Aure 9.0 案例:玩转中继器,让你的原型更保真
上一节我们讲解了中继器的基本原理和使用方法,本文通过几个实际的案例来帮助大家更进一步的掌握中继器的使用方法,感受中继器的强大。在原型设计时,善于利用中继器,可以有效提高原型的保真度。
案例一:商品列表页

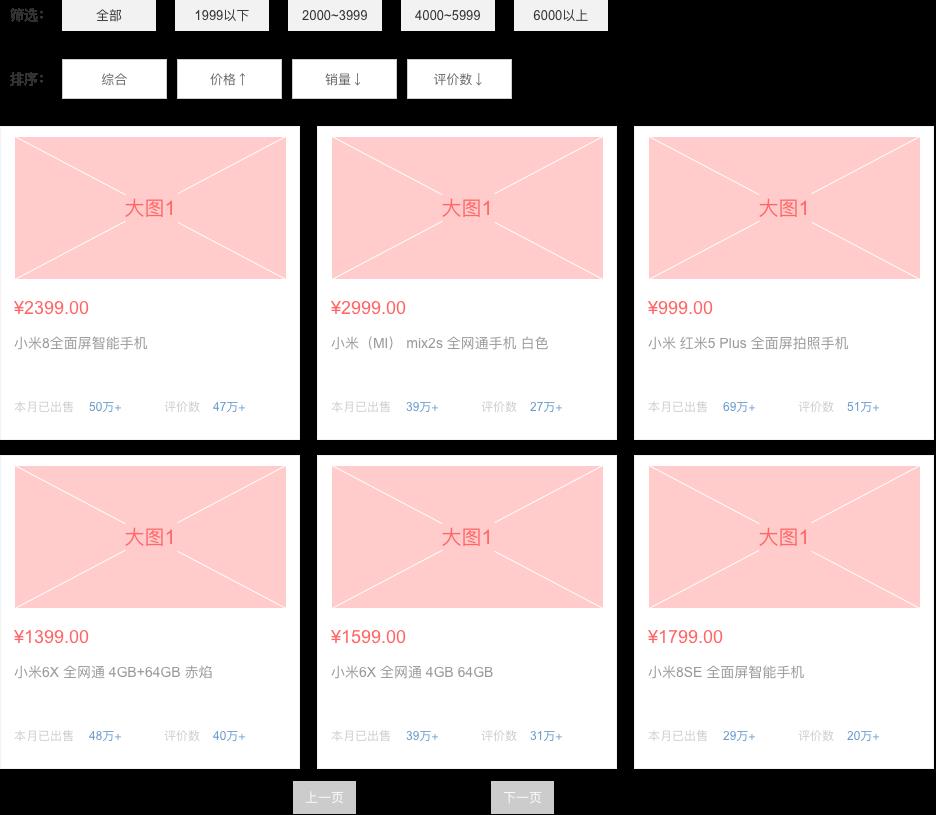
商品列表.png
商品列表页涉及的交互主要包含筛选、排序以及翻页,下面我们来看看利用中继器如何实现这些前端交互效果。
拖入中继器至设计区域,双击中继器为中继器设置项,在中继器编辑界面添加图片及文本标签元件,作为商品图片、标题、价格、销量及评价的项,做好元件的命名工作。为中继器添加数据集,注意数据集中列的名称必须为英文(谁让Axure是美国人开发的工具产品)。

数据集.png
使用中继器“每项加载时”事件,将数据集内容赋值给标题、价格、销量及评价这些项,(图片就不导入了,有时间也可以添加到数据集)。使用设置文本动作,将数据赋值给中继器的变量[[Item.title]]、[[Item.price]]、[[Item.sale]]、[[Item.evaluate]]。

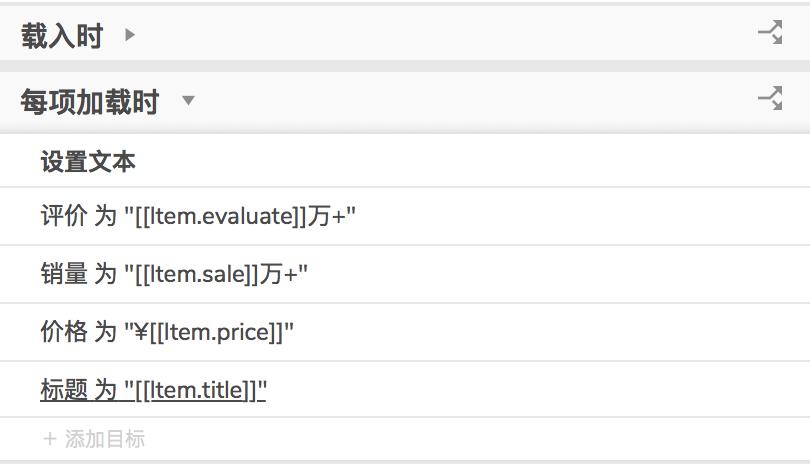
每项加载时.png
在中继器外添加一些矩形元件作为排序规则和筛选条件,按照价格、销量、评价进行排序,按照价格区间作为筛选条件,综合和全部作为默认排序和默认筛选。
01 排序
在这个案例中,我们需要实现按照价格降序、销量降序、评价降序查看商品列表。价格升序:选中元件,添加“鼠标单击事件”,选中当前元件,动作配置面板中选择“添加排序”动作,名称填写“价格由低到高”,列选择price,排序类型选择Number,排序选择升序。将当前元件设置为选中样式。(提前将价格、销量、评价等排序规则设置为一个组)

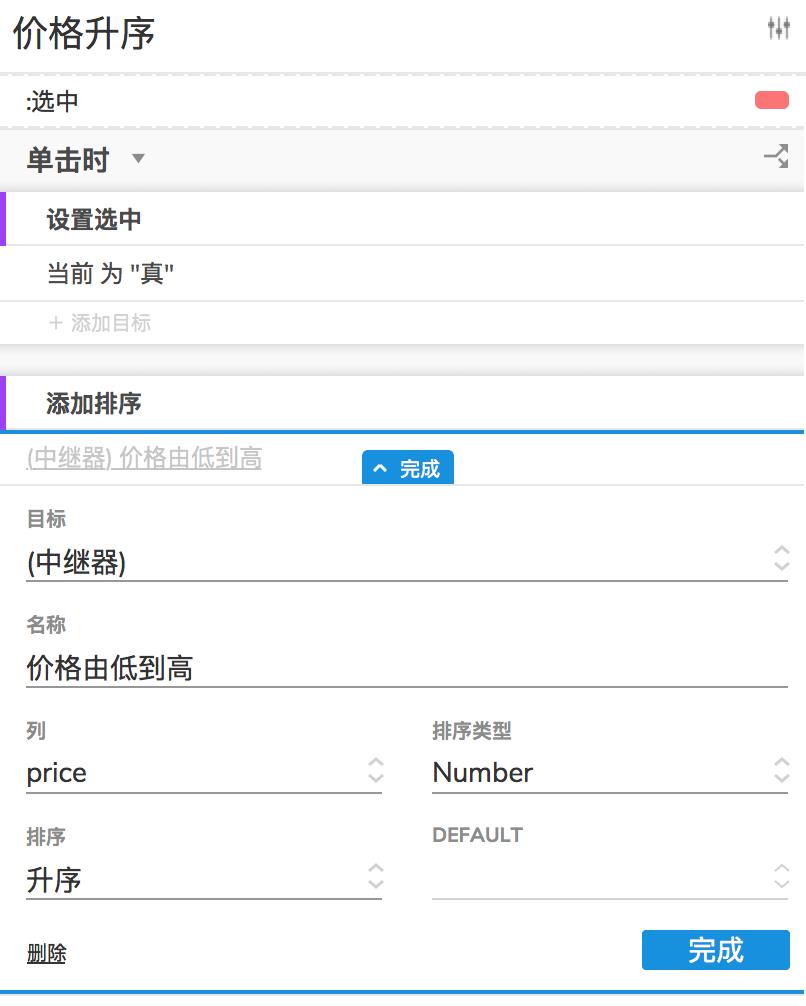
价格升序.png
销量降序:选中元件,添加“鼠标单击事件”,选中当前元件,动作配置面板中选择“添加排序”动作,名称填写“销量由高到低”,列选择sale,排序类型选择Number,排序选择为降序。将当前元件设置为选中样式。

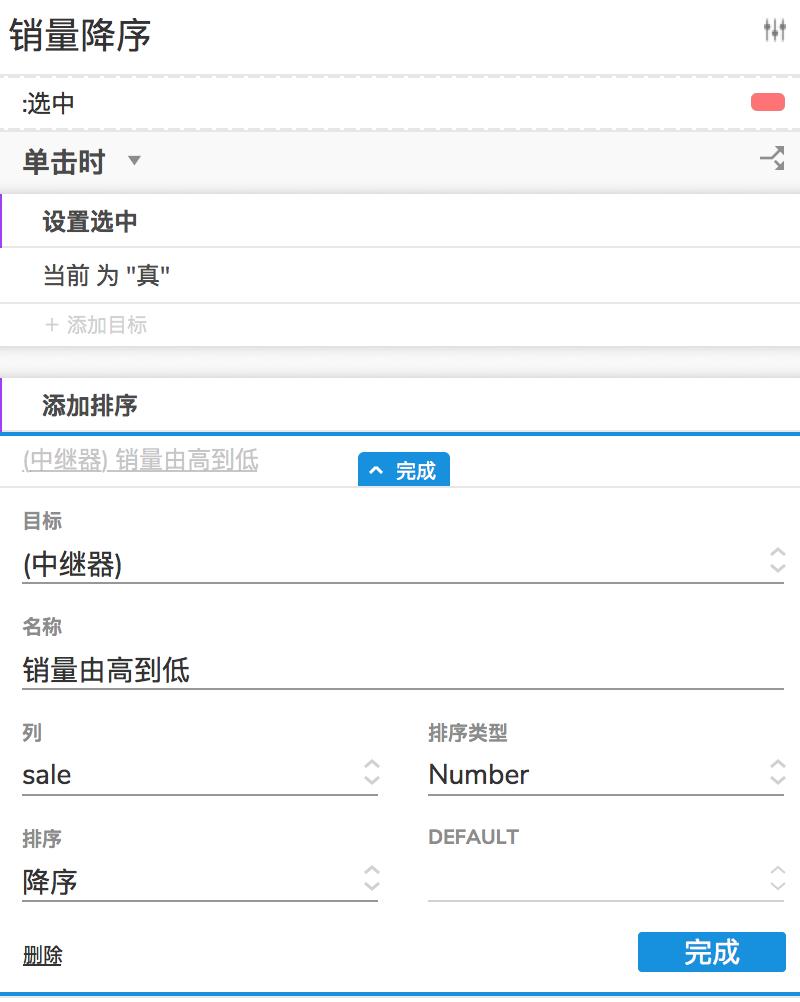
销量降序.png
评价的设置方法同销量一致,只是参与排序的列不同,这里不做重复说明。
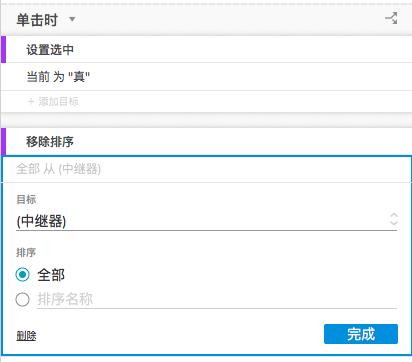
综合:为元件设置“鼠标单击事件”,设置选中样式,选择“移除排序”动作,移除全部排序。

移除全部排序.png
02 筛选
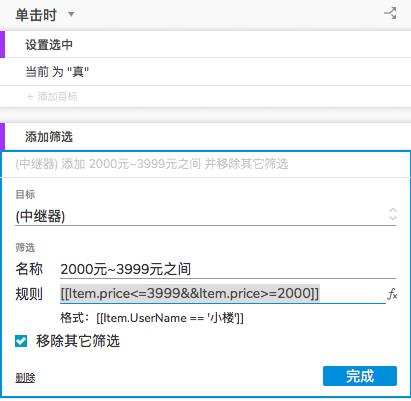
按照1999以下、2000-3999、4000-5999、6000以上这几个价格区间筛选商品。1999以下:为元件设置“鼠标单击事件”,设置选中样式(提前将筛选条件设置为一个组),选择中继器动作“添加筛选”,选中中继器,设置名称“1999元以下”,规则填写[[Item.price=2000]],移除其它过滤。设置如下图所示:

添加筛选-2.png
4000-5999、6000以上与上述设置方法类似。
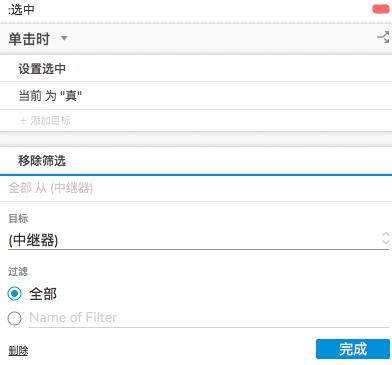
全部:选中元件,添加“鼠标单击事件”,设置选中样式,添加动作“移除筛选”,移除所有过滤器。如下图所示:

移除全部筛选.png
03 翻页
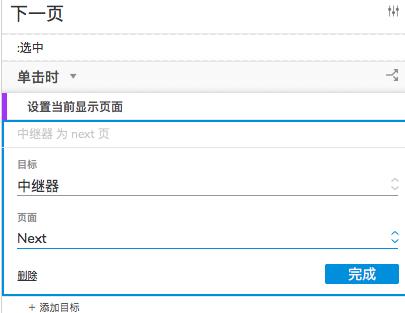
点击上一页或下一页按钮实现商品列表的翻页,实现思路如下:为矩形按钮设置“鼠标单击事件”,添加“设置当前显示页面”动作,页面选择Next或Previous。设置如下图所示:

翻页.png
案例2:用户信息列表

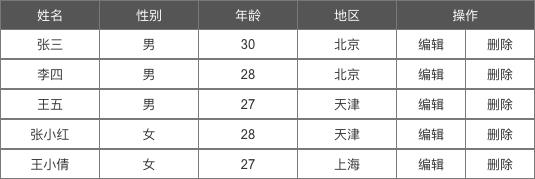
用户列表.png
元件准备:拖动中继器至设计区域,双击中继器进入编辑界面,拖动6个矩形,前四个矩形命名为姓名、性别、年龄、地区,后面两个矩形为编辑按钮和删除。将前面5个矩形选中并转化为动态面板,动态面板第一个状态命名为显示,复制状态一数据,第二个状态命名为编辑,并将编辑修改为保存。拖动四个文本框至前4个矩形框中,4个文本框分别命名为:编辑姓名、编辑性别、编辑年龄和编辑地区,取消编辑状态中前四个矩形的命名。
选中中继器,分别添加NameText、SexText、AgeText和RegionText这四列数据,默认Column列保存,作为行的序号。至此,所有的元件准备工作已经结束。
关于数据集的具体使用方法,请参照《Axure 9.0高级教程:史上最强元件-中继器的使用方法》。
01 编辑/保存数据
我们期望实现的效果如下:
- 点击编辑,可以对当前行的数据字段进行编辑。
- 点击保存,更新当前行的数据,使编辑修改后的数据生效。
为了实现上述的效果,我们需要对编辑和删除这两个矩形元件设置以下交互。
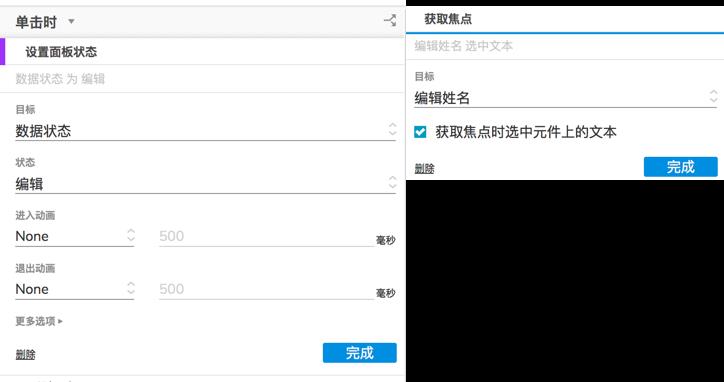
编辑:选中元件,设置“鼠标单击事件”,首先添加“设置面板状态动作”,将动态面板切换为编辑状态;然后为姓名文本添加“获取焦点”动作。交互设置如下图所示:
编辑.png
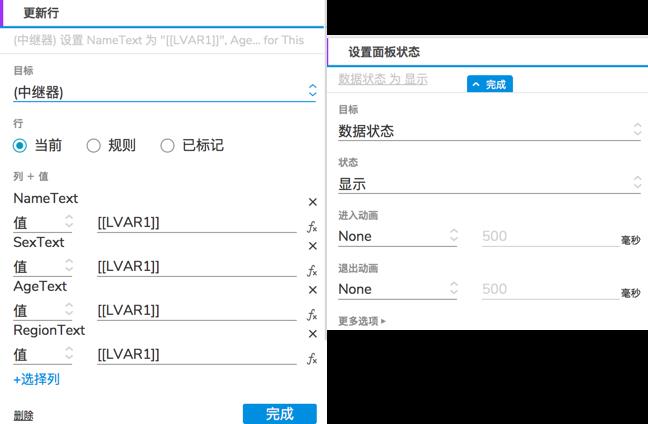
保存:选中元件,设置“鼠标单击事件”,添加中继器“更新行”动作,将前面四项修改后的数据保存到中继器数据集中,将前四项文本框的文字设置为局部变量LVAR1;添加“设置面板状态动作”,将动态面板切换为显示状态。交互设置如下图所示:
保存.png
02 插入数据
首先拖动一个菜单元件至页面设计区域(注意不要拖入到中继器面板),菜单内容分别填充为前面插入和后面插入,隐藏菜单。首先我们还是照例观察下这两个菜单的功能及效果:前面插入
- 在当前行前面插入一条为编辑状态的空数据。
- 增加的行序号为插入行的序号。
- 插入行及后面行的序号+1。
后面插入 - 在当前行后面插入一条为编辑状态的空数据。
- 增加的行序号为插入行的序号+1。
- 插入行后面行的序号+1。
插入行的交互实现思路如下:
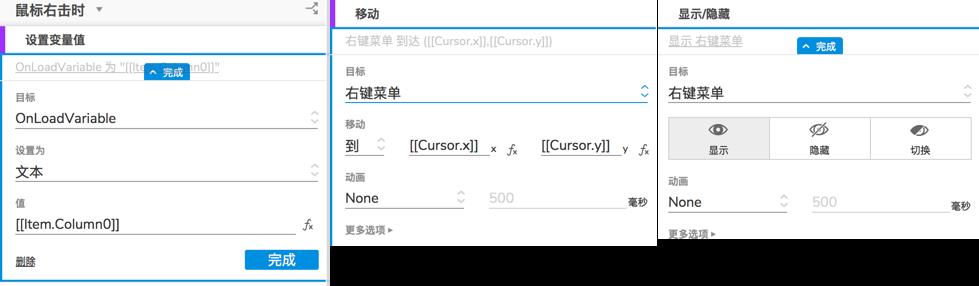
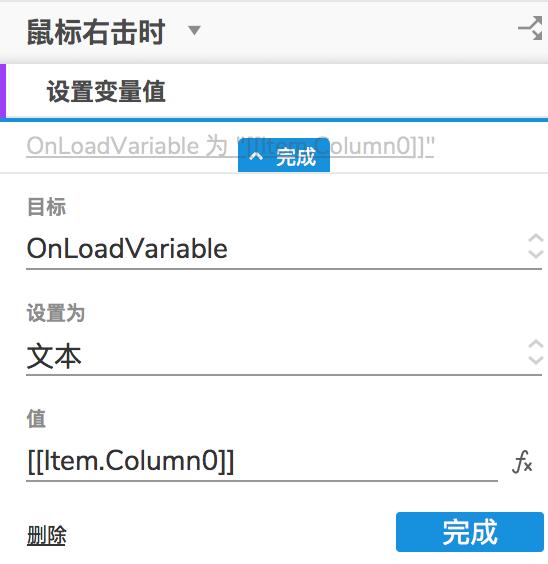
右击菜单:选中动态面板,为动态面板设置“鼠标右击事件”,利用全局变量存储当前行的序号,为以后行序号的更变做好基础。这里利用系统默认的全局变量OnLoadVariable存储插入行的序号,移动菜单达到鼠标的位置,显示菜单 。设置如下图所示:

右击菜单.png
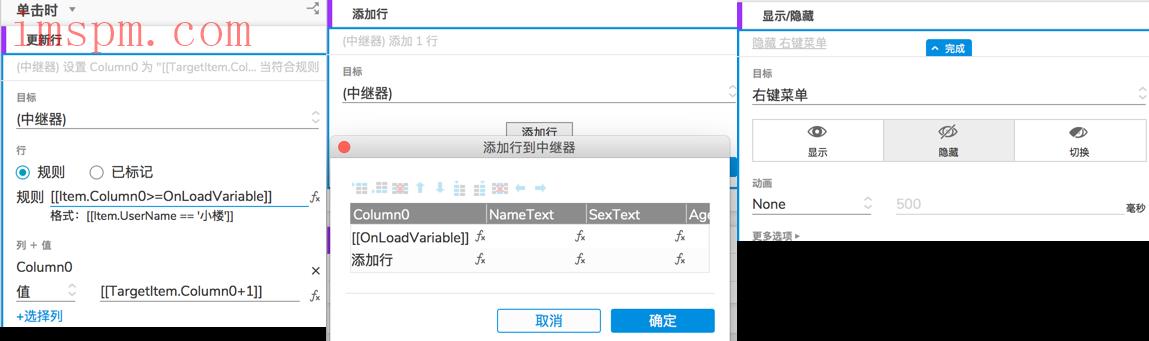
前面插入:为菜单项添加“鼠标单击事件”,添加中继器动作“更新行”,设置规则:当序号大于等于插入行序号时,目标行序号+1,添加一条与插入行序号一致的空数据,隐藏菜单。交互设置如下图所示:

前面插入行.png
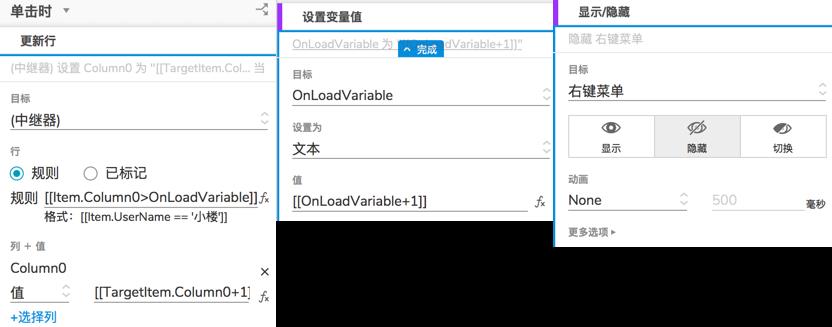
后面插入:为菜单项添加“鼠标单击事”,添加中继器动作“更新行”,设置规则:当序号大于插入行序号时,目标行序号+1,新添加的行序号+1,隐藏菜单。交互设置如下图所示:
后面插入行.png
保存新插入行的数据后,需要释放全局变量的值,以保证后续的编辑和插入操作可以正常使用,因此需要将上文中保存按钮再添加一个动作为变量赋予一个空值。设置如下:
赋予空值.png
中继器
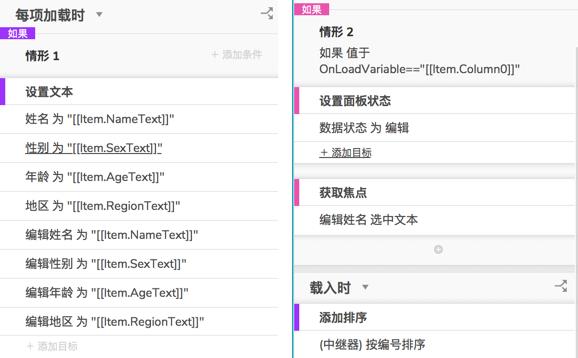
如果想要将插入行的数据默认为编辑状态,我们需要为中继器事件“每项加载时”,添加一个新的情形(情形就是用例,9.0汉化后的叫法不同)。当全局变量OnLoadVariable等于序号时,设置动态面板为编辑状态,姓名文本获取焦点。
为了保证插入行后,数据按照正确的序号进行排序,而不是插入行数据永远显示在最后一行,则需要为中继器重新添加排序规则,按照序号数字排序。中继器交互设置如下图所示:

中继器交互设置.png
03 删除行数据
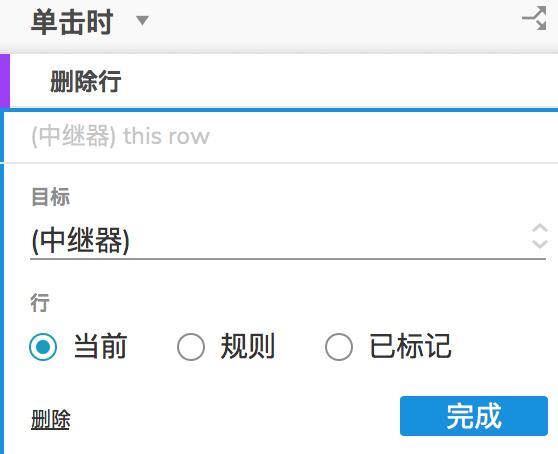
选中删除矩形元件,设置“鼠标单击事件”,添加中继器动作“删除行”,动作配置面板中选择当前行。设置如下图所示:

删除行
如果你对Axure或原型设计有兴趣,希望系统性地学习Axure知识,掌握更多Axure使用技巧;或者希望通过临摹交互案例,进一步提升高保交互设计能力。请点击下方关注按钮,查看更多连载作品。
点击获取案例作品源文件
AxureRP9教程:高手的进阶之路# Axure
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
