Aure,Justinmind 以及 Mockplus 的交互设置方式对比
在原型设计的过程中,交互设置是最基础的环节,这一环节的简繁程度,相当程度上决定了一款原型设计工具的质量和品质。今天我们来简单对比一下当下比较具有代表性的三款原型设计工具的交互设置方式。
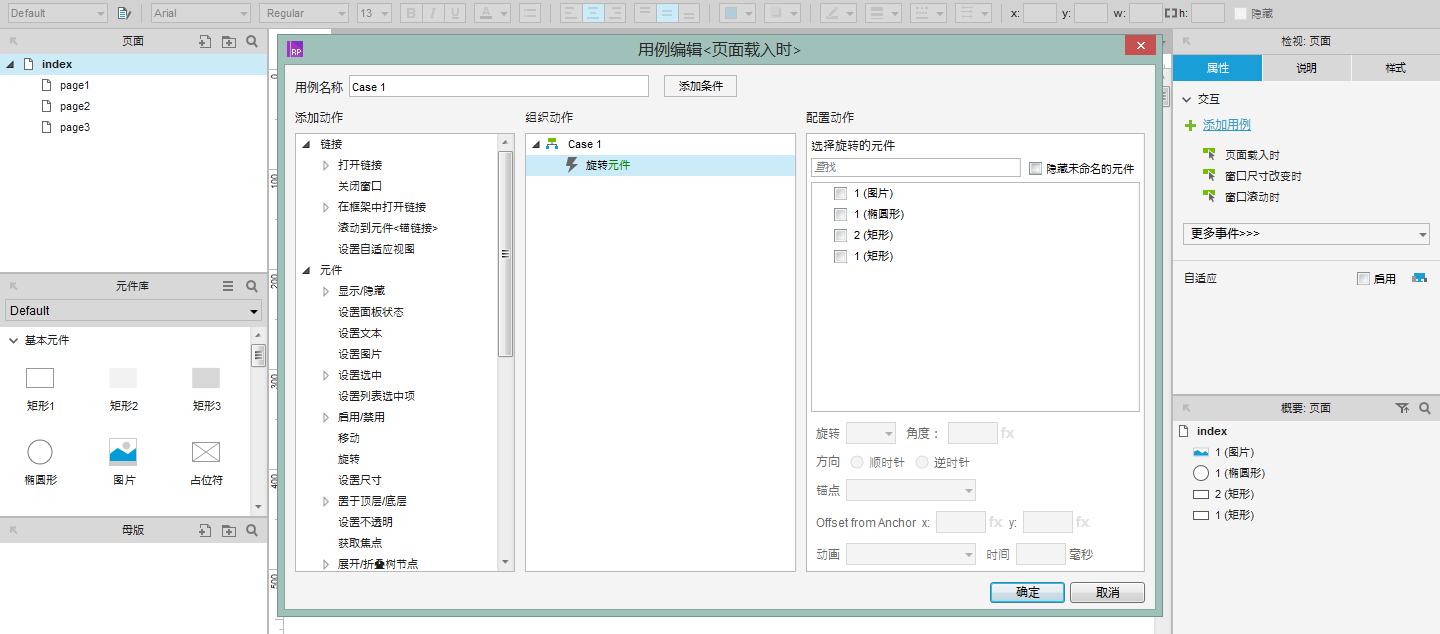
我们先来看一下Axure RP。相信对于Axure,大家都是比较熟悉的,这款软件在原型设计领域已经存在了有相当一段长的时间了,可以说Axure影响了一代的产品人。Axure的功能强大是毋庸置疑的,然而在提供强大功能的同时,随之而来的是一些设计上的繁琐。比如在交互设置的过程中,如果只是简单的页面跳转,也还是相对方便,只需要拖拽组件到项目树中相应的页面位置即可;但当想要设置组件之间的交互时,事情开始变得没那么简单。
首先,选中需要设置交互的组件,可以看到右侧属性面板的“添加用例”,单击,页面中弹出了一个设置交互的面板;当点击左侧的“添加动作”时,中间位置的“组织动作”和右边的“配置动作”就会自动添加部分相应的信息。由此,可以在右侧的组件列表中选择交互的对象,并对事件效果的细节进行下一步的设置。同时Axure在交互的事件中,可以自行添加判断和其他的事件功能,但是设置起来具有相当的难度,需要一定的关于代码编写的知识。

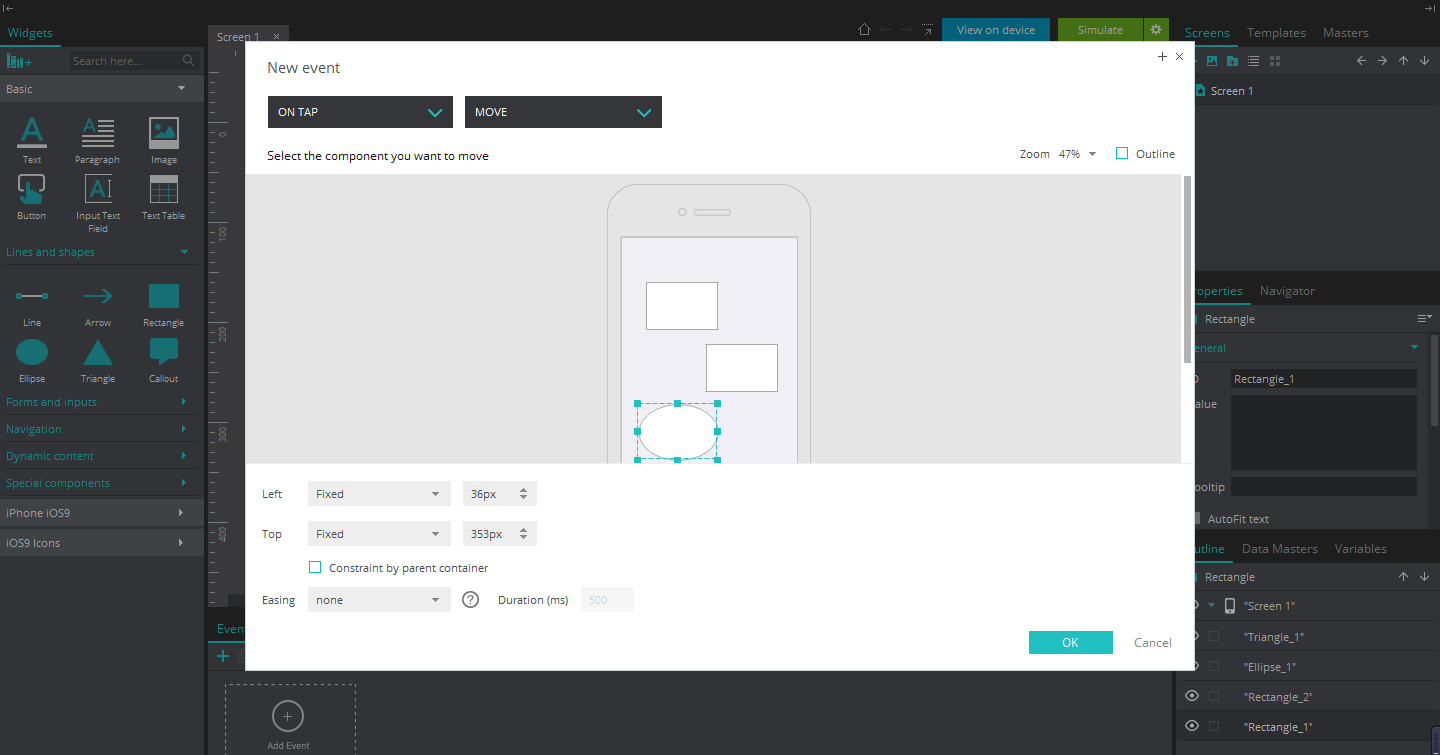
下面我们再来看一下Justinmind。这款来自西班牙的原型设计工具也发行有几年了,其影响力虽然不及Axure,但在国际市场上还是占有一席之地。可以说Justinmind设置交互的方式与Axure有着异曲同工之处。当选中一个需要设置交互的组件时,设计界面的下方面板中会显示出“事件”窗口,点击“添加事件”,也会弹出一个设置面板,但设置方式和Axure并不一样;面板弹出后,第一项需要选择的是交互动作的触发条件,然后是事件的效果。之后在选择交互对象时,Justinmind体现出了其可视化的优势,即将整个页面显示到面板的中,由设计者点击决定设置的交互对象。最后再进行一些细节的设置,比如移动的方向和单位,就可以确定完成了。而Justinmind页面跳转的设置方式和Axure是相同的,就是拖拉组件到项目树的相应页面。

最后我们来说一下中国本土出品的原型设计工具:
。作为一款国内近两年新兴的工具软件,
的成长速度令人惊叹,即便是目前还处于成长完善的阶段,其简单快速的工作方式着实让人觉得眼前一亮。
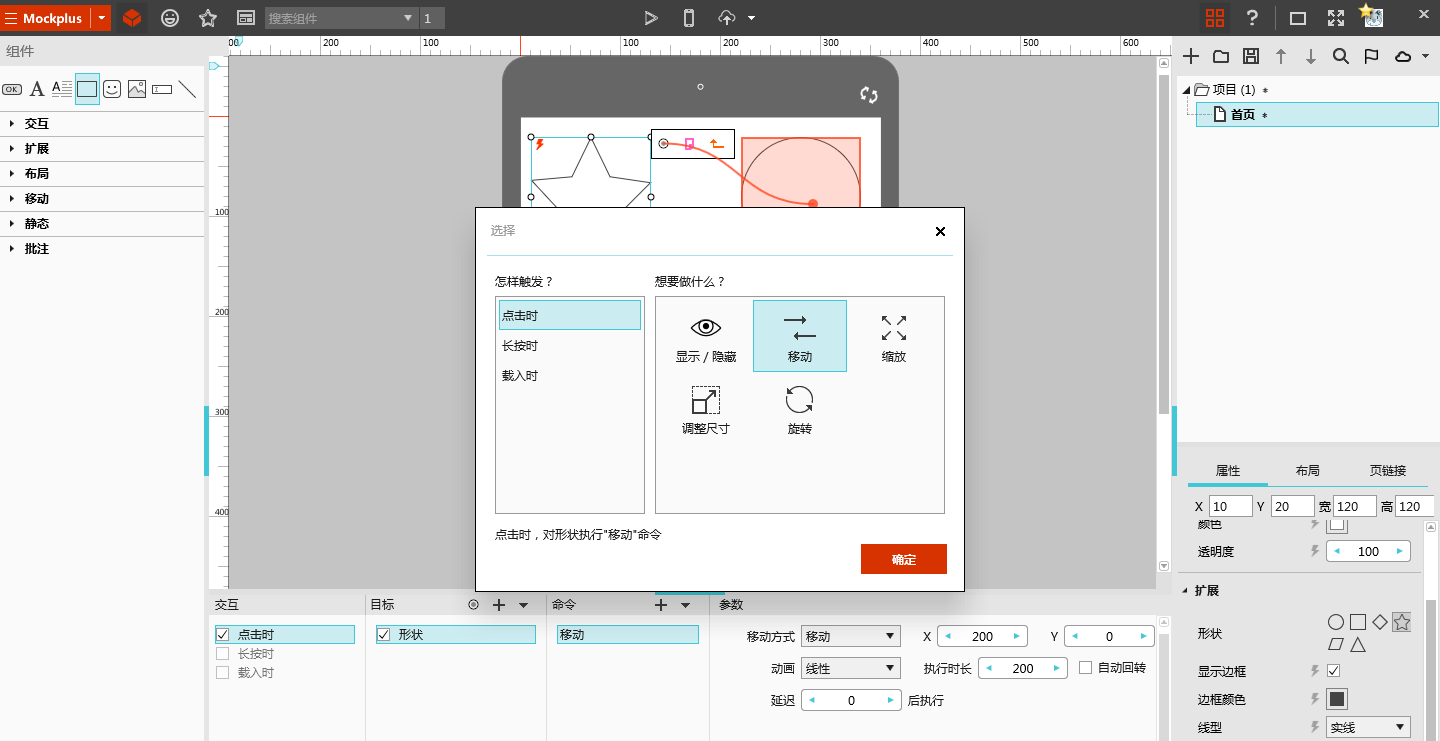
Mockplus在交互设置的过程中,并没有采用前两者在弹出的设计面板中来选择交互对象,而是通过组件上的链接点拖拽的方式来设置的。当需要设置交互时,首先拖拽选中组件的链接点,然后在移动到目标组件时松开,弹出的面板中会清晰的显示出触发条件和事件效果;选择完成,确定之后,具体的事件细节可以在下边的参数面板中做进一步的设置。Mockplus的页面跳转和组件交互的设置方式是相仿的,通过拖拽链接点,在项目树中的合适位置放开,便可实现页面的切换设置。

通过对比我们可以看出,Axure的功能强大以及其进入市场时间之早,确定了它在原型设计工具领域的相对优势,而Justinmind相对于Axure来说则处在比较弱势的地位。Mockplus作为业内新军,巧妙的避开了Axure的优势点,从快速,便捷的方向上另辟蹊径,走出一条属于中国创造的原型设计工具的独特道路。
据说Mockplus的新版本更新也是相当快,其中更是加入了很多比如导出项目树,交互动作自动还原等实用的功能,之后熊先生也会继续关注Mockplus。
最后再说一点点,希望Mockplus能够更快成长,在不久的将来,有更多的如同Mockplus一样的中国创造可以活跃在世界的大舞台上。
文/我是一颗小小的雨花石
关键字:Axure
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
