Axure教程—动态单散点图(中继器)
本文将教大家如何用AXURE制作单散点图。
一、效果介绍
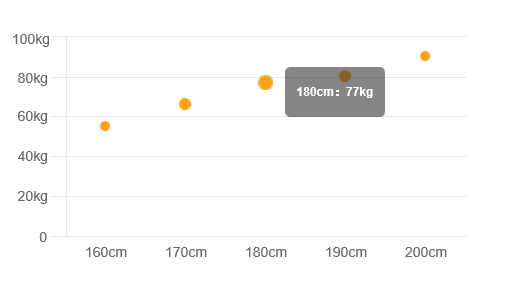
如图:

预览及下载地址:https://q79has.axshare.com
二、功能介绍
简单填写中继器内容即可生成动态单散点图。
样式颜色等可以自由变换。
鼠标移入时散点变大并显示相应的数据。
三、制作方法
1)中继器
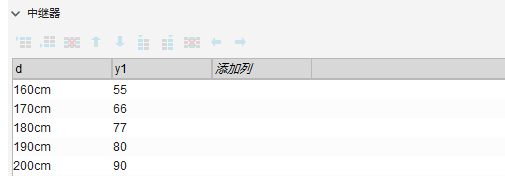
中继器里有四列,d、和y1,d为横坐标,y1为具体数值如下图所示:

2)中继器内材料组合
拖入一个矩形,其形状设置为圆,大小设置为10*10,颜色为#FEA213,散点制作完毕,在散点上拖入一个热区,其大小为24*24,散点和热区组合一起。
拖入一个矩形,其大小为80*30,显示横坐标数据。
如下图所示放置即可:

3)中继器外文本
在中继器外建一个矩形,大小设置为100*50,颜色设置为#333333,透明度为60,设置隐藏状态,只用于显示其具体数值,如图:

4)制作图表
制作竖坐标和刻度,如图:

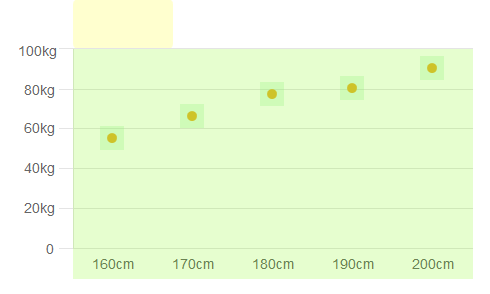
最终的设计,如图:

四、交互设置
1)中继器
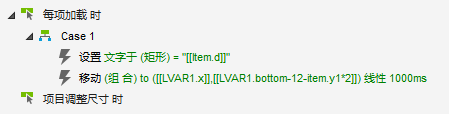
中继器每项加载时:

2)散点和热区组合
鼠标移入时和鼠标移出时:

3)中继器外文本
鼠标移出时:

这样我们就完成原型制作了。
本文作者@产品纤纤 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
