Aure 9.0 高级教程:这些元件的值还可以这样设置
一、概述
使用交互事件时,可以动态的设置某些类型元件的值,比如文本框的内容、下拉列表的内容、图像元件显示的图片。在某些情况下,设置这些元件的值还是很有用的,比如要设置一个文本框的内容等于存储的变量的内容,或者动态地检查复选框、单选按钮是否符合条件。我们还可以通过函数和变量来计算元件的值。
二、设置文本
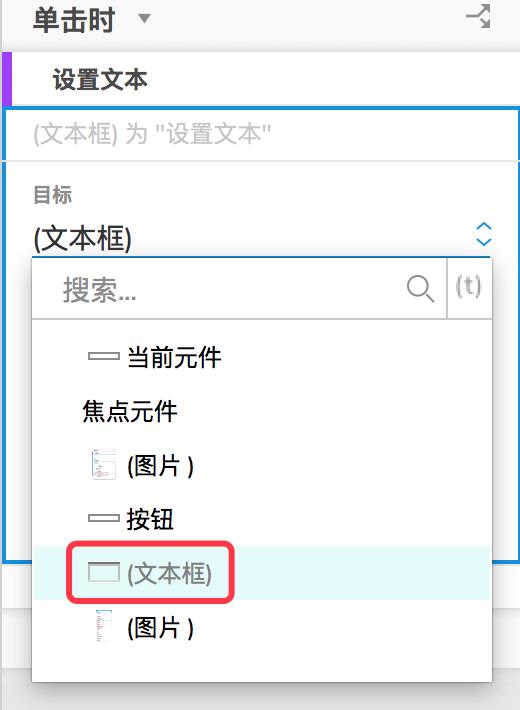
01 在情形编辑器中,使用设置文本动作可以动态的编辑一个元件上的文本内容,在情形编辑器的配置动作中选择你想要修改的目标元件,然后点击fx。

选择目标元件.png

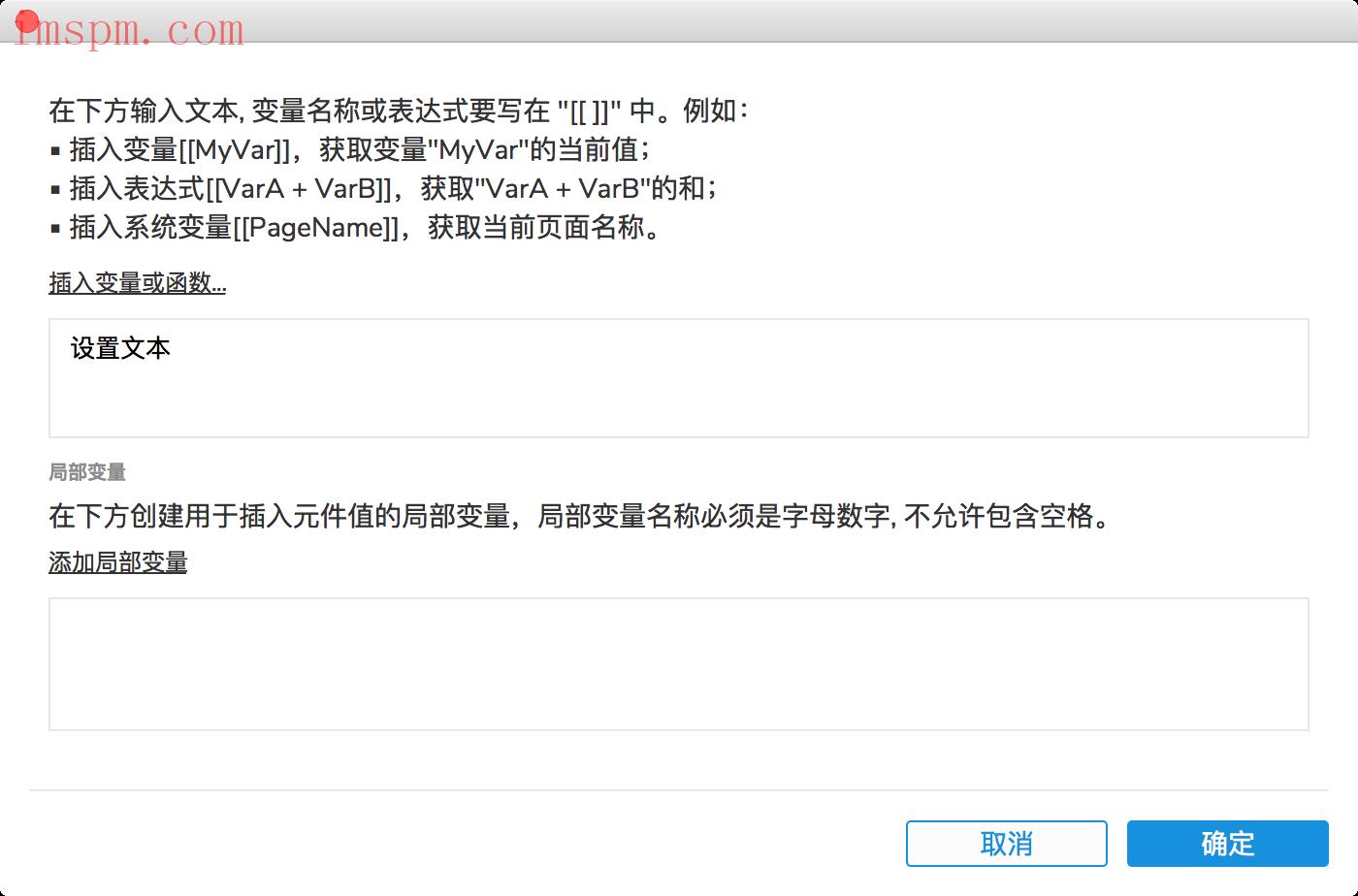
查看文本值.png
02 点击fx之后,在弹出的编辑对话框中,我们可以看到元件上已有的文字。我们可以对这里的文字进行删除、替换和增加。在这里,我们甚至还可以插入变量、函数。这些值和函数都是被两个中括号一个小括号([[]])包括起来的。

设置文本值.png
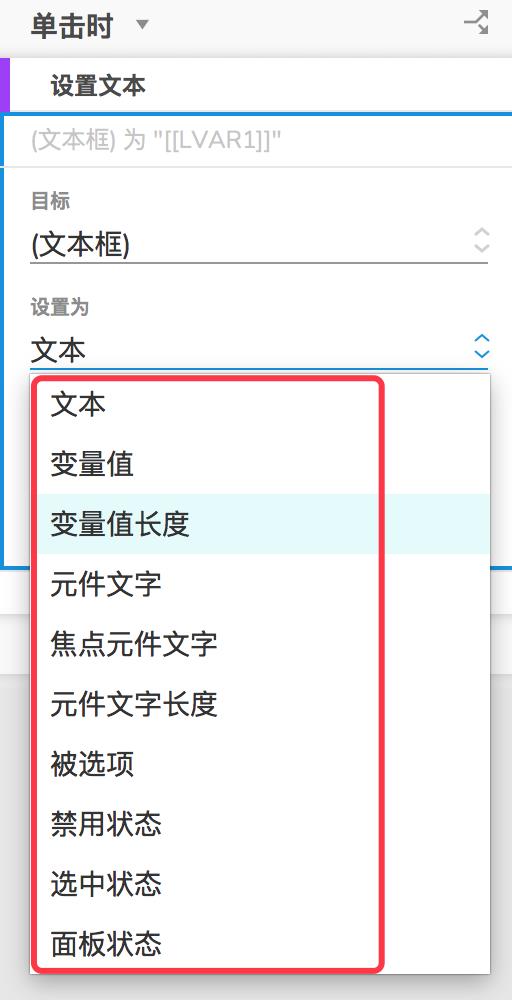
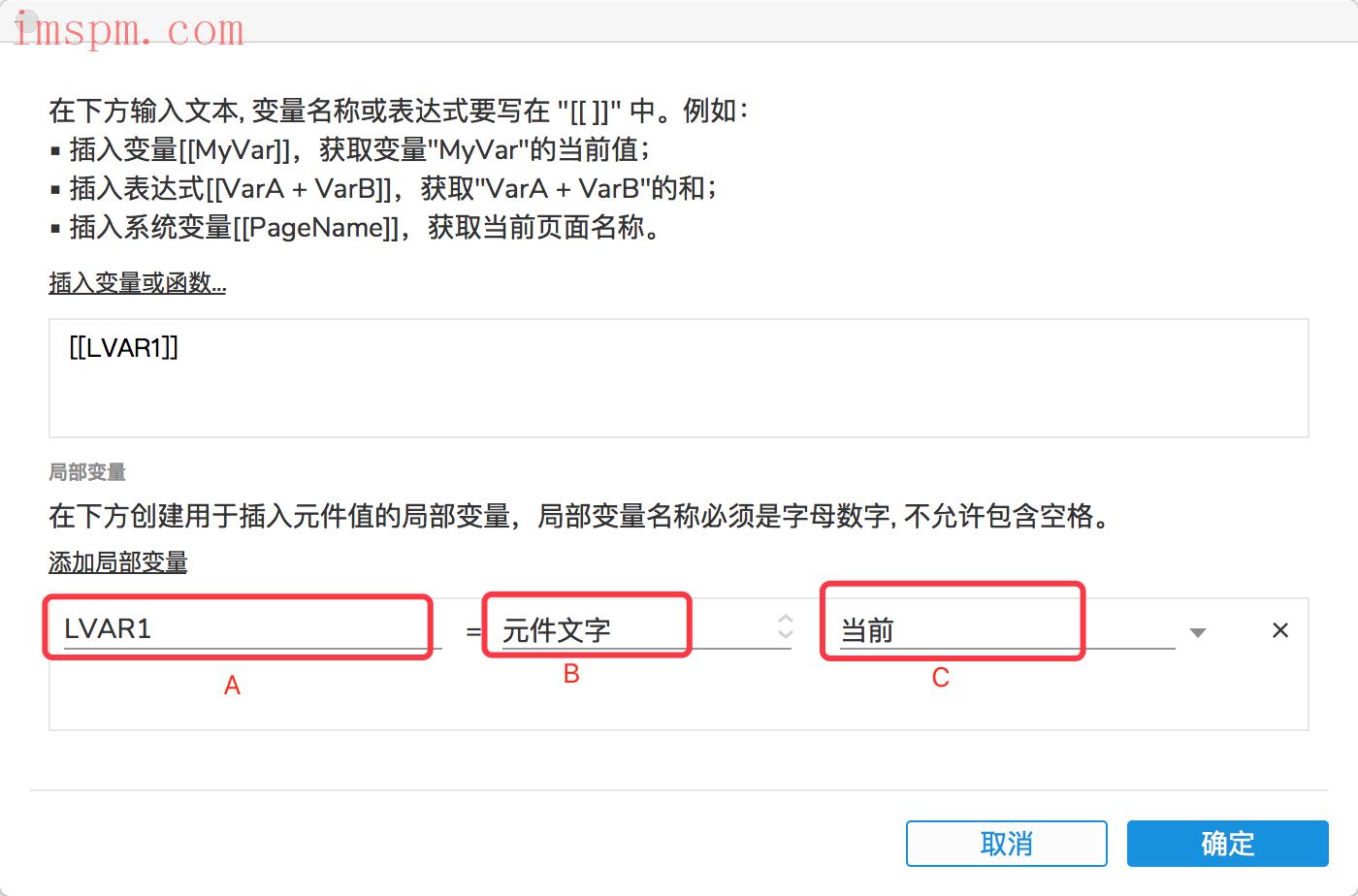
03 当我们需要给文本元件设置值时,可以选择设置值的类型,这里提供的类型包含:文本的值、变量值、元件文字、焦点元件文字、元件文字长度、被选项、禁用状态、选中状态、面板状态。当选择设置文本的时候,如果想使用其他元件的值,可以创建一个局部变量来存储这个值(局部变量仅在一个元件的一个动作范围内生效),在内容编辑对话框下方点击“添加局部变量”,然后为文本元件设置局部变量LVAR1。如下图所示,A是变量名,B是使用局部变量的元件类型,C是使用局部变量的元件。

选择设置类型.png

引用元件文字.png
三、设置图像
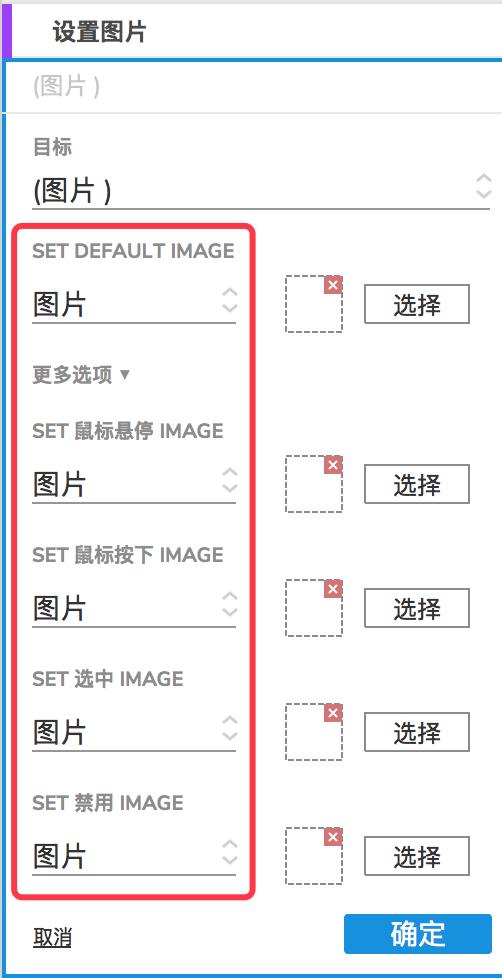
使用设置图像动作,可以动态替换页面中的图片。
- 默认:当前显示的图片。
- 鼠标悬停:鼠标悬停在元件上方显示的图片。
- 鼠标按下:按下鼠标按键未释放按键时显示的图片。
- 选中:当元件为选中时显示的图片。
- 禁用:当元件为禁用时显示的图片。

设置图像.png
四、设置选中
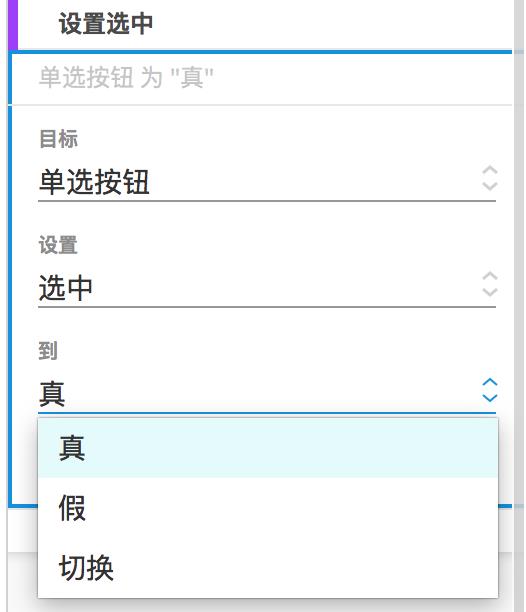
可以用来将一个元件设置为选中状态,如检测单选按钮或复选框,或者专门为某个元件设置的选中样式。
- 真:设置某个元件为选中状态。
- 假:设置某个元件为默认状态。
- 切换:将某个元件的状态切换为相反的状态,如原来为选中状态则切换为默认状态,原来为默认状态则切换为选中状态。

选中状态.png
五、设置列表选中项
可以灵活自由的选择下拉列表或列表框中的项。

返回目录:[Axure RP9 教程:高手的进阶之路目录](Axure RP9 教程:高手的进阶之路)
下一篇:Axure 9.0 高级教程:史上最强元件 - 中继器的使用方法
AxureRP9教程:高手的进阶之路# Axure
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
