Aure 9.0 高级教程:史上最强元件 - 中继器的使用方法
中继器是Axure 9.0中的高级元件,利用它可以实现很多重复元素的内容。中继器就像是一个巨大的容器,可以装载任意内容,编辑中继器就如同编辑一个崭新的页面,在里面可以任意自由地添加元件并进行界面布局,甚至为这些元件添加交互。中继器又好像一个本地化的微型数据库,通过前端页面实现对数据的管理。本节将主要讲解中继器的功能及使用方法。
在前面的章节 Axure 9.0 基础教程:史上最详细的元件说明,建议你认真看完(一) 中,对中继器元件做了简单的介绍
一、数据排序
1.1 添加排序
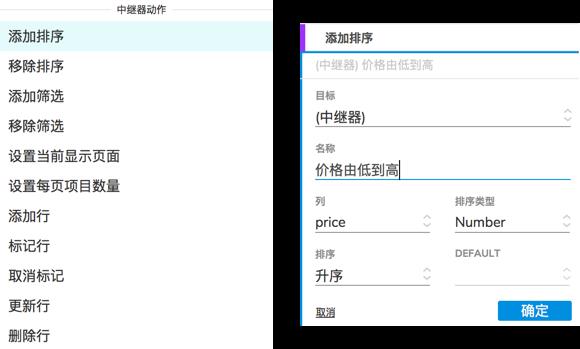
使用中继器的“添加排序”动作可以对数据集中的数据项进行排序。在动作配置面板中,选择过滤条件,如下图所示。
- 名称:数据排序的名称。
- 列:数据集中要参加排序的列。
- 排序类型:选择按数字、文本、日期进行排序。
- 排序:选择数据展示的顺序,包含升序、降序和升降序切换。

添加排序.png
1.2 移除排序
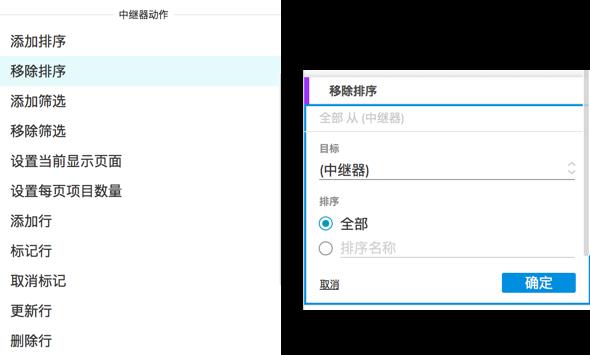
使用中继器的“移除排序”动作可以对已添加的排序规则进行移除。可以选择移除所有过滤器,或者输入名称,移除指定的过滤器,如下图所示:

移除排序.png
二、数据筛选
根据特定的筛选条件,使得页面中只显示符合筛选条件的数据。数据筛选通常是由中继器外部的元件触发的。下面我们来看看使用中继器的动作,如何实现数据的筛选和移除筛选。
2.1 添加筛选
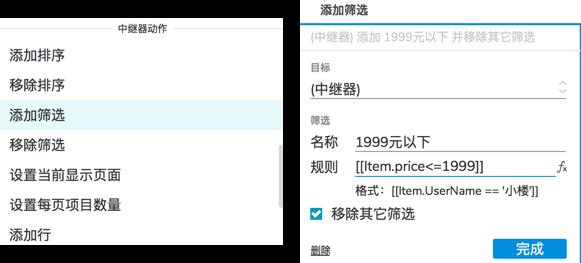
在中继器动作列表中点击“添加筛选”动作,在动作配置面板中选中中继器并给中继器添加筛选规则。如[[Item.price<=1999]],意思是将价格小于等于的数据显示出来,不符合条件的不显示,如下图所示。

添加筛选.png
2.2 移除筛选
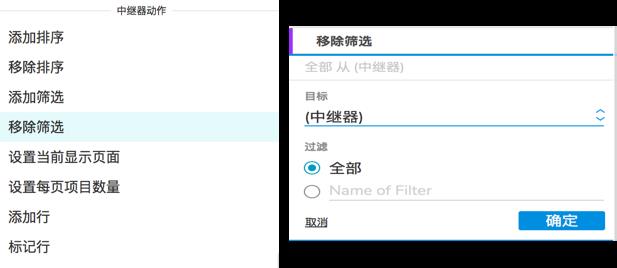
使用中继器动作列表中的“移除筛选”动作,可以把已添加的过滤移除。可以选择移除所有过滤,也可以输入过滤名称,移除指定的过滤,如下图所示。

移除筛选.png
三、分页
3.1 设置当前页
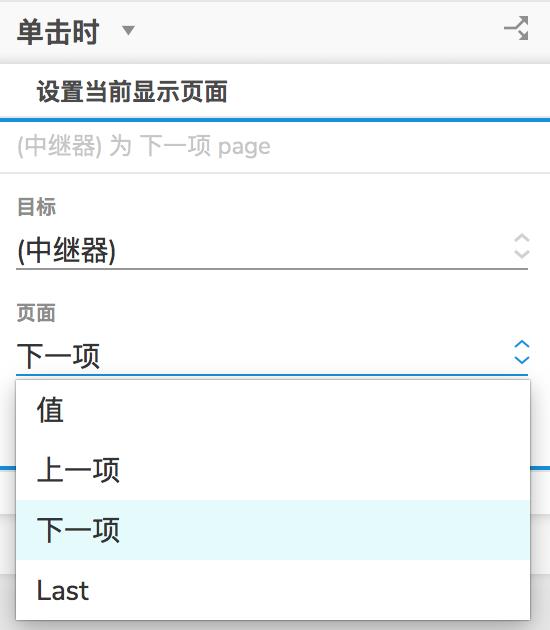
通过数据集填充了中继器的数据,如果我们希望这些数据能够分页显示,可以通过样式面板设置分页。然后,再通过“设置当前显示页面”动作,动态设置中继器元件默认显示的数据页,如下图所示。

设置分页.png

设置当前页.png
3.2 设置每页项目数量
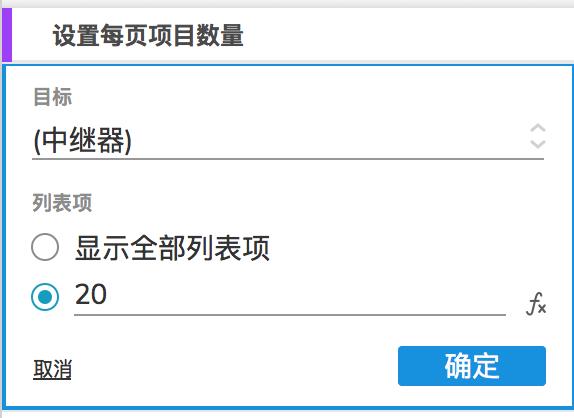
设置每页项目数量,允许改变当前可见页的数据项数量,如下图所示。
- 显示全部列表项:设置中继器在一页中显示所有项。
- 每页显示多少项:设置中继器每页显示数据项的数量。

设置每页项目数量.png
四、添加/移除中继器的项
在生成的HTML原型中,中继器的项可以被添加和删除,但是要删除特定的行,必须先“标记行”。
4.1 添加行
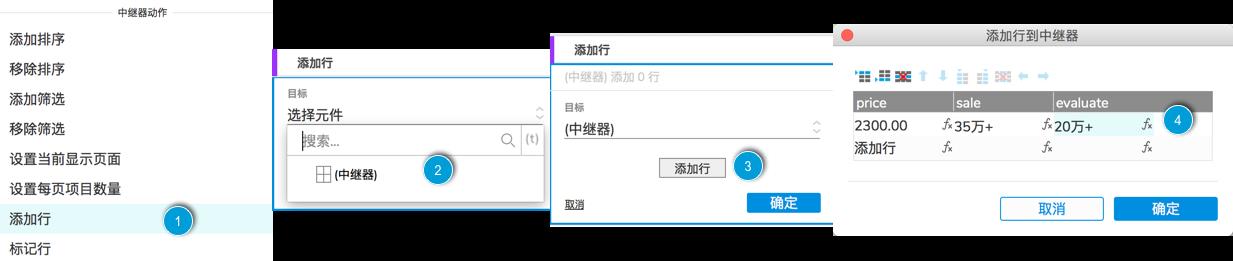
使用“添加行”动作可以动态地添加数据到中继器数据集。
- 01 在动作列表中选择“添加行”。
- 02 选择目标元件,选中要添加项的中继器。
- 03 点击“添加行”按钮。
- 04 在弹出的添加行到中继器对话框中可以添加想要添加的数据了。

添加行.png
4.2 标记行
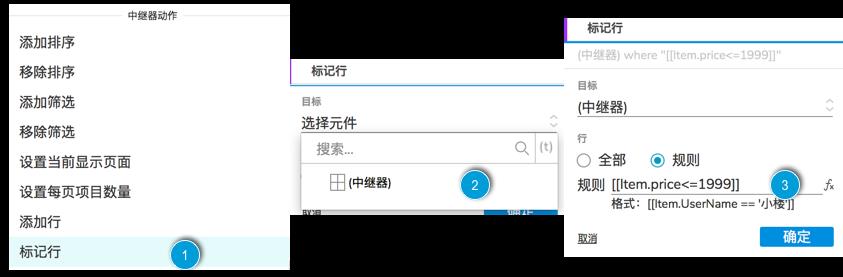
“标记行”的意思就是选择想要编辑的指定行。
- 01 在中继器动作列表中选择“标记行”动作。
- 01 目标元件选择想要标记项的中继器。
- 03 然后使用查询字符串标记行。在这里可以编辑当前行、标记所有行,还可以按照规则标记行。如[[item.price<=1999]],意思是标记所有价格小于等于1999元的商品,如下所示。

标记行.png
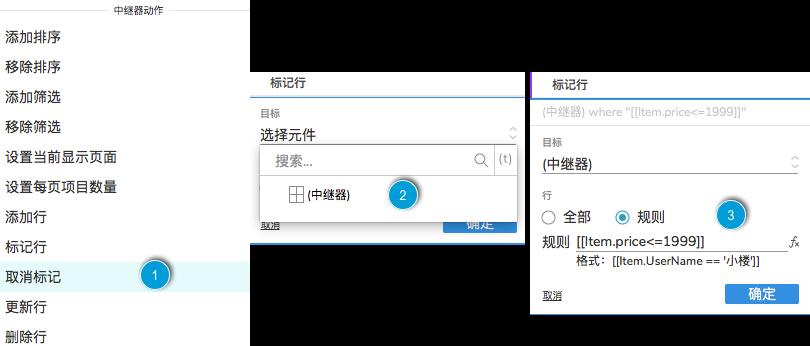
4.3 取消标记行
“取消标记行”动作可以用来取消选择项。使用此动作可以取消标记当前行、取消标记全部行,或者按规则取消标记行,如下图所示。

取消标记行.png
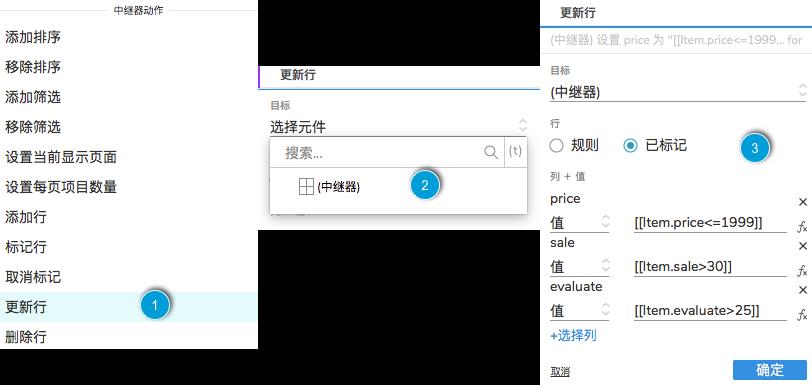
4.4更新行
使用“更新行”动作,可以动态地将植插入到已选择的中继器项中,可以更新已标记的行,也可以使用规则更新行。比如,首先使用“标记行”动作选中任意一款或多款商品,再使用“更新行”动作将选中商品的销量、价格和评价进行更新,如下图所示。

更新行-已标记.png
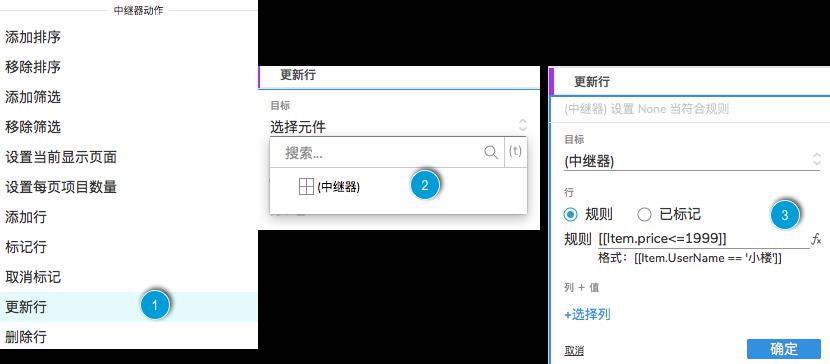
或者,按规则更新行,见下图。
- 01 在中继器动作列表中选择“更新行”动作。
- 02 目标元件选择要更新行的中继器。
- 03 选择规则。
- 04 添加规则,如下图所示,标记价格小于等于1999元的商品。
- 05 选择更新的列并设置想要更新的内容。

更新行-规则.png
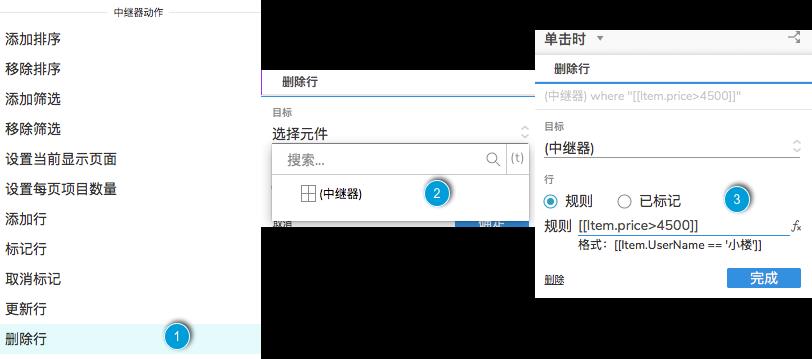
4.5 删除行
如果你已经对中继器数据集中的项进行了标记行,则可以使用“删除行”动作删除已经被标记的行了。另外,还可以按照规则删除行,如下图所示。

删除行.png
关于中继器的功能及使用方法已经讲解完毕,后续我们在通过案例来说明中继器的用途,通过应用案例感受中继器的强大。
返回目录:[Axure RP9 教程:高手的进阶之路目录](Axure RP9 教程:高手的进阶之路)
下一篇:Axure 9.0 高级教程:这是一份详细的变量使用说明书
AxureRP9教程:高手的进阶之路# Axure
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
