干货:如何用 github 发布 Aure 原型
从创建帐号到同步数据应有尽有,无需全部看完,只需看基础操作即可以。
用Axure做原型最蛋疼的就是不知道如何发布给技术看,最开始直接把生成好的网页打包传给对方,只能本地查看;或者用自己的电脑做局域网服务器,但是下班关机后,程序猿就看不到了;后来用新浪的sea发布,不过现在已经开始收费了。干脆自己学了下github,用github发布axure。
一、基础要求
1.需要一个github帐号
2.本地已安装git
3.会最简单的git操作。
二、第一次上传
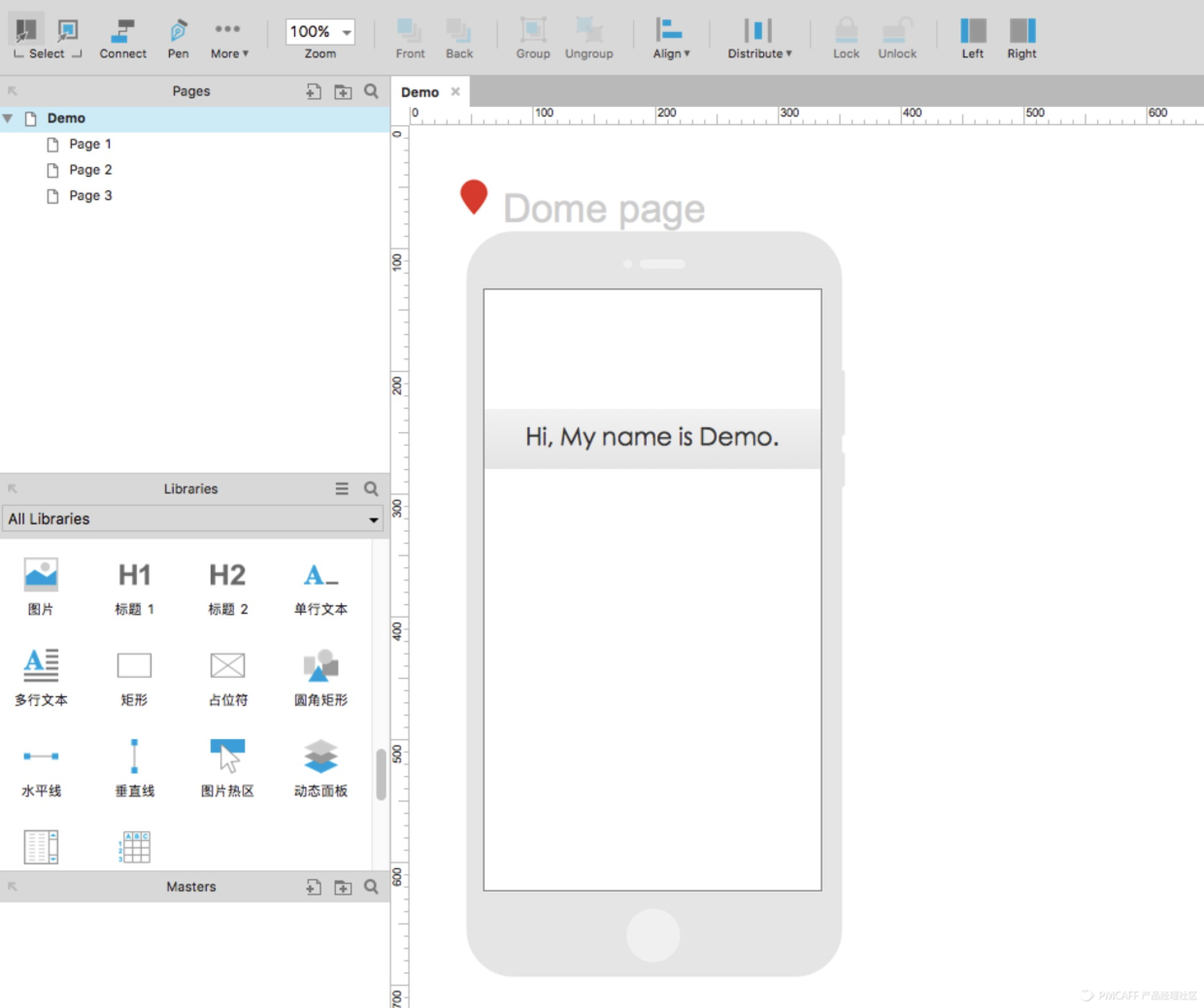
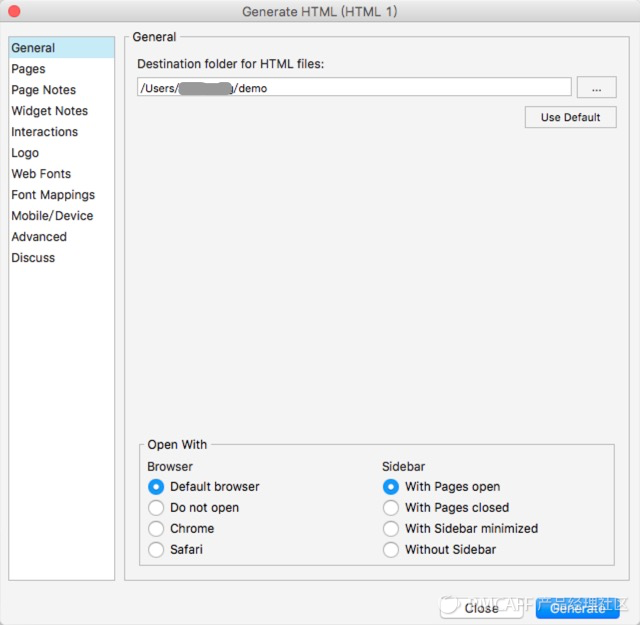
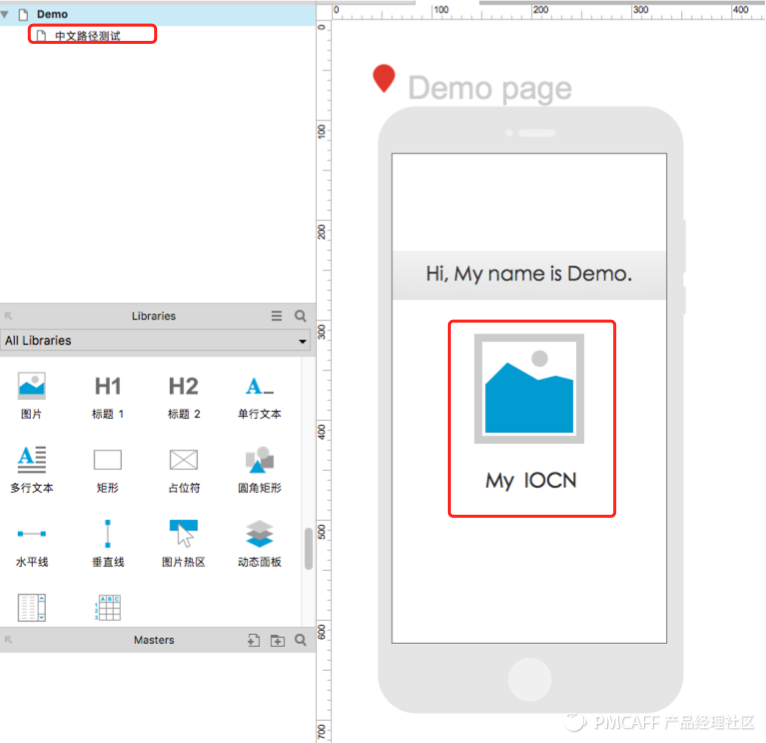
1.本地新建axure文件demo,然后生成html,保存到demo文件夹中(建议英文路径)
原型
生成网页
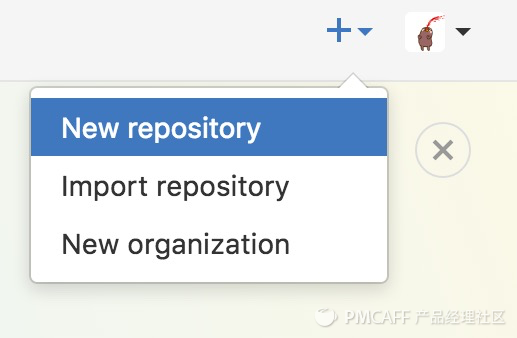
2.登录github账户,新建一个respository。
新建仓库
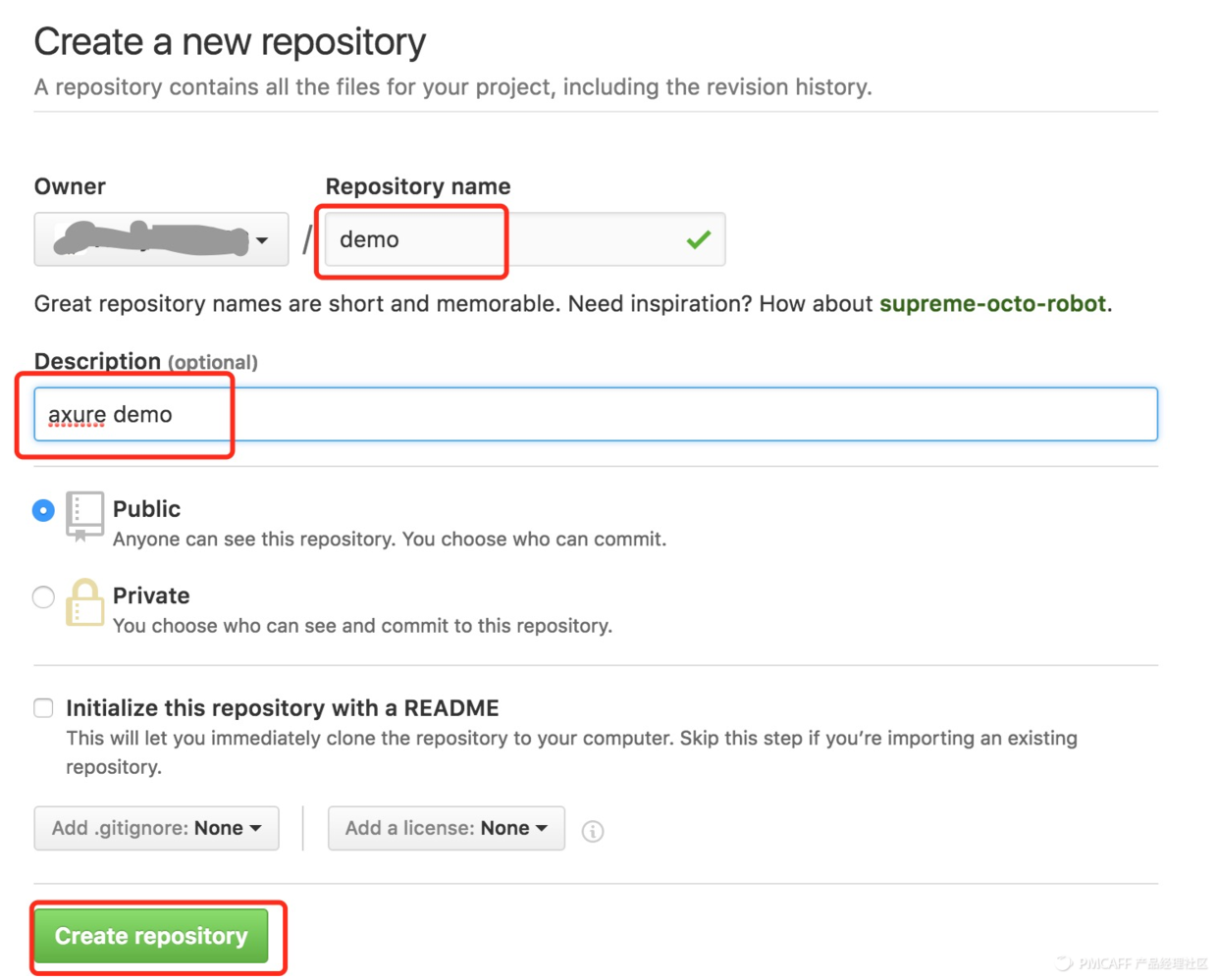
命名demo,描述可填写可不填
填写仓库信息
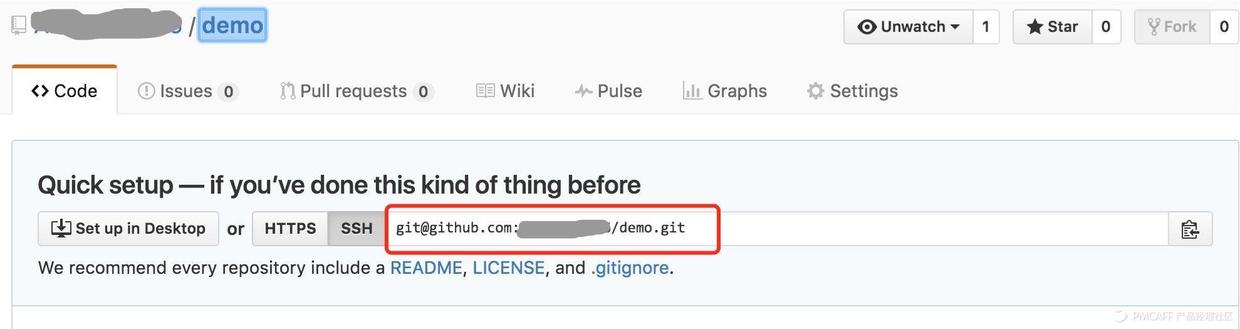
创建完毕跳转demo仓库,但是仓库里面是空的,需要上传数据。
仓库地址
3.回到自己电脑,创建本地版本库
3.1通过终端切换到生成原型的目录下,yourfile换成你自己的路径
$cd /Users/yourfile/demo
3.2初始化git仓库,通过git init 命令创建版本
$ git init
3.3将文件夹内所有文件添加到版本库中,廖学峰的例子中是添加单个,命令git add xxx.txt,添加文件夹下面所有文件,是git add .
$ git add .
3.4用git commit命令提交文件,xxxx是写本次提交的说明
$ git commit -m "my frist axure demo."
4.将本地的git仓库与远程的仓库关联
在本地demo文件夹下运行命令,本命令中,origin后面的代码就是在github生成demo仓库后,截图中红框里面的,复制替换掉就可以。
$ git remote add origin git@github.com:xxxxx/demo.git
已经关联完毕后,把本地库的所有内容推送到远程库上
$ git push -u origin master
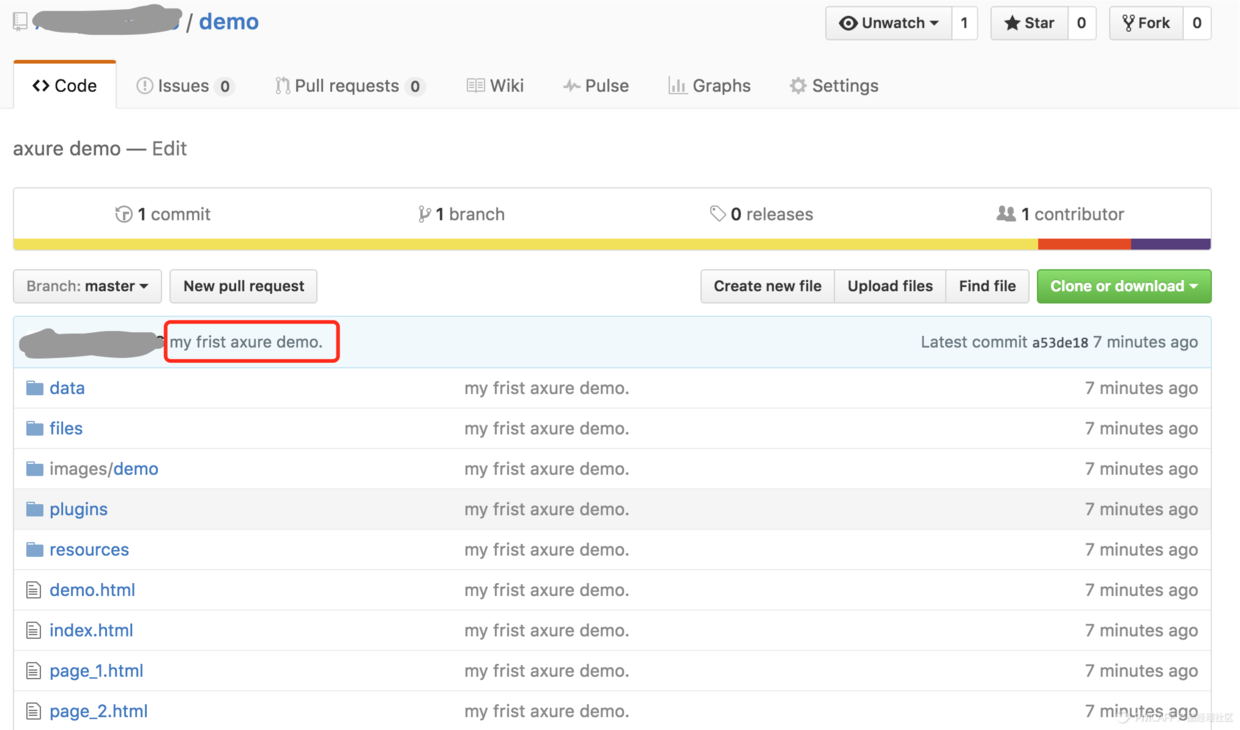
到此,同步完成,刷新一下demo仓库页面,已经有文件出现了,红框里面的就是刚刚写的注释。
上传后代码仓库
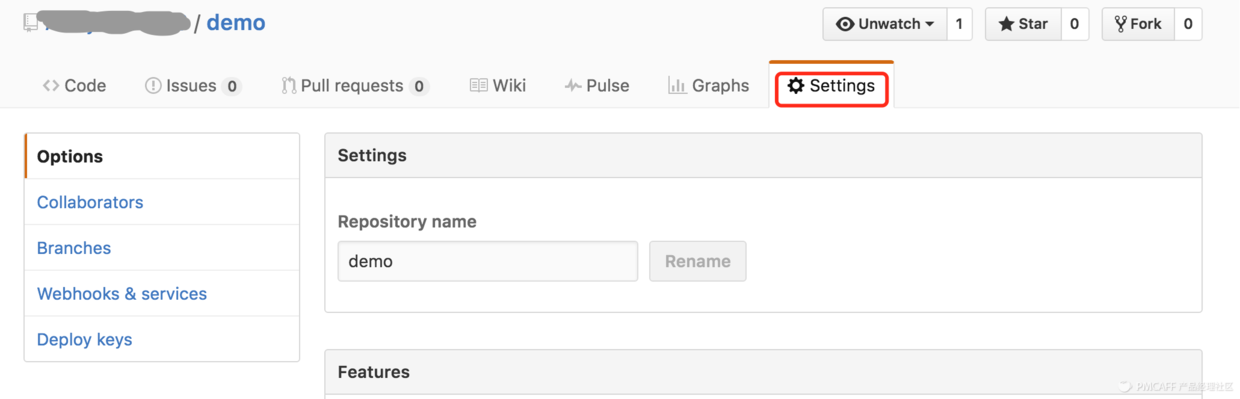
5.继续在本页面,到setting里面,开启仓库的Automatic page generator
设置页面
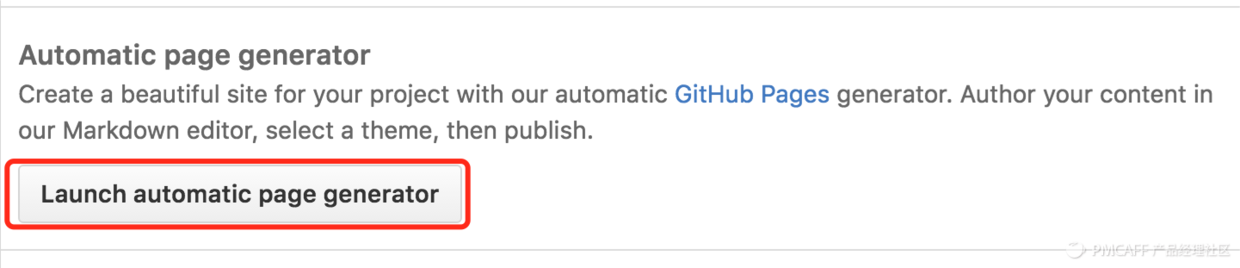
setting页面下拉,出现Automatic page generator设置
Automatic page generator
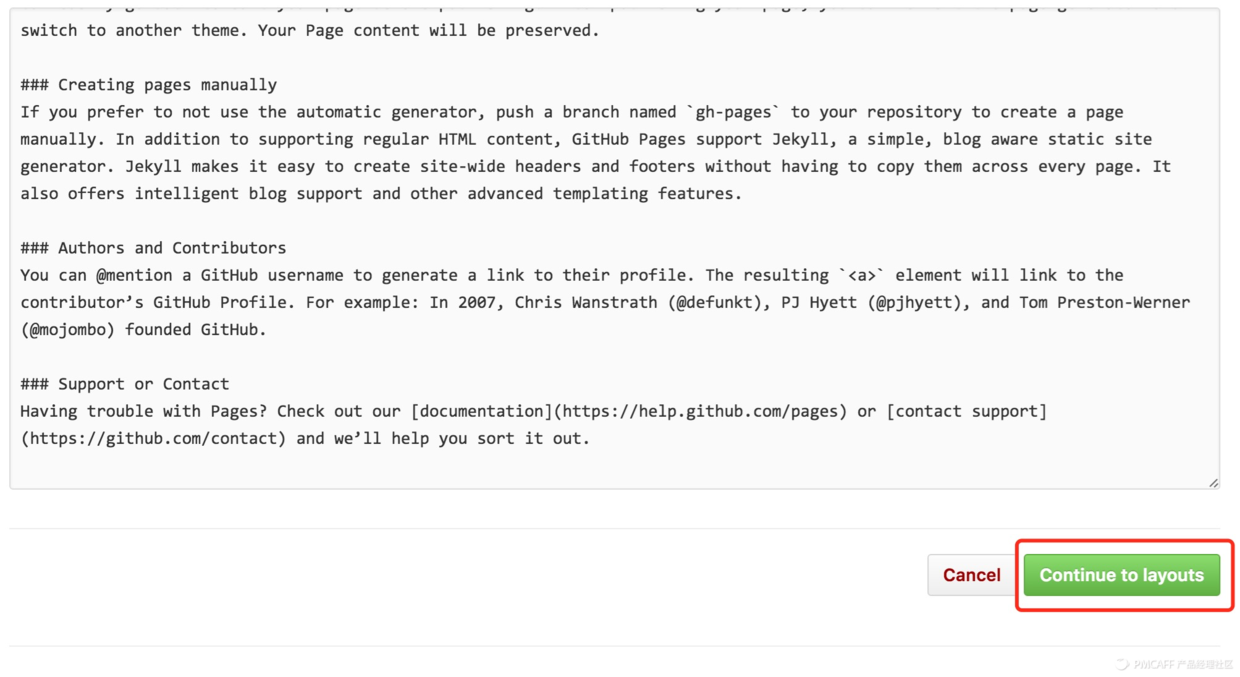
6.点击launch Automatic page generator后,会有个New project site,不做任何修改,直接下一步。
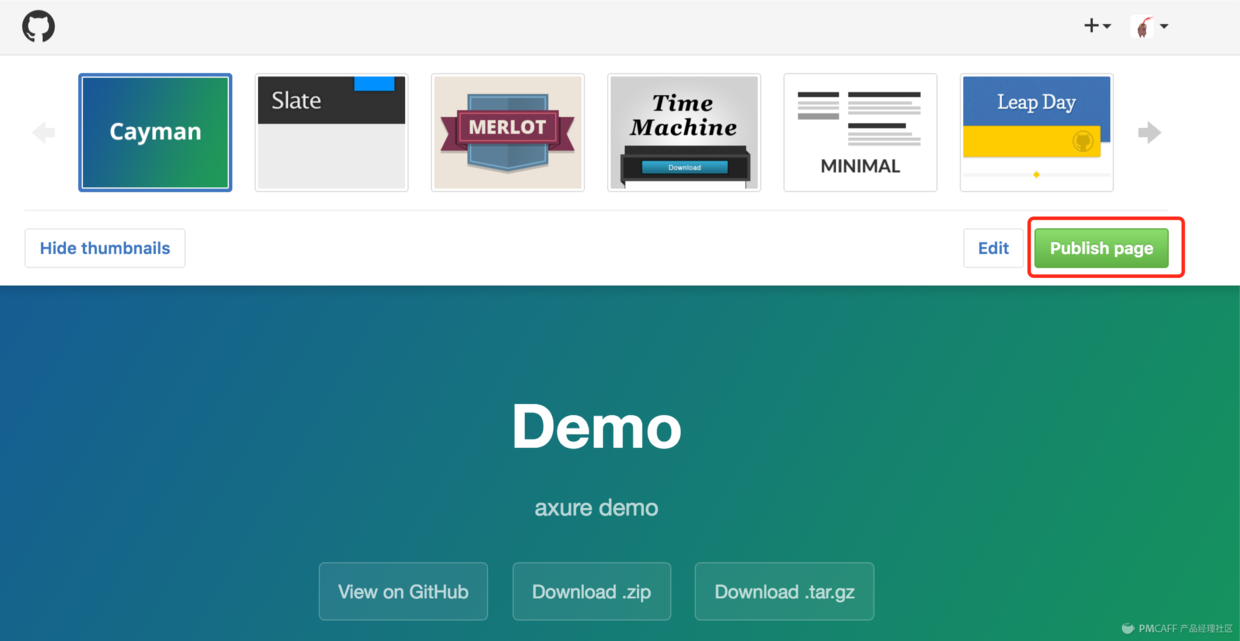
7.点击后是选择模板样式,不需要操作,直接点publish page
publish page
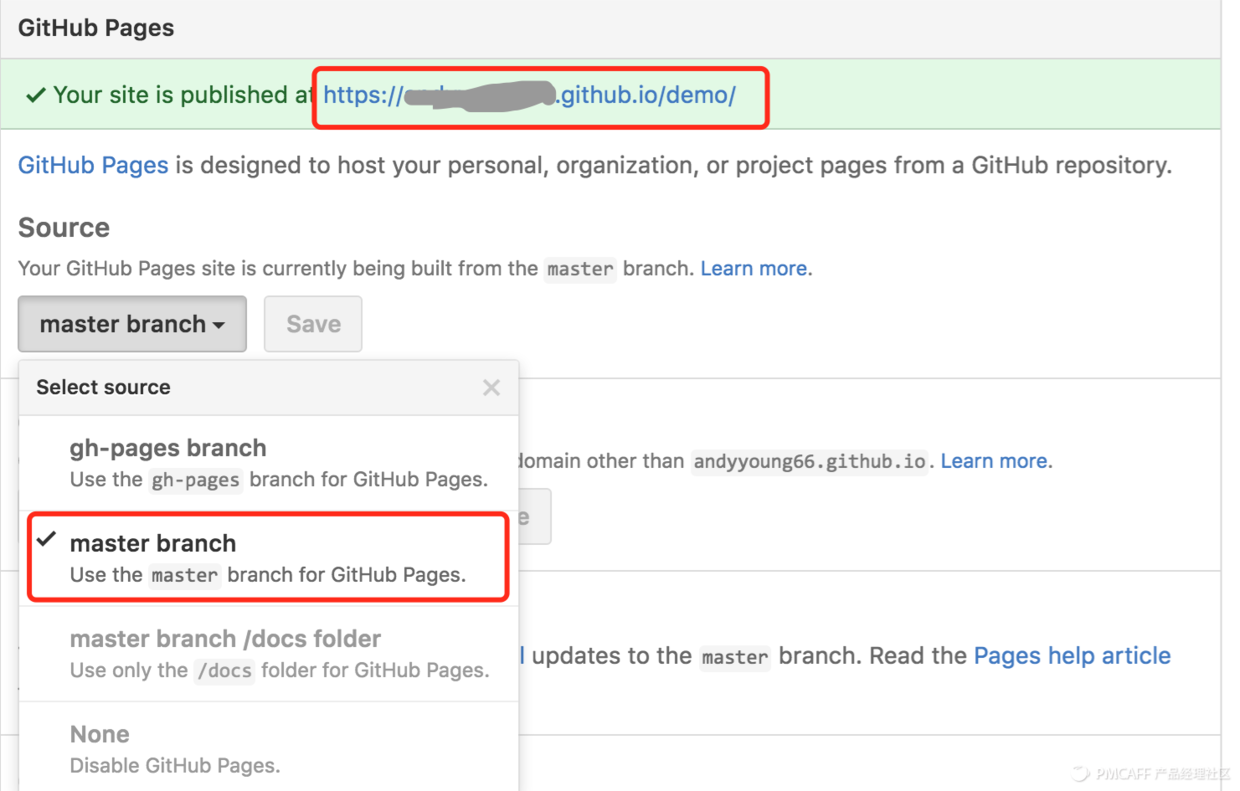
8.点击publish page后,回到代码仓库页面,再次点击setting页面,找到原型地址。
注意:source一定要切换到master分支上,选中后保存即可。
调整分支
9.访问原型
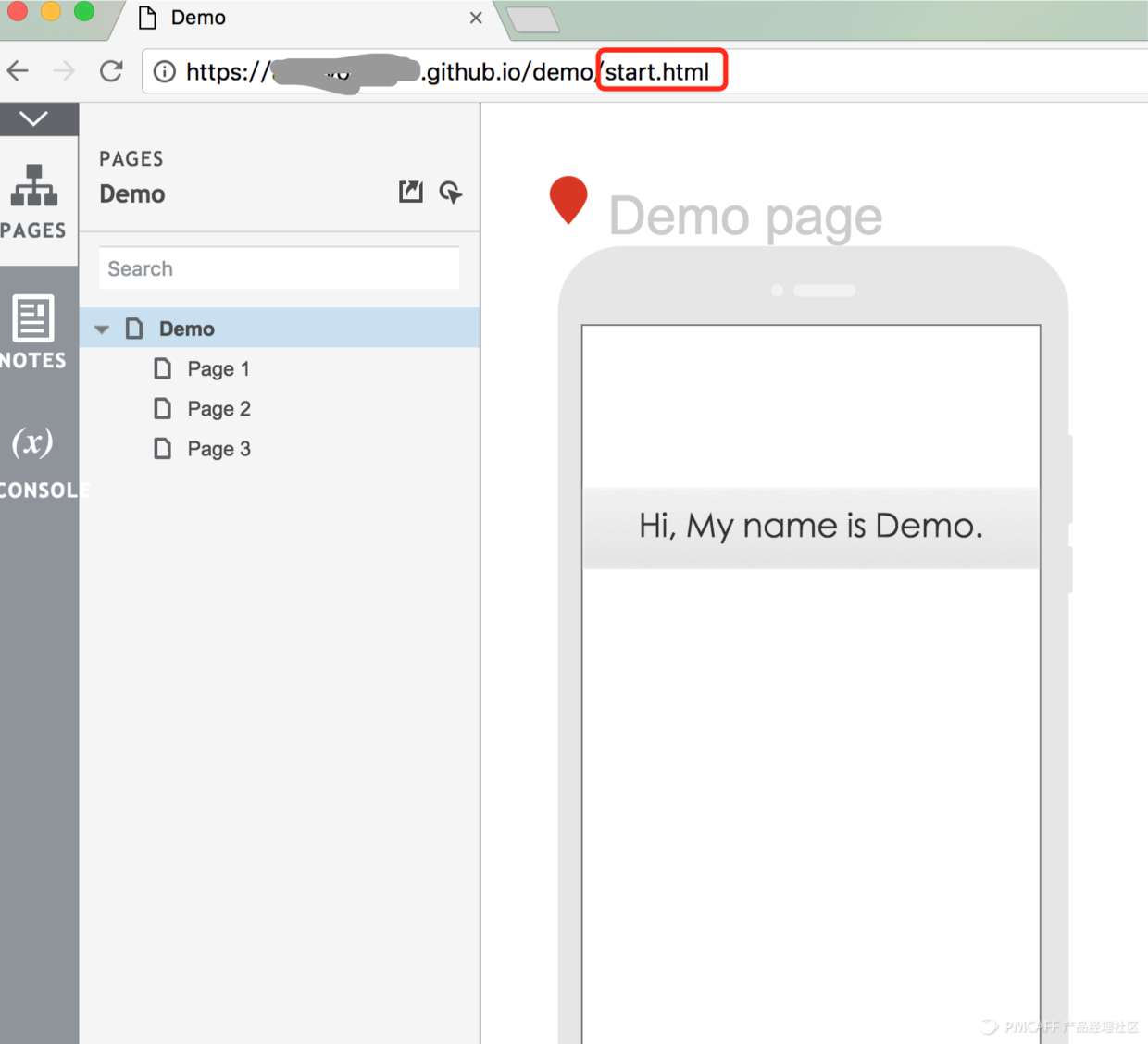
直接点击上图的链接打开后是github的模板页面,并没有我们的页面,估计是axure生成的index.html没有被github识别。
链接后面加上start.html就可以打开了,XXXX换成你的用户名
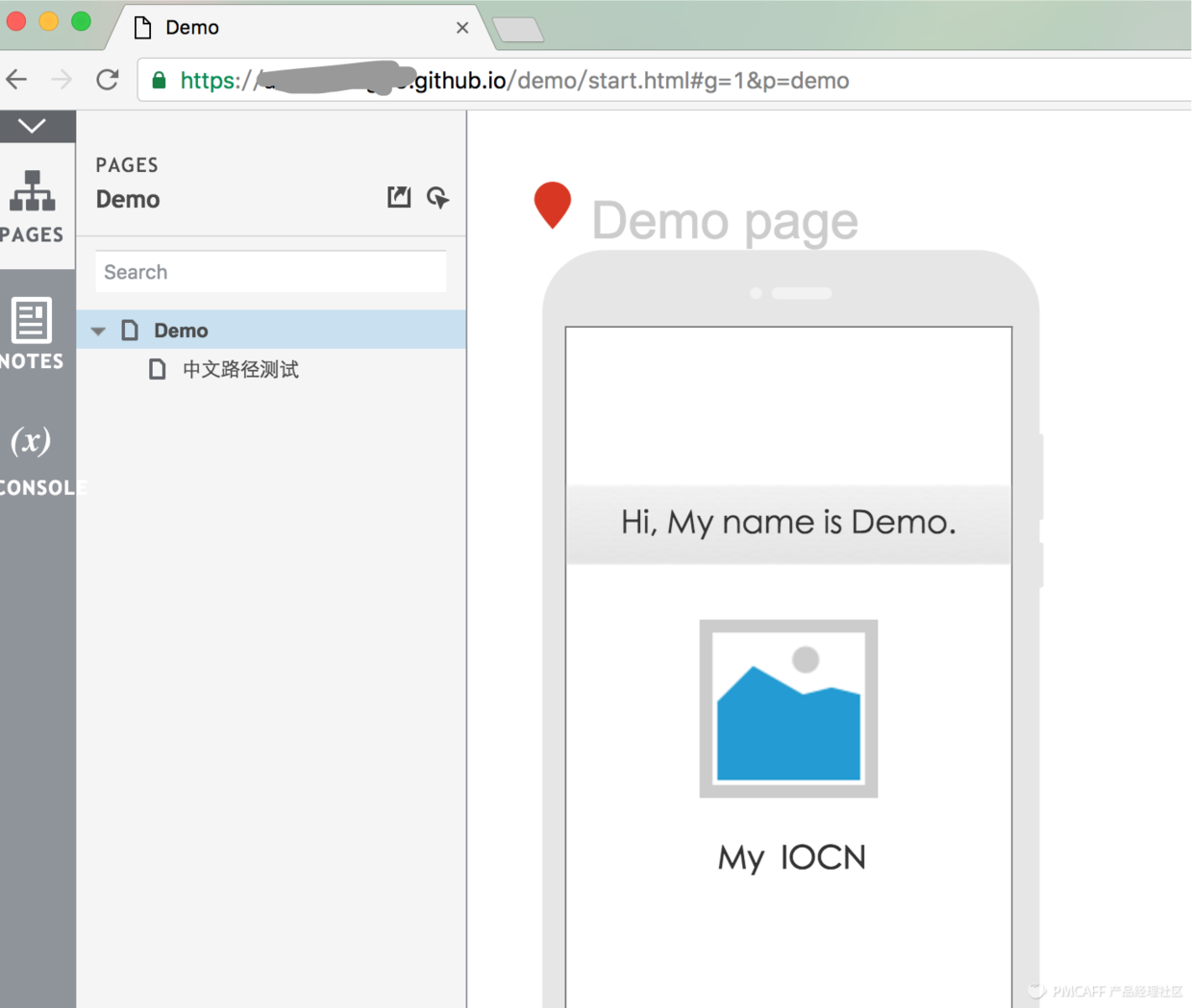
完整链接是:https://XXXX.github.io/demo/start.htm
l
发布后网页
三、修改原型
如果需要更改原型,按刚刚的步骤,稍作调整即可。
1.变更axure,在demo文件夹下重新生成HTML
原型调整
2.在本地提交修改信息
2.1终端里面切换到demo文件夹下面
$ cd /Users/yourfile/demo
2.2已经生成版本库,无需再初始化git仓库,把demo目录下所有文件再全部添加一遍
$ git add .
2.3再次提交更新的文件
$ git commit -m "change pages and test Chinese name"
2.4第一次提交时已经和远程仓库做了关联,不需要再次关联,直接将本地的数据push到远程即可.
$ git push origin master
同步完成,再次刷新链接页面。
修改后网页
作者:猴哥_救我
关键字:Axure, 产品经理
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
