导航有哪些设计方法,不同的导航对应什么样的产品应用场景?
以前写的一篇关于导航设计的文章,希望可以让你起到借鉴
一、标签式导航
标签式导航又叫Tab式导航,是目前移动端市场上最为广泛的导航设计。标签导航通常分为底部,顶部,顶、底混合使用这三种模式
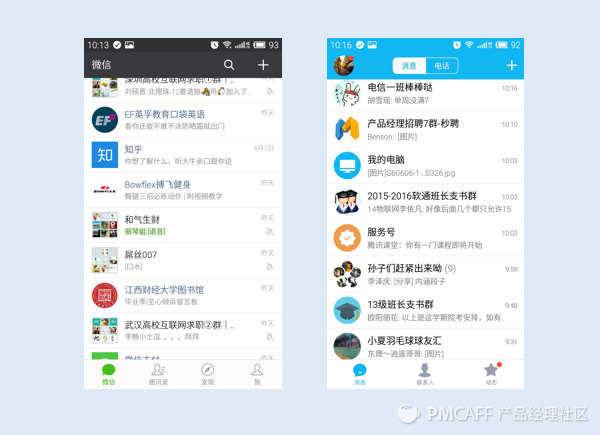
1、底部导航,采用文字加图标的方式展现。一般有3-5个标签,适合在相关的几类信息中间频繁的切换使用。这类信息优先级较高、用户使用频繁,彼此之间相互独立,通过标签式导航的引导,用户可以迅速的实现页面之间的切换且不会迷失方向,简单而高效。它的缺点是会占用一定高度的空间,如果用户是小屏幕手机,则视觉体验不太好。

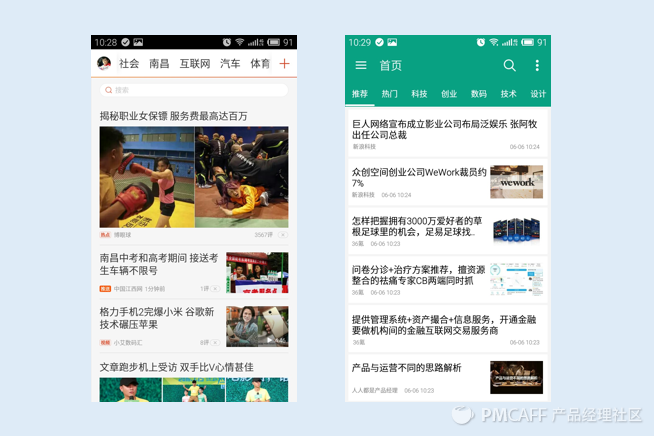
底部标签导航2、顶部导航,当内容分类比较多的时候,经常会采用顶部导航设计模式,如一些资讯类的APP天天快报,推酷就采用顶部导航。

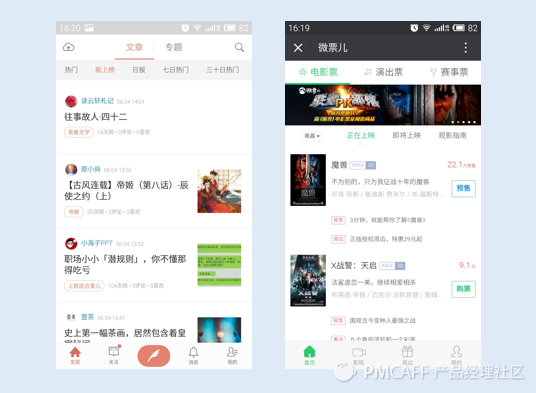
顶部标签导航3、顶部,底部双tab导航。标签式导航除了设在底部和底部,另外有些产品内容比较多会采用顶部,底部混合使用标签式导航,如简书、微票儿。

顶部,底部双tab导航二、抽屉式标签
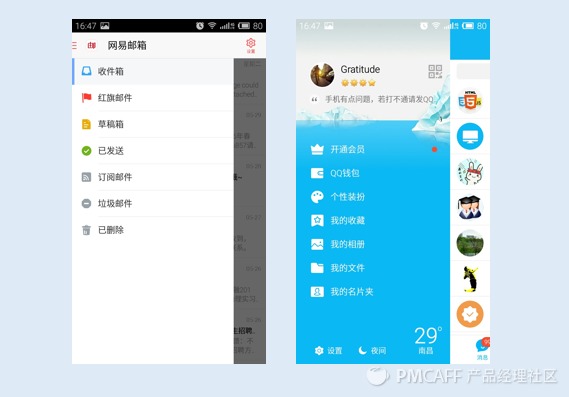
抽屉导航指的是一些功能菜单按钮隐藏在当前页面后,如网易邮箱、QQ、知乎等。点击入口或侧滑即可像拉抽屉一样拉出菜单。这种导航设计比较适合于那么不需要频繁切换的次功能,例如对设置、关于、会员、皮肤设置等功能的隐藏。

抽屉式导航的优点在于节省页面展示空间,使主页面更加简洁美观,让用户将更多的注意力聚焦到当前页面。
缺点在于次功能入口比较隐蔽,用户不容易发现;使用次功能需要二次点击,增加用户使用成本。
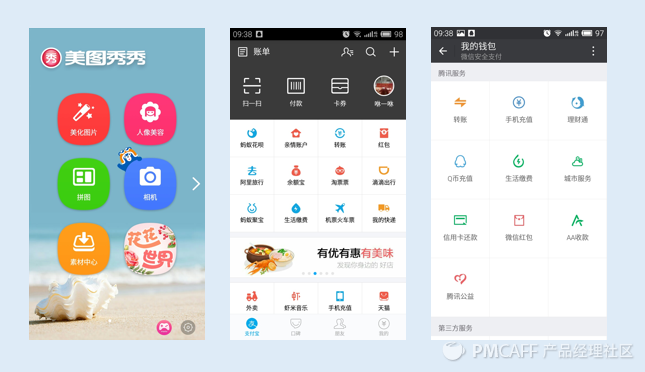
三、宫格式导航
这种宫格导航是将主要入口全部聚合在主页面中,每个宫格相互独立,它们的信息间也没有任何交集,无法跳转互通。因为这种特质,宫格式导航被广泛应用于各平台系统的中心页面。这样的组织方式无法让用户在第一时间看到内容,选择压力较大,除了常见app如支付宝和美图秀秀,其他的app采用这种导航的应用已经越来越少,往往用在二级页作为内容列表的一种图形化形式呈现,或是作为一系列工具入口的聚合。

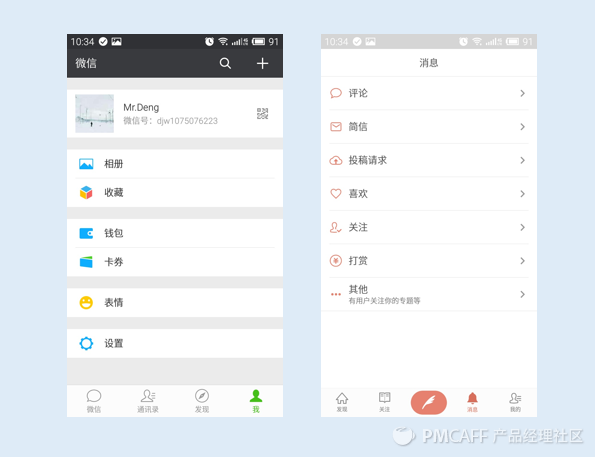
四、列表式导航
列表式导航作为信息组织框架,是我们在产品设计中必不可少的一个信息承载模式。列表导航与宫格导航类似,常用于二级页面,不会默认展示任何实质内容,所以通常app不会在首页使用它。这种导航结构清晰,易于用户理解,能够帮助用户快速的定位去到对应的页面。

五、舵式导航
在有些情况下,简单的底部tab式导航难以满足更多的操作功能,这个时候我们就需要一些扩展形式来满足需求 ,新浪微博、lofter、闲鱼底部采用的就是舵式导航,舵式导航(之前看到别人这么叫所以我也就这么称呼吧)跟标签式导航相比,区别在于舵式导航把类似生产内容的主功能按钮放在中间,标签更加突出醒目,同时该主功能标签做了功能扩展,也因此给设计增加了一些个性化的亮点。


总结
以上几种是最常见导航设计模式,真正的产品设计时往往根据产品层次的深度和广度采用多种模式的混合使用,在做到界面简洁美观的同时还要满足用户的
使用习惯。
文/ 克果 成长中的 PM
移动端产品导航的设计没有最好之说,只有最合适,根据你的产品采取最合适的导航设计。除了当下已有的设计模式,未来一定会有更多更新的导航设计和交互体验,设计的心应该是自由的。若你羽翼未丰,就在规则的天空中飞行,可能不会出彩但不至于犯错;若你已成雄鹰,便可自由飞翔,突破规则,甚至建立自己的规则。
关键字:设计, 设计文章, 导航
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
