Midjourney直接生成UI界面!AI设计体验指南
目前国内外有很多热门的AI绘图工具,其中Midjourney是目前我觉得最容易上手的工具,对于完全不懂AI绘图、想试试看的新手来说,是很不错的入门选择。
而且现阶段的AI已经能辅助进行设计,视觉效果相当吸睛。
那么UI/UX设计师能用Midjourney加快哪些设计流程呢?我们一起来通过具体的实操,从主体、配色、风格等方向探索AI在设计中的应用!
一、AI设计指令
Midjourney中没有固定的Prompt(指令)来生成某种APP,具体想要什么样的效果要多多尝试。
如果没想好要输入哪些指令,可以先用这个指令模板:
「ui design for [类型] application, mobile app, iPhone, iOS, Apple Design Award, screenshot, single screen, high resolution, dribbble」
把里面的「类型」替换成你想设计的产品的关键词描述(英文),就能生成想要的UI设计图。来看看几个示例~
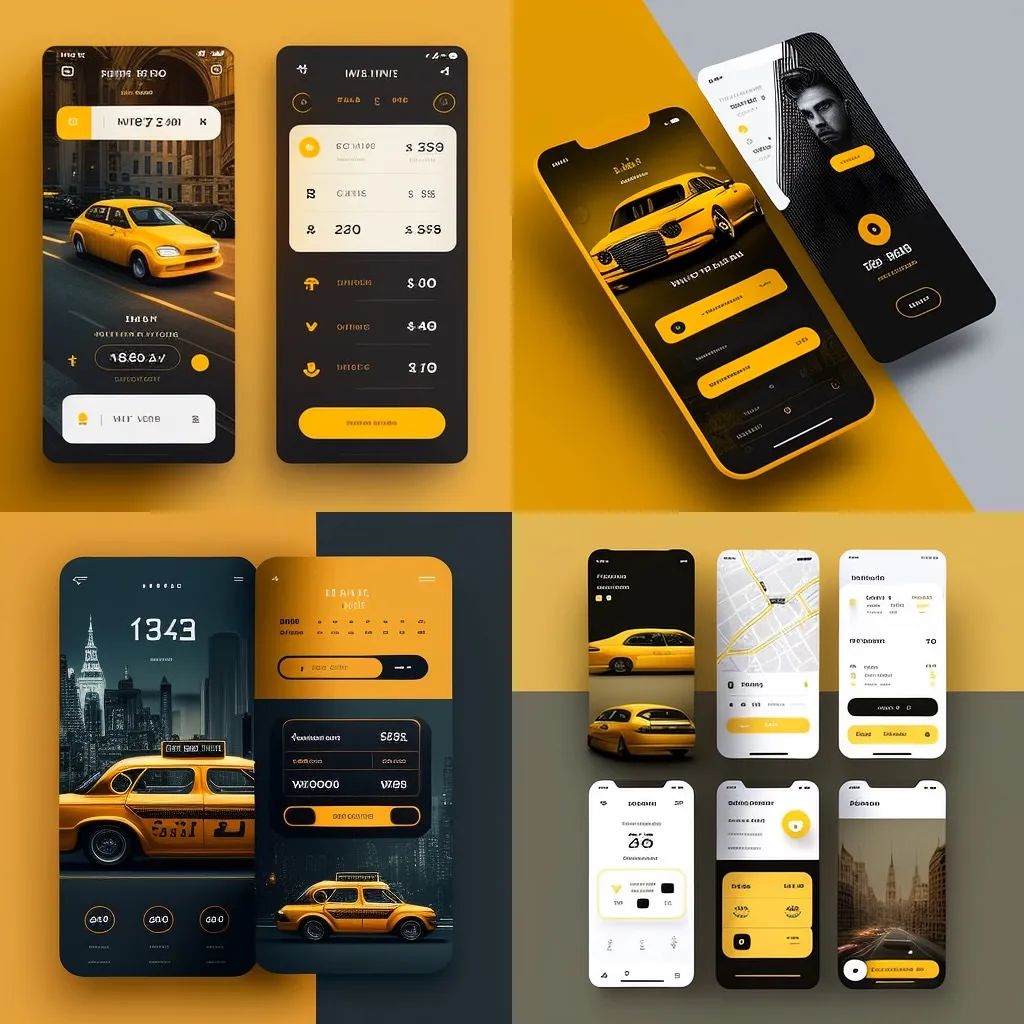
1. 出行类
关键词:「距离、车费、费用结算、优惠金额、地图」等。

2. 餐饮类
关键词:「介绍咖啡的特色、口味、咖啡豆产地、价格」等。

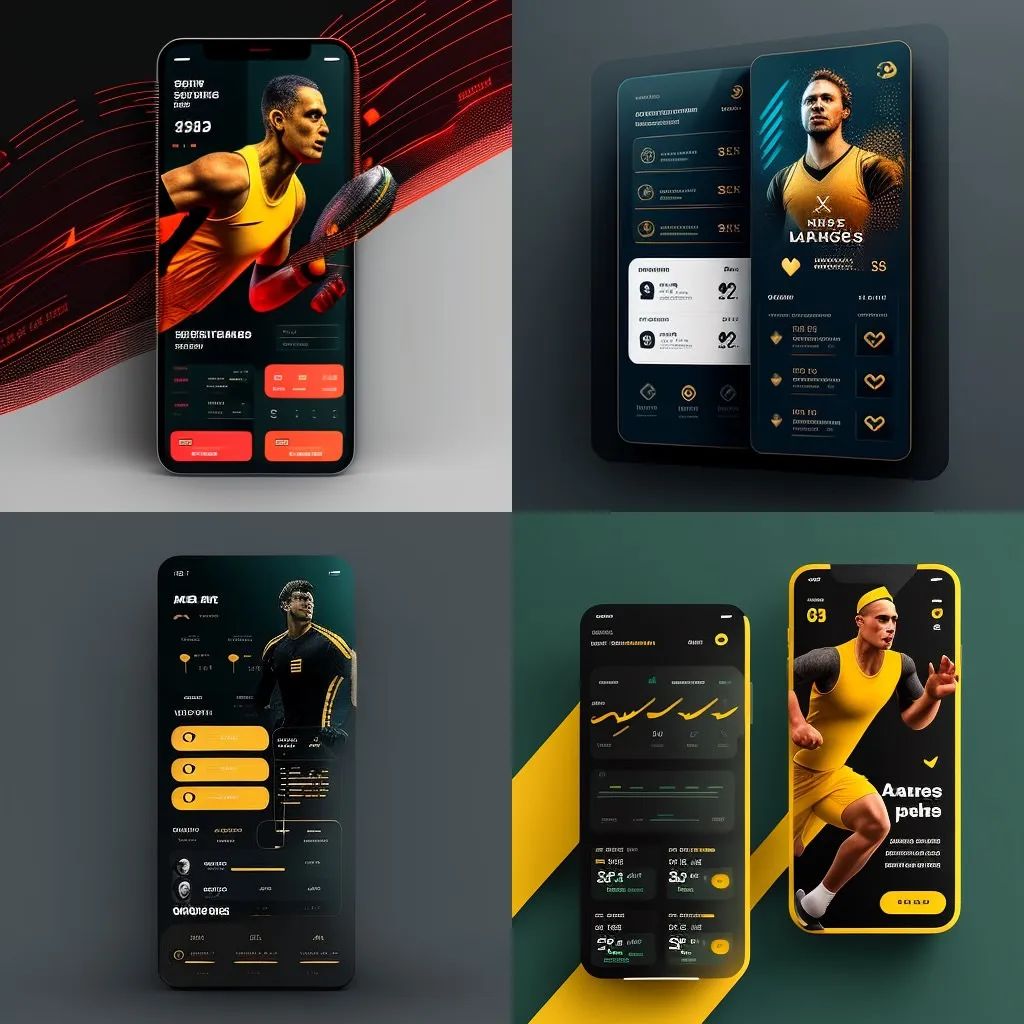
3. 运动类
关键词:「卡路里、步数、距离、某种运动」等描述。

二、主体物指令
确定了产品类型后,如果还想更进一步突显产品的特色,可以在指令中加入主体描述来加强图片生成的效果。
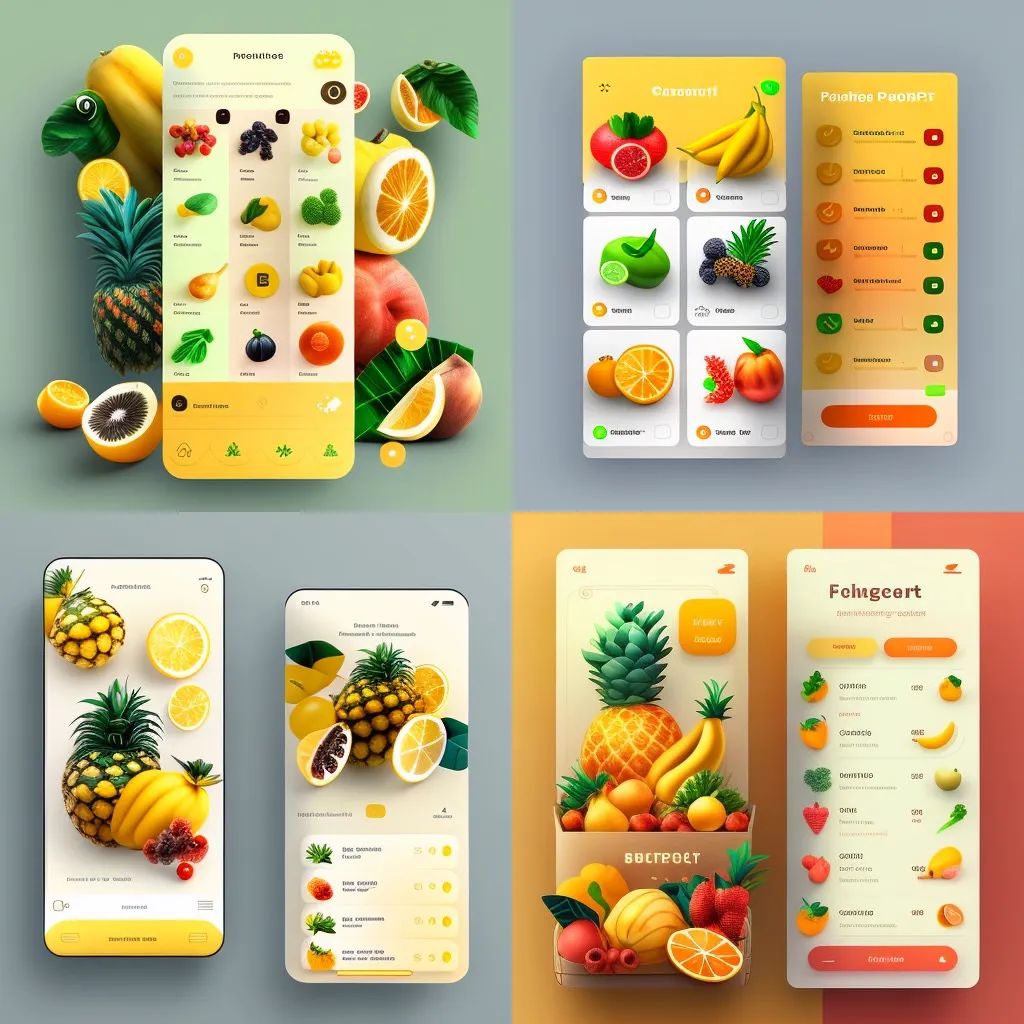
例如一个生鲜类APP想突显蔬果很新鲜,可以加上更多相关的关键词描述,例如「水果、蔬菜、新鲜」等,生成的图片看起来就会特别新鲜。

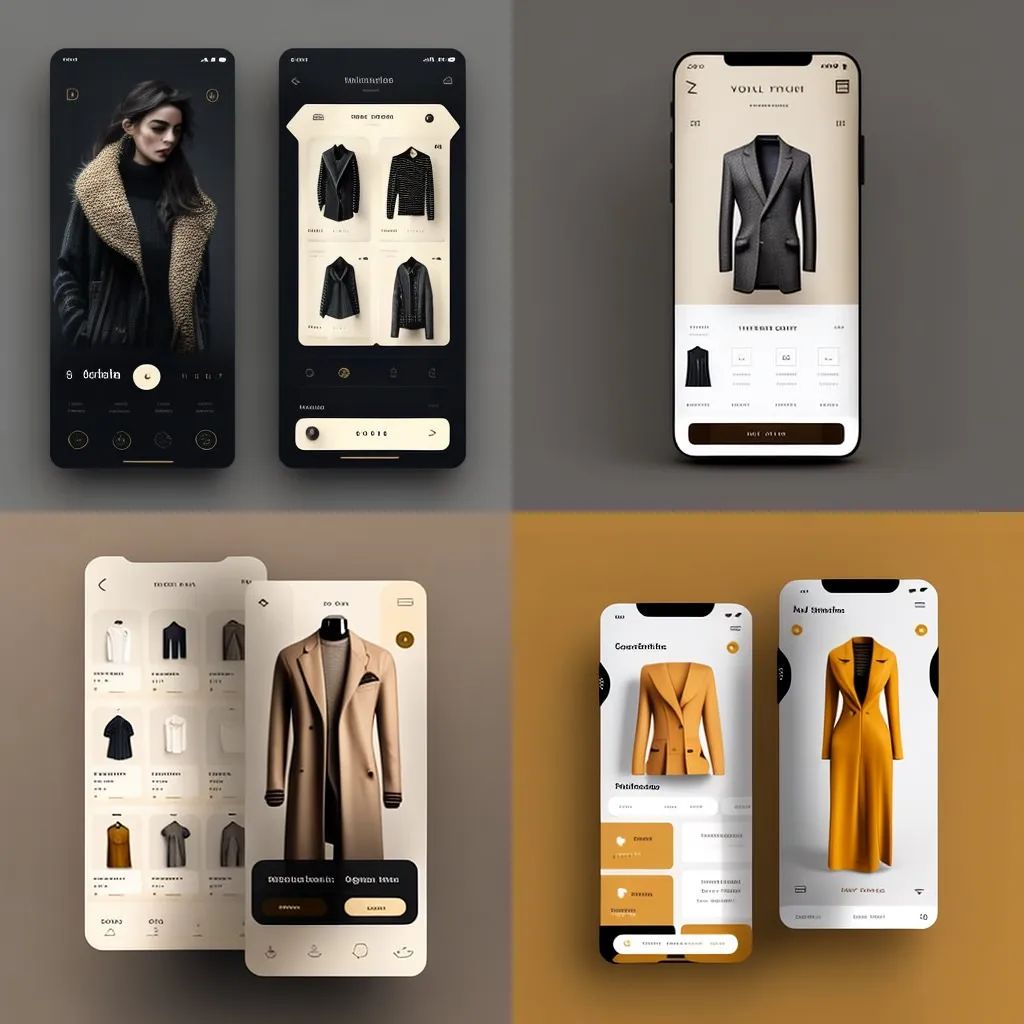
电商类产品加上「模特实拍、商品列表、尺寸」等描述,就能得到一个常见的商品详情页设计图。

三、配色指令
确定了APP类型和主体描述之后,还可以继续定制想要的主题色,配色方案可以试试这个指令:「xxx color scheme」。
1. 餐饮类
关键词:「beach style color」,就能生成一个沙滩风饮料订购页面,设计风格也很有意思。

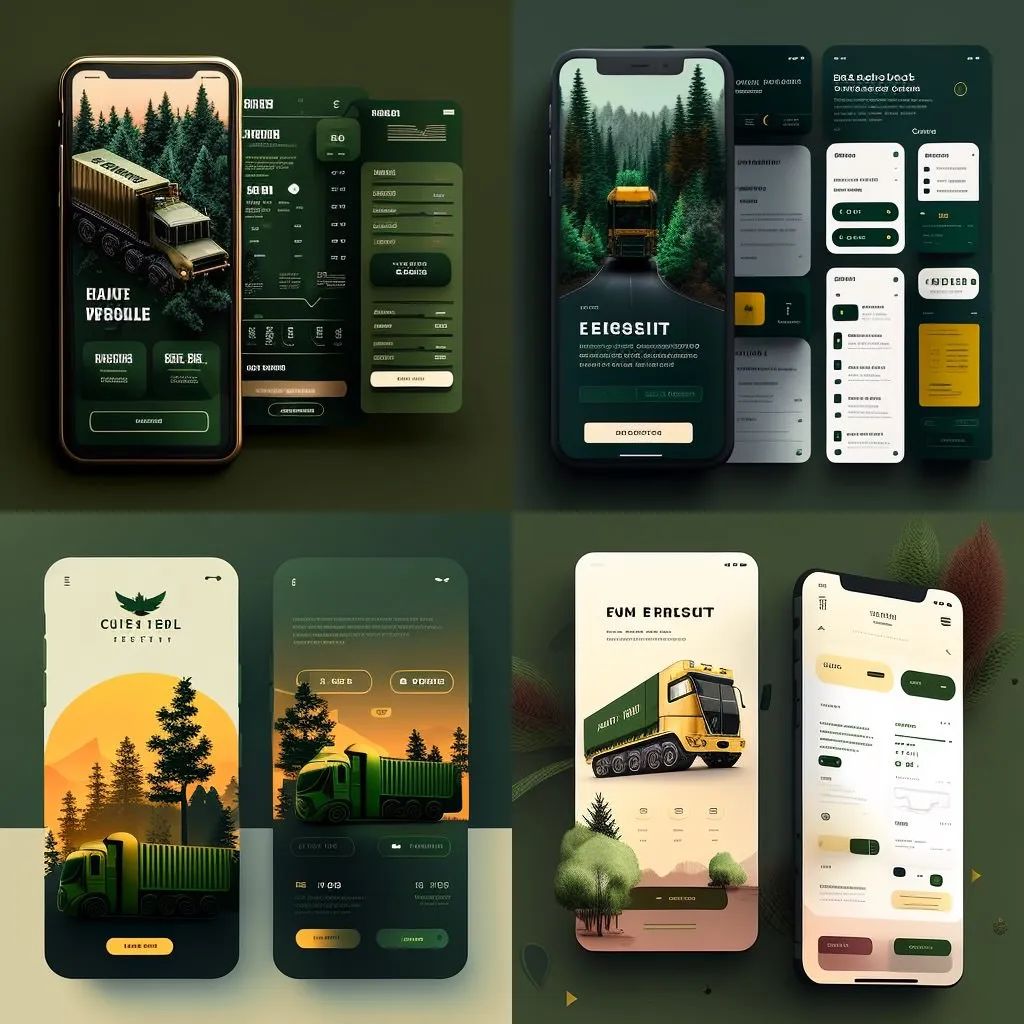
2. 快递类
关键词:输入「Forest」指令,生成的图片会长很多树,有一种亲近自然的感觉。

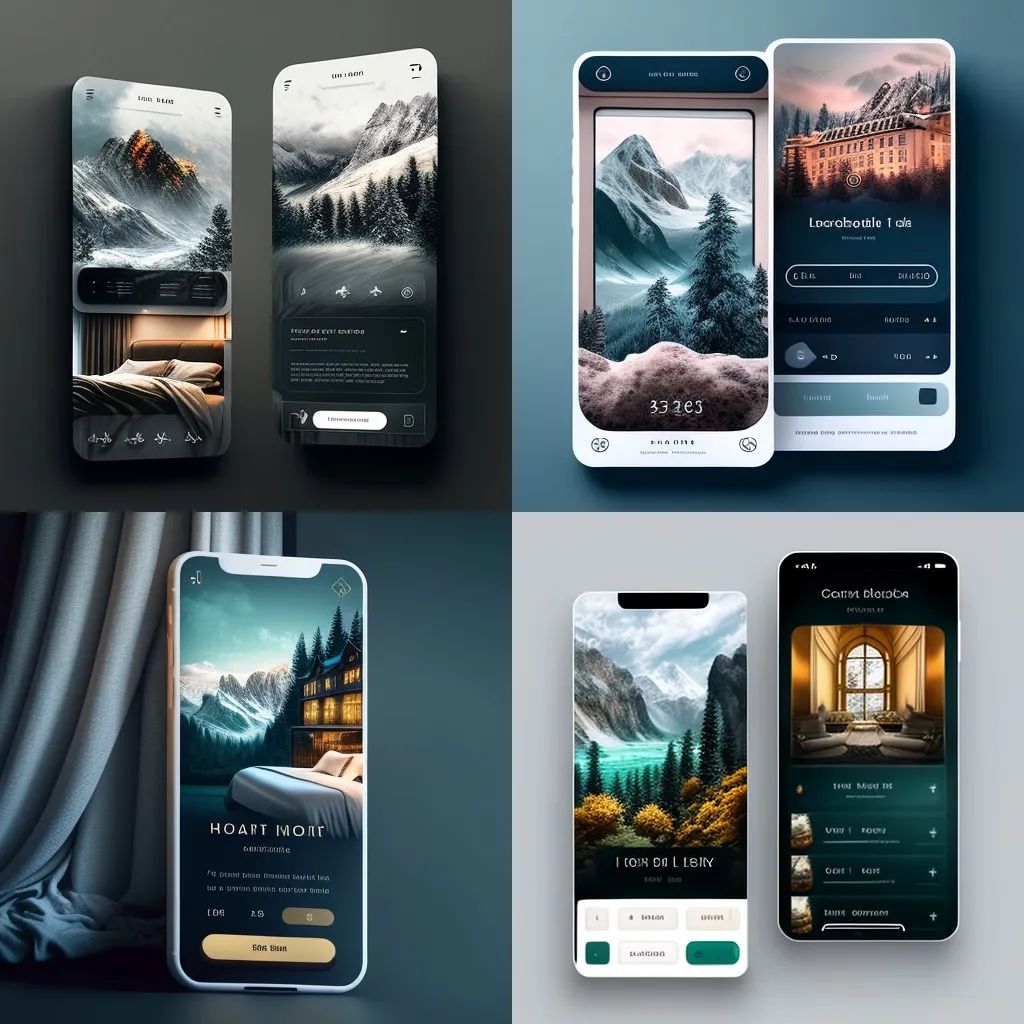
3. 生活服务类
关键词:「glacier color scheme」,可以得到一个很有氛围感的订房界面。

四、风格指令
如果只依靠输入配色指令无法满足你的要求,还可以指定某种艺术风格,甚至艺术家、设计师、插画家的名字。
1. 天气类
关键词:「Pop art」,一个色彩鲜艳配色大胆图案抢眼的波普艺术风格的天气APP就生成了。

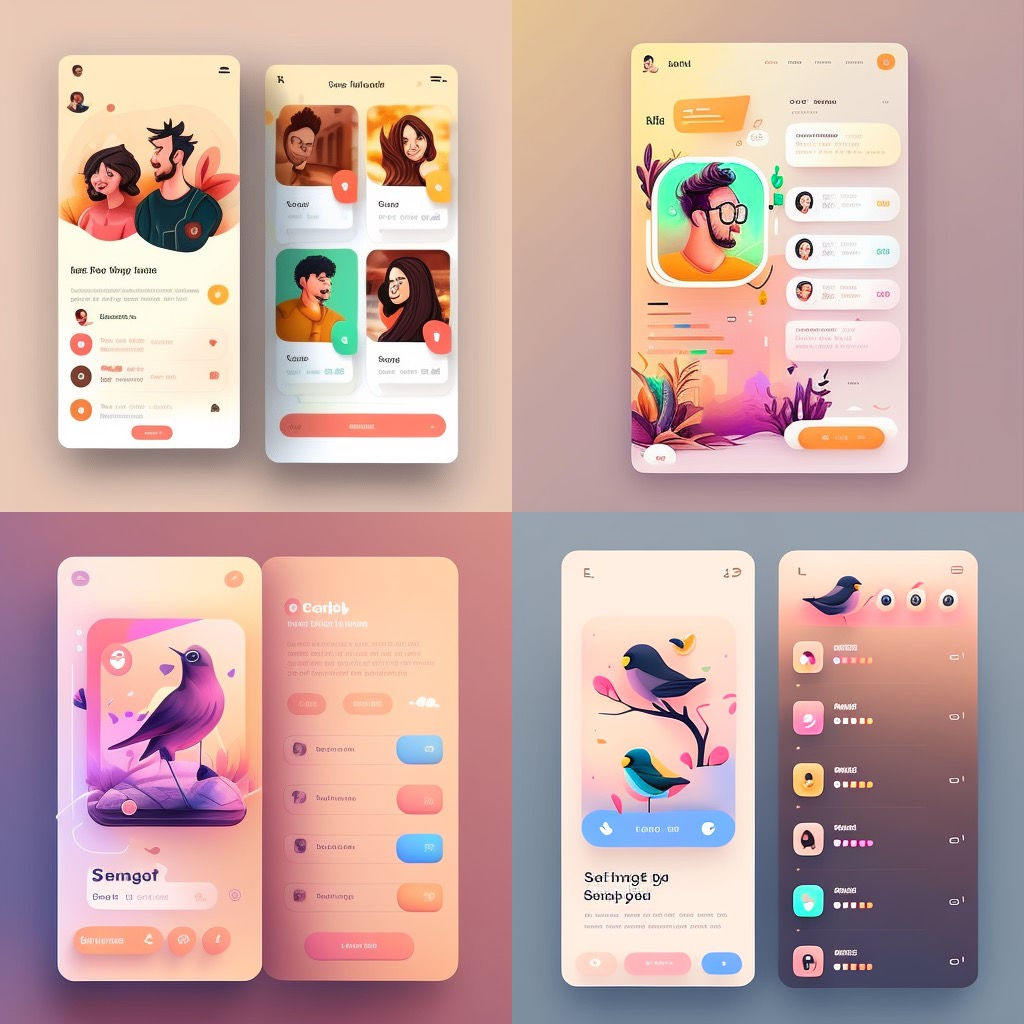
2. 社交类
例如一个聊天类软件,输入关键词「K-pop fashion」,生成一个时尚流行的页面效果。

输入「by Van Gogh」,就能得到一个带有梵高作品的UI页面。

五、页面指令
如果想指定AI生成某个页面(首页、登录页等),只需要再加一段页面指令描述就可以,例如「landing page、Profile Page」。
1. 社交平台
关键词:「landing page」,一个社交平台的登录页设计就出来了。

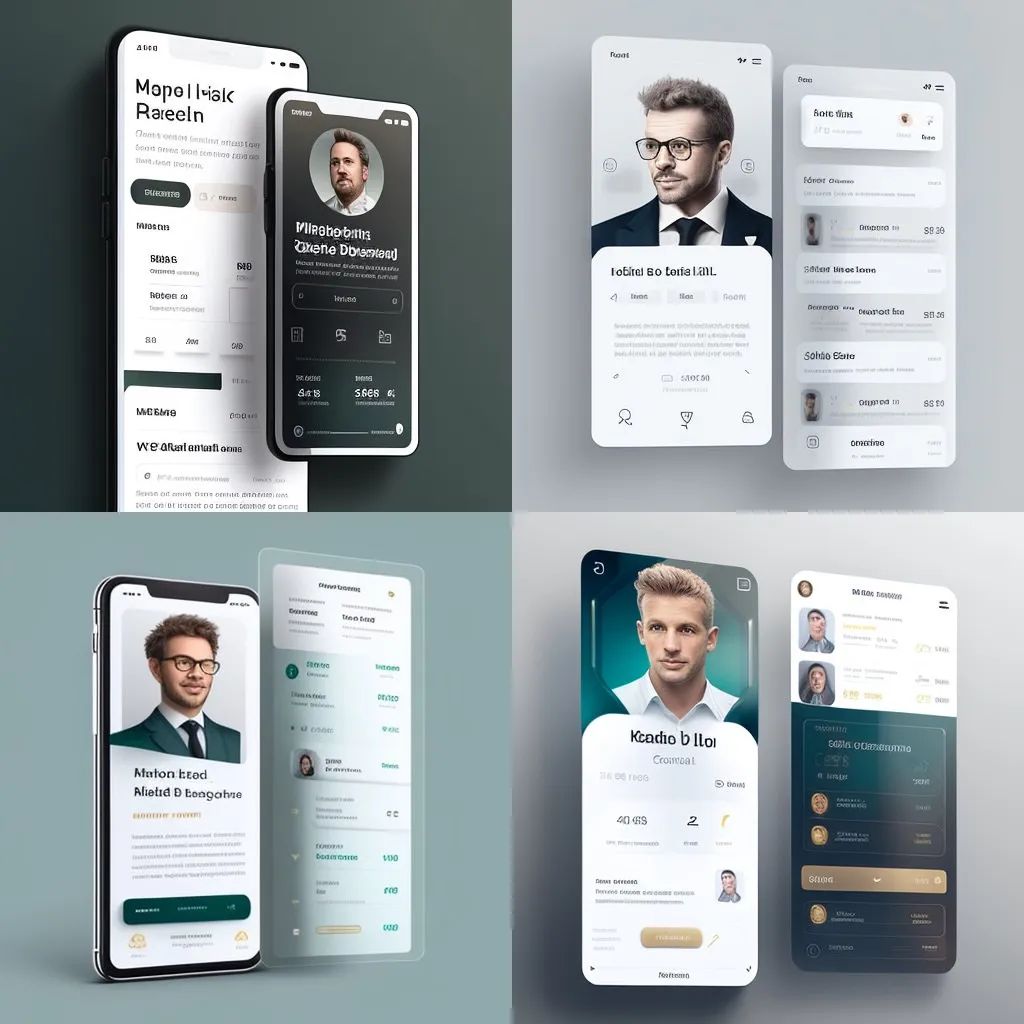
2. 信息类
关键词:「Profile Page」,生成人力资源类产品的个人资料页,里面包含照片、自我介绍、基本信息等内容。

六、最后
通过一系列的AI出图操作能发现,Midjourney产出的设计图视觉效果都很不错,更适合在APP设计的初始阶段,例如头脑风暴和风格探索等过程中,为设计师提供更多灵感和创意。
如果想让Midjourney产出的UI设计图直接落地开发,目前来看仍有一段距离,但按照AI现在的技术迭代速度,这个距离应该也不会太远…
作者
Clippp;微信公众号:Clip设计夹。。每周精选设计文章,专注分享关于产品、交互、UI视觉上的设计思考。
本文作者作者原创发布,未经许可,禁止转载。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
