Aure 交互|QQ 三大界面的交互效果演示
这里我就用一个主界面和多层的动态面板内嵌( 只是钻研和加深交互练习,平常还是跳转链接更方便 )。演示一下关于 QQ 界面的一些交互效果,也希望和大家一起学习和进步。
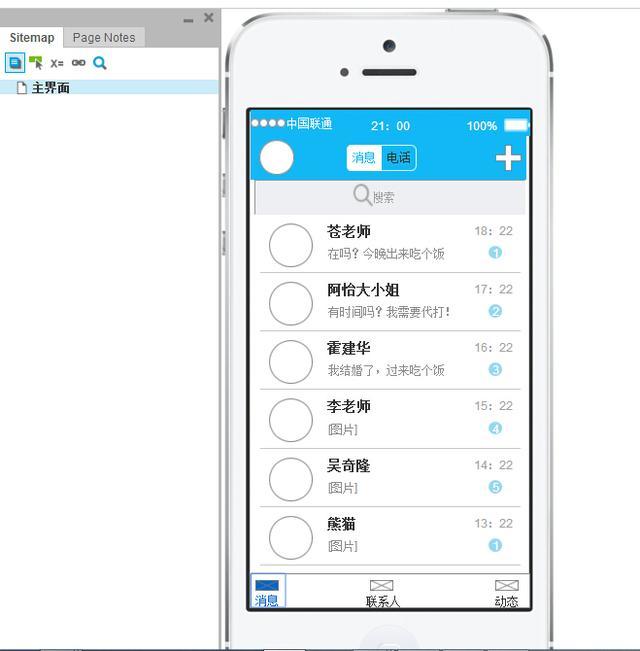
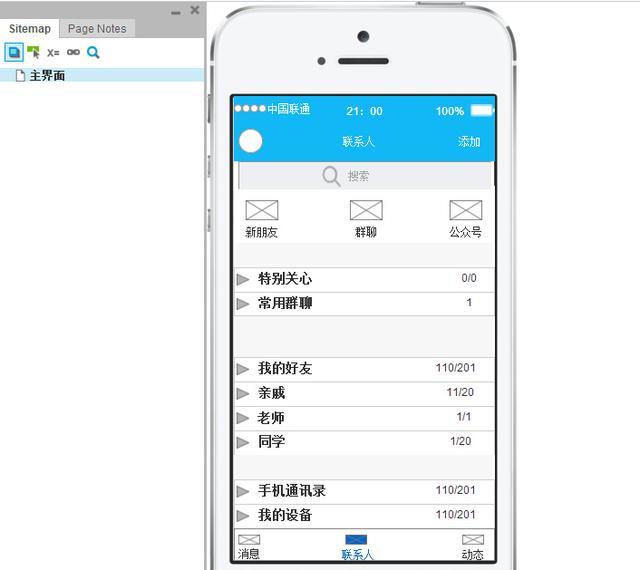
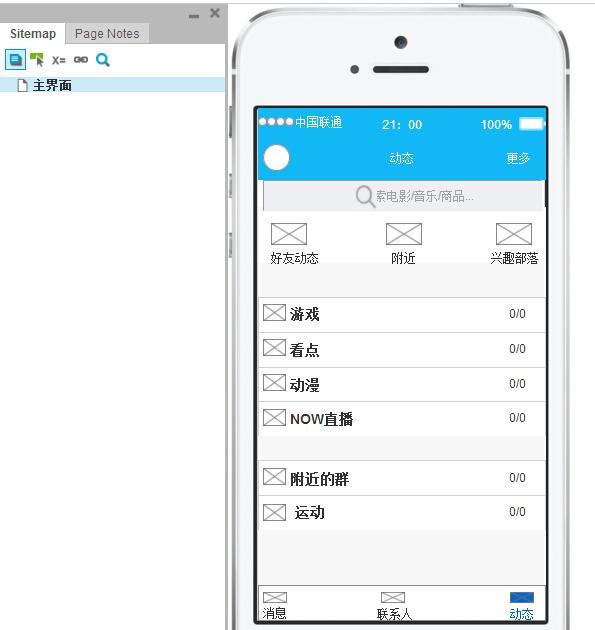
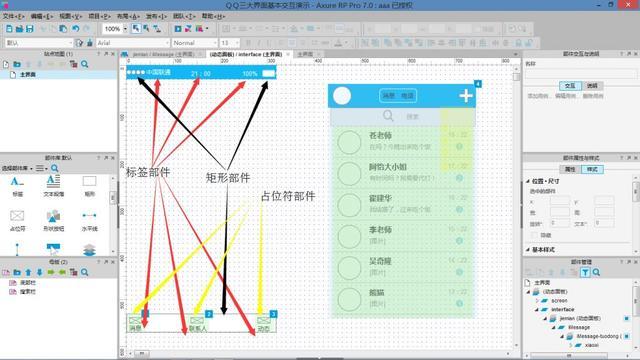
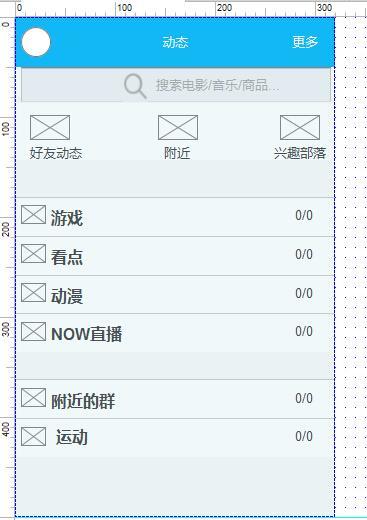
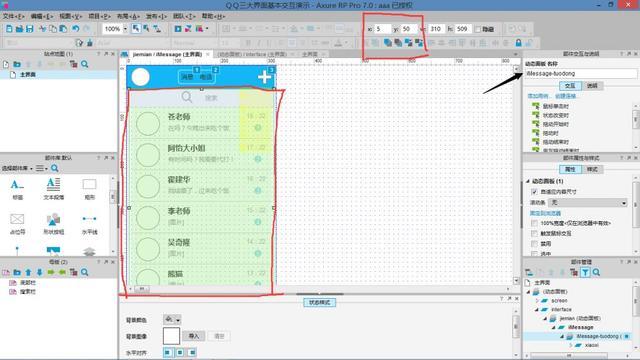
下面是制作完成后的三大界面(消息、联系人、动态)内容;



下面分享一下制作过程。如有错误,欢迎指教;
1、制作部件和构建大致框架
(1)启动界面
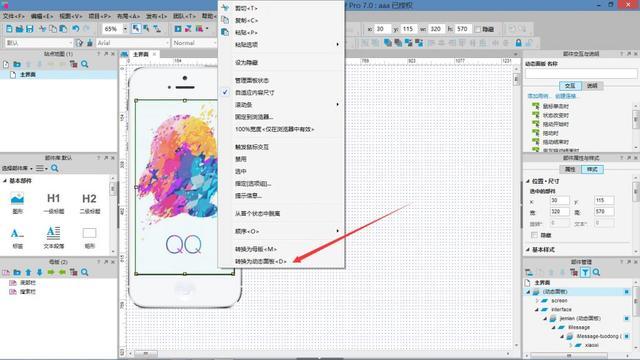
从部件库拖入 iPhone 外壳(网上有分享的该部件库);
从部件库拖入图形部件,通过托拉拽的方式使之与 iPhone 外壳部件的屏幕大小差不多,并放置于上,导入启动界面图片(手机 QQ 启动截屏获取该素材);
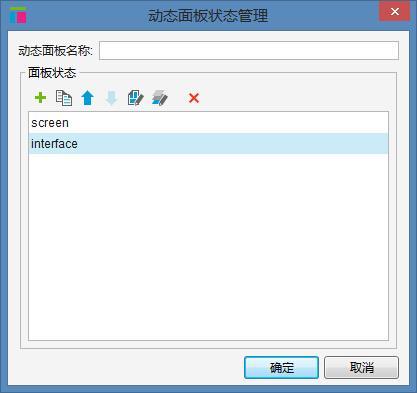
将图形部件转换为动态面板,状态 1 命名为 screen(启动界面),增加状态 2 命名为 interface(放置消息、联系人、动态三大界面);


(2)“消息”/“联系人”/”动态“界面
点击进入状态 2(interface),进行三界面共有部件制作,手机通知栏和手机 QQ 底部选项卡,如“21:00”、“中国联通”等皆为标签部件,框框、圆形等皆为矩形部件(拖入矩形部件,右上角有个灰色小圆,单击即可出现可转换图形列表),图片在此省略,用占位符代替;

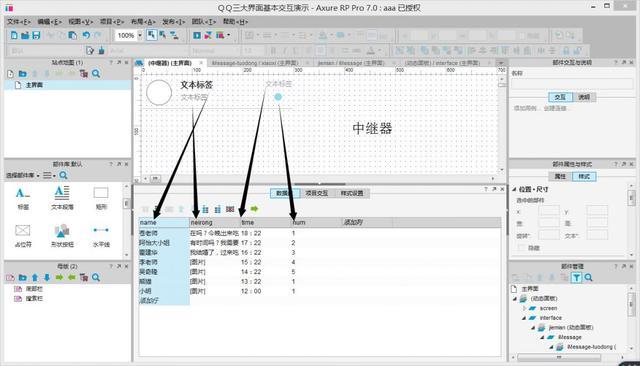
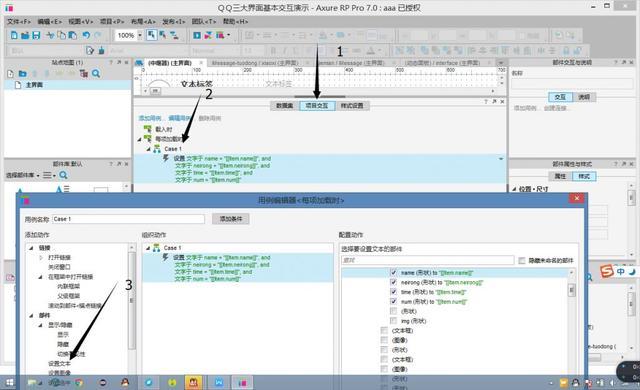
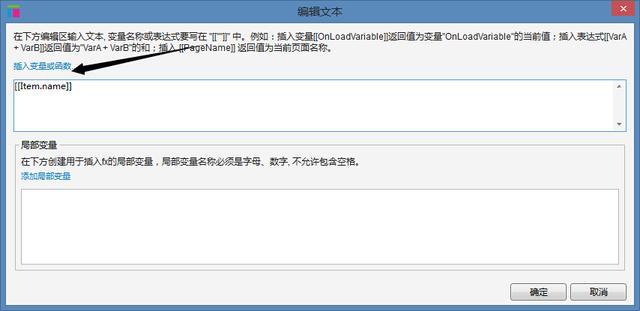
消息列表用中继器部件制作,向其中添加矩形、标签等,与底下的数据集命名相同,分别为“name”、“neirong”、“time”、“num”,并在项目交互里的每项加载时写用例,在用例编辑对话框左侧点击设置文本,在右侧的配置动作中选择部件(以 name 部件为例),点击右下侧的设置文本框后的“fx”字样,然后点击“插入变量或函数…”,选择“item.name”。其余几个部件类似。然后中继器数据就能够正常显示;



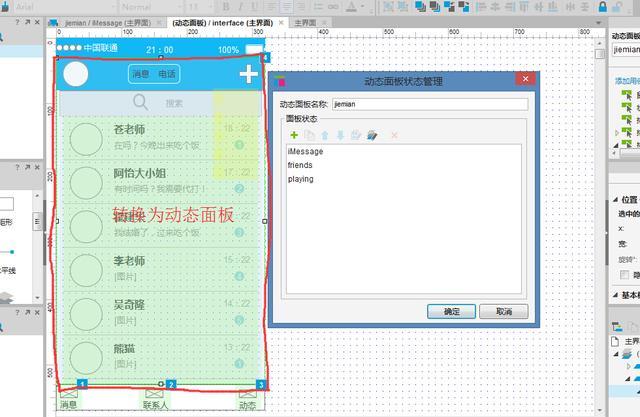
将中间部分(除却上面的通知栏和底下的选项卡)的所有部件选中,鼠标右击,转换为动态面板(命名为 jiemian),给此面板增加 state2,state3,state1,2,3 分别命名为 iMessage、friends、playing(对应消息、联系人、动态三界面);

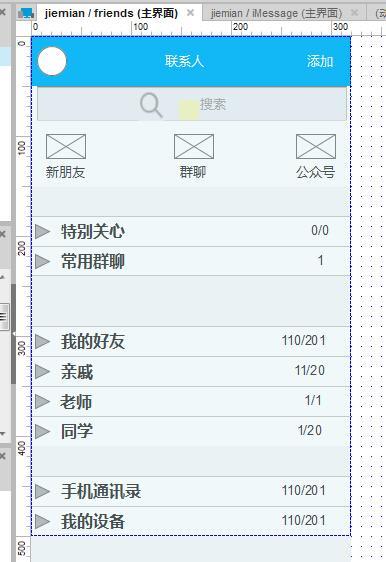
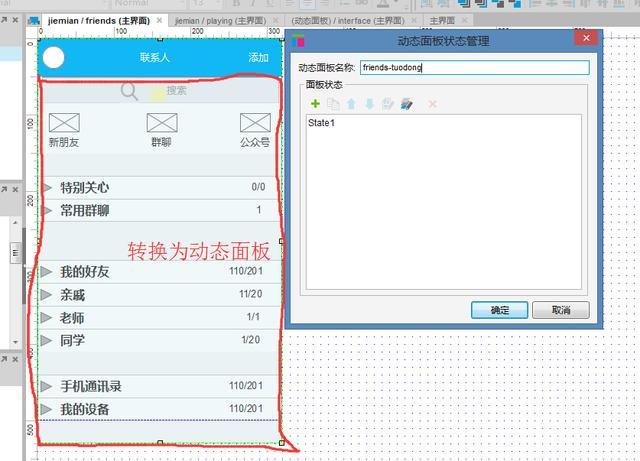
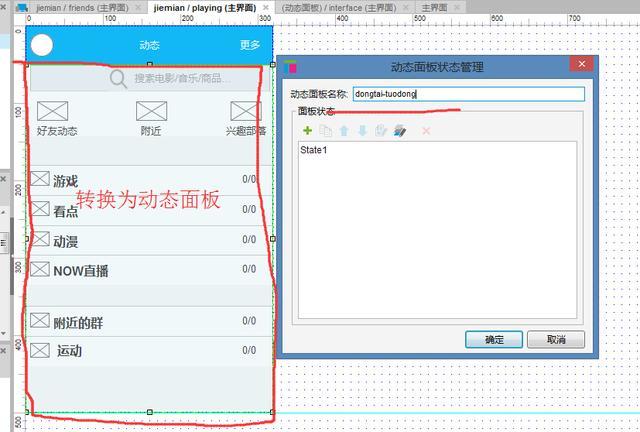
分别进入 jiemian 动态面板的状态“friends”和“playing”,制作部件,多为矩形部件和标签的制作。然后将需要被拖动到部件选中,转换为动态面板,分别命名为“friends-tuodong”和“playing-tuodong”;




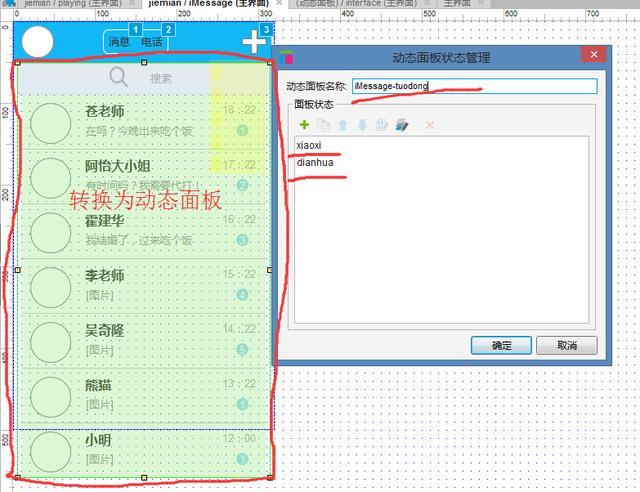
另外,在消息界面,我们可以看到,点击上面的”消息“和”电话“又可切换界面,所以我们进入入 jiemian 动态面板的状态”iMessage“,将中继器和搜索框等选中,转换为动态面板(命名为”iMessage-tuodong“),增加状态 2,state1 和 state2 分别命名为”xiaoxi“和”dianhua“;

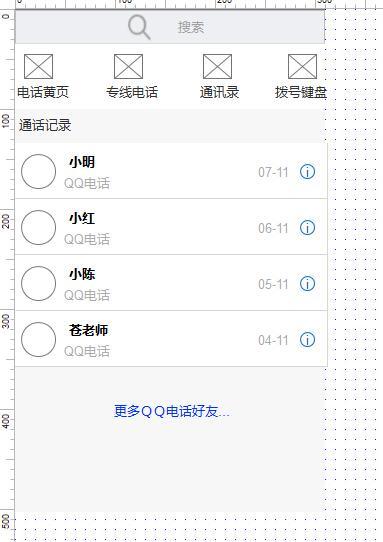
进入状态“dianhua”,制作相应部件,多为矩形部件变换所得(因为部件并不多,所以这里没有用中继器);

至此,我们的部件制作和大体框架就已经全部完成了,接下来就是用例事件的编写啦~~
2、小用例事件
(1)启动界面
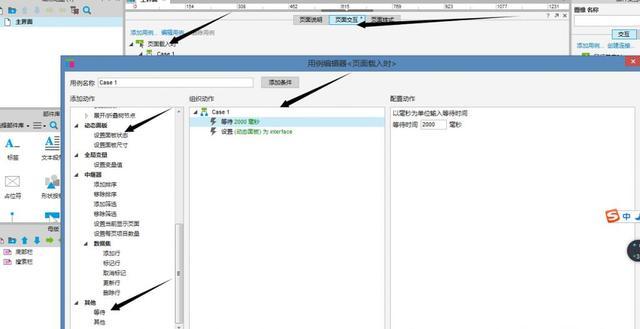
打开手机 QQ 后,会从启动界面过渡到消息界面,因此我们在主界面的下方页面交互里,为“页面载入时”添加用例,双击打开用例编辑器。单击用例编辑器左侧的“添加动作”-“其他”-“等待”,设置等待时间为 2000 毫秒,然后再单击用例编辑器左侧的“动态面板”-“设置面板状态”,设置面板状态为“interface”;

(2)“消息界面”
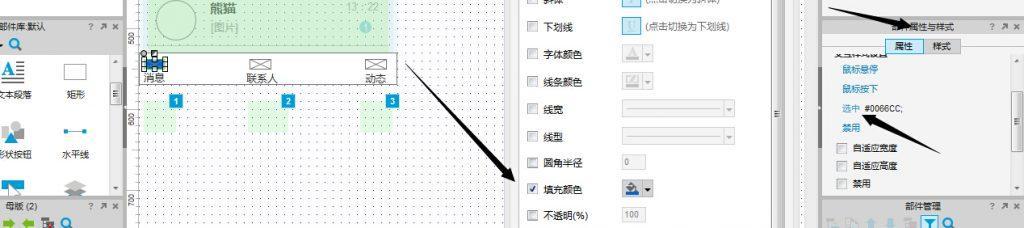
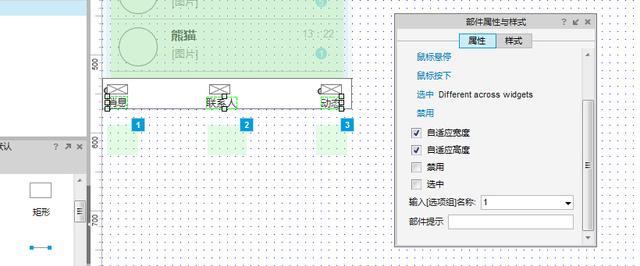
进入动态面板状态“interface”,为底部选项卡上的部件,添加选中变色效果。单击占位符,点击右侧“部件属性与样式”-”选中“,为其添加选中时填充颜色为蓝的效果(标签部件中则是字体颜色变蓝效果),其余五个类似。我们再将三个分别带有”消息“、”联系人“、”动态“的标签选中,然后在右侧的“部件属性与样式”,输入该选项组名称为”1“,类似的是,将三个占位符也选中,设置选项组名称为”2“;


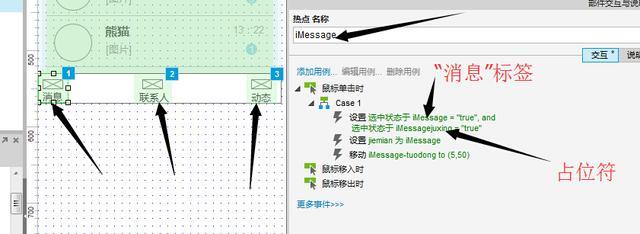
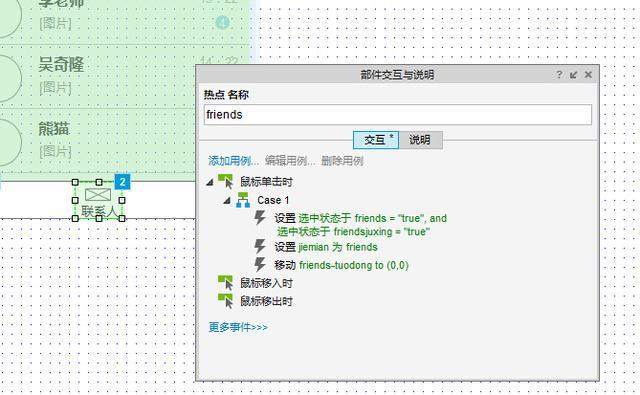
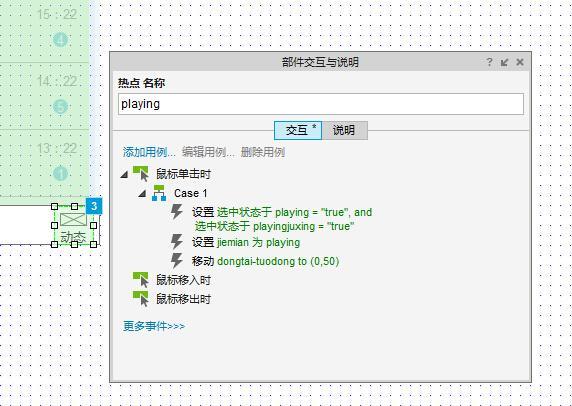
我们移入三个图片热区,分别命名为“iMessage”、“friends”、”playing“。覆盖在所属位置的占位符和标签上。以“iMessage”为例,单击后,在右侧的”部件交互与说明“面板中,为”鼠标单击时“添加用例,打开用例编辑器。设置占位符”iMessagejuxing“和标签”iMessage“为选中状态,设置动态面板”jiemian“状态为”iMessage“,移动动态面板” iMessage-tuodong“到绝对位置(5,50)(这个事件的作用是保证切换选项卡的时候,,消息界面的位置是固定的,不会发生偏移,如下图所示)。剩余两个图片热区“friends”、”playing“用例类似,如下图所示;




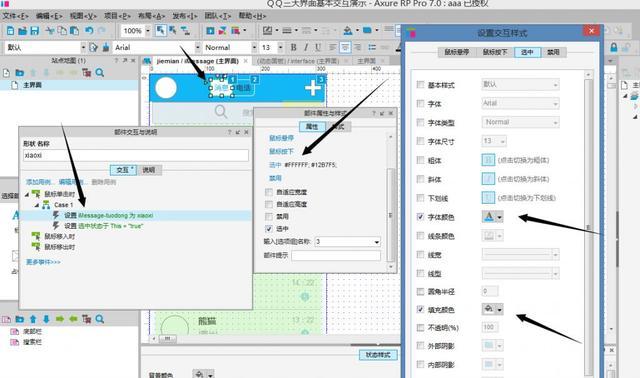
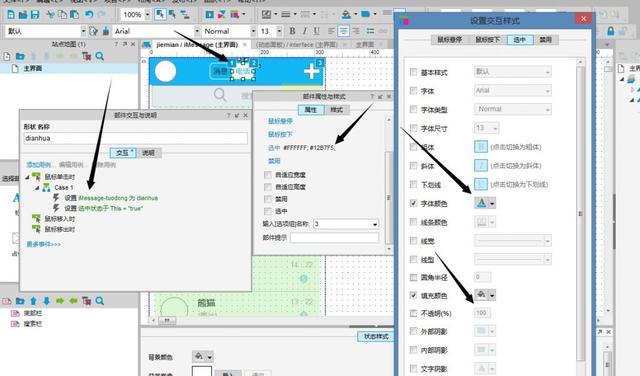
进入“jiemian”动态面板中的状态“iMessage”,对上面的“xiaoxi”、“dianhua”部件,我们将其选中,设置为选项组“3”,再编写用例,以“xiaoxi”为例。在“部件属性与样式”面板中,单击“选中”,设置选中时,字体颜色为蓝色,部件填充颜色为白色,在“部件交互与说明”面板中,为“鼠标单击时”添加用例事件,设置动态面板“iMessage-tuodong”的状态为“xiaoxi”,同时设置“xiaoxi”部件为选中状态(下图所示)。另一个部件“dianhua”类似,下图所示;


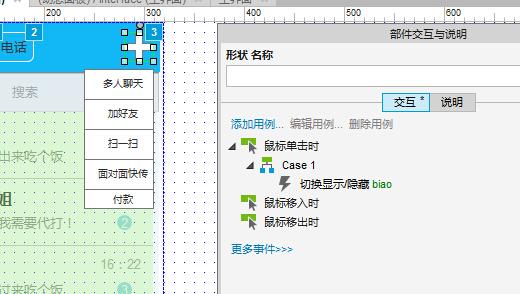
我们再从部件库里移入一个部件“经典菜单-垂直”,填写相关文字,命名为“biao”,设置隐藏。对上面的加号部件,添加“鼠标单击时”用例事件,设置为切换“biao”部件的隐藏性;

一些简单的小用例已经写完了,剩下的就是大部头,也就是拖动事件了,为了深入练习动态面板的嵌套,所以我把三个面板状态的拖动事件全部写在一个部件上,导致在编写时有点卡顿,不建议如此写哦,除非是为了学习而已(用跳转其实就可以轻松完成拖动事件了!)
3、拖动事件
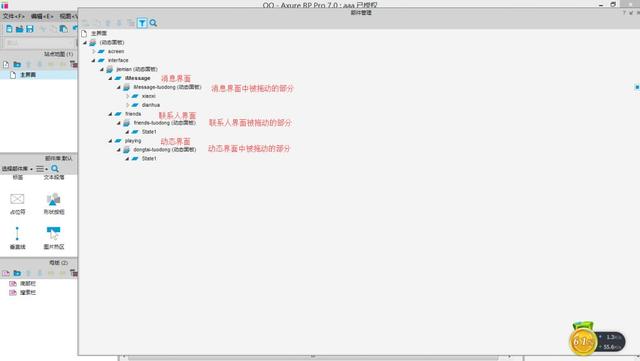
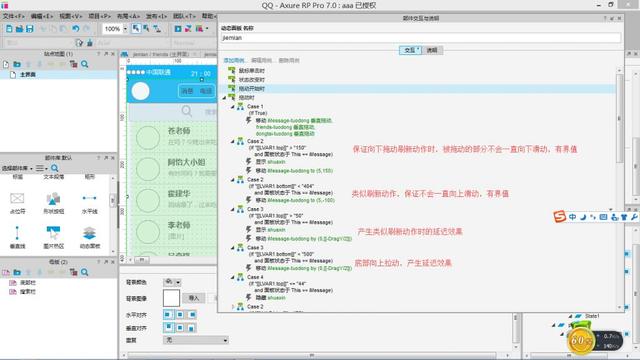
我把所有的拖动用例放在了“interface”面板下的“jiemian”面板;在“jiemian”面板里包括了三个平行的面板,也就是被拖动的三个面板,分别是“iMessage-tuodong“、”friends-tuodong“和“playing-tuodong”三个面板,下图所示面板的嵌套关系;三个面板的拖动用例是差不多的,在此用“iMessage-tuodong”面板的拖动事件说明讲解;

(1)设置滑动方向
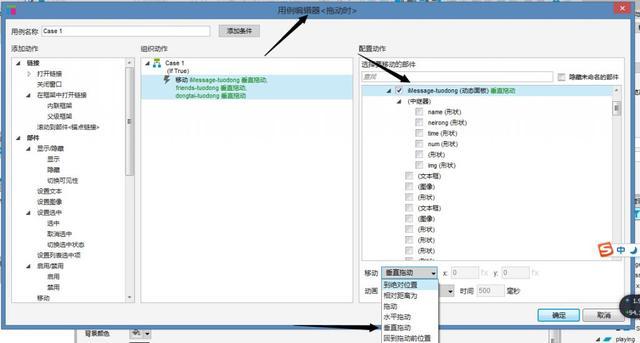
选中“jiemian”面板,在右侧的“部件交互与说明”面板中,为“拖动时”添加用例事件,打开用例编辑器,添加动作“移动”,在“配置动作”选择“iMessage-tuodong”面板,选择“垂直拖动”;

(2)拖动距离最大值设定
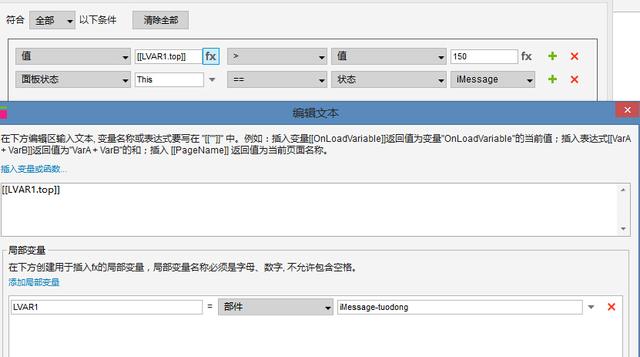
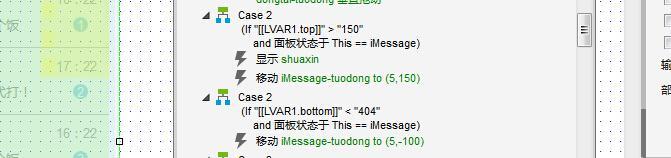
在使用 QQ 时,拖动一定距离则无法拖动。我们选中“jiemian”面板,在右侧的“部件交互与说明”面板中,为“拖动时”添加用例事件,打开用例编辑器,点击“添加条件”,条件为“假如被拖动的’iMessage-tuodong’的 top 值大于 150,并且’jiemian’面板的状态为’iMessage’“。如果符合上述条件,我们就移动”iMessage-tuodong“面板到最大拖动距离位置(5,150)(显示 shuaxin 指的是显示转圈的刷新图标,这里略过)。同样,当我们向上拖动时,我们也有最大距离值。类似的,添加的条件为”假如被拖动的’iMessage-tuodong’的 bottom 值大于 404,并且’jiemian’面板的状态为’iMessage’“。那么我们就移动”iMessage-tuodong“面板到最大拖动距离位置(5,-100)。如下图所示;


(3)拖动延迟效果
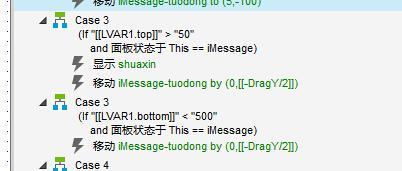
在使用 QQ 时,刷新动作拖动页面,发现总有一种延迟的效果。我们选中“jiemian”面板,在右侧的“部件交互与说明”面板中,为“拖动时”添加用例事件,打开用例编辑器,点击“添加条件”,条件为”假如被拖动的’iMessage-tuodong’的 top 值大于 50,并且’jiemian’面板的状态为’iMessage’“。那么使得被拖动的’iMessage-tuodong’面板移动一定的相对距离,为 鼠标在 Y 轴移动的距离 (DragY)的一半,方向为反方向。同样,向上拖动时,也是这样。只不过条件稍变。如图所示;

(4)拖动结束返回用例
我们选中“jiemian”面板,在右侧的“部件交互与说明”面板中,为“拖动结束时“添加用例事件,打开用例编辑器,点击“添加条件”,条件为”假如被拖动的’iMessage-tuodong’的 top 值大于 50,并且’jiemian’面板的状态为’iMessage’“。那么拖动结束时,移动“iMessage-tuodong”面板到绝对位置(5,50),再增加一个“线性”动画效果,时间为 500 毫秒。类似的,向上拖动的,条件类似,如图所示;

那么这里就已经完成了所有的讲解了。
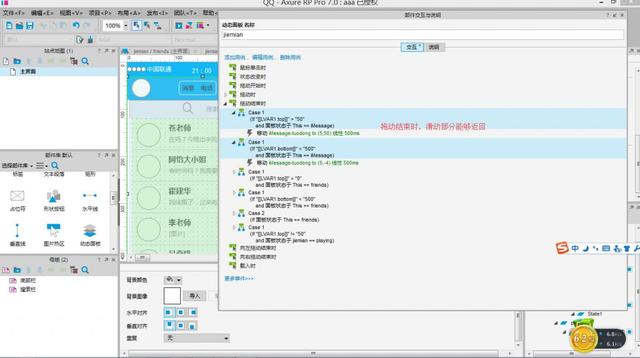
下面把“jiemian”面板上所有的用例贴上来;


小白分享~~~互相进步!大神轻喷哦~最近在学习相关需求文档的编写,待到有感悟的时候一同分享~
总结:
在看过众多大神见解以后,明白钻研 Axure 是不理智的,日常够用就好,能够将想法具体化给开发、UI 看明白即可,这就是一个好的原型。
高保真原型的制作着实没有任何必要,初期频繁修改需求,你又有多少精力去修改你的高保真原型图呢?
文/夏天灬
关键字:Axure, 交互, 部件, Axure, 交互, 部件
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
