Axure教程:中继器实现商品管理列表
中继器是axure里面非常重要的一个元件,通过中继器,可以实现数据的动态查询、新增、修改、删除、排序、分页等功能,直接说吧,数据动态展示的那一套东西都可以通过中继器实现。
下面,我就通过一个商品管理的例子,来说明中继器怎么使用。在这个商品管理列表里面,我们要实现商品信息的分页展示、新增、修改、删除和排序功能。
我们先看看最终实现的效果:

需求分析
在上面的例子,我们需要实现如下几个效果:
- 能够分页显示商品列表,每页显示5个商品;
- 店家新增按钮,能够新增商品;
- 点击价格排序,能够按照价格排序,并且升序、降序可以自动切换;
- 点击修改,能够在弹出页面展示所选中的商品信息,修改完成以后,点击保存按钮,修改的数据能够保存;
- 点击删除按钮,能够删除所选的记录。
原型设计
(1)我们先在画布区拖入一个中继器,并且命名该中继器是datalist,然后在中继器里面增加增加6个列,分别是编号、商品名称、价格、库存以及两个操作列。

(2)设置中继器对应的数据集合,该数据集包含4个列,分别是code、name、price、num,分别对应商品编号、商品名称、价格和库存,然后录入模拟数据。

(3)在左上角 拖入两个按钮,分别是新增和 价格排序。

(4)在有下方拖入两个文字标签,分别改成上一页、下一页。

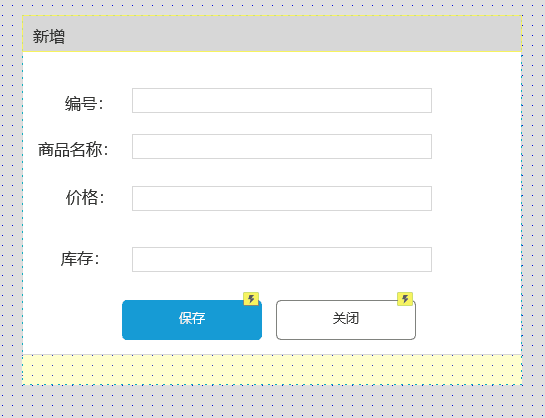
(5)制作新增弹出窗口,在画布里面拖入4个输入框及对应的文字标签,并且拖入保存和关闭按钮,把这些元件选中,转换为动态面板,设置为隐藏状态,并且命名该动态面板为add。

(6)类似步骤5,制作修改弹出窗口,但是要注意,在修改窗口里面,编号输入框为禁用(一般来说,编号不能修改)。

通过上面的6个步骤,我们已经完成了原型的设计。
交互设计
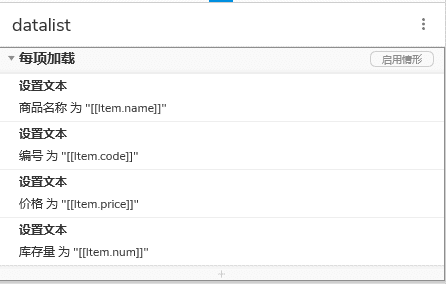
(1)设置数据加载:首先我们要做数据初始化,选择中继器的【每项载入】事件,在每项载入的时候,设置中继器的列表里面的值。

(2)设置分页显示:选中中继器,在样式里面选择分页显示,每页5条记录就可以。

(3)设置翻页:选中 上一页,选择【点击】事件 , 然后选择中继器动作的【设置当前显示页】事件,并把页面设置为【previous】。

下一页类似,不同的地方在选择页面设置为【next】。
(4)新增按钮:点击新增按钮,把隐藏的动态面板add显示出来就可以了,即选择新增按钮的【点击】事件,触发元件的【显示】事件。

(5)新增保存:点击新增保存的时候,需要做两件事情:
- 把录入的数据保存到数据中继器对应的数据源;
- 关闭新增弹窗。
对于A,使用中继器的新增记录动作完成;对于B,使用隐藏该动态面板动作实现。

(6)修改数据:修改数据与新增数据类似,但是有一点差别,就在弹出的修改窗口里面,要显示对应修改记录,这里需要在显示修改窗口之前,对修改窗口里面的数据进行赋值。

(7)修改保存:修改保存与新增保存类似,都要完成两个动作:
- 把修改的数据保存到数据中继器对应的数据源;
- 关闭新增弹窗 。
对于A,使用中继器的修改记录动作完成;对于B,使用隐藏该动态面板动作实现。

(8)删除:删除相对简单,直接通过删除按钮的点击事件,触发中继器的删除动作即可。

(9)排序:排序功能是通过中继器里面的添加排序事件类完成的,即设置排序按钮的点击事件,从而触发中继器添加排序的动作。这里要注意一点,因为每点击一下排序按钮,是按照升序降序切换的,所以排序要选切换。

总结
通过上面这个简答的例子,详细讲述了中继器的使用方法,中继器是一个功能强大的元件,各位同学还需要在具体的项目中多多实践。
本文作者 @马白龙
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
