入门级丨下拉选择菜单项的实现
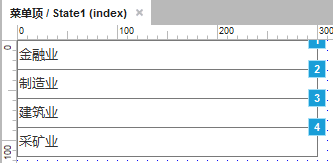
实现效果预览
初始状态:

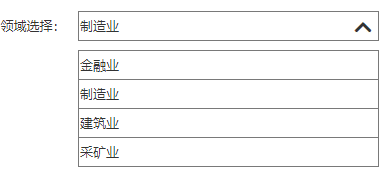
点击菜单后:

选择菜单后:

原型预览地址:https://92wc31.axshare.com
所需元件:三个矩形、一个热区、一个动态面板
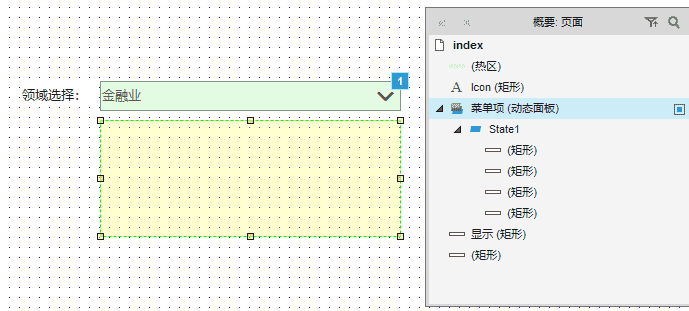
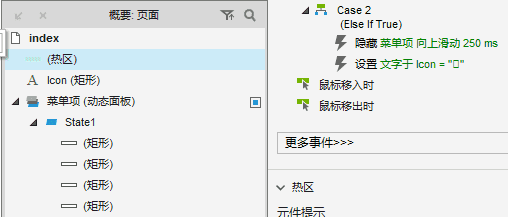
总体元件:

动态面板内的元件:

操作步骤
摆放元件
将元件摆放好,其中热区放置在显示领域的矩形和显示符号的矩形外面。
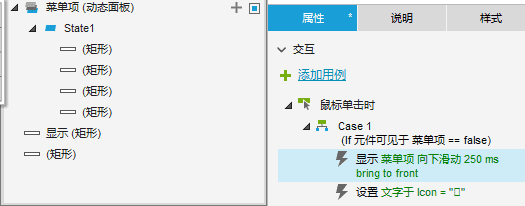
设置热区交互动作—鼠标单击时
Case1(if菜单项不可见)

Case2(Else if菜单项可见)

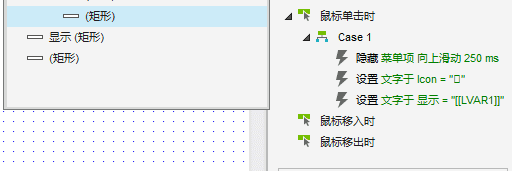
设置动态面板内元件的交互动作—鼠标单击时
每个矩形的交互都是一样的:

按F5预览原型效果
思考
在预览原型时,大家会发现该原型与其他下拉选择菜单项的区别,只能通过点击热区才能将显示的菜单项隐藏起来。正常情况下,当我们将菜单项显示出来后,点击页面的空白处,菜单项也应该自动隐藏才对。那么需要怎么设置才能实现这种效果?
小记
大家如果有什么不懂的欢迎在评论区提问和讨论~
#相关阅读#
Axure教程:鼠标移入时切换抽屉风格菜单
Axure教程:鼠标移入时切换菜单
Axure教程:实现菜单下拉效果
Axure教程:抽屉风格的菜单实现
#作者#
Nilz。关注用户交互体验,产品功能设计。擅长原型设计。
本文
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
