如何用Axure制作匀速环形进度条?
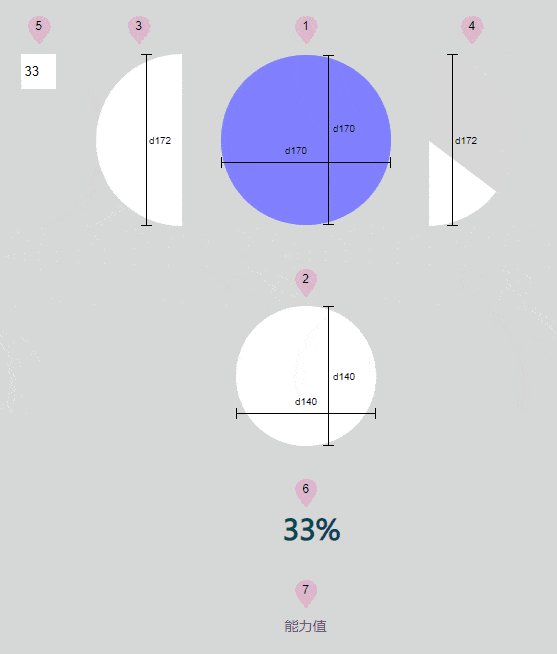
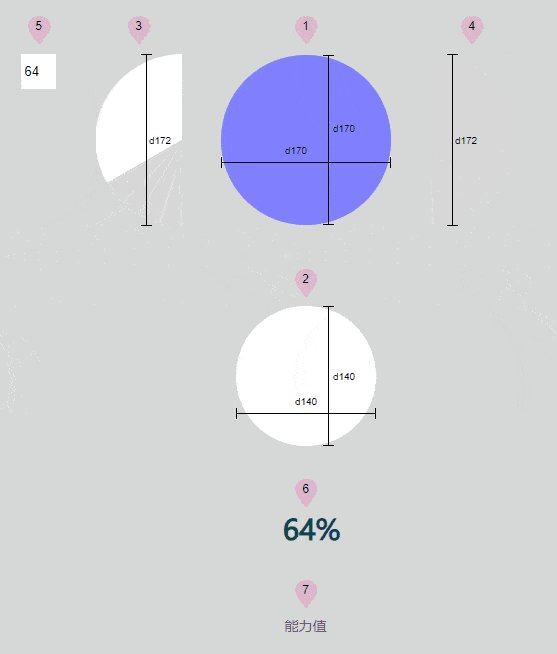
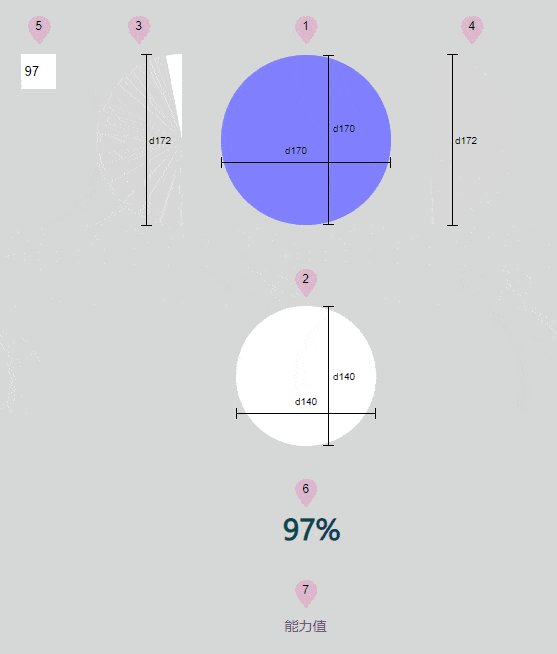
01 最终效果
- 元件加载环形(圆形)进度条自动增长(匀速)
- 百分比数值跟随变化
- 进度条增长到一定长度停止增长(百分比跟随停止)

02 注意事项
- 本教程用Axure9作为教程说明工具(Axure8可适用)
- 本教程对于Axure基本操作不做赘述
03 制作难点
- 实现思路的逻辑(循环事件的应用)
- 全局变量与交互事件的应用
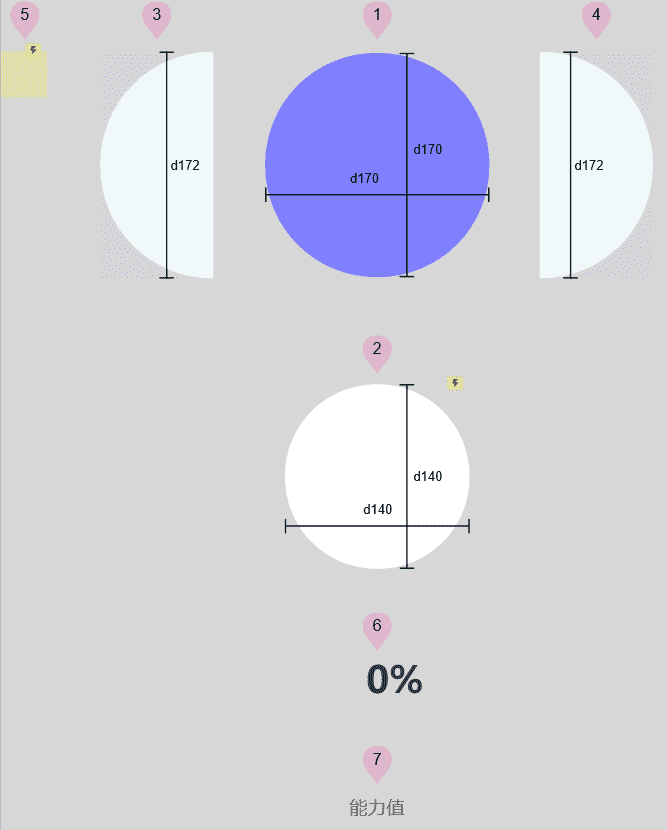
04 元件准备
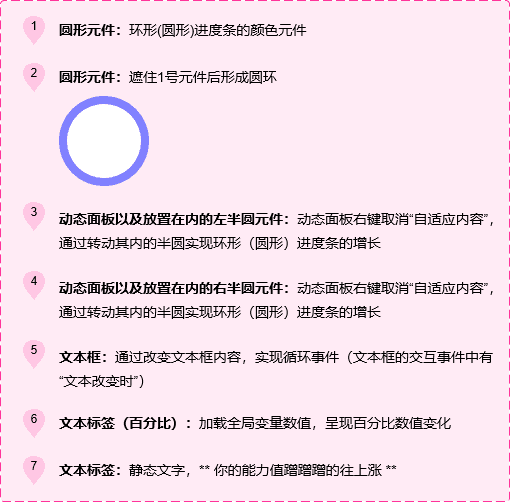
图中带有闪电标识表示有创建交互事件的元件:


05 交互逻辑思路
1. 元件载入(2号元件)设置文本框(5号元件)的文本为 0
- 说明a:文本框(5号元件)文本默认文本不为0,此时设置为0,即改变了文本框(5号元件)的文本;
- 说明b:当文本框(5号元件)文本改变时,同时执行百分比文本标签(6号元件)百分比数值匀速增长和环形(圆形)进度条同速度匀速增长。
2. 怎么实现百分比文本标签(6号元件)百分比数值匀速增加?
文本框(5号元件)设置如果全局变量的值小于97,那么执行等待37毫秒。
设置全局变量的数值加1(全局变量初始值为0);
设置百分比的数值部分为全局变量的数值;
设置文本框(5号元件)的文本为全局变量。

说明a:等待37毫秒的37毫秒怎么来的?
设计环形(圆形)进度条如果自增长至圆环的时间为4000毫秒,对应百分比数值为100%,那么百分比数值增加1%,用的时间为4000/100=40毫秒。
经实际测试,40毫秒调整为37毫秒,百分比数值增长与环形(圆形)进度条增长速度一致。(为什么,作者也没搞明白,有知道的告诉我)
说明b:百分比增长是什么原理实现的?
文本框(5号元件)文本改变时就设置全局变量加1,紧接着设置新的全局变量给文本框 (5号元件),从而导致文本框(5号元件)文本改变时,从而又执行一次此事件,形成循环事件。
3. 怎么实现环形(圆形)进度条的自增长?
紧接着步骤1,元件载入(2号元件)设置文本框(5号元件)的文本为0;
旋转右侧半圆180度,匀速用时2000毫秒;
等待2000毫秒 旋转左侧半圆169.2度,用时1880毫秒。

说明a:旋转左侧半圆为什么169.2度,用时1880毫秒?
最终效果需要在百分比97%已经对应环形(圆形)进度条97%的位置停止自增长。
360度对应圆环100%,97%圆环对应349.2度,右侧半圆全部走完180度,左侧半圆剩下349.2-180=169.2度。
4000毫秒对应圆环100%,97%圆环对应3880毫秒。右侧半圆全部走完需要2000毫秒,3880-2000=1880毫秒。
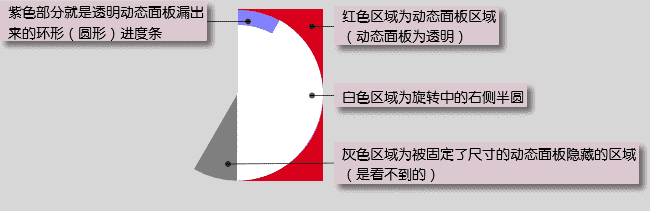
详解右侧动态面板在转动半圆中的结构:

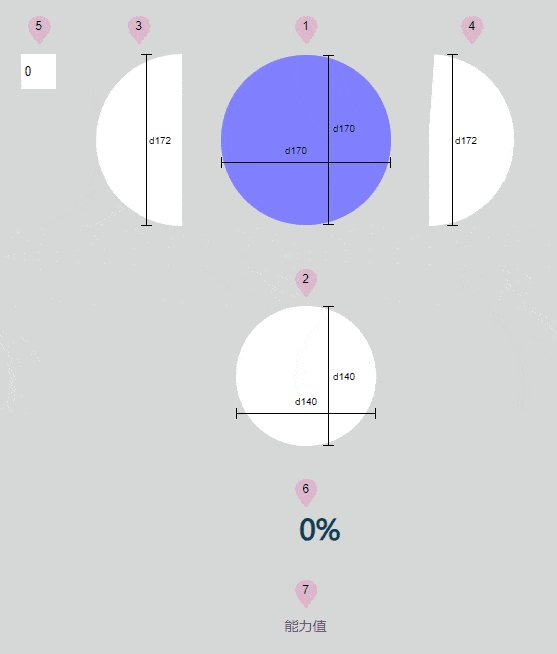
分解后的动态图:

本文作者 @东方夜明 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
