【Axure 教程】验证码,除了 12306,我还没有服过谁(滑动拼图篇)
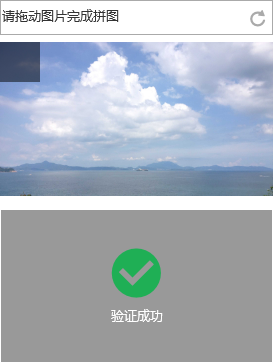
先看一下效果(传送门>>):

一、功能要点
- 缺块的位置是随机的
- 拼图需根据缺块的位置生成对应区域的预览图
- 拖动时,如果不符合验证成功的条件,需要将拼图放回起始位置
接下来我们就来动手做一做。
二、外观
首先最上面是提示条和刷新按钮,然后是验证码主体,还需要一个验证成功的提示:

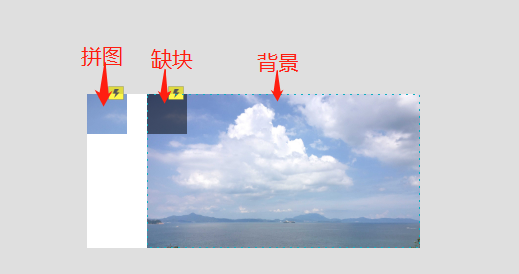
验证码主体整体是一个动态面板,里面是这样的:
背景图是一张【图片】;缺块是一个【矩形】,填充了黑色,设置了50%的透明度;拼图是一个【动态面板】,里面放了一张跟背景图完全一样的图片,这里动态面板一定要设置与缺块一样的大小,不能让动态面板自适应内容。
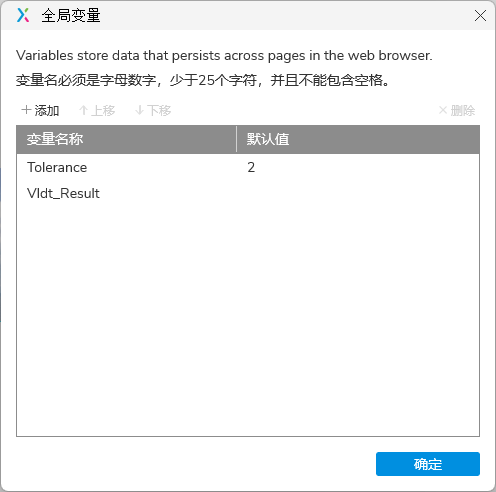
然后会用到以下全局变量:

- Tolerance:容差,用户拖拽的时候,不一定刚好完全将拼图与缺块对应上,这个参数是用来控制允许的差距,比如默认值为2,表示相差±2个像素也是认为拼图成功的;
- Vldt_Result:验证结果,等于 True 时表示验证码验证成功。
接下来我们开始写逻辑。
三、缺块控制
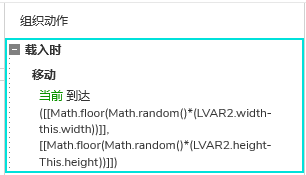
缺块只需要在【载入时】,生成一个在【背景图】范围内的随机位置,并将其【移动】到该位置即可,其中【LVAR2】是背景图,减去自身的宽高是为了避免缺块移到背景外面去:

四、拼图生成
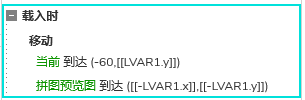
首先是需要根据缺块的位置生成自身的位置和拼图预览图:

由于我们是水平拖动,所以拼图的 x 值可以保持不变,y 值跟随缺块的 y 值即可;拼图预览图并不复杂,实际上就是移动动态面板中的图片,使对应区域的图片显示出来,不过这需要一点想象力。
假设缺块在背景图上的起始位置是(0,0),如果移动到(20,20),则拼图预览图需要移动到(-20,-20),显示出来的图片才会刚好跟缺块遮挡的图片一样。
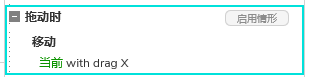
接着再来给拼图这个【动态面板】添加一个【跟随水平拖动】的事件即可:

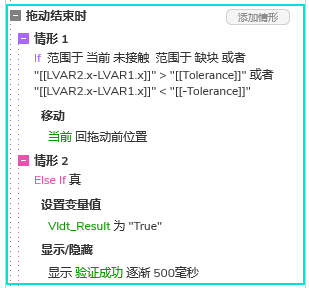
最后是在停止拖动时,进行校验:

如果拼图没有接触到缺块,或者两者之间的距离(通过两个元件的 x 值的差值来判断)不在设定的容差内,则将拼图放回原位,否则的话,表示验证成功,将变量【Vldt_Result】设置为 True,并显示验证成功提示。
五、刷新功能
最后是刷新功能,很简单,就是触发缺块和拼图的载入事件,重置验证结果变量值以及隐藏验证成功的提示即可:

验证码系列教程总共4篇,本篇教程是最后一篇,如果本教程对你有帮助,欢迎点击“收藏”或“喜欢”,其他3篇验证码教程欢迎点击我的主页查看,感谢阅读。
本文作者 @产品锦李 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
