Aure RP 9 高级教程:自适应视图
| 为什么需要自适应视图
随着数码科技产品的不断发展,手机、iPad、PC类产品的屏幕分辨率越来越多样化。在进行产品设计时,为每个不同分辨率的终端屏幕设计一套原型界面,既是一项工作量十分巨大的任务,也显得没有必要。因此,我们希望能够通过设计并维护一套原型界面,能够自动兼容多种屏幕分辨率的显示器。Axure 为我们提供了这样的方便,从此以后,交互设计师们就能够高效地创建“响应式原型”。本节内容将重点讲述如何创建自适应原型,以及如何管理维护自适应原型界面。

自适应.jpg
| 创建自适应视图
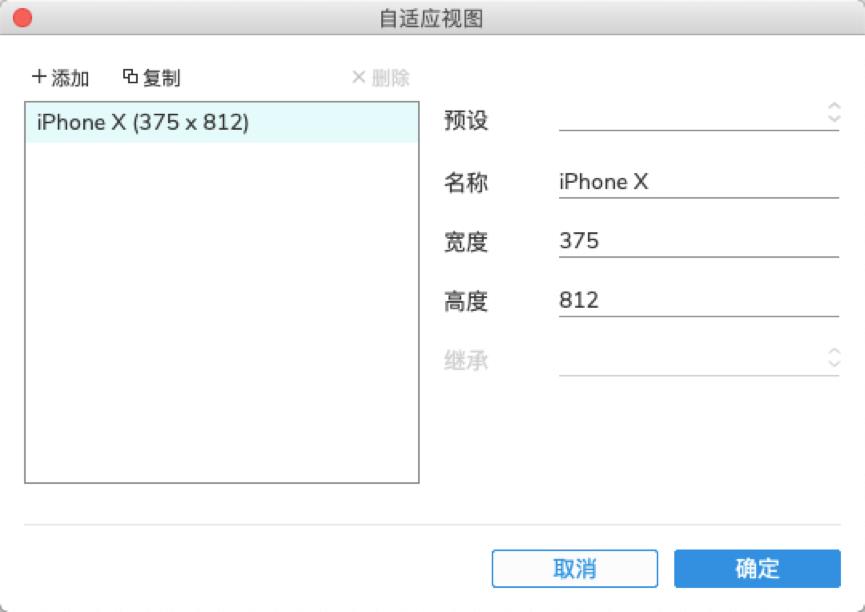
点击页面空白处,点击样式面板中“添加自适应视图”或者点击菜单“项目>自适应视图>添加”进入自适应视图编辑界面。首先设置基本视图,点击预设,下拉框中选择Axure为我们提供的尺寸,这里我们选择iPhone X(375 x 812),选择完毕后,系统将自动填写名称、宽度和高度。当我们不使用Axure提供的预设尺寸时,这些参数也支持自定义编辑。通常情况下Axure提供的屏幕尺寸足够我们日常使用,这里不建议大家自定义编辑,当然名称是可以修改的,只要方便记忆即可。
图2-设置基础视图.png
选中iPhone X(375 x 812)视图,点击添加,点击预设,下拉选择iPad 4(768 x 1024),点击继承,下拉选择iPhone X(375 x 812);选中iPad 4(768 x 1024)视图,点击添加,点击预设,下拉选择Large Display(1200 x 任何),点击继承,下拉选择iPad 4(768 x 1024)。点击面板右下角的“确定”按钮,自适应视图设置完成。
图3-创建自适应视图.png
在上述的自适应视图设置中,iPad 4(768 x 1024)作为iPhone X(375 x 812)的子视图,继承了父视图iPhone X(375 x 812)的界面元素;Large Display(1200 x 任何)作为iPad 4(768 x 1024)的子视图,继承了父视图iPad 4(768 x 1024)的界面元素。一个父视图可以有多个子视图,但一个子视图只能有一个父视图。
| 编辑自适应视图
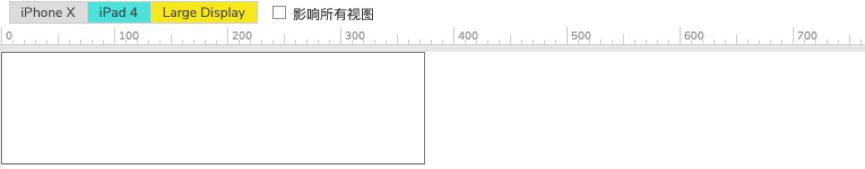
刚才我们完成了自适应视图的创建,在设计面板的上方我们可以看到有各视图的标签,默认情况下,我们身处在基础视图中。当前视图,标签为蓝色,子视图标签为黄色,父视图标签为灰色。视图标签按照“辈分”由高到低的关系,从左只有依次排列。
图4-视图标签栏.png
现在我们回到基础视图iPhone X中,拖入一个矩形元件至设计区域,设置宽度为375,高度为100,坐标(0,0)。切换至iPad 4视图和Large Display视图中,我们会看到也会有一个同样的尺寸矩形。假设我们希望这个矩形作为一个顶部的广告通栏,能够自动适应屏幕的宽度。点击标签进入iPad 4视图,将矩形的宽度设置为768;点击标签进入Large Display视图,将矩形的宽度设置为1200。
图5-继承父视图矩形尺寸.png
在这个过程中,我们不难发现,子视图直接继承了父视图的矩形,为了保证能够自动填充屏幕的宽度,需要为各子视图单独设置宽度。其实不止是尺寸,在父视图中我们对元件的其他操作都会被子视图继承,比如元件的位置、填充、边框、文字及排版、阴影、不透明度、圆角等样式属性,甚至对元件设置的交互事件都会被子视图继承。但也有一些属性不会被子视图继承,比如文本标签的尺寸和位置。
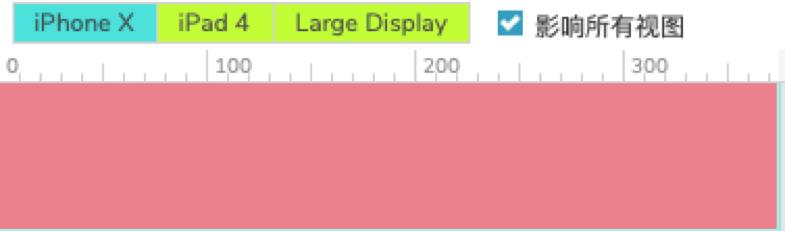
通常情况下,对当前视图进行的设计操作只会只会影响到子视图而不会对父视图产生影响。有些时候,我们希望在当前视图所做的操作不仅能够影响子视图,还要影响到父视图。在进行设计前,勾选视图标签右侧的影响所有视图。我们运用刚才的案例界面,选中iPad 4视图,为矩形填充黑色,我们看到iPad 4视图和Large Display视图中的矩形都填充了黑色,而iPhone X视图中的矩形填充色依然为白色。回到iPad 4视图,勾选影响所有视图,其它的视图标签变为了绿色。将矩形的填充色设置为蓝色,切换查看其他两个视图,视图中的矩形填充色均同步变成了红色。

图6-设置当前视图颜色.png

图7-影响所有视图,设置颜色.png
在当前视图中,我们对页面元素进行删除操作,只会对当前视图及子视图产生影响,并不会对父视图产生影响,除非我们勾选了“影响所有视图”。选中元件,鼠标右键单击选择“Delete from All Views”,也可以从所有视图中删除元件。
我们在视图界面进行的添加、编辑和删除操作不仅对直接的子视图影响,被子视图继承,也会对下面的“子子孙孙”各级视图产生影响。因此大部分的界面设计操作,都是在基础视图(辈分最高)中完成。
| 预览和生成自适应视图
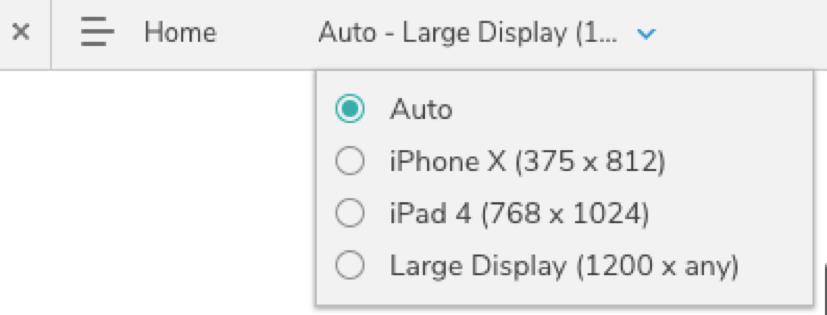
通过HTML预览查看自适应视图的原型时,浏览器默认会根据设备窗口的大小匹配合适的视图,点击播放器上方的向下箭头,选择视图窗口。

图8-选择视图窗口.png
自适应案例:文章列表
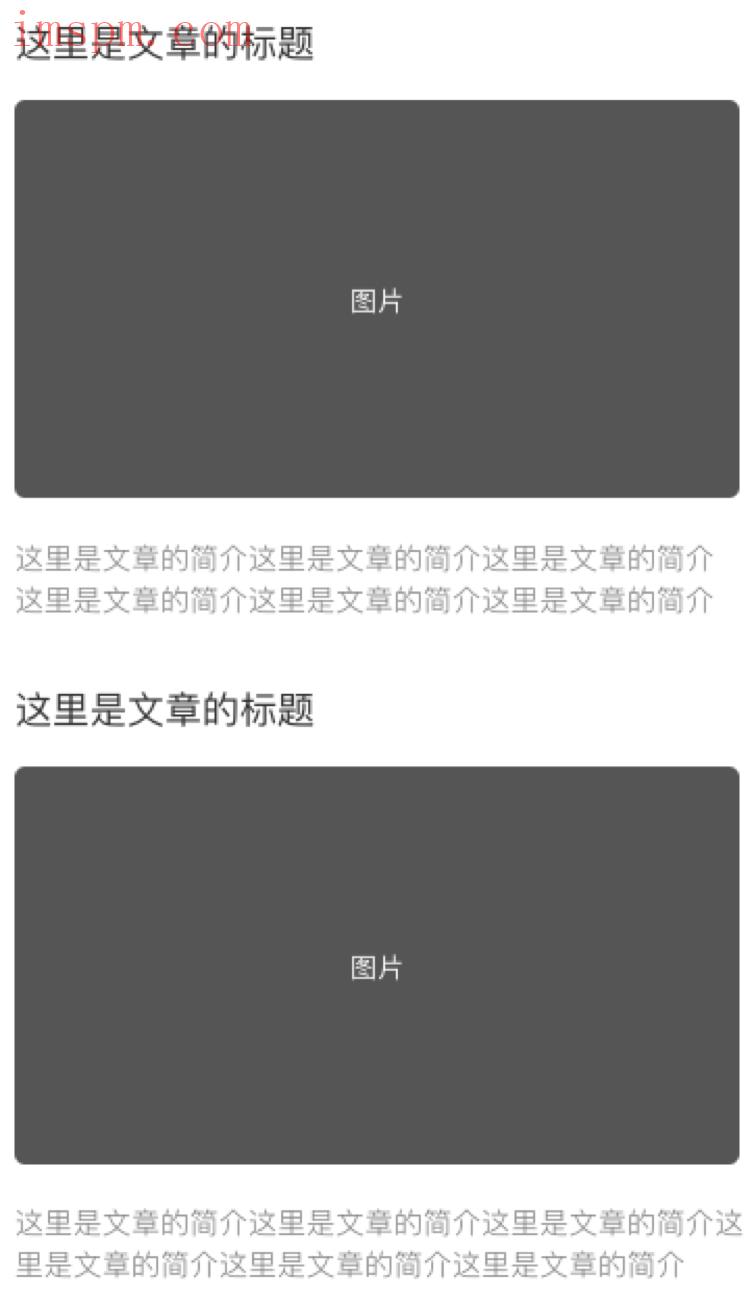
01 选择上文中创建的自适应视图,在基础视图中编辑页面,拖动一个矩形元件至设计区域,宽度设置为348,高度设置为191,圆角设置为5。
02 拖动一个三级标题至矩形上方,编辑标题内容,拖动一个文本段落至矩形下方,编辑文本内容(文本内容可随意编辑,仅作示意)。文章元素为上中下结构。

图9-编辑排版和布局.png
03 按住Ctrl+A或Command+A全选所有元件,点击工具栏中的左侧对齐,鼠标移入至矩形上方,按住Alt+Shift或Option+Shift不放,向下拖动至目标位置释放按键,完成垂直复制。

图10-设置基础视图.png
04 点击标签切换至iPad 4视图,调整矩形、标题、文本的布局,左侧为矩形,右侧为标题及文本。将标题和文本设置为左对齐。文章元素为左右结构。
图11-设置iPad 4视图.png
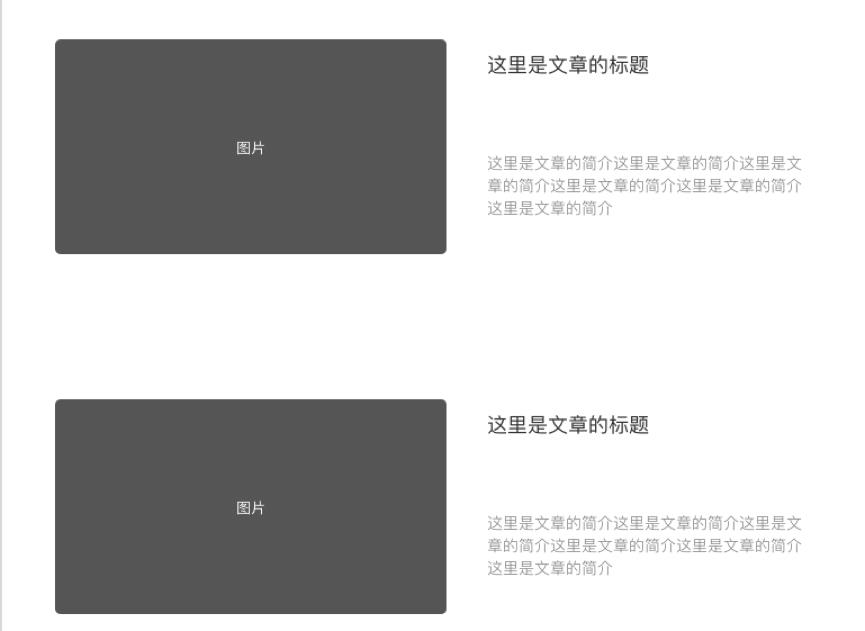
05 点击标签切换至Large Display视图,调整各元件尺寸,设置矩形宽度为234,高度为151,文本宽度设置为270。调整布局,一行显示两篇文章,做好各元件的对齐。文章元素为左右结构。

图12-设置LargeDisplay视图.png
06 点击预览按钮,调用浏览器查看HTML原型,点击播放器上方的向下箭头,切换查看不同视图下的原型显示效果。
AxureRP9教程:高手的进阶之路# Axure
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
