简历石沉大海?聊聊如何避开求职邮件/简历/作品集的那些坑
为什么好不容易整理出一份自己满意的作品集和简历。可投出去后就杳无音信了呢?下面我们就来聊聊如何在求职邮件、简历、作品集三个部分充分体现出自身专业性。避免踩到那些坑。
作为交互设计面试官,在审核同学发来的简历作品时,我经常能感受到大家对自己设计成果倾注的心血。比如有些同学特热情,把自己设计过的每件作品全部塞进作品集,并用大段的文字来表达自己的想法。恨不得把每个作品细节都说得面面俱到;反过来也有些同学特高冷,认为自己的作品足够优秀,坚信好作品自己能说话…可是这些同学往往会忽略一件重要的事儿:
「作品的展示,本身就是一项用户体验设计」
设计面试官通常只有5~15分钟来做筛选判断。如果因为你的作品没有在第一时间被表达清楚,而使得机会错过,我和你一样都会觉得非常可惜。所以整个作品集围绕着一个最核心的要求就是:
「在最短的时间展示出自己的专业性,并说服面试官」
下面我们就来聊聊如何在求职邮件、简历、作品集三个部分充分体现出自身专业性。避免踩到那些坑。
1,求职邮件
通过求职邮件,大家需要明确告知面试官自己的基本状况。求职邮件往往是面试官了解你的第一步。如果在一些细节之处处理得不够专业,那给到面试官的第一印象就会是负面的。
很多同学往往没意识到这部分内容之重要。先来看一个我曾经收到的求职邮件:

这封求职邮件的问题主要有四个:
- 标题没有说明应聘的职位
- 没有任何姓名线索
- 没有简单的自我介绍
- 附件文件名太过随意
邮件标题 – 职位&姓名
首先,一个相对专业的设计团队一定是有分工的,应聘不同的岗位所考核的标准大不相同。举例来说,对于交互设计师,企业更注重逻辑与分析能力;而对于视觉设计师,企业更注重信息层级表达与视觉风格定义能力。在邮件标题中注明自己的应聘职位和名字极其必要。比如标题可以是:「【应聘】交互设计师-王大锤」
在这补充一点,有些求职者应聘的岗位与其在作品集中展示的作品不符,这一点会让面试官产生困惑。需要避免这种情况。
邮件主体 – 自我简介&作品集链接
其次,邮件主体需要简单得介绍自己的现状,而不需要长篇大论,也不能空白一片。同时语言需要显现出对对方的尊重。比如:
「您好,我是XXX大学XX专业在读研究生XXX。我在XX渠道了解到设计团队正在招聘XX职位,并对此十分感兴趣。附件是我的简历与作品集,希望能帮助您对我有更多的了解。在此十分期待您的回复,谢谢。」
补充一点:由于作品集的文件可能比较大,超过了部分企业邮箱最大附件尺寸。 因此除了附件之外,可以在邮件末尾加上网盘链接,以确保有备用途径使作品可以被访问。
附件的注意事项
最后,附件文件名请务必注明自己的姓名。像图中使用姓名首字母就是不适合的。不要小看这里的细节,因为它会折射出求职者的专业性。从而影响面试官对于应聘者的第一印象。
有设计感的简历
对于简历的通用要求大家请自行百度。这里说一点针对设计师简历的额外要求:「设计感」。
每一个输出都必须体现出设计感
这里所谓的「设计感」是指层次分明的信息组织以及简洁干练的板式设计。记得一次与一位资深设计师闲聊时,他说了一句话我深表赞同:“设计师的每一个输出都必须体现出设计感”。是的, 对于非设计岗位,只要能表达清楚重点信息,哪怕是一份普通的word文档也就足够了。但对于设计师来说,你的每一次输出都是一次展示自己设计能力的机会。
把握简历中信息展示的层次以及图形化表达场景,力求简洁优雅。

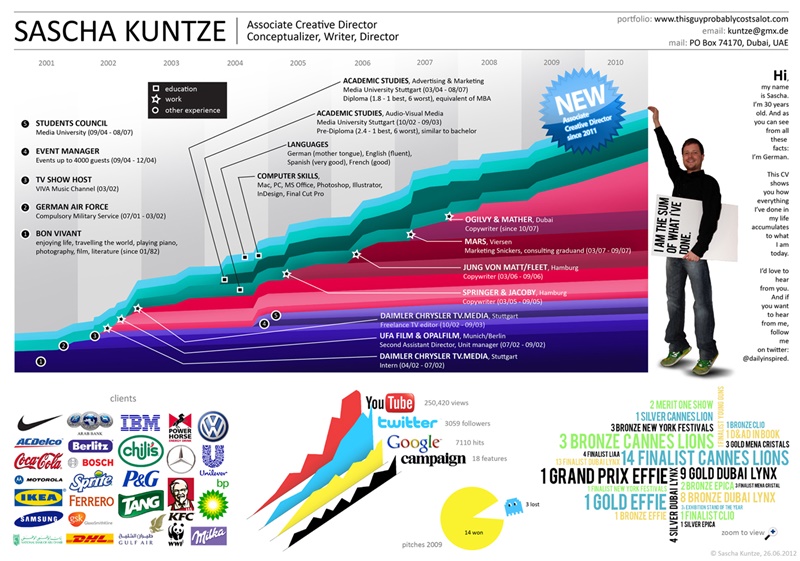
图形帮助传达,不可喧宾夺主
需要补充一点,有一阵子infographic resume很热门。导致一些简历为了graphic而graphic。千万要记住,简历最重要的功能是「传达信息」。简历的设计,其本质是为了「更有效地传达信息」,千万不能喧宾夺主。
比如下面这个反面案例,噪音太多,信息被淹没在了杂乱的图形中。

最后补充几点:
- 由于求职网站用的是自己生成的简历模板,而且通常比较简陋。所以如果可能,还是手动发送自己设计过的简历为好(推荐pdf格式)。
- 如果必须通过求职网站投递简历的话,请别忘了在简历中也附上作品集的链接。
- 确保简历中任何链接可用。
作品集
由于自己主要负责筛选和面试交互设计师,因此这部分内容除了共性部分外,还包括了交互设计作品的特性部分。
只展示满意的作品,宁缺毋滥
作品集中的作品数量控制在3-7个为宜。因为人们一次可接受的分类信息数量就在这个范围内。
一般来说,作品的先后顺序直接代表了你对作品的满意程度。因此我们在每个作品展示上所需要花费的精力是不相同的。
根据2/8理论,我们可以花80%的精力在20%的作品展示上。并且这20%的作品是最靠前的、最容易被面试官看见的。
对于连自己都觉得不满意的作品,我不建议大家放到作品集中去凑数量。宁可多花点心思去展示自己满意的作品。或把作品修改到自己满意为止。
拆分流程,确保交互流程图清晰
由于交互设计的作品集通常是pdf格式,每页的尺寸是一致的。 如果把整个app完整的流程塞进一页里,通常会导致每个screen过小以至于模糊不可辨认。最终结果就是面试官无法判定你的设计水平。前面说过作品集本身就是一个用户体验产品,面试官只能以此为依据去评判你的设计能力。 而结果你是懂的。
因此对于稍微复杂一些的流程,我们需要把主流程切分成小流程展示。每一页展示一个小流程,这样可以控制每一页screen的数量以确保其清晰可辨。
图形化表达,传达重点信息
面试官通常是先略读一遍作品集,然后再挑感兴趣的重点细看。 因此我们需要快速有效得传达重要信息。以下是2点建议。
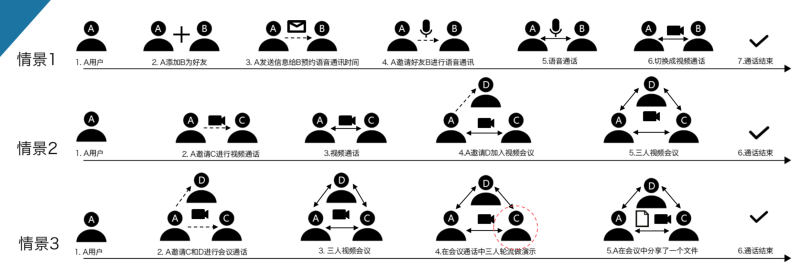
1)图形化表达
下面就是一个不错的做法 :

这个同学用图形化的方法描述了一个较为复杂的用户场景。通常来说图像传达的信息影响力要远大于纯文字。用图像传达信息往往是事半功倍的,同时也在展示自己的对重要信息的提炼能力以及设计能力。
2)提炼标题,精炼文字
文字篇幅越长通常会导致其流转率越低。 为什么微博会把每条信息的字数限制在140字?因为超过140字的文字会使人阅读负担增加。微博的这个字数可以作为我们的标杆,把每段文字控制在这些字数内是一个聪明的做法。
其次给每段文字提炼出标题,这样面试官在浏览你的作品时可以快速了解你展示的结构和大致内容。
避免直接使用Axure导出html作为作品展示
我们在传达信息给别人时需要考虑对方接受信息的门槛。 什么意思呢?打比方说:
- 我当面把话告诉你,你接受信息几乎无门槛;
- 我打手机给你,那你为了接受到我的信息至少得有一部手机,这个就是接受信息的门槛;
- 我发微信给你,那你至少得有一部安装了微信的手机,门槛又提高了。
- 我用微信发红包给你,那你至少得有一部安装了微信的手机,并且这个微信的版本得支持红包功能。
以此类推信息接收门槛是越来越高的。 当然由于微信普及率高,我们不太容易意识到这个门槛。
那么如果我用axure导出html作为作品展示,那这个信息的门槛就是:对方得安装axure浏览器插件。我不能保证对方安装了相应的插件。其实即使对方安装了插件,我也不能保证插件的版本是否可以正确呈现我的作品。
事实上我收到过一些同学的axure作品, 也多次发生过作品无法被正常打开的情况,即使我安装了插件。
除此之外,「访问相关链接需要科学上网」也是一种信息接收的门槛。 你懂的。
别在阴沟里翻船:错别字
说一个真实案例:之前有一个开发的同事。她不小心在app的一段提示文字中错写了2个字,结果公司直接停止试用。
偶尔一个错别字可能是手误疏忽+审查疏忽。 但一个作品集里出现3处以上的错别字,那面试官可能会联想到求职者是否是一个粗心的人、或者没有很在意自己的作品集。 不论是品质还是态度,都会产生较大负面影响。 而避免的方法很简单,多审查几遍自己的作品集就可以了。 也正是因为避免的方法很简单,所以更不能在这个地方犯错。
结语
总的来说,大家在求职时需要时刻提醒自己:面试官时间紧迫。并且需要思考:怎样才能在最短的时间内以最快的方式传达出自己对设计的理解以及自身的设计能力?
面试官评价求职者时,无非就两个维度:能力&态度。
为了能够在求职者中脱颖而出,我们需要用富有设计感的简历和作品有效而准确得传达出自己的设计能力;用规范的邮件与文字体现自己专业细致的求职态度。 如果能做到这两点,那就等着HR打电话找你面试吧。
欢迎关注作者(点融设计中心DDC)微信公众号:

关键字:职场, 规划, 作品集, 简历
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
