Axure 教程:用中继器实现日历效果
按照此方法实现的日历支持以下功能:
- 可以在中继器中配置当前日期,当前日期的背景显示灰色圆圈;
- 可以在中继器中配置某天是否显示红点;
- 可以在中继器中配置本月1日从星期几开始。
本文仅适用于具有一定Axure使用经验的用户阅读。
Axure版本:9.0
实现步骤
添加星期 -> 添加天 -> 添加今日背景 -> 添加红点效果。
1. 添加星期
1)在页面中添加一个中继器控件,使用中继器中默认的图形,去掉其边框线并设置图形的宽度和高度。宽度等于原型图的宽度除以7(这里以小米MIX2S的屏幕宽度392/7=56设置),高度设置为40(高度根据自己的喜好设计即可),这些都设置好之后效果如下:

2)为中继器中的矩形命名,如weekday,命名的目的是为了方便为其赋值。
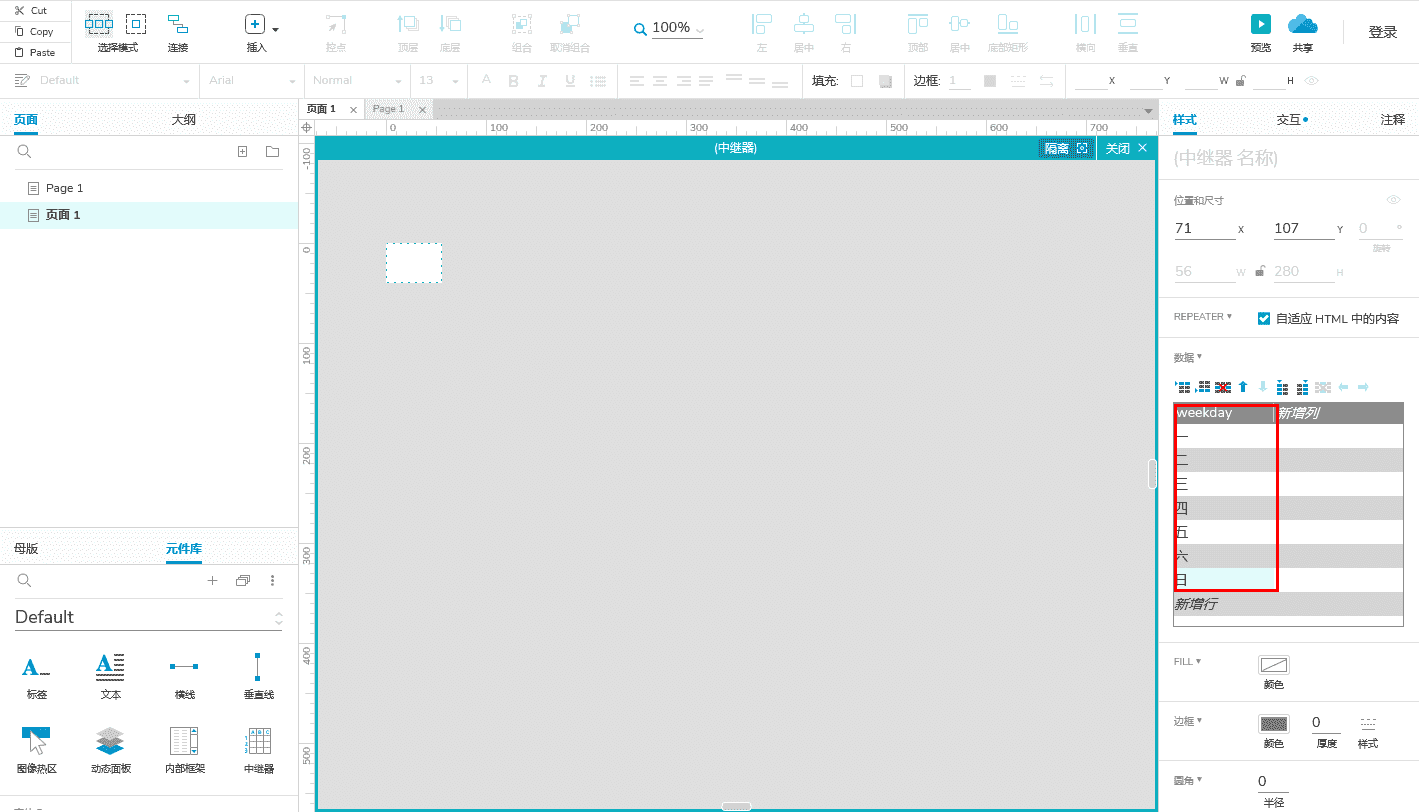
3)修改中继器绑定的数据,将列名修改为weekday(不修改也可以,这里是我个人的职业习惯),添加7行数据,分别填入数据一、二、三、四、五、六、日,配置之后效果如下:

4)此时预览效果发现数据是纵向排列的,如下图:

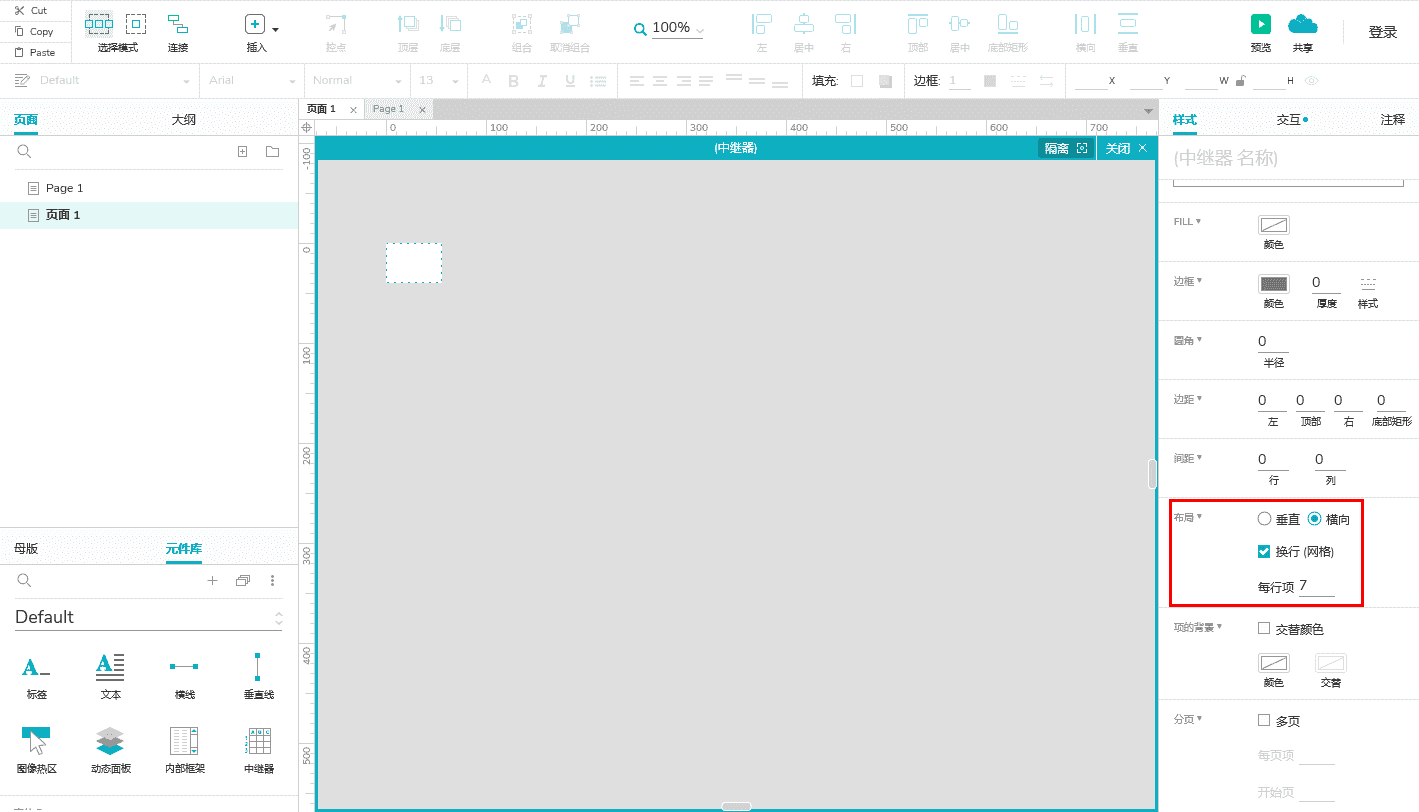
5)选择中继器,设置其布局方式为横向换行,每行7项,如下图:

6)再次预览,星期就变成横向的啦。至此,星期就添加完成了。
2. 添加天
1)在页面中再次添加一个中继器控件,使用中继器中默认的图形,去掉其边框线并设置图形的宽度和高度,这里宽度、高度都设置为56(与上述的星期宽度相等)。
2)为中继器中的矩形命名,如days,命名的目的是为了方便为其赋值。
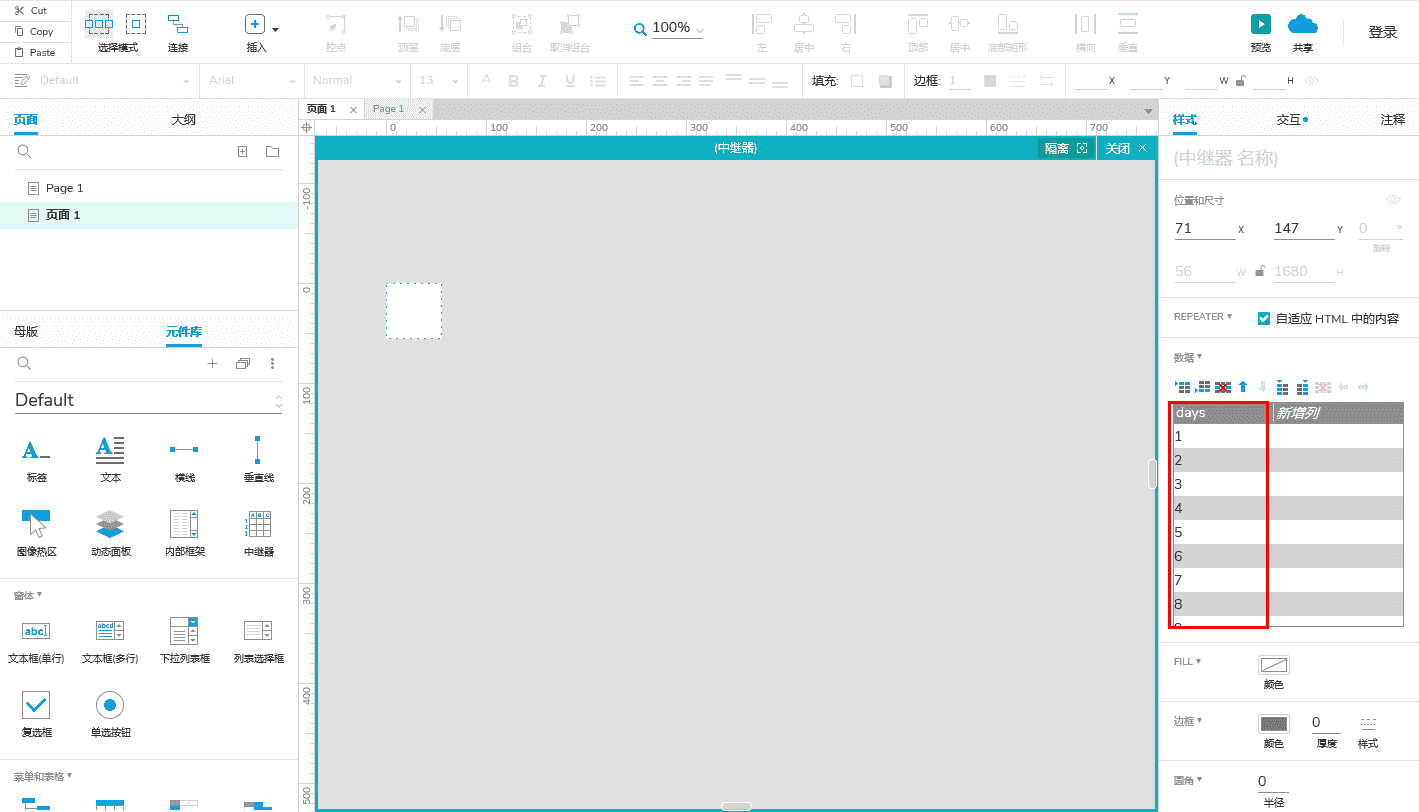
3)修改中继器绑定的数据,将列名修改为days(这里最好修改一下列名以方便数据绑定),添加30行,数据分别录入1-30,输入时有一个小技巧,鼠标点击某一行后直接输入值然后回车输入下一行的值,无需让单元格变为编辑状态再输入。
完成后效果如下:

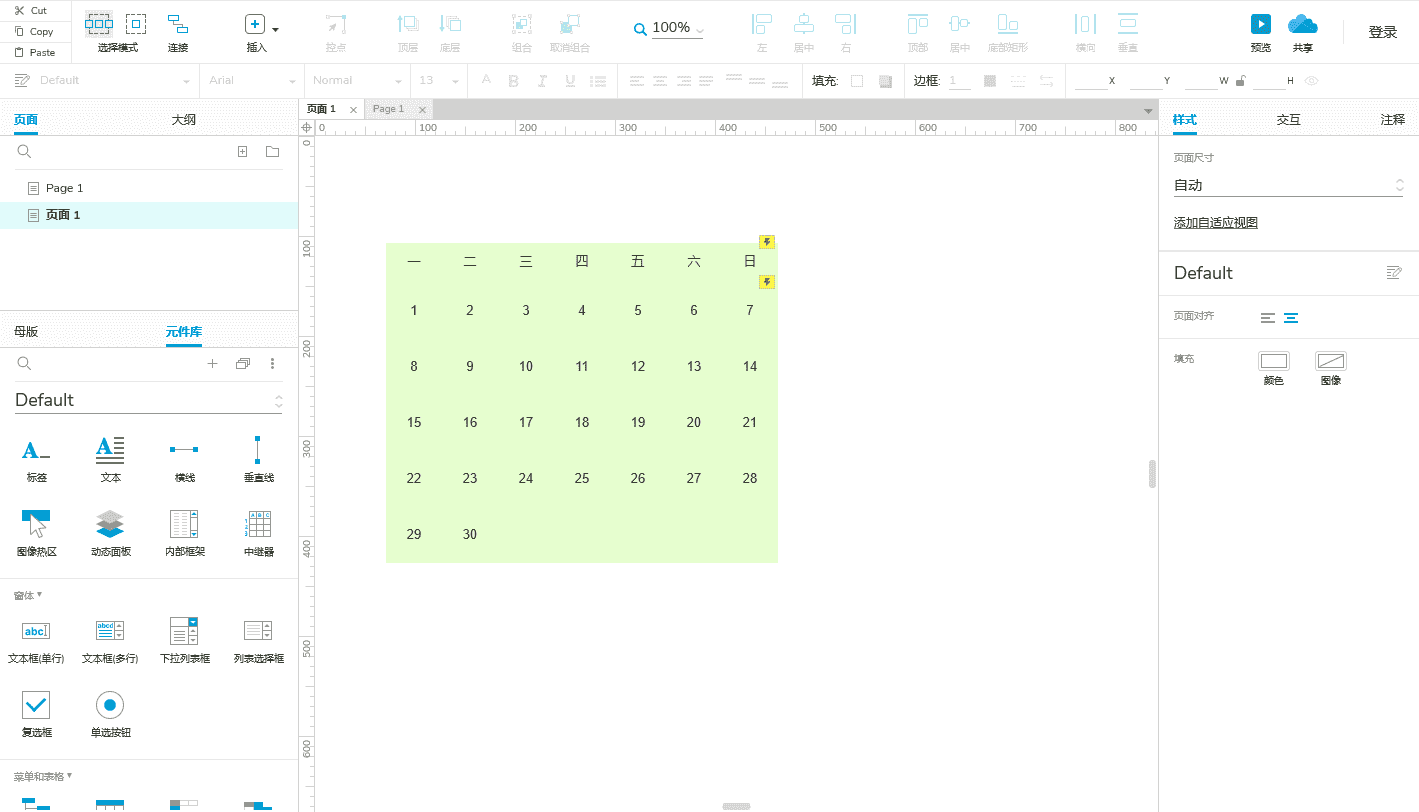
4)同理设置中继器的布局方式为横向换行,每行7项,设置好之后预览效果如下:

5)如果想要1号从周三开始,需要在中继器的数据前两行插入两个空行即可,如下图示:

6)至此,日历的效果已经做好了。
3. 添加“今日”背景
1)编辑章节2《添加天》的中继器,在正方形组件上层添加一个圆形,命名为todayBg,宽高与正方形相同,且位于正方形的中心,填充色设置为蓝色,字体设置为白色加粗,如下图:

2)设置蓝色背景只在今日日期显示(可以设置任意一天为今日),为了达到这个效果,需要为中继器添加条件,如下:
a) 中继器增加一列,命名为today,并随意设置某行的该列值为1,这里我把15号设置为1,即15为“今日”。

b) 将蓝色背景设置为隐藏,且放置于正方形的下一层,即被正方形遮住。
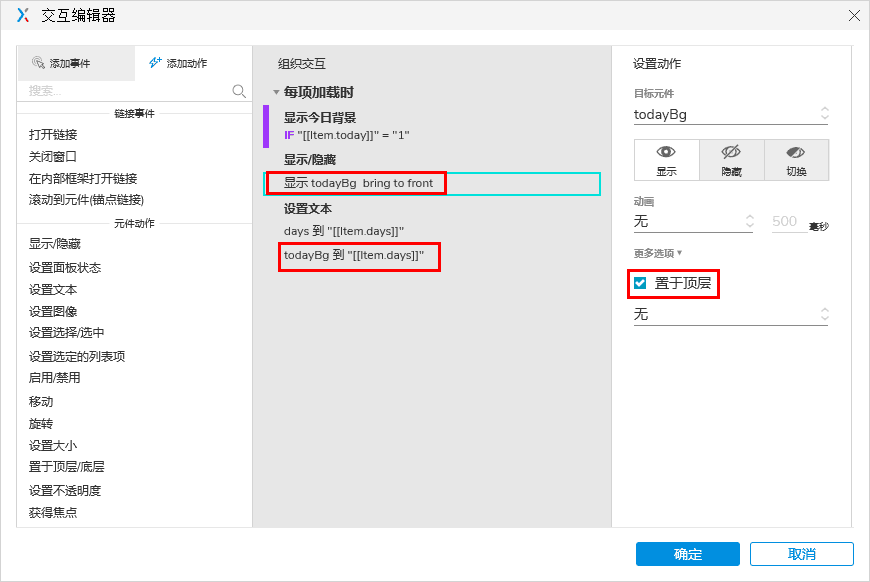
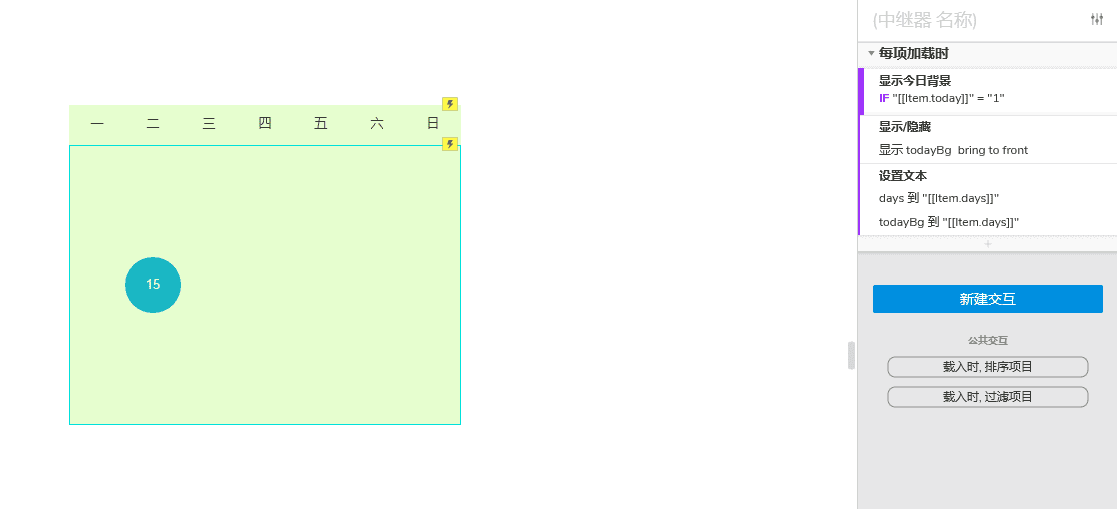
c) 设置中继器“每项加载时”的条件逻辑,判断如果today值为1时显示蓝色背景,并设置蓝色背景todayBg的文本为将该行的days值。


d) 上述步骤如果设置正确,今日的样式就可以显示了出来了,如下:

3)此时,再为“每项加载时”添加一个条件逻辑,用于显示非今日的日期即可,如下:

4)到这一步今日背景也添加完成了,效果图如下:

4. 添加红点效果
一般而言,需要在日历上的某一天显示一个标记,以表示该天有相关记录,下面我们为日历在添加红点效果。
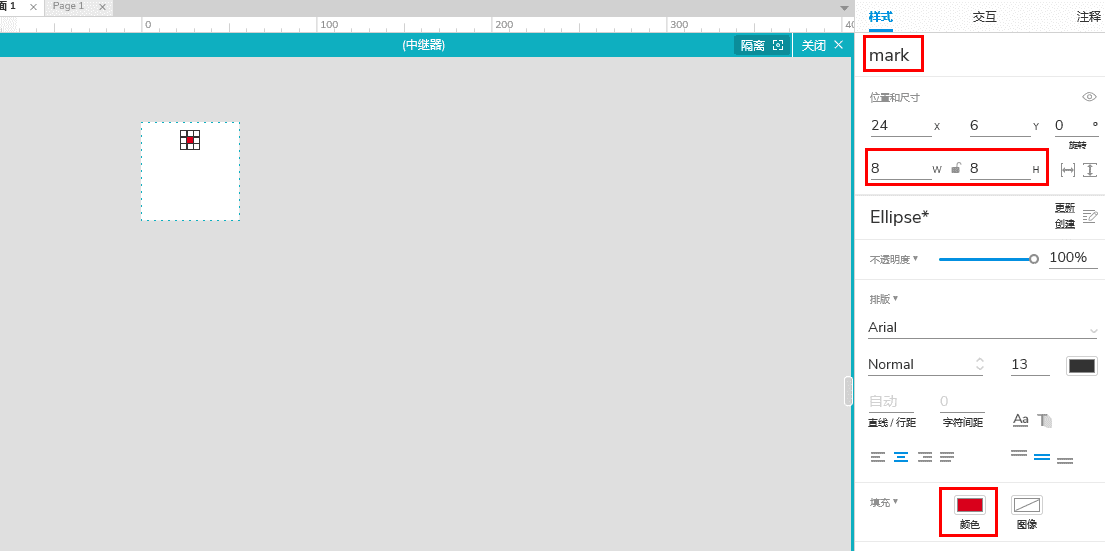
1)继续编辑上述中继器,在靠近正方形上边缘的地方放置一个圆形,命名为mark,宽度和高度都设置为8,填充色为红色,效果图如下:

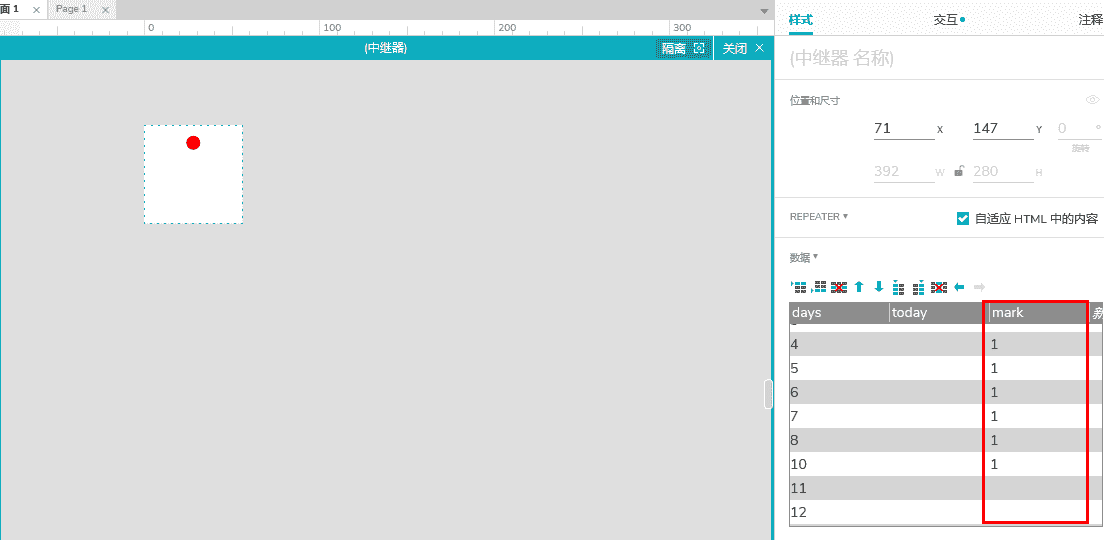
2)为中继器数据增加一列,命名为mark,在需要显示红点标记的行设置mark列的值为1,如下图示:

3)设置红点mark隐藏。
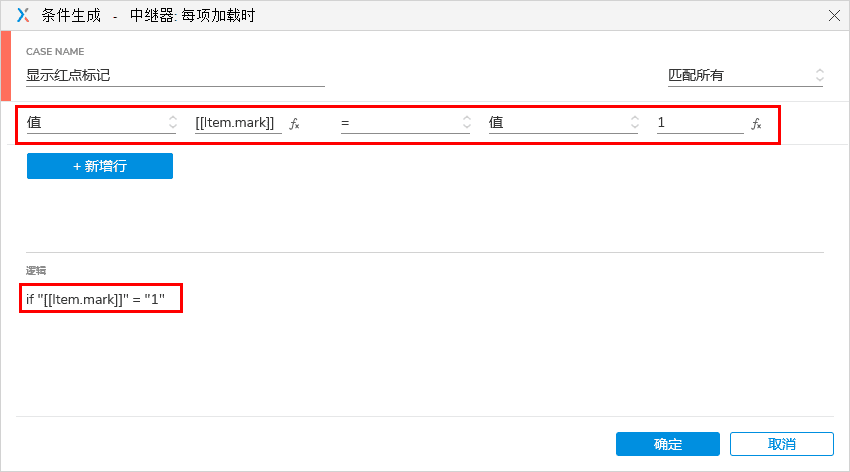
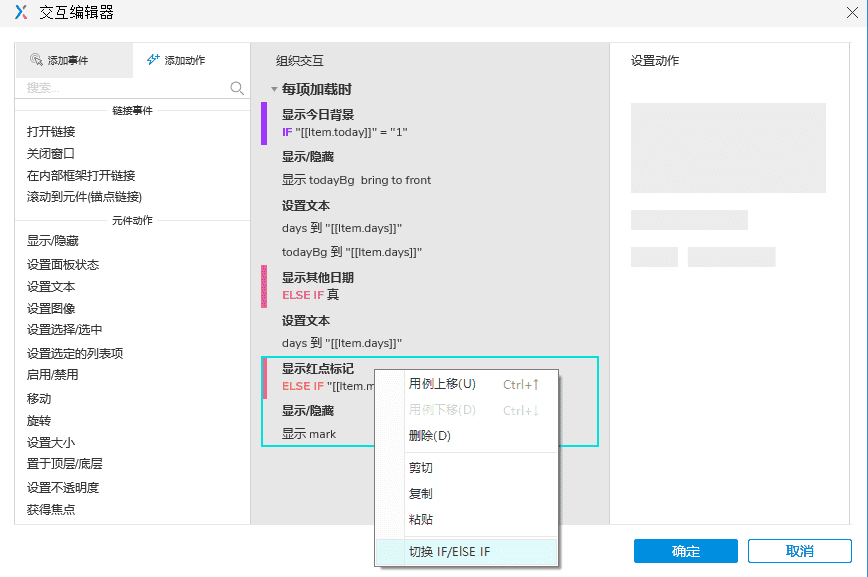
4)同上所述,为中继器“每项加载时”再添加一个条件逻辑,当mark值等于1时显示红点标记,并置于顶层,如下图设置:


注意:一定要像截图这样将ELSE IF切换为IF,切换之后的条件如下图:

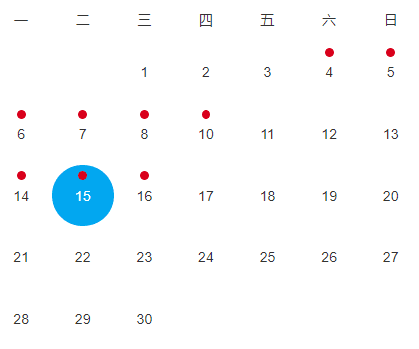
5)至此,日历的功能就全部完成了。最终的实现的效果见下图:

5. 总结
本文为了描述清晰,将关键性的步骤都截了图供大家参考。这个日历效果的制作过程看似繁琐,但如果理解了中继器的实现原理,实际操作的时候并不复杂。可根据实际项目的需要如需进一步强化功能。
本文作者 @互联科技 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
