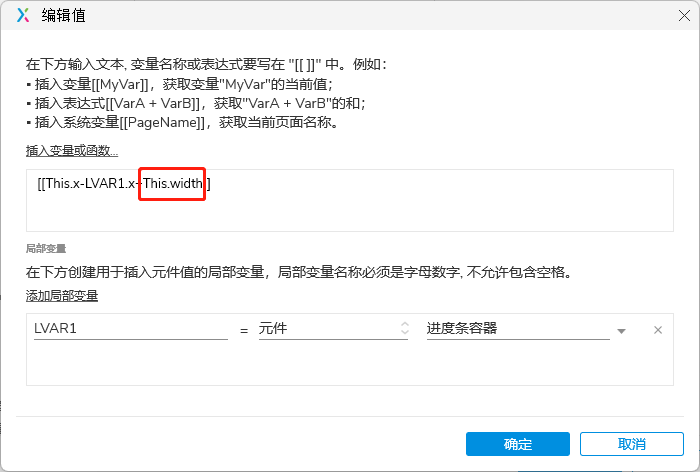
可以看到,进度条拖拽到最左侧的时候,百分比不是0.00%,出现这样的问题是因为我们给进度条加了一个与游标相等的宽度,所以游标拖到最左端时,进度条也会有一个默认的宽度,就导致算出来的百分比结果不是0.00%:

那怎么办,把这个宽度去掉吗?但是去掉进度条又很难看,就像下面的效果,而且这样也解决不了问题,因为拉到最右端的时候,进度条离填满进度条容器还差一个游标的宽度距离,这样算出来也不会是100.00%:

其实我在分享上一篇文章的时候已经发现这个问题,而且当时就已经想好解决方案,但是因为篇幅太长,所以就分了一个2.0出来专门解决这个问题,其实要解决很简单,总共分两步:
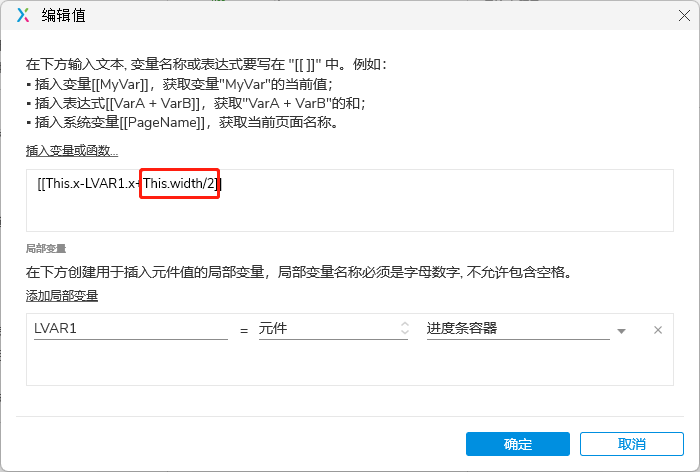
第一步,进度条不是+游标宽度,而是+1/2游标宽度,如下:

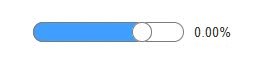
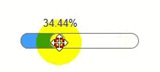
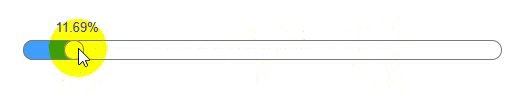
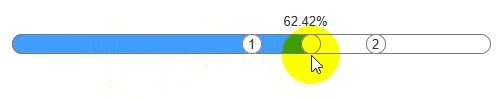
看看效果:

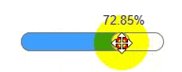
依然不是我们要的效果,反倒连拉到最右端的百分比也不准了,但是可以发现,现在游标移到最左端和最右端的时候,两端的数值与期望值的差值是一样的,都是6.62%,这个差值其实就是那1/2宽度造成的,想解决这个,就要靠第二步调整。
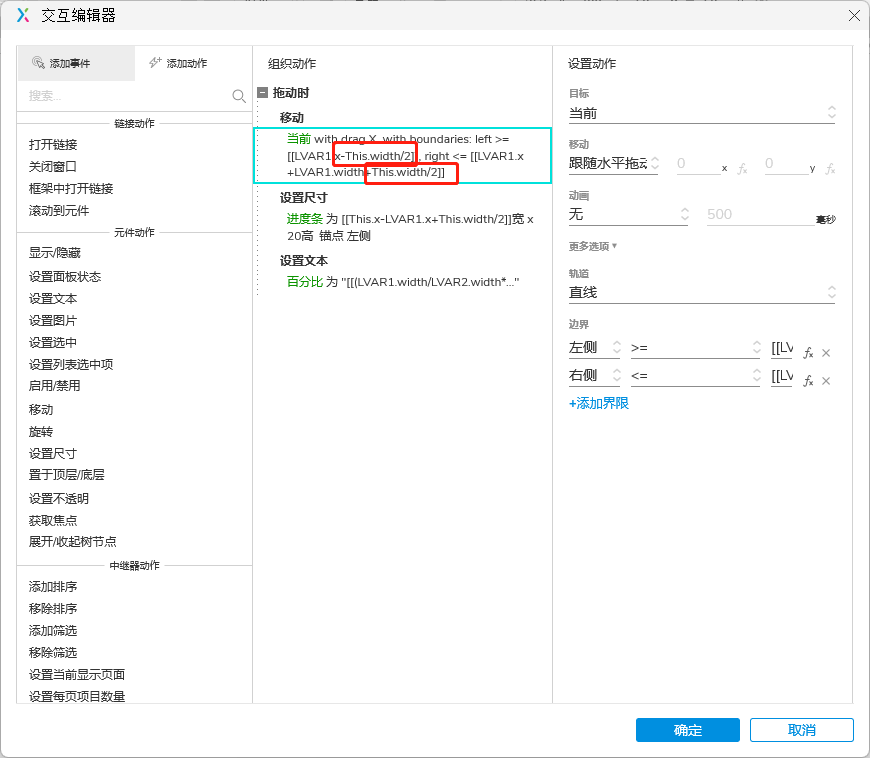
第二步:调整游标的活动边界,最左端和最右端各自允许多活动1/2游标宽度:

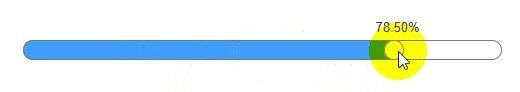
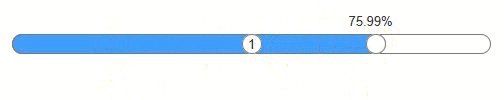
再看看效果:

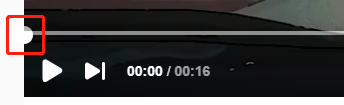
这次百分比效果是完美的,但是拉到最左端和最右端的时候,确实比较难看,不过没关系,不是我偷懒,而是真实的产品设计中,不会像我这样为了演示效果把进度条画这么粗,给你看看一个真实的视频网站进度条的效果:

可以看到,在实际设计时,进度条不会那么粗,刚开始的时候,游标有一半是在视频画面外,但是这样看起来也毫无违和感,所以我们这个 bug 应该可以算是解决了。
二、1个优化
这个优化,我想优化的是百分比,下图可以看出,在进度条刚载入的时候,已经有一个默认进度,但是百分比还是0.00%,需要拖动进度条百分比才会变,这里需要优化的是当进度条载入的时候,百分比就要显示准确的值了,除此之外,我还希望这个百分比能跟随游标,而不是固定在最右端,所以我们来动一下手吧。

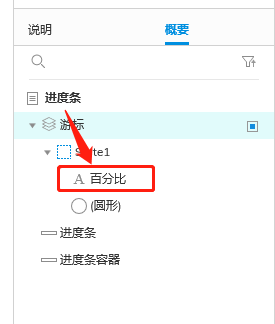
跟随的这个好做,还记得我们的游标是什么吧,是【动态面板】,我们只需要把这个百分比放到动态面板中去就可以,建议在【概要】中直接将百分比拖进动态面板,如果你是剪切粘贴进去,Axure 会认为这是一个新元件,跟原来元件有关的交互都需要重新写。

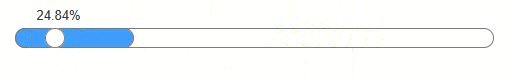
看看效果吧:

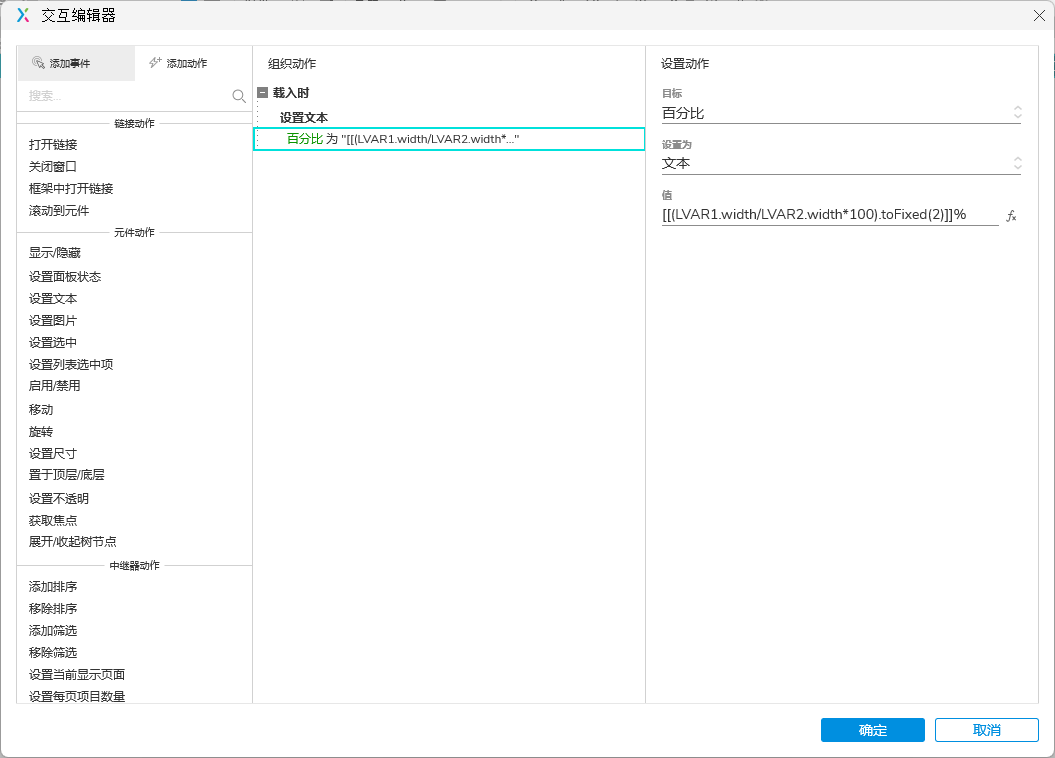
接下来只需要在百分比加载的时候,根据进度条实际位置计算正确的百分比就可以了,这里只需要在【载入时】设置百分比的文本,设置参数跟拖动游标时设置文本用一样的参数即可:
刷新页面看看,默认百分比也有了:
三、魔法手指
接下来要新增特性了,这个进度条目前只能通过拖动游标来控制进度,但是现在几乎所有的进度条都是支持点击跳转到对应的进度,接下来我们就来实现这个功能。
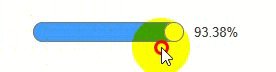
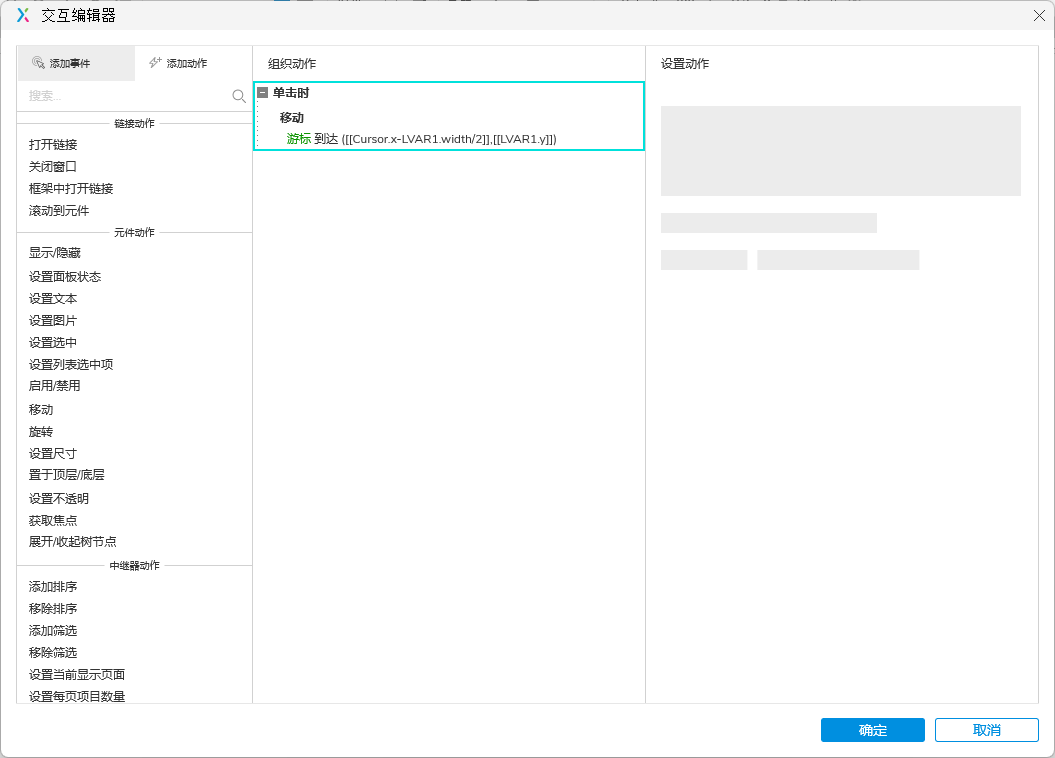
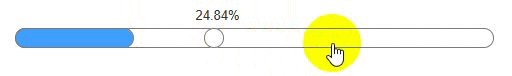
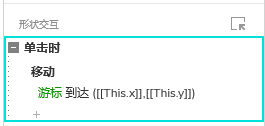
先给进度条容器添加点击功能,点击时让游标移动到鼠标所在位置:

因为我们只需要水平移动,所以游标的 y 值还是保持不变,x 值变为鼠标所在的 x 值,【Cursor.x】就是用来获取鼠标所在位置的 x 值的,然后再减去1/2游标的宽度,这样做的目的是当游标移到鼠标位置的时候,是刚好在鼠标的正中间,而不是鼠标右边,来看看效果:

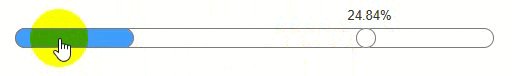
可以看到,点击进度条容器的时候,效果是符合预期的,但是点击已经走过的进度条却没有反应,这是因为已经走过的进度条盖在了进度条容器上方,所以这里点击不了,这里有两种解决方案,第一种就是给已经走过的进度条也添加相同事件,另外一种,就是把已经走过的进度条放到进度条容器底下,然后再把进度条容器的填充色改成透明即可:

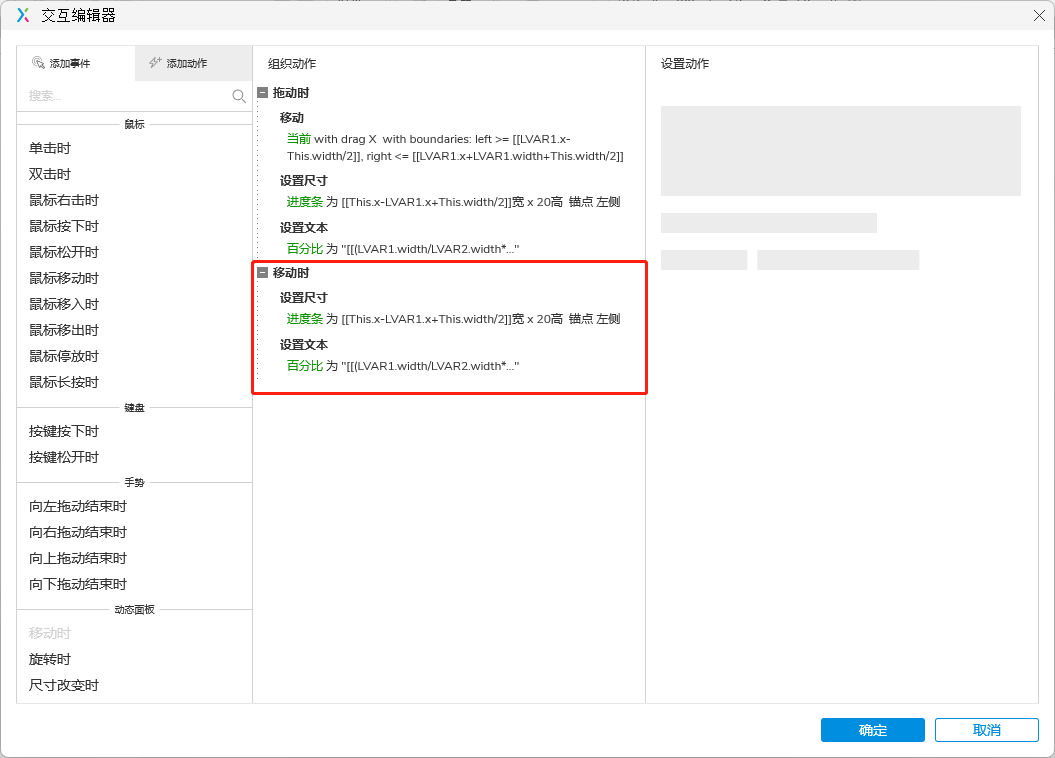
接下来给游标添加事件,让游标移动时,进度条能跟随游标位置自行调整宽度,并且百分比能正确计算:
这里的事件直接从上方的拖动事件复制粘贴下来即可,改完后再来看看效果:
这个“魔法手指”的功能就完成了。
四、行星大碰撞
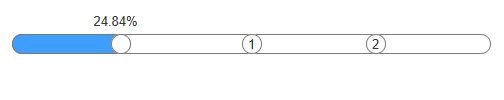
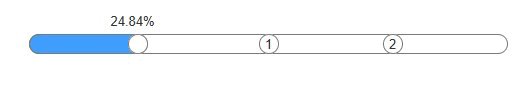
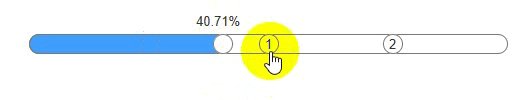
看到这里,你可能会怀疑我的精力是不是都拿来起名字了,是的,谁让我不务正业呢,接下来要增加的这个功能,严格上来说不是通用进度条的特性,主要是在视频网站用得比较多,比如当前观看的视频有哪些爆点或关键点,会在进度条上进行标记,当游标拖动到附近时,如果跟关键点离得足够近,就会被“吸附”过去,这就是我们接下来要实现的功能,先给进度条添加所谓的爆点或关键点,为了方便演示,我给2个关键点命名为1和2:

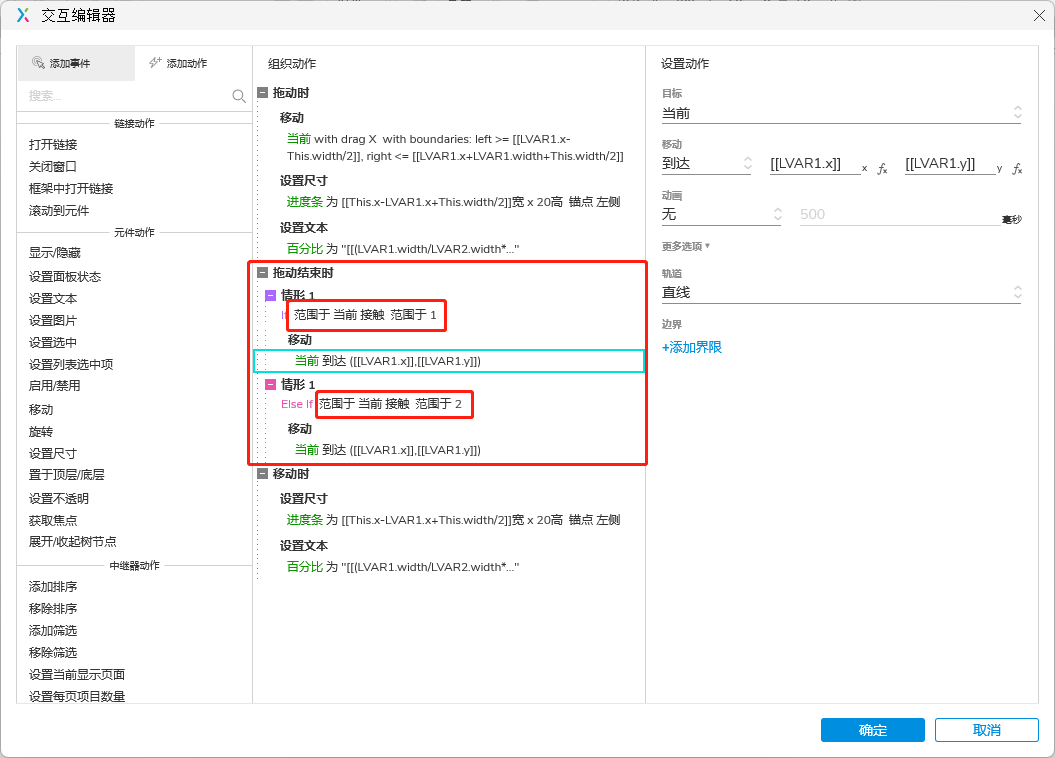
然后给游标【拖动结束时】添加事件,如果发现游标接触到了某个关键点,就自动“吸附”过去:

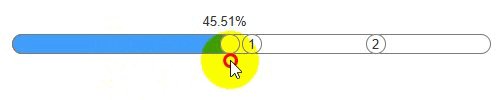
怎么判断游标接触到关键点呢,在 Axure 判断条件中有个【元件范围】的【接触】与【未接触】判断,可以用来判断两个元件是否有接触,我们来看看效果吧:

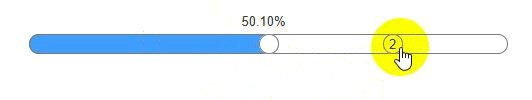
这样还不够完美,最后我们需要给两个关键点添加点击事件,点击的时候,直接将游标定位到关键点:

来看看最后的效果吧:

至此,进度条的所有分享教程就结束了,如果该教程对你有用,请帮忙点个“收藏”或“喜欢”,感谢阅读!
本文作者 @产品锦李 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
