Axure教程:实现鼠标按住时散开改变按钮颜色/增加遮罩
首先我们来看一下简陋效果(是真的非常简陋):

请手动无视最后一次,gif上传后出现的未知问题
接下来我们聊一下如何实现这个效果,首先我们需要一个动态面板:

动态面板状态里面我们需要它们:


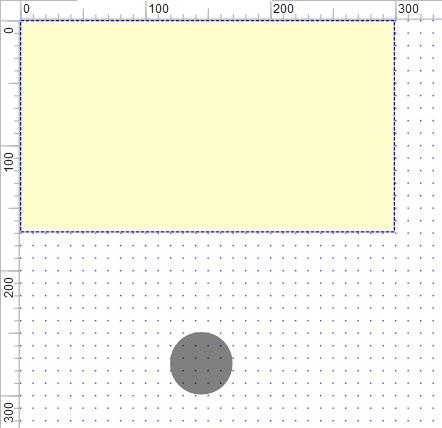
然后我们把它们摆成这个样子(简易例子,就用方框替代,圆就随便放就好了):

圆的大小我设成了50*50(可以按喜好更改),此处以遮罩举例,所以我设了黑色以及不透明度50(也可以改啦),然后我们隐藏掉这个小圈圈。
接下来就是用例了~要对动态面板设置(*^▽^*)。
(1)鼠标按键按下时
把小圈圈移到鼠标位置,显示小圈圈,然后改变它的大小:

移动:使中心在鼠标位置
显示:就是让它出来啦
改变大小:是效果的重点啦,要以中心为固定点~
这里我们用了一个函数,设置按照下图哦:

(2)鼠标按键释放时
隐藏掉小圈圈,然后再把它变回之前的大小

这个小圈圈以哪里作为中心点都可以的,变回原来大小是为了保证每次出现都在鼠标位置,因为之前出现位置是鼠标位置减掉25呀~
哒哒,大功告成,可以预览了,就是开头的效果啦。如果大家有更好的解决方案欢迎来教我呀~
接下来是它↓
- 这是一个简陋到不能再简陋的例子,是可以扩展的!
- 如果想改变底纹颜色,可以把小圈圈(当然也可以椭圆)的位置变成文字和原底纹之间
- 如果动态面板不在(0,0)需要在改变小圈圈位置的时候再减去动态面板的坐标噢(!重点)
- 源文件:https://pan.baidu.com/s/1tnJpXdCf_qDpqxyr3hM9rw 提取码:eq89
本文作者 @RUM
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
